如果今天要發布的是 browserify , android , ios
就不太可能共用吧??
可以共用。
android, ios本质是浏览器环境,底层是通过使用v8引擎提供js运行环境,
本质也就是浏览器。
不严格来说,android, ios是大于浏览器环境,能在浏览器上跑的代码大概率可以在android, ios原生端跑。
應該還是會有例外
我第一次碰Cocos Creator 是在1.9.x{1-3}
那時後不需要用到npm
就沒有現在這些問題
会有,
所以是不严格的说法,
主要是一些非W3C标准,而ccc本身没在原生侧加以支持的接口。
如indexedDB,web worker等
還有大神可以給予指教嗎?
node-rsa需要手动修改部分代码才能在非node环境运行, 而且体积比较大. 我最后是使用jsencrypt.js做为替代品.
jsencrypt.js 應該不能產出rsa吧
如果可以 請指教一下
是3.0版的嗎?
[node-rsa需要手动修改部分代码才能在非node环境运行]
手動修改部分可以提點一下? thx
我这边是可以的, NodeRSA和对应JSEncrypt的使用分别如下:
rsa = new NodeRSA()
rsa.importKey(pub_pem)
rsa.setOptions({ encryptionScheme: 'pkcs1' })
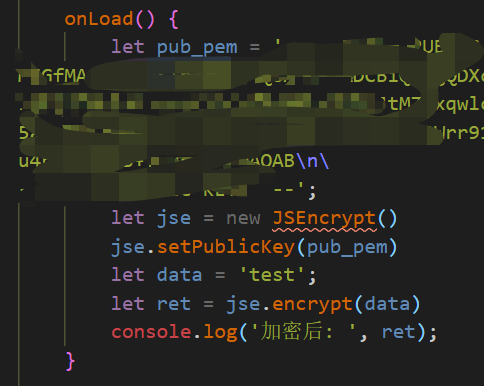
ret= rsa.encrypt(data, 'base64')jse = new JSEncrypt()
jse.setPublicKey(pub_pem)
ret= jse.encrypt(data)其它使用场景没用过就不知道了.
我回想了一下, 当时我使用的那些功能在谷歌浏览器其实可以直接运行的, 只是在微信小游戏还是微信开发者工具不支持. 因为它没有crypto.getRandomValues. 大概的补丁是这样的:
if (!window.crypto) {
window.crypto = {};
}
if (!crypto.getRandomValues) {
crypto.getRandomValues = function(array) {
for (var i = 0, l = array.length; i < l; i++) {
array[i] = Math.floor(Math.random() * 256);
}
return array;
}
}你確定你是在cocos creator 3.0@@???
不是3.0, 也不是用的npm,
感觉没有区别.
cocos creator 3.0
已經沒有 js 的導入方式
針對套件導入的方式也不一樣
所以 套件即使是正常導入也會 undefine
所以我才針對3.0求救 引擎開發的團隊大大 @JoneLau
试了下, 一样的导入为插件, 一样的用, 没区别.



大大介意發個demo借我參考一下嗎?
我這邊導入才是個大問題
-----拜託了 thx
ps: 你的套件是放在asset 資料夾下 or nodes_modules?
node-rsa 我覺得問題比較大
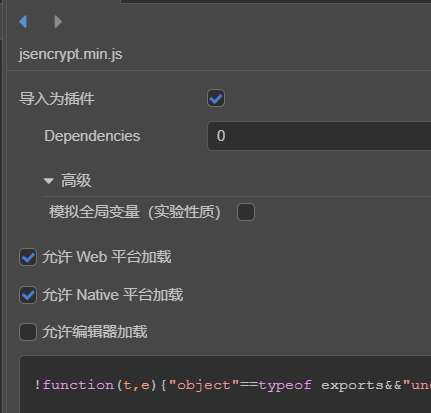
因为 creator 支持的 npm 包无法使用有引用到 nodejs 内置模块的包,所以导致了你这里的问题。不是没有 js 导入,是有的,只是不需要再勾选导入为插件。
如果直接在 asset 导入一个编译好的 js 文件,可以根据它的类型导入使用。入口文件里带有 module.exports 资源的,可以直接 import 包 from 'js文件路径(带后缀)‘。如果是 window.xxx 的,直接 import 使用
可以看下这篇文章,看对你的情况是不是有用,
cc_3_0_0_js_test.zip (38.8 KB)
NodeRSA肯定没问题的, 设为插件后, 如果在console里测试没有NodeRSA, 你可以手动在js里把NodeRSA挂在window上, 像这样:
在用jsencrypt之前我也是用的NodeRSA, 所以是可行的.
我試試看 先感恩

