- Creator 版本: cocos creator 3.0/3.01
- 目标平台: Android / 模拟器 不正常 (chrome浏览器正常)
- 重现方式:1.使用程序setRotation或setRotationFromEuler 或则直接在编辑器里修改龙骨的z角度
2.使用程序渐变龙骨颜色 - 之前哪个版本是正常的: 2.3.2正常
- 重现概率: 100%
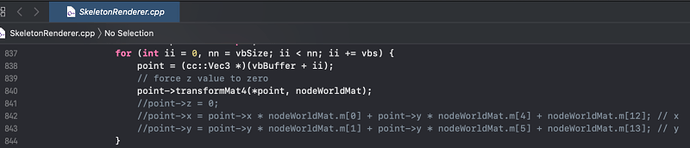
问题1. 使用程序setRotation或setRotationFromEuler 或则直接在编辑器里修改龙骨的z角度后,在原生平台显示不正常(感觉除了Z轴旋转外,另外做了拉伸效果),浏览器正常
例:a.
let pQuat = new Quat();
Quat.fromAngleZ(pQuat, 30);
pSpineDBNode.setRotation(pQuat);
b.
pSpineDBNode.setRotationFromEuler(0, 0, 30);
问题2. 使用程序设置龙骨的颜色渐变在原生平台也不正常(颜色设置后,无法通过缓动系统或直接设置回来),浏览器正常
例:a.
pClrOrigin = pSpineDBCpt.color.clone();
pSpineDBCpt.color = color(255, 0, 0, 255);
tween(pSpineDBCpt.color)
.parallel(
tween().to(0.35, {r: pClrOrigin.r}),
tween().to(0.35, {g: pClrOrigin.g}),
tween().to(0.35, {b: pClrOrigin.b})
)
.call(() => {
if(pSpineDBCpt) {
pSpineDBCpt.color = pClrOrigin; //此处设置也不生效
}
})
.start();
b.
pClrOrigin = pSpineDBCpt.color.clone();
pSpineDBCpt.color = color(255, 0, 0, 255);
tween(pSpineDBCpt.color)
.to(0.35, {r: pClrOrigin.r, g: pClrOrigin.g, b: pClrOrigin.b})
.call(() => {
if(pSpineDBCpt) {
pSpineDBCpt.color = pClrOrigin; //此处设置也不生效
}
})
.start();