em,应该是取消调用crypto-js吧,
看名字和逻辑
crypto-browserify 才是给浏览器用的
如下是否可以达到你所说的目的?:
var cryp = (typeof global === ‘undefined’ || !!globalthis)?require(‘crypto-browserify’) : require(‘crypto’);
这个应该去测试看看,思路大致是这样了
- 改源码,让crypto的引用,兼容cocos环境
- 将web.min.js导入为插件(应该可以,最方便了)
web3.min.js直接入assets下是可以用的,直接import Web3 from ‘web3.min.js’
确实是有不少库有这种问题:
-
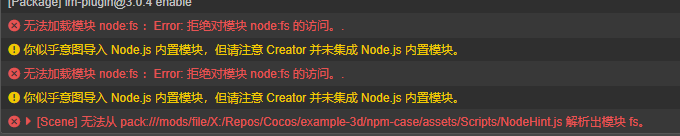
有些库是专门为 Node 定制的,具体表现就是它用了 Node 的内置库,什么
fs、path、crypto的;或者用了global这个Node 专属变量。这些库是无法在 Creator 里使用的。 -
大多数库既像上面说的提供了 Node 版本,但也兼顾了咱们 Web 用户。但是这些库中大部分,又把包的入口设置成了 Node 的版本,而把 Web 版放在了什么
dist/**.js、dist/**.min.js里面。这就是导致我们import "<包名>"拿到的是 Node 的版本,用不了。那这种情况我们就对症下药,去导入这个包里为 Web 定制的版本:
import X from "<包名>/dist/**.js"。但你会发现 TypeScript 爆红。为什么?因为即使这些包有类型说明,也是为那个入口的 Node 版本而做的类型说明。一般情况下,两个版本的接口定义是一样的,因此我们只要 “偷” Node 版本的类型说明就好了。就是任意新建个 .d.ts 到项目里,写:
// 为模块 "<包名>/dist/**.js" 补充类型说明 declare module "<包名>/dist/**.js" { export * from "<包名>"; // “偷” 主入口的类型说明 }那我们是不是每用一个包都得确认它是为谁而做?目前确实是的。但是情况在改善,因为在新版的 Node里,
package.json有加入一个很好的机制来告诉用户什么情况应该使用哪个版本。
2021-03-14 17:53:29-error: 无法加载模块 file:///crypto :Error: 在加载模块文件 /crypto 时发生错误:Error: ENOENT: no such file or directory, open ‘/crypto’.
这个报错我们会在后面优化下,它其实就是说该模块使用了 Node 内置库 crypto。

不错,感谢大神支招
大佬 你这问题解决了吗?
这个方式能具体讲一下吗?
你是遇到了什么问题?
引入Web3报错问题呢
引入Web3报错问题,运行报错!
import web3 from "web3/dist/web3.min.js"
用大佬的办法可行
半年了哈,斗胆过来问老铁要一份web3.d.ts  应该不过分吧
应该不过分吧
这个在web3的包里有提供,你找一下
但是还不能直接在creator 里引用,只能按楼上的方法
2.x版本的有救吗?还是报web3 undefined.
大佬,2.4.6报错
load script [web3] failed : Error: Cannot find module ‘bn’
还有救没