项目是从creator 3.0 pre 升级过来,然后probuf就加载出错了,先描述下3.0pre中没有错误的使用步骤:
1、导入protobuf.js为插件
2、将proto文件转换成xxx.js和xxx.d.ts文件,两个文件都导入项目中
a、修改.js
修改(因为插件模式) var $protobuf = require(“protobufjs/minimal”); 修改成 var $protobuf = protobuf;
修改(因为此版变成es6了)module.exports = $root;修改成 export {$root};
b、修改.d.ts
import * as $protobuf from “./protobuf”;
3、ts中使用
import { $root } from “./xxx”;
const { xxx } = $root;
上述能正常使用,现在升为3.0正式版后,不能加载了,3.0正式版有个文档:通过 npm 使用 protobuf.js讲得不详细啊,比如 ```
const root = protobuf.Root.fromJSON(/* … */); 这里是啥,能不能给个完整能用的文档或案例出来啊。否则你光更新个新版版,别人不会使用,以前好的都不能用了。
没人在3.0正式版使用probuf么
你这个步骤 “a修改.js”里的
module.exports = $root;不用修改成 export {$root};
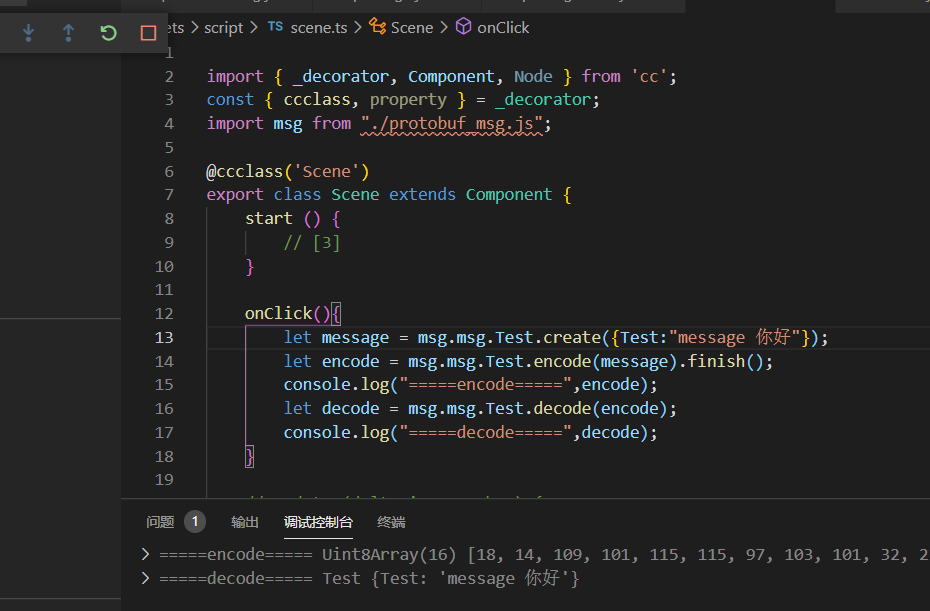
3,ts中 直接导入 xxx.js 看看
import msg from “./xxx.js”;
let message = msg.msg.Test.create({Test:“message 你好”});
let encode = msg.msg.Test.encode(message).finish();
let decode = msg.msg.Test.decode(encode);
貌似直接加载不了js,看了https://docs.cocos.com/creator/3.0/manual/zh/scripting/modules/example-protobufjs.html这篇文档也写得不清不楚的。没整明白现在要如何使用了。
可以正常使用了,谢谢。
这是我做的一个插件,支持3.0版本
视频讲解:https://www.bilibili.com/video/BV1J54y1Y7KH
商店下载:https://store.cocos.com/app/detail/2404
感谢你,确实直接导入.js文件就可以用了,微调一下,修改proto生成的js文件,module.exports = $root 改成module.exports = $root.msg; 这样直接模块导出为名字空间, 在ts调用的时候就没有报红了,不用msg.msg.Test,直接用msg.Test而且还有代码提示。
谢谢,不用了,有空我会贴一个3.0 pre/3d 和 3.0正式版的使用方法上来。
该主题在最后一个回复创建后14天后自动关闭。不再允许新的回复。