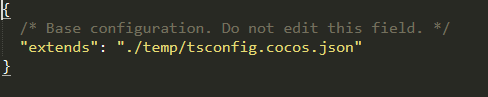
在项目tsconfig.json中加入取消严格模式
{
/* Base configuration. Do not edit this field. /
“extends”: “./temp/tsconfig.cocos.json”,
/ Add your custom configuration here. */
“compilerOptions”: {
“strict”: false
}
}
child:Node = null!;
我也使用这种模式 虽然不是很雅观 但是对于其他方法 这个相对可以接受。
let childs = this.child?.children 不比 if(this.child) 香吗
可行,谢谢大佬。。


这个也可行,方便灵活!谢谢大佬
香特别香
不香。。。。没有if直观
child:cc.Node=null;
这不就ok了么
定义的时候child!:cc.Node 不需要初始化
使用的时候child?.xxx
估计只有你觉得不够直观吧。。。 
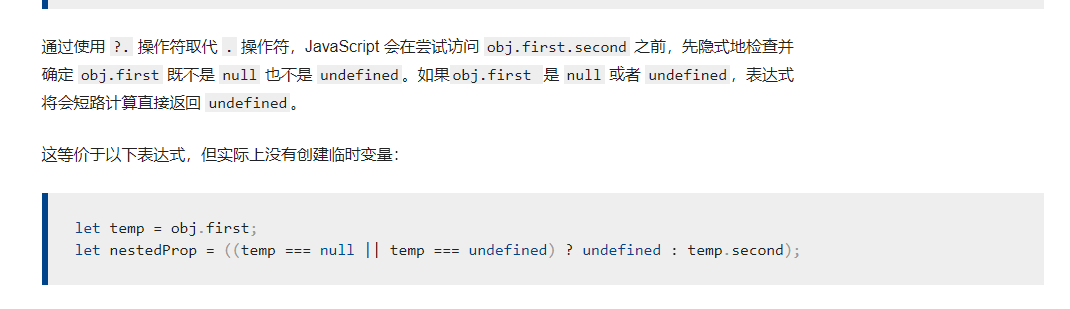
?. 是有代价的,它是 它几乎等价于 if (child !== undefined && child !== null) 的语法糖if (child !== undefined && child !== null) { child.node/* ... */ }。
本贴中提到的 null 问题在这个贴子里有说明 3.0 TypeScript 问题答疑及经验分享 - Creator 3.0 - Cocos中文社区
抱歉 叹号写错地方了 是child!: Node;
child:Node = null!;
那这可不就是类似吗?代价会是一次 if 判断
语法糖的说法已经做了修改
我的看法是,如果不能保证引用链中一直保持非空的话,即使 ?. 必然会进行严格判断,那也是出于严谨考虑;当然,如果能保证非空的情况下的确使用ts中的非空断言可能会更合适
这不对吧 定义的时候已经非空断言 使用的时候还要判断非空
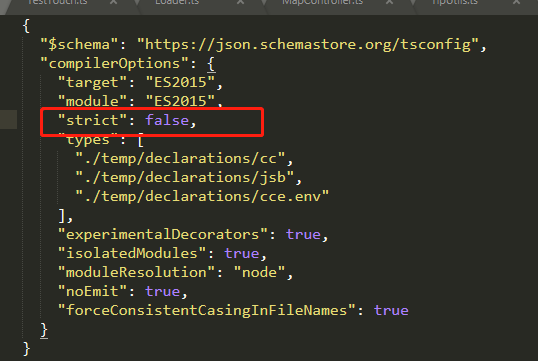
project folder / tsconfig.json
{
/* Base configuration. Do not edit this field. */
“extends”: “./temp/tsconfig.cocos.json”,
"compilerOptions": {
"target": "ES2015",
"module": "ES2015",
"strict": true,
"strictNullChecks": false, <--- add
"types": [
"./temp/declarations/cc",
"./temp/declarations/jsb",
"./temp/declarations/cce.env"
],
"experimentalDecorators": true,
"isolatedModules": true,
"moduleResolution": "node",
"noEmit": true,
"forceConsistentCasingInFileNames": true
}
/* Add your custom configuration here. */
}