前言
转眼一年又到了最后的十几天了,这一年发生了很多事情,其中很重要的一件事,就是从去年年底开始,在业余时间编写上架各种 Creator 插件。
借着这个特殊的时间节点,正好来回顾下,这一年在插件开发的路上的一些经历,做个小小的总结 
历程
从 cocos2dx 时代开始,自己就在业余时间开发过几款游戏,上架了各种商店。
但是就个人而言,比起游戏开发,还是更喜欢做一些应用型软件的开发,或是针对某些技术难点,编写演示程序,再发展到把演示程序完善成完整的解决方案。
曾经会经常在论坛或是博客分享一些自己做的演示程序或是工具,但是因为官方一直没有一个比较好的平台,分享的项目有时候自己也会忘记,更别说是继续更新维护 
对于 Creator 的 CocosStore 从开始时,就有过关注,但是不可否认,在 v1.x 时期,商店还仅仅是个摆设,不光开发文档极度匮乏,商店的运营模式也是一路的坑 
到了 v.2.x 中期,引擎方开始从多方面完善 CocosStore,如文档,后台,上架流程,等等。也正因为如此,越来越多的开发者开始进入 CocosStore ,提交自己的开发成果。
个人认为这是一个非常好的平台。
- 比起过去,各种资源程序,散落在论坛或是个人博客的角落。总有想要找某些资源的时候,只记得在哪儿看过,却就是记不起来的经历。现在有了
CocosStore这样一个平台,可以更好的将资源进行整合。方便有需要人,快速的找到需要的资源 -
CocosStore的出现也对资源的规范性做出了一定程度的统一 - 开发者可以更好的管理自己的项目
- 开发者通过发布收费项目,可以给自己更多的优化完善项目的动力,从而吸引更多的用户,形成良性循环
- 制作一款功能相对完整的游戏,上架,销售是一个相对漫长复杂的过程,但是开发一款功能点单一但有针对性,却是比较快的一件事情。开发者借助
CocosStore,可以经历一个项目完整的开发到销售推广的过程,这是一个很有意义的经历
项目总结
这一年上架了不少插件项目,虽然大多 功能单一 且 演示程序居多 ( 非标准意义上的插件 ),但是所有的项目都有明确的目标,解决对应的技术问题,并且在实用性上进行了深入的设计和实现。
下面是对这些项目的一个回顾,也是为了今后还能够做出更多更优秀的插件而做的总结。
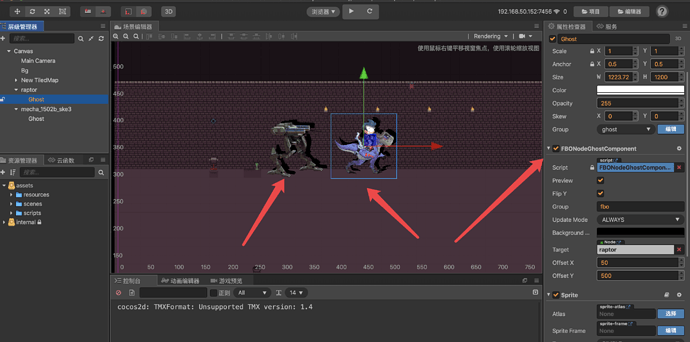
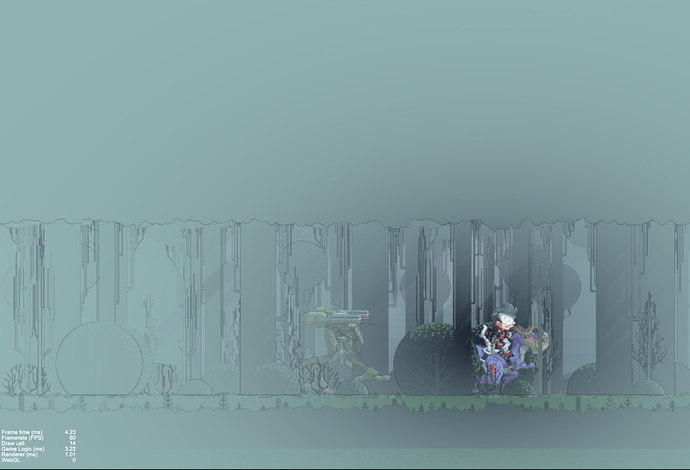
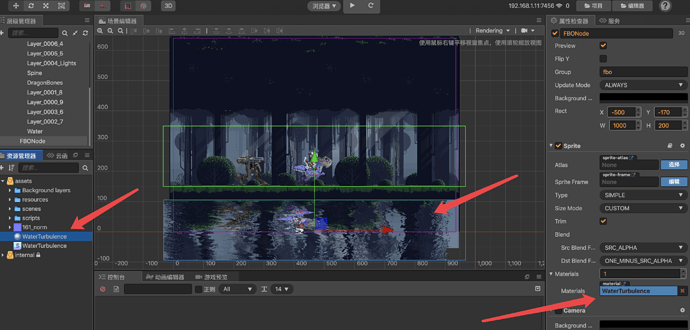
01. SSRFBO / 渲染到纹理 Shader 助手
这是开发上架的第一款插件,最初是想要寻找 Creator 中截图相关的实现方式,查找资料后发现,论坛虽然有不少的相关解决方案,但总有着各种不足。
虽然原理很简单,使用 cc.RenderTexture 来实现,但是实际的使用对于新手而言确实就不那么友好了。
于是就花了一点时间,研究 cc.RenderTexture 各种使用方式,从原本只是 截图 这一目标,发展到了一款具备各种不同的 纹理抓取 方式的扩展插件。
论坛讨论帖:
同时插件项目中也附带了大量的 FBO 功能实际使用场景。
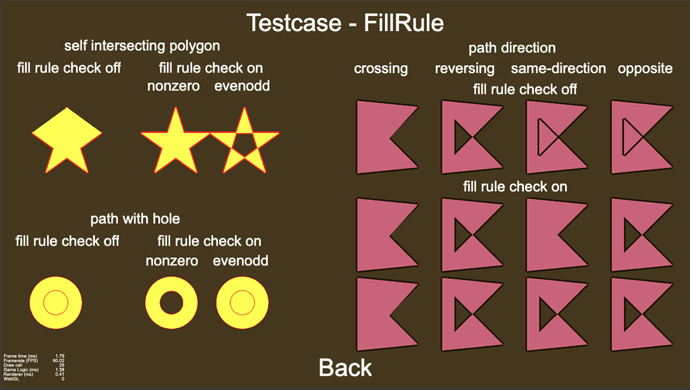
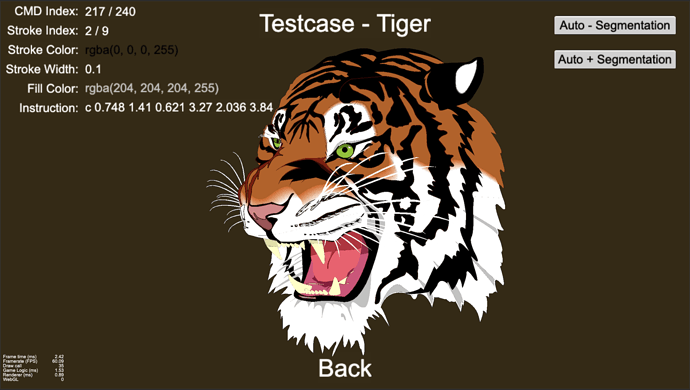
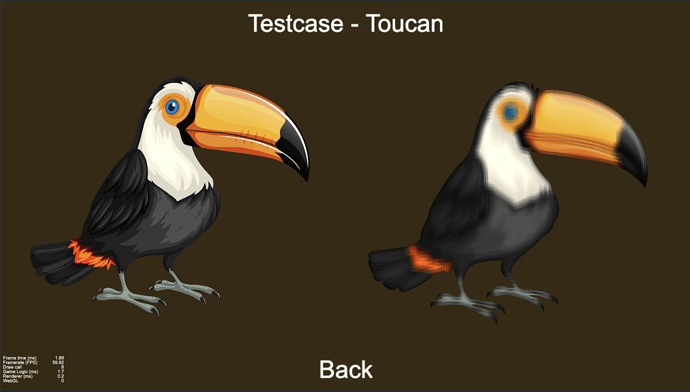
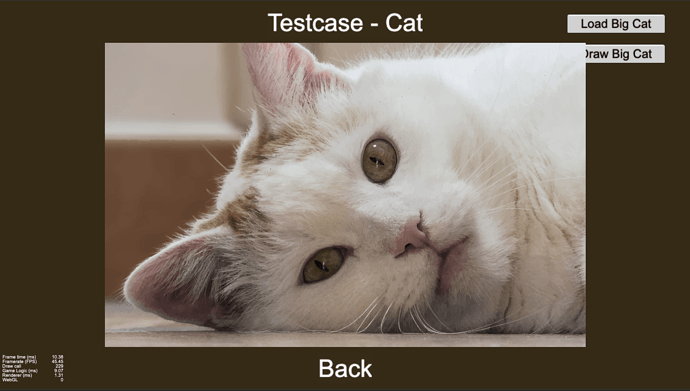
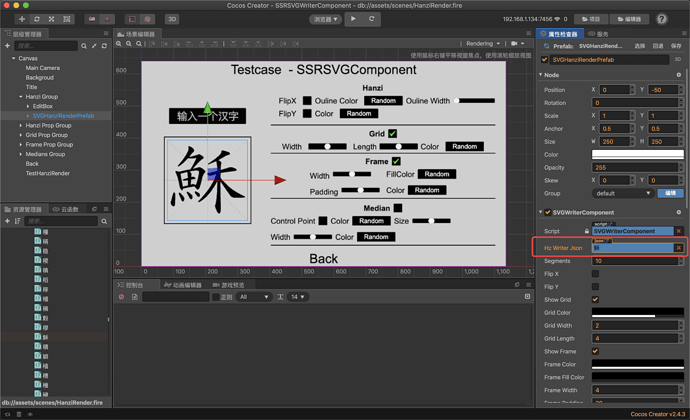
02. SSRSVG / SVG 矢量图解析库
第二款插件,是 cocos2dx 时期就开始研究的,SVG 矢量图解析库。
论坛讨论帖:
通过完全用 Creator 实现的解析算法以及渲染方式,实现了在网页端和原生端具有相同表现,统一接口的 SVG 解析,渲染组件。
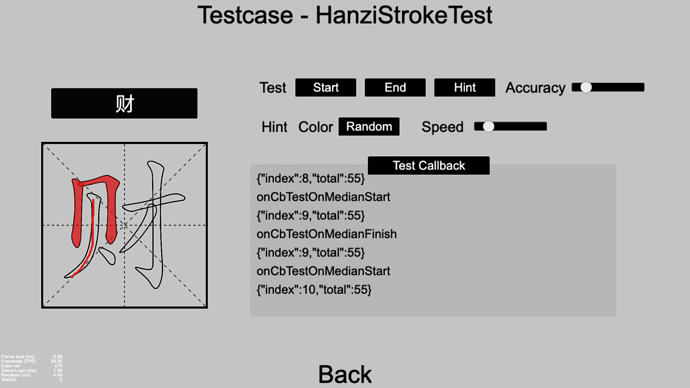
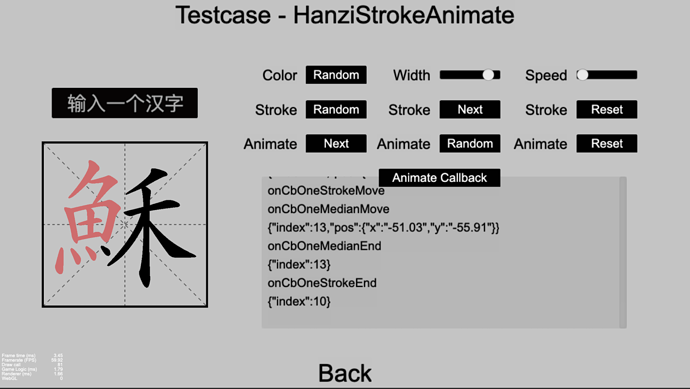
03. SSRSVGWriter / SVG 矢量图汉字书写库
第三款插件,是由 SVG 矢量图解析组件衍生而来。
主要是专注于 SVG 在汉字书写方面的应用。配合一些现有的汉字笔顺数据文件,实现在 Creator 上简单的汉字书写功能。
论坛讨论帖:
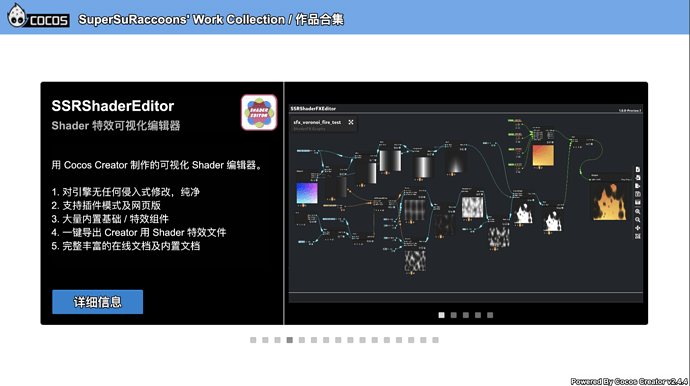
04. SSRShaderEditor / Shader 可视化编辑器
同样是从 cocos2dx 就一直开始业余时间开发,最终借助 Creator 这个平台,实现了项目的产品化。
完全可视化的 Shader 制作编辑器,同时具有众多的功能亮点。
论坛讨论帖:
分享一下最近业余时间在做的一个库 SSRShaderFX
[2021新坑] SSRShaderFX && Creator
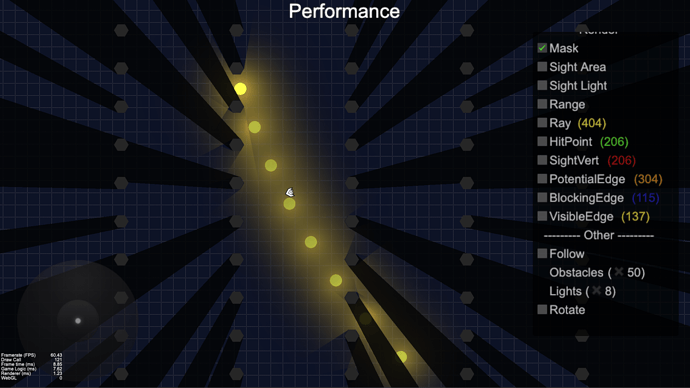
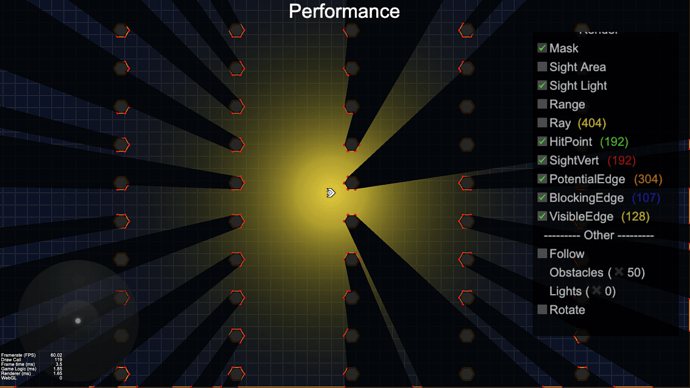
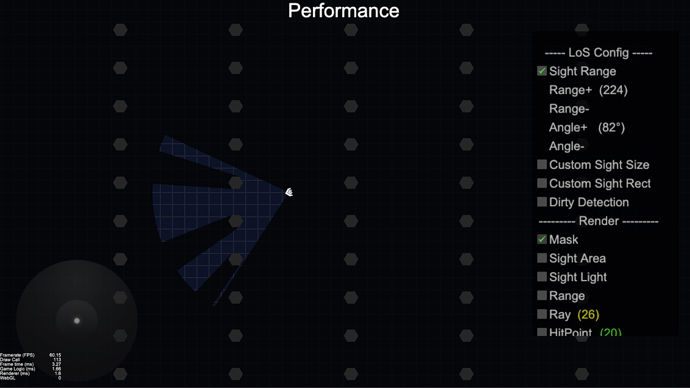
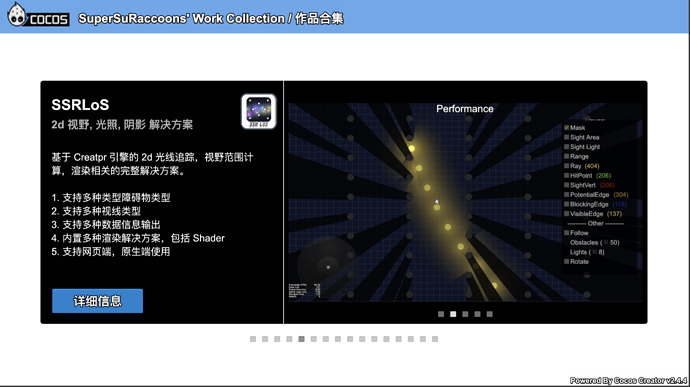
05. SSRLoS / 2d 视野-光照-阴影解决方案
继续是从 cocos2dx 就一直开始研发,花费了大量的时间调试,优化,最终形成的 2d 环境下的光照,视野计算的完整解决方案。
论坛讨论帖:
06. SSRFogOfWar / 可定制战雾组件
这是一款基于网格的,可定制战雾组件。能够帮助开发者快速的创建各种不同风格的战雾效果。此外,还包括了一个简单的边缘羽化战雾的实现方案。
07. SSRPluginAdaptor / Plugin Adaptor 插件转接器
Creator 插件开发,本该使用 html + css + js / ts + vue + electron 这样的主流前端模式来进行。
但是作者本身对这些前端技术相当苦手,对于用 html + css 制作界面布局相当的不擅长。
因此就有了这款插件,将用 Creator 开发的游戏或是应用,直接转换为可以在 Creator 上运行的插件,前面的 Shader 编辑器 就是用这样的技术实现的。
论坛讨论帖:
[就问你6不6] cocos2dx 入侵 Creator 插件系统 - 0
[就问你6不6] cocos2dx 入侵 Creator 插件系统 - 1
[就问你6不6] cocos2dx 入侵 Creator 插件系统 - 2
[就问你6不6] cocos2dx 入侵 Creator 插件系统 - 3
[就问你6不6] cocos2dx 入侵 Creator 插件系统 - 4
[就问你6不6] creator 入侵 Creator 插件系统 - 5
[很快啊-就问你6不6] cocos2d-x 入侵 Creator 插件系统 - 6
ShaderGallery v3 插件集成分享 && 提问
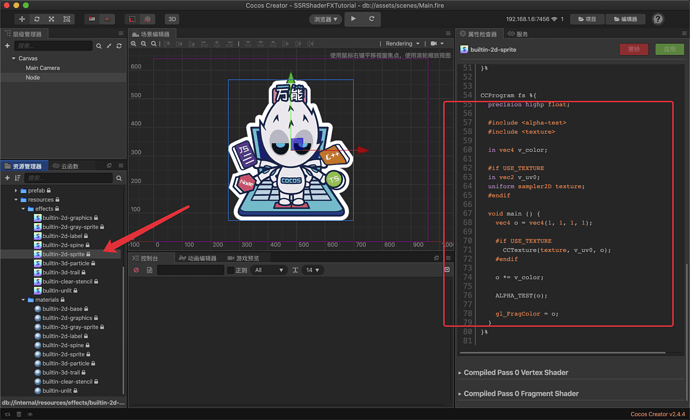
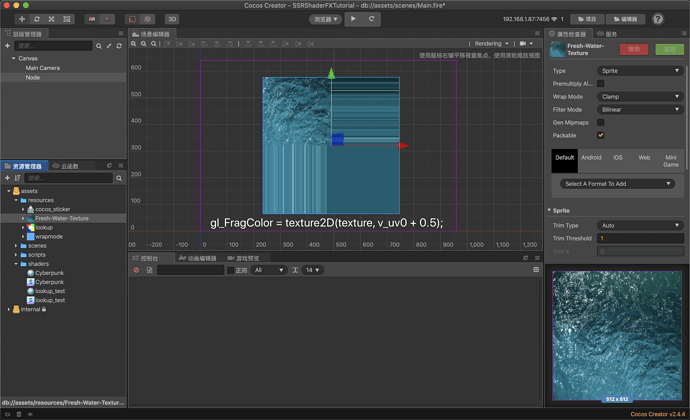
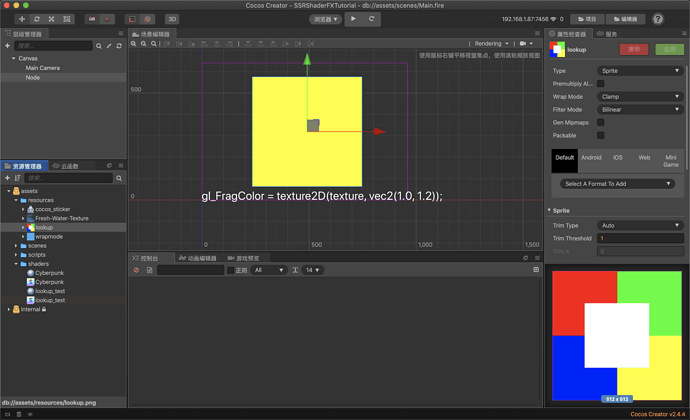
08. SSRShaderTutorial / ShaderEditor 配套教程演示
本演示程序是配合作者在公众号上连载过的 Shader 编辑器 系列文章的演示程序,对于没有购买过 Shader 编辑器 的朋友,也可以配合文章和演示程序,学习一些 Creator 的 Shader 编程基础。
论坛讨论帖:
[ShaderFXEditor Tutorials - 01] Atlas UV
[ShaderFXEditor Tutorials - 02] Normal Map Lighting in 2D
[ShaderFXEditor Tutorials - 03] Flipbook Frame Animation
公众号文章:
ShaderEditor 教程 0x01 - 渲染图片
ShaderEditor 教程 0x02 - 纹理寻址
ShaderEditor 教程 0x03 - 纹理环绕模式
ShaderEditor 教程 0x04 - UV 基本套路
ShaderEditor 教程 0x05 - 纹理遮罩
ShaderEditor 教程 0x06 - 特效使用
ShaderEditor 教程 0x07 - 常量变量
ShaderEditor 教程 0x08 - 材质变体
ShaderEditor 教程 0x09 - 纹理打包
ShaderEditor 教程 0x0A - UV 合图
ShaderEditor 教程 0x0B - 多纹理
ShaderEditor 教程 0x0C - 纹理组合
ShaderEditor 教程 0x0D - 自定义组件
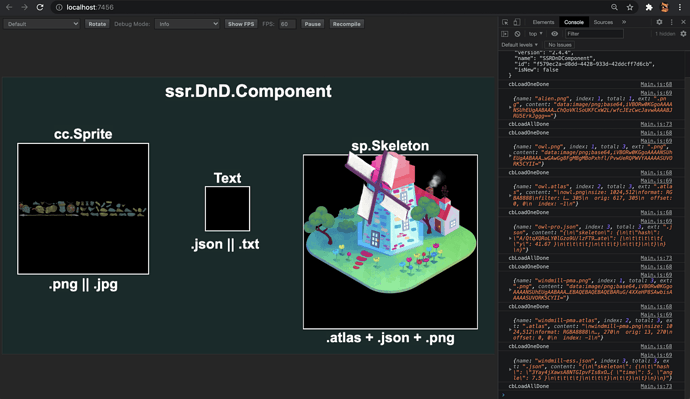
09. SSRDnD / 文件拖放组件
本插件是网页端,实现文件拖放的组件。同时包含了将拖放的数据,转换为 Creator 中对应对象的解决方案,如图片,骨骼动画的转换方式。
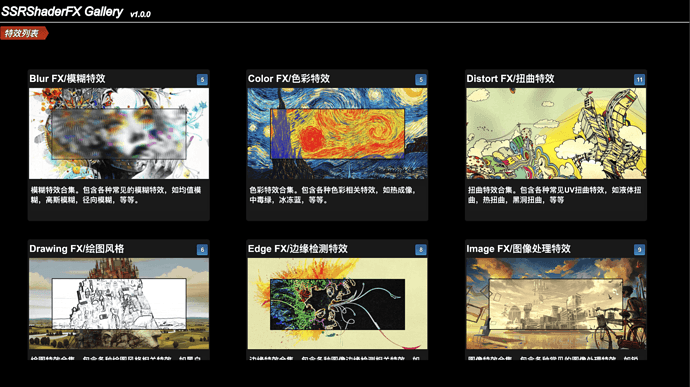
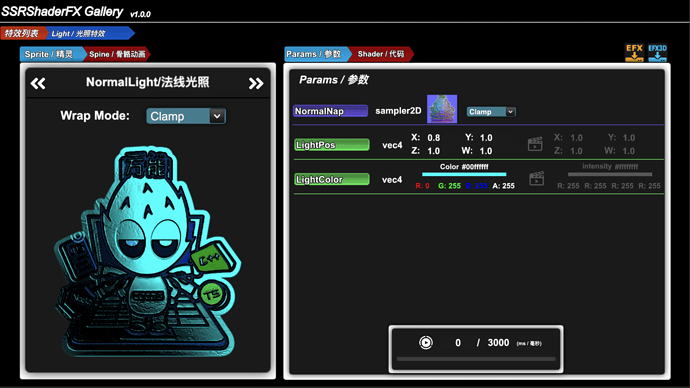
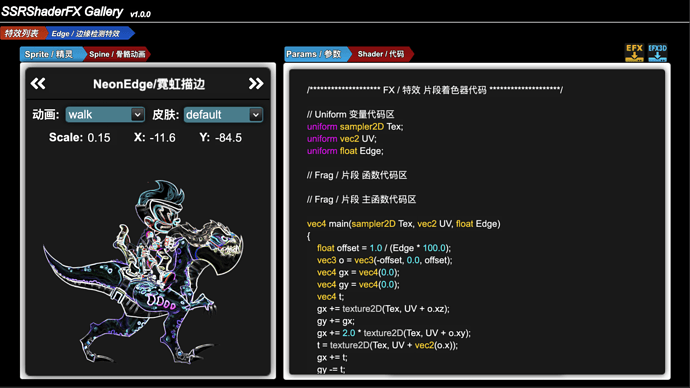
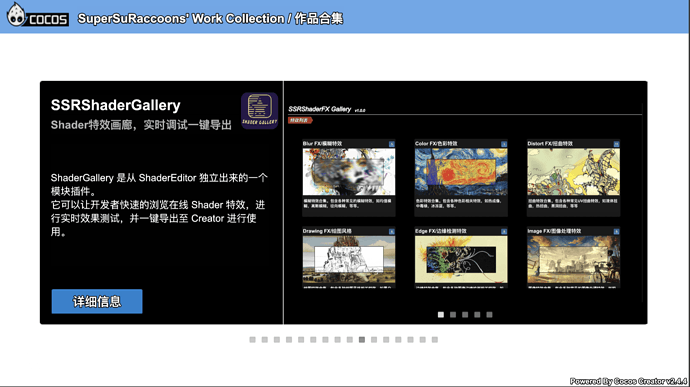
10. SSRShaderGallery / Shader 在线特效库
本插件是从 ShaderEditor ,响应用户的建议,对于并不需要,或是没有能力进行 Shader 实际创作的朋友,Shader 编辑器 的功能国语繁琐。而 ShaderGalelry 则是专注于 挑选,调试,使用 自己所看上的特效,所见即所得,并且支持一键将特效导出至 Creator 中进行直接的使用。
论坛讨论帖:
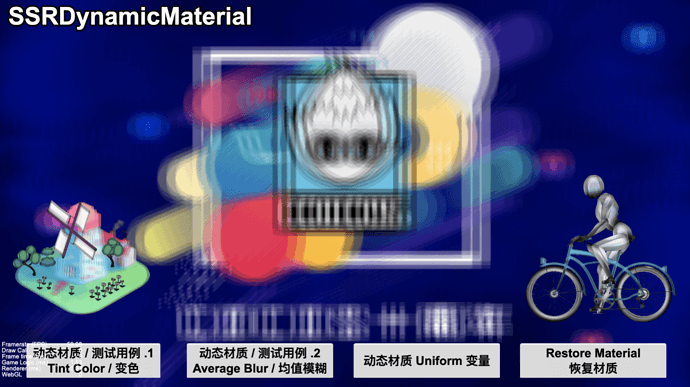
11. SSRDynamicMaterial / 动态生成材质解决方案
本演示程序,是 ShaderEditor 中的核心技术难点之一,通过将一些 glsl 字符串,动态的转换为符合 Creator 规范的材质文件 Material ,进而实现 Shader 的可视化编辑功能。
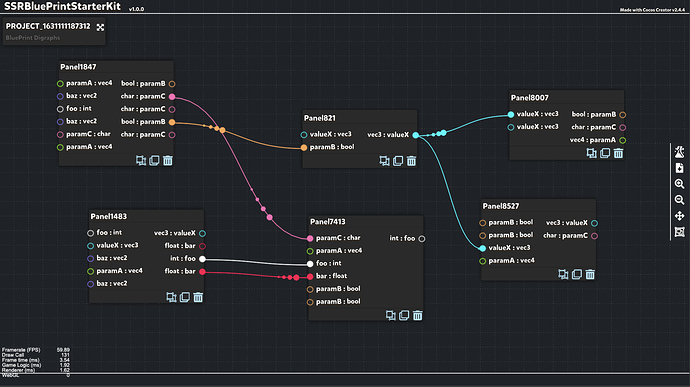
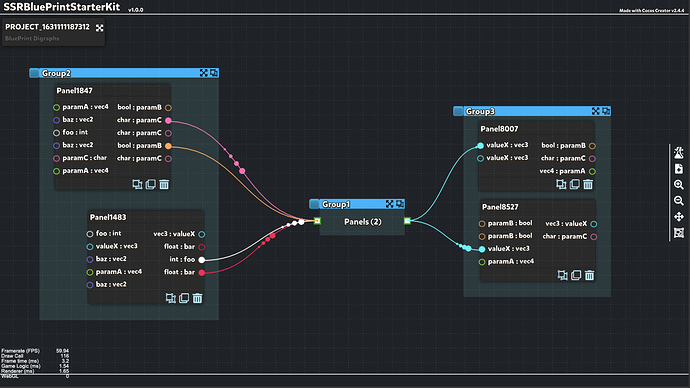
12. SSRBluePrintStarterKit / 可视化编程-蓝图框架模板
同样是 ShaderEditor 的核心技术之一,仿虚幻引擎蓝图风格的可视化编程框架模板,所有技术点全部使用 Creator 自带基础模块实现。
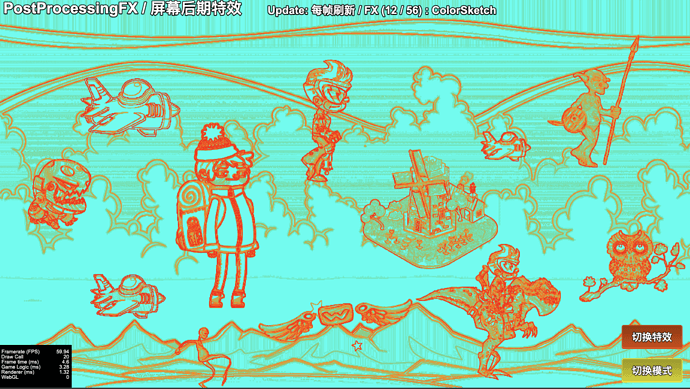
13. SSRPostProcessingFX / 2d 屏幕后期特效
回归原点的插件,相对于 FBO 插件各式各样的 纹理抓取 特效和使用方式,本插件只专注于 屏幕后期特效 的实现,去除了各种龙鱼的属性和接口并对性能做了一定程度的优化,同时还内置了数量众多的,开箱即用的屏幕特效。
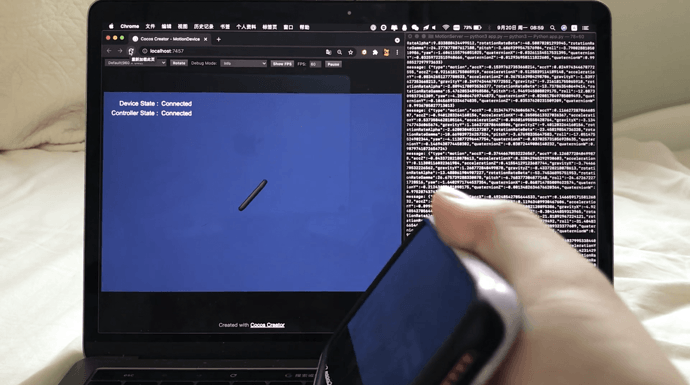
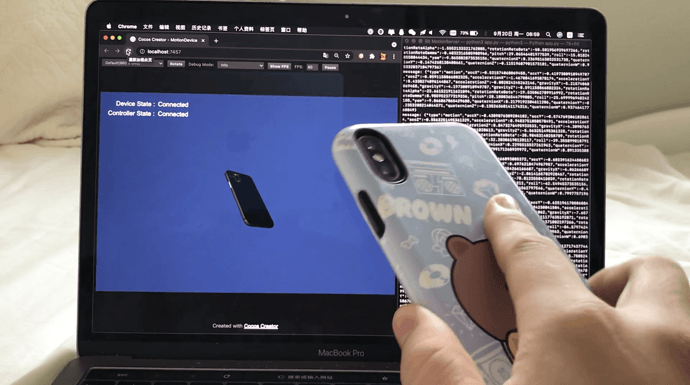
14. SSRDeviceMotion / 移动设备体感遥控
基于 Creator v3.x 的一款移动设备体感遥控演示程序。演示了从 移动设备端 / iPhone 发送体感数据到 服务端 / python 再由服务端将数据发送至 网页端,实现网页中模型和 移动设备 的体感同步。
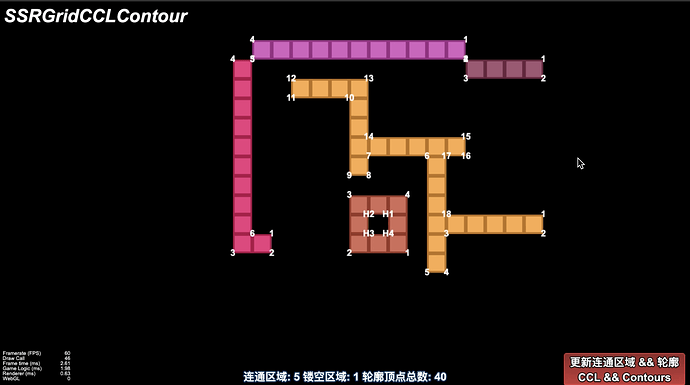
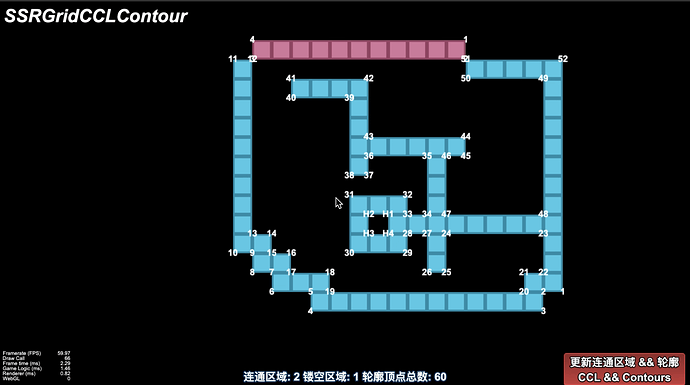
15. SSRGridCCLContour / 连通区域轮廓提取算法
一个算法演示程序,它包含两大算法工具:
- 基于
Grid / 网格的 ( 或是TiledMap / 瓦片地图) 的connected-component-labeling / 连通区域算法 - 基于
Grid / 网格的 ( 或是TiledMap / 瓦片地图) 的contour-extractor / 轮廓提取算法
曾在用 cocos2dx 开发的 光照地下城演示程序 中,使用该算法,动态生成光照区域 (在演示程序制作期间,对算法进行了大量的调试和优化)。
16. SSRWorkCollection / 插件演示程序工作集
对自己所做的一些插件演示项目的整合介绍网页 ( 网页的布局参考了 Unity Asset Store 的风格 )。
使用 CocosCreator 同样可以制作一些简单的 网页应用,对于不熟悉 html, css 等前端技术的朋友,也是一个不错的选择。
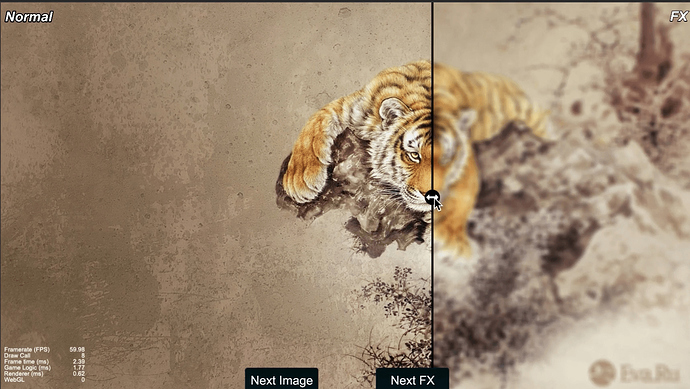
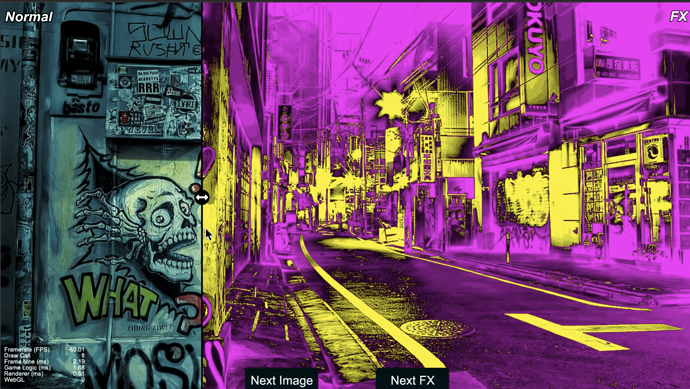
17. SSRScreenSplitFX / 分屏特效
通过使用 Creator 提供的最基础的组件,实现非常有趣的分屏特效演示效果。配合展示 Shader 特效,效果还是非常好的。
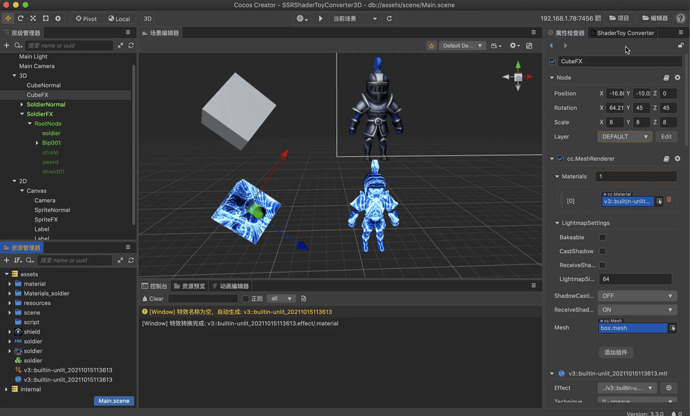
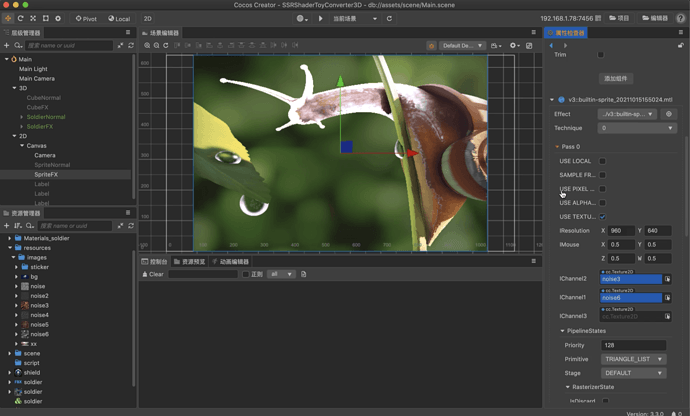
18. SSRShaderToyConverter / ShaderToy 特效一键转换
顾名思义,将 ShaderToy 上的特效,一键转换成标准的 Creator 特效材质文件。
一些主要的特性:
- 一键转换
ShaderToy的特效文件,输出Creator可以直接使用的.effect + .mtl文件 - 支持引擎版本
>= v2.4.0及>=v3.1.0 - 导出特效格式,支持基于
builtin-2d-sprite (>= v2.4.0)及builtin-sprite / builtin-unlit (>=v3.1.0) - 支持自动修复
ShaderToy特效中的UV计算,转换为Creator的形式 - 支持自动提取
ShaderToy特效中的各种变量,转换为Creator中可以直接使用的导出属性 - 支持自动修复
ShaderToy特效的透明度问题,使其可以配合各种不规则图片使用 - 支持自动去除
ShaderToy特效的实体背景,使程序纹理类特效可以拥有 透明背景,从而更好的被应用到游戏中 - 支持自动修复
ShaderToy特效的纹理翻转问题
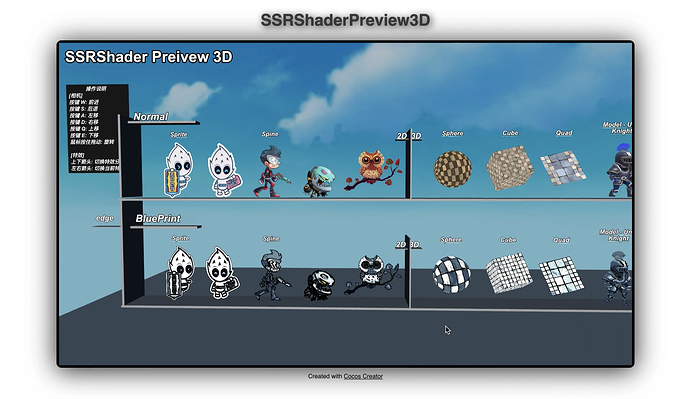
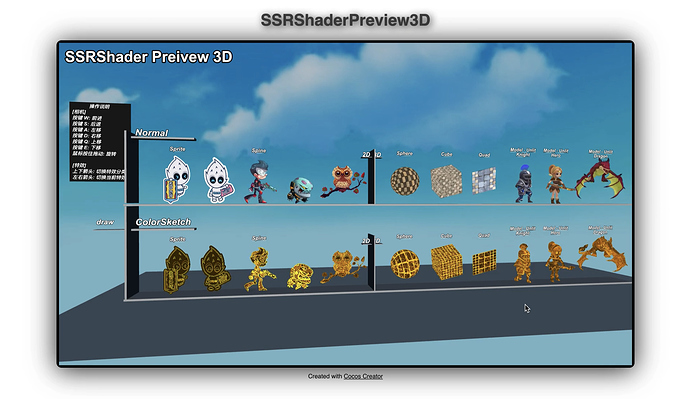
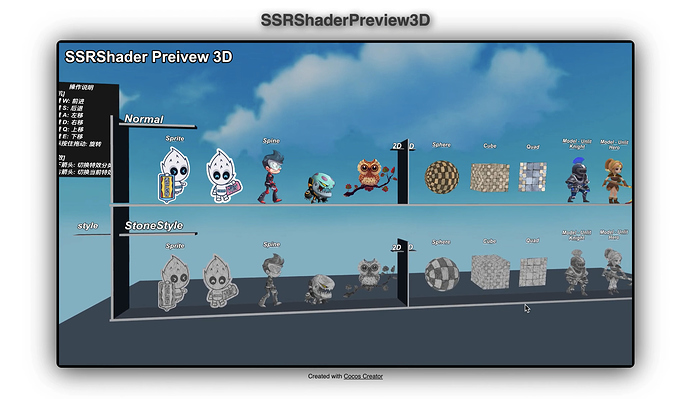
19. SSRShaderPreview3D / Shader 3D 预览演示程序
通过一种身临其境的方式,展示了 SSRShaderEditor 几乎所有特效在 Creator v3.x 的各种渲染组件上,能够达到的效果。
虽然是将 2D 方式编写的材质特效,霸王硬上弓式的强行套用在 3D 的对象上,但是也可以实现出一些有趣的效果。
展望
想要做的东西总是还有很多,除了将 ShaderEditor 继续完善,增加跟多的功能和特效,配合 Creator 全面进入 v3.x 时代,自己也很想抓住这个机会,从一个 2D 老手 3D 零基础的开发者的视角,一边学习,一遍产出各种有趣的模块工具。
最近做的一些尝试:
论坛讨论帖:
[ShaderEditor3D Challenge] - Dynamic Material
[ShaderEditor3D Challenge] - 3D Plugin Integration
[20?? 天坑] SSRBoltEditor 可视化脚本编辑器
虽然现在已经再也不能和过去一样,有充足的时间来研究各种技术问题,实现解决方案,并最后做到产品的程度。
但也正因为如此,如何更加准确的选取题材,更加高效的解决问题,更加系统的生成产物,成为了更加重要的事情。
到目前为止,上架的大部分项目都是过去 cocos2d-x 时期的积累,以此为界,希望今后还能有机会做出更多,更优秀,更有趣的工具,插件,产品。
最后是福利时间 


CocosStore 的双十二活动开始,配合活动 2021.12.10 ~ 2021.12.12
个人开发的 所有插件,都会同步开启 半价优惠,正巧有需要的朋友,可以抓住机会,支持一波 
此外,我会在活动结束后 ( 截止 2021.12.13 00:00 ) ,把文中介绍的 19 个插件,一人一个,赠送给随机挑选的 19 个留言回复的朋友,作为小福利














































































 厉害厉害~ccc越来越好~
厉害厉害~ccc越来越好~