类里面定义一个变量如下:
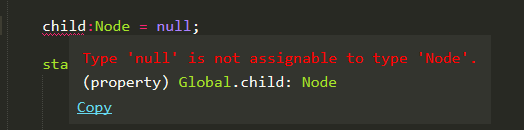
child:Node = null;
会报错

所以改成了
child:Node|null = null;
这样是没有问题的。
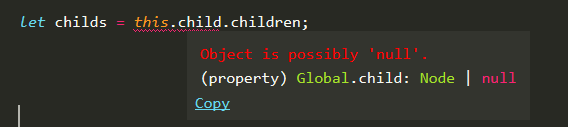
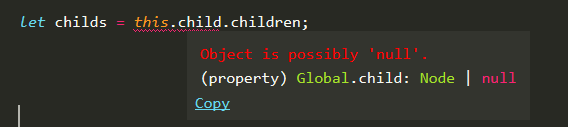
但是使用的时候。。

会提示这个变量可能为空。
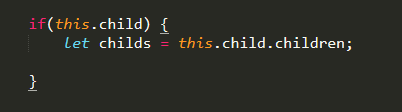
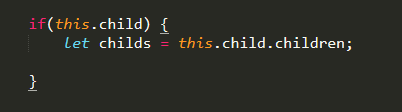
所以得进行判断,改成类似这样:

这个就很烦了。。
虽然有报红线,一样可以跑,但是对红线有强迫症,难受。。
请问大佬们,有没有可以不用加上 |null,又不会报红线的写法?

类里面定义一个变量如下:
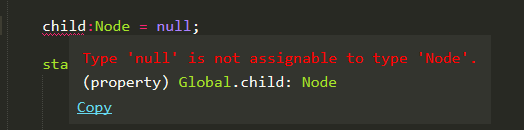
child:Node = null;
会报错

所以改成了
child:Node|null = null;
这样是没有问题的。
但是使用的时候。。

会提示这个变量可能为空。
所以得进行判断,改成类似这样:

这个就很烦了。。
虽然有报红线,一样可以跑,但是对红线有强迫症,难受。。
请问大佬们,有没有可以不用加上 |null,又不会报红线的写法?
child:Node!
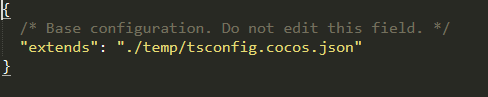
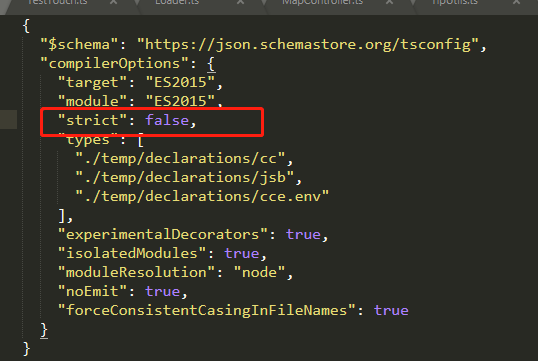
在项目tsconfig.json中加入取消严格模式
{
/* Base configuration. Do not edit this field. /
“extends”: “./temp/tsconfig.cocos.json”,
/ Add your custom configuration here. */
“compilerOptions”: {
“strict”: false
}
}
child:Node = null!;
我也使用这种模式 虽然不是很雅观 但是对于其他方法 这个相对可以接受。
let childs = this.child?.children 不比 if(this.child) 香吗
可行,谢谢大佬。。


这个也可行,方便灵活!谢谢大佬
香特别香
不香。。。。没有if直观
child:cc.Node=null;
这不就ok了么
定义的时候child!:cc.Node 不需要初始化
使用的时候child?.xxx
估计只有你觉得不够直观吧。。。 
?. 是有代价的,它是 它几乎等价于 if (child !== undefined && child !== null) 的语法糖if (child !== undefined && child !== null) { child.node/* ... */ }。
本贴中提到的 null 问题在这个贴子里有说明 3.0 TypeScript 问题答疑及经验分享 - Creator 3.0 - Cocos中文社区
抱歉 叹号写错地方了 是child!: Node;
child:Node = null!;
那这可不就是类似吗?代价会是一次 if 判断
语法糖的说法已经做了修改