creator源码阅读学习计划
懂源码和不懂源码的程序员的区别?
不懂源码的程序员,只是api调用者(码农),只是管中窥豹,叶公好龙,会很多牛逼框架(u3d,layabox,白鹭,ue4),又好比会(c++,java,js,ruby,Python,php)的Helloword,回字有4种写法,不如精通一个语言或者读懂一个框架的源码

初级程序员-》高级程序员的一个跨域的重要因素
读源码第一层:读懂源码的一些大概意思
读源码第二层: 读懂设计,设计模式,吸纳部分来使用
读源码第三层:与作者隔空沟通,真正领悟源码的精髓
为什么要看源码
- 了解引擎背后的实现。
- api文档没有说清楚的地方,就可以直接自己看源码一探究竟了。
- 引擎有bug反馈到论坛可能需要过好几天才能看到pr。自己动手就可以丰衣足食了。
- 引擎的实现是建立在通用的目标之上的,面对一些极端情况下性能会表现不佳。此时源码在手你就可以做一些定制优化了
如何去定制引擎
https://docs.cocos.com/creator/manual/zh/advanced-topics/engine-customization.html?h=引擎定制
如何去读源码
一. 不要去死看,硬看,容易睡着,看不懂
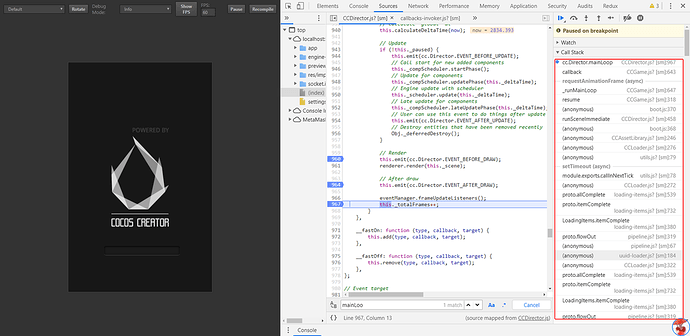
二. 针对对应模块写 demo,chrome 调试流程
之后自己写对应模块的 demo,比如音频、帧动画、粒子动画、图片加载等用chrome单步调试相关加载过程、渲染过程
- 先第一遍简单过下流程,可以通过堆栈信息查看函数调用
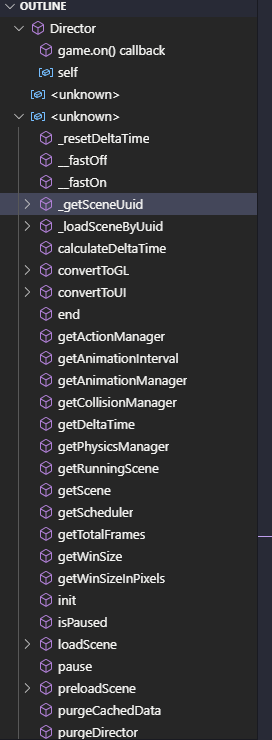
- 第二遍找出渲染流程的入口文件所在位置,先查看相关目录比如 renderer 每个文件的作用,利用 vscode 可以查看文件的大纲,由函数名推导文件的作用,梳理出目录结构
Shift+Ctl+P -> View: Quick Open View -> 大纲
编辑器大纲代码举例
CocosCreator源码总体目录介绍
课后作业:
需要你去做一个显示node打印一条日志
去定制化引擎