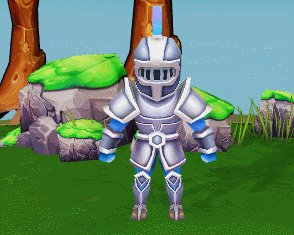
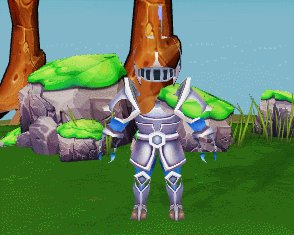
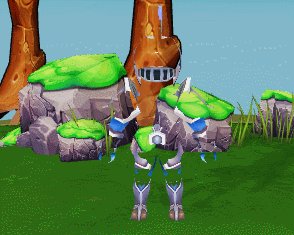
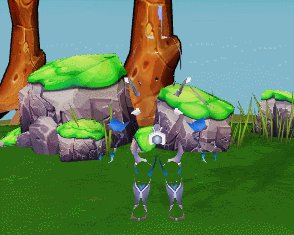
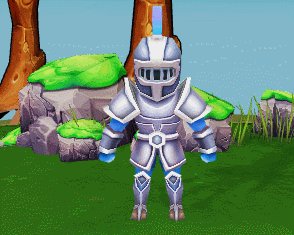
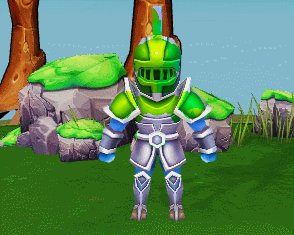
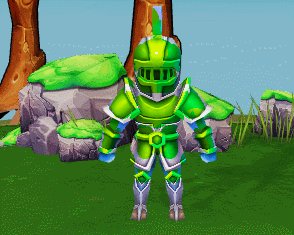
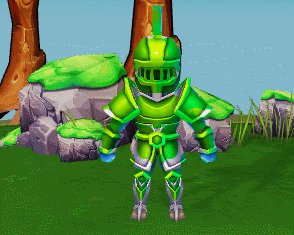
有朋友知道这种效果怎么做吗?昨天我也问了群上的大神,大神说用高光材质和漫反射材质混成,但是不是很清楚如何下手,有没有其他思路????
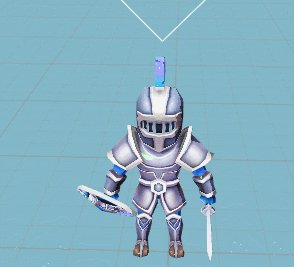
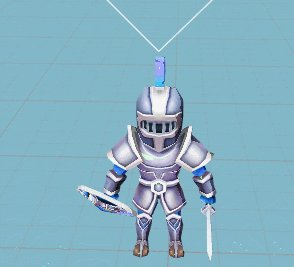
效果简单说明:移动那个棍清除那一部分的材质显露另一种材质。参考翡翠大师游戏。
私聊可有偿。
xray.rar (2.3 MB)

这个可以分成两个问题一个是根据一个自定义形状来展示两种不同的材质,第二个问题是根据画笔来生成自定义形状。
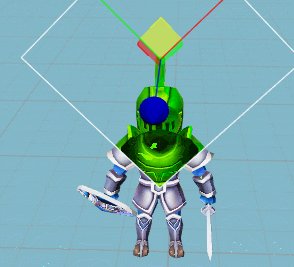
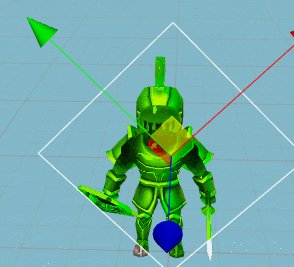
第一个问题这里提供了一种实现基于XRAY遮挡透视做的一个效果,被遮挡的时候会显示另一种材质。然后根据画笔生成对应形状的mesh遮挡就可以实现了。
如果基于XRAY遮挡这个方案的话,第二个问题你可以根据画笔生成对应mesh来做遮挡就可以实现这个效果,至于根据画笔点击位置动态生成mesh的方案,论坛里面是有类似动态生成mesh的方案。
其他实现方法的话,其实你参考刮刮彩之类实现,可以生成2d的mask,然后生成一个mask的贴图传入模型shader,再把坐标换算到贴图的UV来判断是否遮挡来显示两种材质,又或者模板检测之类的方法。
我还没有用过UIMeshRenderer,不过这个直接结合刮刮彩的方案可能直接可以参考以前2d的方案来实现
谢谢大佬提供思路和参考项目
xray.rar (2.4 MB)

用UIMeshRenderer加上mask的方法实现了个简单的效果
mask效果参考了https://forum.cocos.org/t/topic/99464
大佬,我测试了下,的确很不错,就是他旋转的时候效果不是很好,毕竟是2D的mash,3D的模型。我有一个思路不知道行行,我默认不带贴图,当我选择了某一部分,自动填上贴图,类似什么坐标转uv啥的,能不能获取到那个位置的uv。我就不是怎么shader应该怎么写,求指导
我第一个回复里面说的shader什么的方案也是不能旋转的,这些方案都是基于刷子画笔画一个2D的图来的。你如果是想做类似3D的雕刻,或者3D的模型上色这种太复杂了。
有个思路,定义attribute float a; 然后a的值用于两种效果过渡,根据顶点、面等检测设置对应a的值
大佬藏龙卧虎!
我觉得是不是可以做2张纹理,然后根据刷子路径采样另一张纹理
我是通过复制纹理像素的方案完成的
大佬有参考代码研究下吗?可以有偿
 代码就不贴出来了,不过思路可以说一下。
代码就不贴出来了,不过思路可以说一下。
步骤:
- 射线检测获取检测点
- 将检测点的坐标转为模型局部坐标
- 获取模型顶点数据进行比较,提取最接近点的uv值
- 修改纹理贴图的(以uv为中心画圆)
- 重新把纹理赋值回去即可
目前这个方案常规的几家小游戏平台都跑得动。
这种方案不是特别好,有大佬shader牛逼的,可以考虑用shader写一个。
谢谢大佬提供思路



又让我对cocos了解了更深
大佬牛逼~!!!!!!!