牛逼牛逼,兄弟牛逼,先打一波牛逼,下班我再看看
大佬牛逼啊,用了你的代码一个scrollview的drawcall将近少了一半
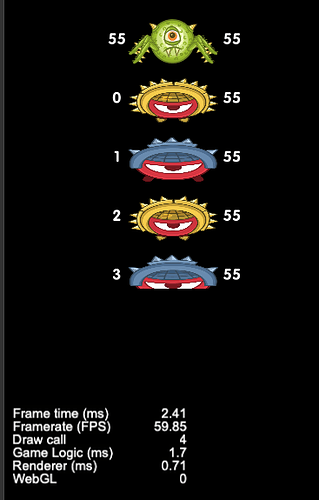
666,也可以试试create的自动图集资源个font打包一个图集,drawcall数目3
我先记录下来了,马上优化一下我的代码
不是列表的 怎么优化
为什么你们要纠结这些东西?这不过是一个演示demo而已啊  ,商业项目谁不优化?
,商业项目谁不优化?
demo使用的默认字体,图片是动态下载的,难道为了优化demo还要去找位图字体?去下载图片?
没有纠结,只是提供了一种思路,一种想法
1赞
这是一种方案,但实际情况(仅在我经历的项目中)用ttf字体的更多。个人觉得大多数项目用位图字体的都比较少
有这种前置条件就完成不一样了,确实不能按我那样子的来了
嗯嗯。不同情况不同优化方案嘛,很期待其他人有没更好的方法,我觉得还是可以有优化的余地的,我再研究下
还有阿,还有就是肉弹冲击,我知道的就下面这几种
- list view, 官方示例里面,通过监听滑动动态刷新item,局限比较大,对于网格,横,纵都需要不同实现,对于不同item大小比较难优化,论坛有个这种组件代码两千行…,出了问题谁来解决?
- 碰撞检测更新,我上面说的
- 改变渲染顺序,使其合批
- 使用位图+shader,你上面的方案
而碰撞检测更新是最无脑,最简单,也是最有效的一种方式
1赞
也可以弄个循环列表,创建可视范围内item数量+2行个数,往上滚动时,超出可视范围的item则移动到底部,实现复用,这样无论你1000个item还是10000个,实际上ui实例也就可视范围内数量+2行个数
3赞
6666666可以可以
mark mark
MARK.
我刚做了个水平的,不管是一千还是一万项,drawcall也就七八个.
理想情况的draw只有3或者4,相比来说4的代码可读性高,要简单一点。
不过比较好奇,透明度为0就不draw这个是creator的做法吗?