如题,我在用Creator3做一个网页上的3D摸具产品演示,希canvas占网页的一半并定位在网页的某个Div里,能随网页一起滚动,电脑浏览器在可以通过css样式实现,手机浏览器打开就画布就自动全屏,在哪里设置取消,已试过以下办法,均无效:
cc.view.enableAutoFullScreen(false);
cc.view.resizeWithBrowserSize()
cc.view.resizeWithBrowserSize()
cc.view.setCanvasSize()
cc.view.setDesignResolutionSize()
cc.view.setFrameSize()
cc.view.setRealPixelResolution()
cc.view.setResolutionPolicy()
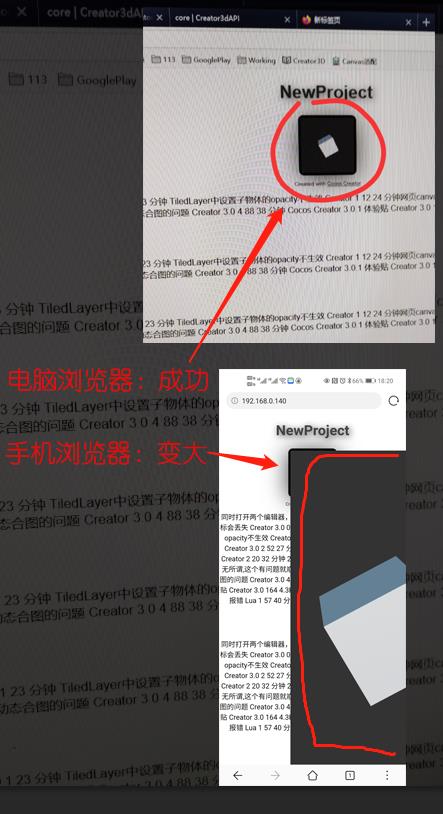
现在是导出后手动修改index.html里的样式,同一个index页面,电脑端画布成功变小,手机端仍然自动变大到屏幕尺寸。感觉不是模板问题,手动修改手机端生效后再去改模板不迟
《div id=“GameDiv” style=“width:100px; height: 100px;”》
《canvas id=“GameCanvas” width=“100” height=“100”》《/canvas》
《/div》
canvas不用更改 用一个div包裹住canvas 用rem或者百分比设置div宽高可以适配屏幕大小,还可以用js监听设备是否是移动端来进行适配
我楼上贴出的代码就是用div包裹,没有用,依然是电脑端有效,手机端无效。不管填入什么尺寸的值,手机端放大的尺寸不大不小,正好是手机屏幕的全屏尺寸
请教具体怎么在构建模板修改