npm 相关的能搞个教程吗?
还有嵌套预制的教程
示例:通过 npm 使用 protobuf.js · Cocos Creator 你先搜一搜
用 lodash:
import array from 'lodash/array.js';
注意现在 lodash 官方打包后的包(也就是import lodash from "lodash")会有点问题下个版本修复下。修复后就可以 import lodash from "lodash"。不过不推荐这样用,因为这样不利于代码裁剪。
在项目根目录安装,还是要拷贝到项目里?
项目根目录 npm isntall 你看那个手册里面又说啊
ide 提示找不到模块
运行时能用就行
import * as dayjs from ‘dayjs’; 运行时,提示找不到dayjs. bignumber.js库也是
打了一个发布包,可以找到node_modules里面的依赖库,难道你们那里可以吗
你好,bigNumber 这个是我们的一个 BUG。内部已解决,3.0.1 会附带修复。麻烦稍等
day.js 这个库应该这么用:
import Day from 'dayjs';
console.log(new Day()); // object
console.log(Day.unix); // function
大佬, .d.ts 怎么用了, 
现在 直接 import 会报错
包什么错?试试 tsconfig.json 里面加一句 "allowSyntheticDefaultImports": true
项目发来我帮你分析一下错误,
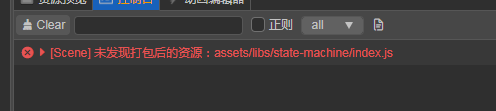
无法加载模块 file:///X:/Repos/Cocos/example-3d/npm-case/assets/libs/state-machine/index.js :Error: Unexpected import statement in CJS module.
这句意思是:无法加载 libs/state-machine/index.js,因为“无法在 CJS 模块中使用 import 语句。”
根据 模块规范 · Cocos Creator,此文件是 CommonJS 模块。那么 CommonJS 模块里面是没有 import/export 这种 ESM 模块专有语句的。
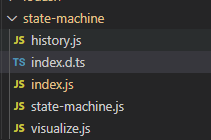
再者,libs/state-machine/index.js 里面我有注意到你使用了 module.exports。module.exports 是 CommonJS 模块专有的变量。
通过分析你这个代码的意图,你应该只是想简单的扩展 libs/state-machine/state-machine.js。因此你可以将该文件中改造为纯正的 CommonJS 模块。
首先将 import 语句改为 require:
const stateMachine = require('./state-machine.js');
然后,module.exports.default = stateMachine 意味着你将来要这样访问 stateMachine:
import sm from './state-machine.js';
sm.default. // .....
这一定不是你想要的。因此,简单的赋值给 module.exports 就好:
module.exports = stateMachine;
那么你用的时候:
import sm from './state-machine';
sm. // ..... sm 就是那个 module.exports
再说后面的报错
无法加载模块 …
这是在你的 main.ts 里面导入 dijkstra、state-machine、lodash 时候解析不到。
为什么?Creator 3.0 需要你遵守以下规则来使用:
-
你导入的时候,模块的路径要写全,包括后缀名,
/index不能被省略。 -
因为你这三个模块无一例外全是 CommonJS 模块,你的
main.ts是 ESM 模块。当你在main.ts里面导入 CommonJS 模块时你必须使用默认导入,详细说明见 模块规范 · Cocos Creator
因此,如下改动即可:
import dijkstra from '../../libs/dijkstra/dijkstra.js';
import lodash from '../../libs/lodash/lodash.js';
import StateMachine from '../../libs/state-machine/index.js';
const { find_path } = dijkstra;
const { cloneDeep } = lodash;
很抱歉在外部脚本的支持上,和 Creator 2.x 的规则有很大出入。但是我们相信这种差异一定是值得的,因为 Creator 2.x 能在你甚至混合 import、module.exports 的情况下能运行是因为严重依赖了它使用的内部工具。在 3.0 我们不愿意绑定自己的打包工具,因此我们参考了 Node.js 的一些规则。如果想深入了解可以参考 https://docs.cocos.com/creator/3.0/manual/zh/scripting/modules/spec.html
感谢大佬抽空帮忙解决问题, 现在就差一个问题了。 
有可能是缓存 BUG,你删一下项目的 temp 目录重新打开试试?
另外你后面发我的 import 语句还是不对,应该这样:
import dijkstra from '../../libs/dijkstra/dijkstra.js';
import lodash from '../../libs/lodash/lodash.js';
import StateMachine from '../../libs/state-machine/index.js';
const { find_path } = dijkstra;
const { cloneDeep } = lodash;
你原本的 import {} from 'xxxx' 不适用于 CommonJS 模块。
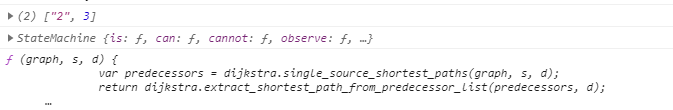
我这里这样改了之后测试 OK 的:

项目根目录 npm isntall ,引用不到啊。
import lodash from ‘…/…/libs/lodash/lodash.js’; 你这个是直接放到项目里了吧
说来说去说不清楚,直接给个范例吧
我这是回上面那个层主的情况啊,他的确是放项目里了啊。
你这个就是在 npm install 之后就能用了,怎么会引用不到,例子我二楼也给了

