Preface / 前言
Normal Map / 法线贴图 主要是 3D游戏中的概念。最近在 Editor 移植 Unity3D 的一些特效组件时,碰到了一些 Normal Map 相关的技术。
本人虽然对 3D 游戏开发一窍不通,但是想起早些年看过在 2D 中用 Normal Map 来模拟一些光照效果的例子,于是就想在自己写的编辑器中尝试看看。
Generate Normal Map / 生成法线贴图
既然是要用到 Normal Map 那么肯定要先想办法生成一张来用一下。
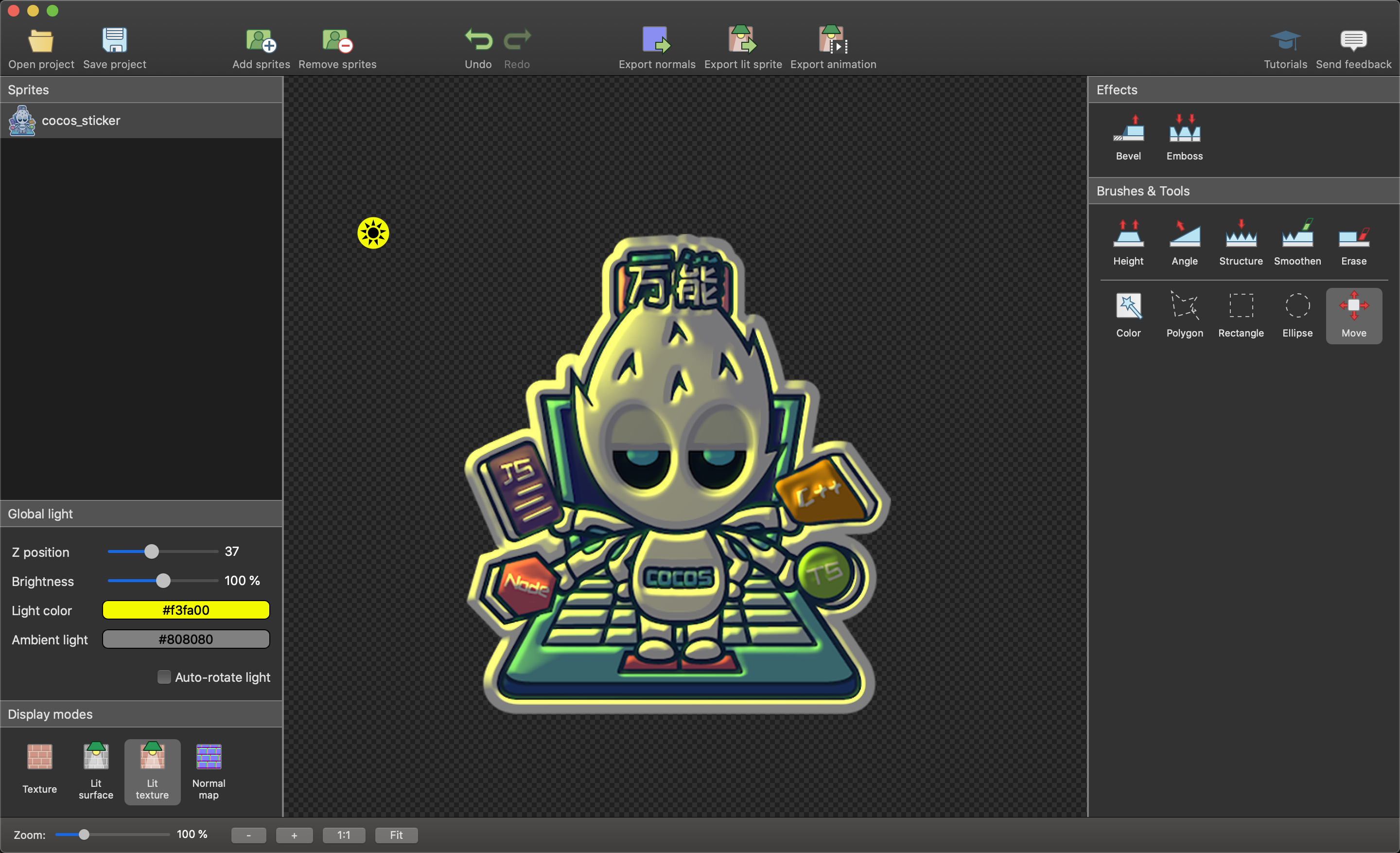
首推的当然是 SpriteIlluminator - Normalmap Editor for 2d Dynamic Lighting 这个软件,很多年前 cocos2d-x 时代就看过 教程。
用法什么的都很直观,工具也很强大,还可以实时的预览,当然这个是收费软件。
除了上面这个,还有下面这个也很不错,免费的在线网站,可以简单的生成 Normal Map: NormalMap-Online
Normal Map in Shader / Shader 法线贴图
这里参考的是上面 sprite illuminator 教程中,提到的 PointLight / 点光源 的 shader 的实现方法: pointlight.frag
这里重要的步骤,主要是:
-
从
Normal Map中提取法线信息:vec3 normal=texture2D(u_normals, v_texCoord).rgb; normal=normal*2.0-1.0; -
再根据光源位置进一步计算:
float normDotPosToLight=max(0.0,dot(normal,posToLight)); -
将光照反射的颜色混入最终结果:
vec3 diffuse = normDotPosToLight * u_brightness * u_lightColor; gl_FragColor = vec4(texColor.rgb * diffuse, texColor.a);
注意上面的步骤去掉了很多细节计算,只是一个简化的,大概的过程。
Normal Map in Editor / 编辑器 法线贴图
知道了原理,也有了素材,那就可以在编辑器中尝试一下了:
这里只是大概的简单实现了一下使用 Normal Map 的光照效果。后面会考虑在编辑器中提供更方便的 Premade 的组件,让用户只需要简单的提供 Normap Map 和 光源 相关的信息,就可以方便的使用这一效果。
另外,特效如果配合一些 LoS 的视线效果也会非常的不错,这个有兴趣的可以参考我以前发过的帖子:
关于编辑器,可以看这里: