 感谢老大, 引入没问题了,现在就一个小问题。我改改应该就可以了。
感谢老大, 引入没问题了,现在就一个小问题。我改改应该就可以了。
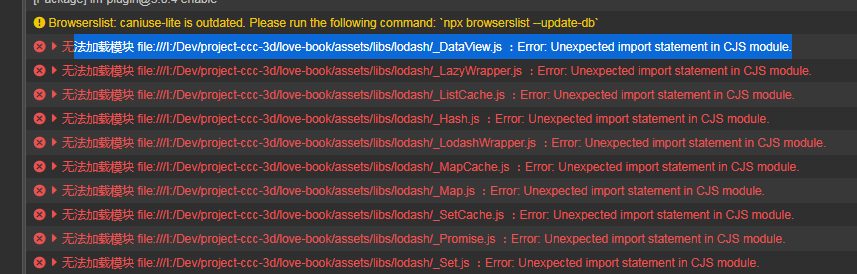
lodash 是不是用不成功?是一个 BUG,3.0.1修复
是的,自己的老版本不成功, 好像用最新的 lodash-es 也不行
是有开放自定义编译接口或者使用外部更加快的编译方案?
比如esbuild?
vite?
是的,以后是非常意愿接这些的!但是离开放还有点早
1赞

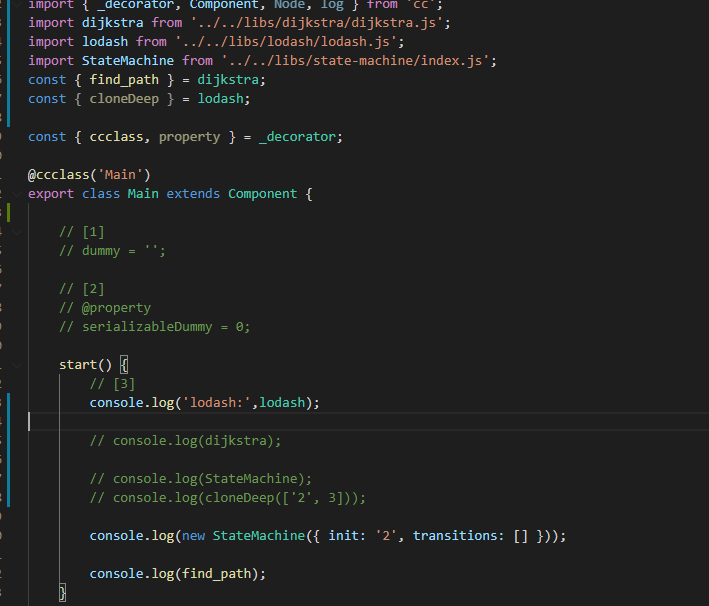
是这么用的吗?
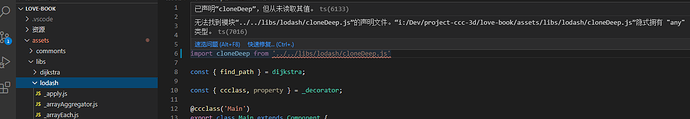
import zip from './lodash-es/zip.js';
你别把 lodash-es 放到项目里面,你通过 npm 安装
npm install --save lodash-es
嗯, 好了, 感谢。
也帮我看下吧。 protobuf和lodash,用 npm的方式
npm 安装完为什么还要放到项目里呢,直接 import lodash from ‘lodash-es’; 不就好了
我没放项目里啊
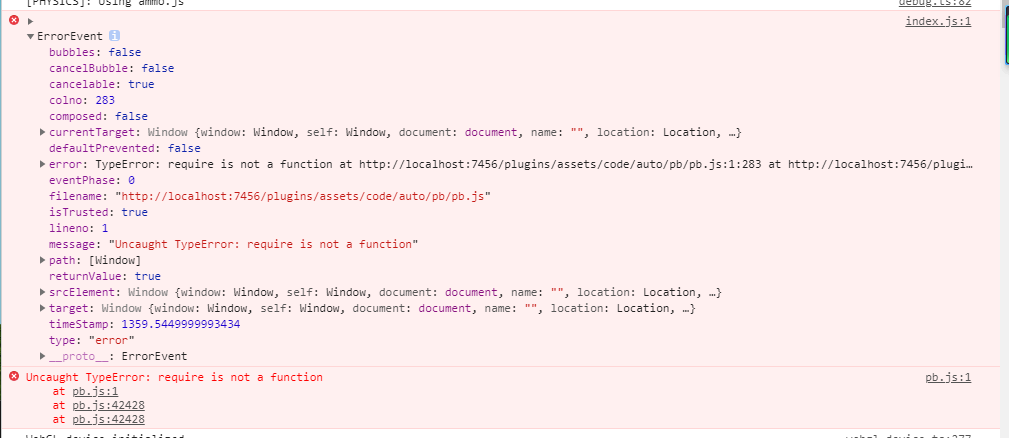
你看我代码里没有,但是不知道为什么报这些错
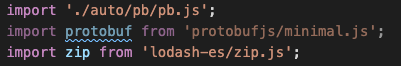
参照 2 楼提供的内容,你这里 npm 安装完那些包之后,导入方式应该这么写,这里 ‘protobufjs/minimal.js’ 可能会有红色下划线提示,按照它说的安装一下指定包就好了

然后,资源里有一个 pb 文件,这个文件里的 protobuf 是有问题的,找不到那个类型,你可以参考我们 example-3d 项目仓库的 npm-case 里的 package.json 的脚本生成写法重新生成 pb,就可以直接 import 使用了