经过小范围测试,和多位付费用户的改进建议,目前CocosInspector插件版的功能已经非常丰富和实用,今天决定正式开贴宣传 
注意:本插件是支持Windows的,不要看截图以为只支持MacOS
基本功能:0.0.1-0.0.6多达20项(具体见插件详情)
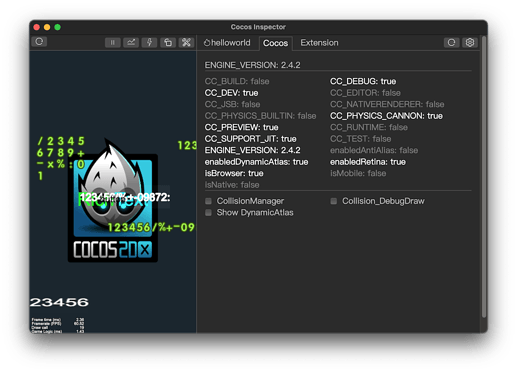
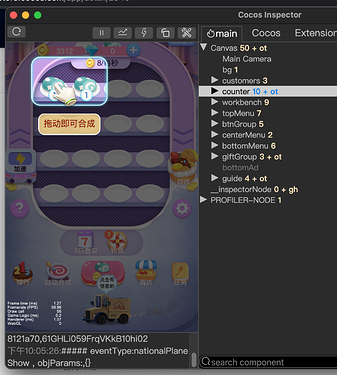
除了基本的实时节点树,节点细节,组件细节界面(SceneNameTab)
还支持自定义本插件扩展(ExtensionTab)
开关碰撞绘制,快捷显示动态图集(CocosTab)
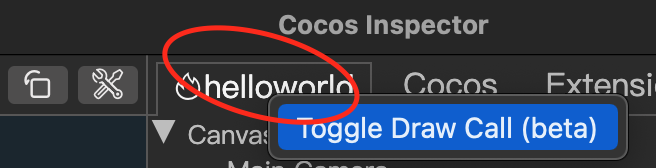
最实用的莫过于细化到节点的DrawCall计数功能,此功能一出,群内直接爆单

最新的0.0.7版本更是新增9大改变:
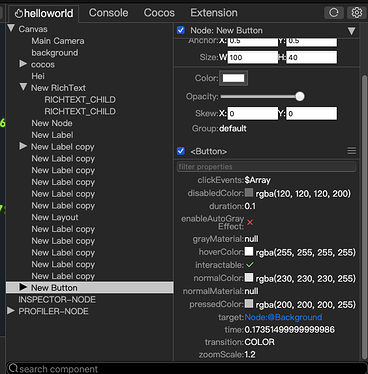
组件细节界面:
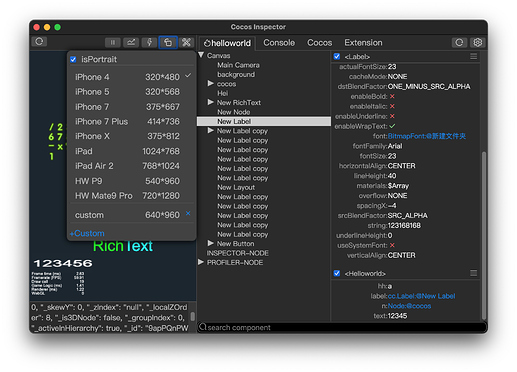
- 布尔值会显示有颜色的图标,以和其他类型的属性进行明显区分
- 资源类型的属性会显示成链接,单击可定位选中编辑器中的资源
- cc.Color类型的属性会显示一个颜色块
- 支持显示所有的枚举类型,包含cocos内建的,以及用户自定义的枚举类型
(妈妈说再也不要看不知道是什么枚举类型的数字了) - cocos的vec2,vec3, size 等cc值类型会显示类型,更加直观
其他重要改变:
- 设置界面:增加url参数,修改后刷新可追加到游戏页面末尾, 例如 http://localhost:7456/?a=2&d=3
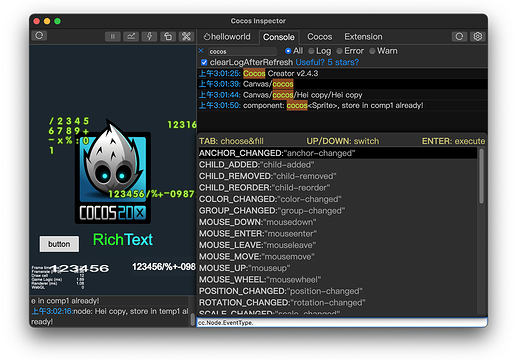
- 新增控制台(Console)界面, 可过滤不同类型的日志,搜索日志
- 分辨率界面新增机型名称,新增更多默认分辨率
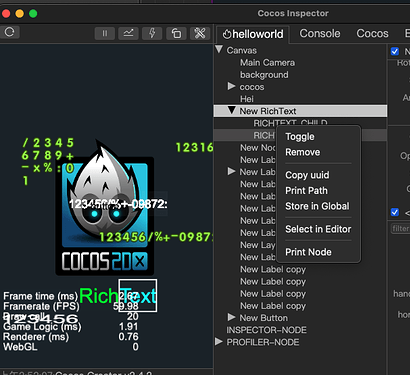
- 节点菜单新增:定位到编辑器中的节点 (Select in Editor)
概括0.0.7这次更新的内容:
- 增加Console界面,专门界面查看日志错误和警告,减少打开Devtools的次数
- 增加运行时的节点、资源 与CocosCreator编辑器的交互
- 组件属性的显示大幅改善,更加方便查看各类型的属性
插件地址:https://store.cocos.com/app/detail/2940
或者直接打开 CocosCreator扩展商店, 搜索:Cocos Inspector
本0.0.3增加DrawCall分析功能的时候已经涨过一次价,鉴于此次更新大幅增加体验以及0.0.3 - 0.0.7之间的多次增益更新,决定今晚开始再次涨价,以对得起作者爆肝更新;所以今天白天将是捡漏的好机会,同学们请好好把握吧
未来会随着大幅或者重要增益更新而可能继续涨价,建议有需要的同学尽早购买,并且安利同事早买早享受,第一批0.0.2版本的人已经赚到了,并且提升了巨大的工作效率;
并且有 大厂工程师 都在使用喔~, 你还在等什么? (据悉,至少有2个顶级大厂的工程师在使用)
(据悉,至少有2个顶级大厂的工程师在使用)
看看下面的评论, 外国开发者都在用,您还在等什么?
CocosInspector交流群:









 , 我尽量今日兼容;
, 我尽量今日兼容;