哈哈,我愿称之为丐版优化,虽然不及listview从根源上解决问题,但是这个改动容易,更快啊。
如果item在100-200之间,我感觉你的优化方法是够的,如果item多了,还是得换listview
不要太看低js的性能,低端机型保底500左右是没问题的,现在市场上的低端机也非常少,而中高端基本能1000以上都没啥问题
mark 下
哪怕您写一个字节的代码
说话之前麻烦自己测试下,不要做云评论家,更不要云写代码,我发布的所有帖子内容都是经过实际测试的
如果按照你所说的不在可视区域不会渲染为什么官方示例里面会有 listview, 为什么有人要写几千行的 循环列表代码?
creator 3d 1.2.0是不是不适用这个方法了?
是的,这是由版本2.3.4编写,3.0及以后需要修改部分代码,晚上回去我看看
好的,改好后发出来一下,我不知道怎么改,谢谢了
好吧应该是1000多条~以前也是用别的,发现还是这个比较方便一点
发现了一个问题:就是当页面存在editbox的时候,聚焦输入出现软键盘,关闭输入的时候,列表会变空白或者部分空白 这是一个测试录屏,cocos 2.4.5 设备:华为畅想20
https://husangamerelease.yingzhongshare.com/1624613608790243.mp4
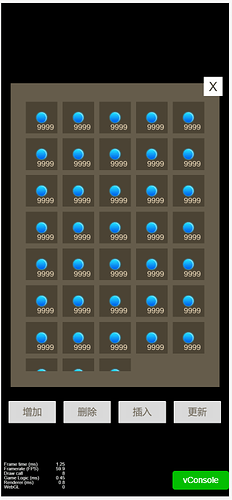
推荐一个DrawCall优化好帮手
 问题已经解决了哈 感谢。。。
问题已经解决了哈 感谢。。。
没想错的话,如果你的字体很大,这个drawcall不一定能到4哦。
另外,极限情况应该是把所有图标放在一个scrollview里,文本放到一个scrollview里,然后两边scrollview绑定偏移量。这种优化应该是可以把drawcall降低到2次吧,如果你再魔改一下引擎,把那个图放到生成的字体纹理里,甚至可以减少到只有1次drawcall
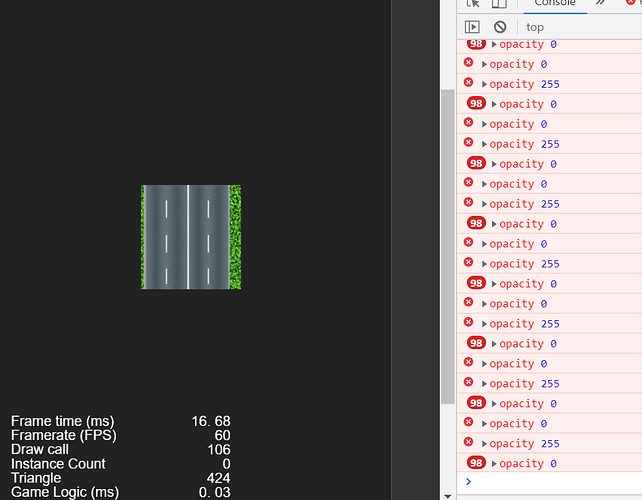
把透明度从0调整到255会导致列表的移动感觉不流畅
调整透明度不会影响流畅,应该是其他原因造成的