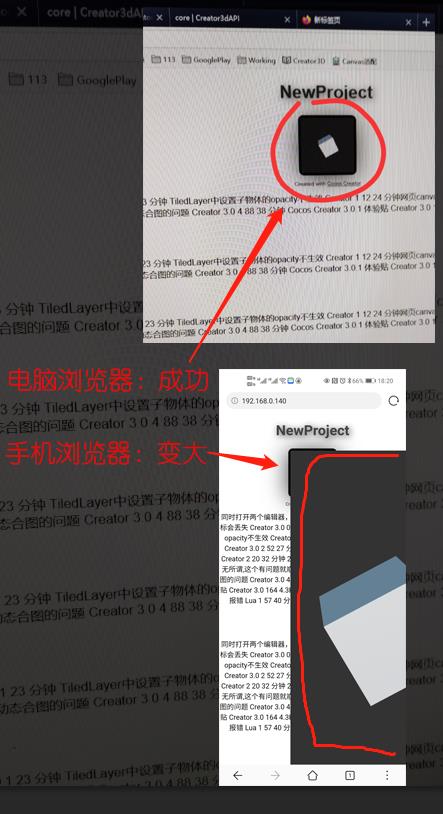
在手机浏览器里打开网页,如何让canvas像网页幻灯片一样 固定在网页某个div里面跟随网页滚动。
已试过以下方法,均无效
1、设计尺寸定足够小100x100
2、适配高,适配宽反复逐个勾选与不选
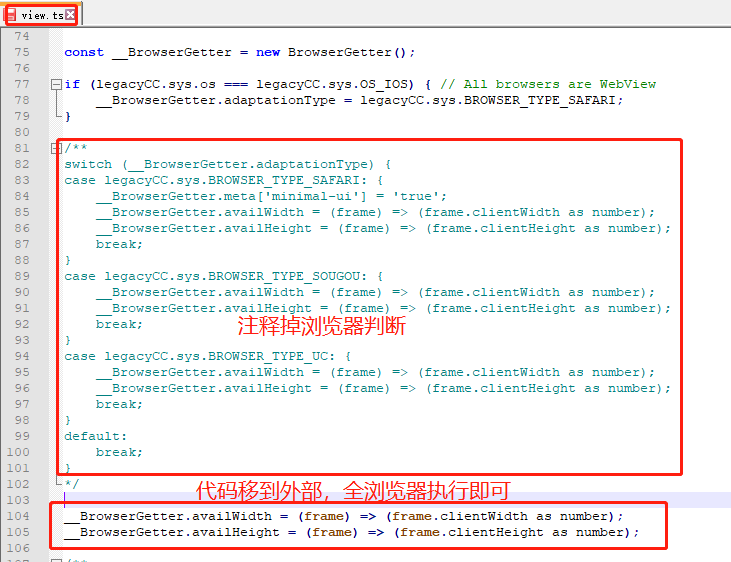
3、导出后js文件里尝试以下各种参数
cc.view.resizeWithBrowserSize()
cc.view.resizeWithBrowserSize()
cc.view.setCanvasSize()
cc.view.setDesignResolutionSize()
cc.view.setFrameSize()
cc.view.setRealPixelResolution()
cc.view.setResolutionPolicy()
4、直接在canvas标签里添加 css代码控制。
《div id=“GameDiv” style=“width:100px; height: 100px;”》
《canvas id=“GameCanvas” width=“100” height=“100”》《/canvas》
《/div》
以上方法多试过均无效,
求官方技术支持,万谢。。。。