markmark
markmark
mark!
MARK!
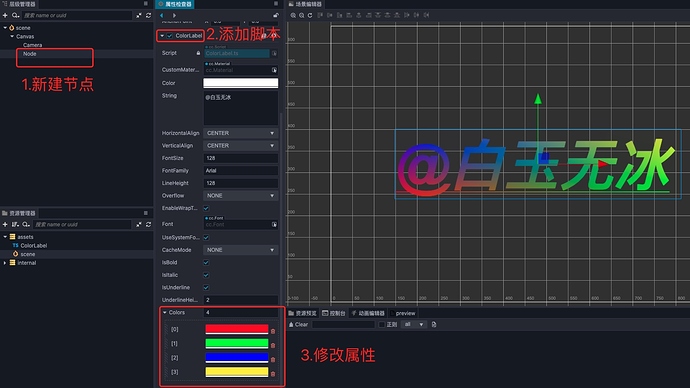
新增渐变色文字效果(免费) https://store.cocos.com/app/detail/2950
cocos creator v3.1.0 实现系统字渐变色效果
其他商店链接
不停歇的球小游戏源码(免费)
竖直文本(免费)
转向行为Demo(免费)
折纸效果(100分)
其他
2.3.3 渐变色实现
https://mp.weixin.qq.com/s/8pMNeD78fBvF480xiGJCVQ
欢迎关注微信公众号 白玉无冰
更多精彩内容:https://mp.weixin.qq.com/s/Ht0kIbaeBEds_wUeUlu8JQ
qq 交流群: 859642112
B站视频: https://space.bilibili.com/1756070/video
github: https://github.com/baiyuwubing
gitee 同步地址: https://gitee.com/lamyoung
3赞
先点赞后观看
哥,2.x版本有渐变色嘛
有个2.3.3 版本的渐变色图片文字。
我去,你都俩奖杯了
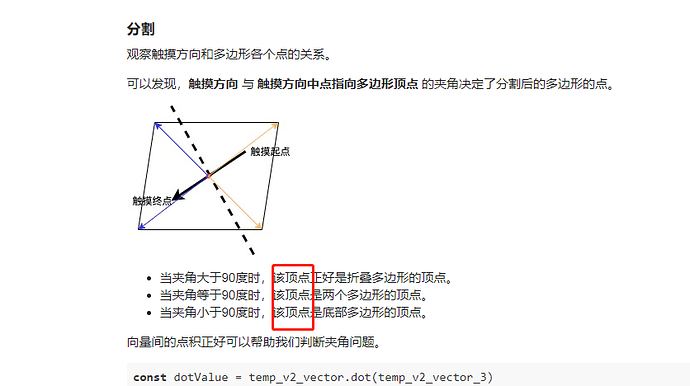
黄色向量的终点(该顶点)是大于90度。
蓝色向量的终点(该顶点)是小于90度。
真厉害!!
mark …
找到了,在pipelinestate里设置cullmode
牛蛙牛蛙牛蛙
先收藏了。
牛啊,mark
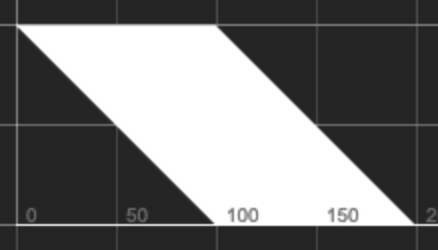
您好,我想请教下Assembler绘制多边形的问题。我写入了5个顶点数据,但是总是只能绘制前4个顶点组成的形状。想绘制的形状是一个直角梯形,但是只绘制了一个平行四边形,想请教下为什么

下面是继承的sprite提供顶点的代码:
protected _flushAssembler() {
const assembler = CustomSpriteAssembler;
if (this._assembler !== assembler) {
this._assembler = assembler;
}
if (!this._renderData) {
if (this._assembler && this._assembler.createData) {
this._renderData = this._assembler.createData(this);
this._renderData!.material = this.material;
}
}
}
update() {
**let point = [new Vec2(100, 0), new Vec2(200, 0), new Vec2(100, 100), new Vec2(0, 100), new Vec2(0, 0)];**
this._assembler && this._assembler.update(this, point);
}
下面是assemnler代码:
import { Color, IAssembler, Vec2 } from "cc";
import { CustomSprite } from "./CustomSprite";
export const CustomSpriteAssembler: IAssembler = {
createData(sprite: CustomSprite) {
const renderData = sprite.requestRenderData();
return renderData;
},
update(comp: CustomSprite, points: Vec2[]) {
const renderData = comp.renderData;
renderData.dataLength = points.length;
const data = comp.renderData.data;
let vertexCount = 0;
for (let i = 0; i < points.length; i++) {
data[vertexCount].x = points[i].x;
data[vertexCount].y = points[i].y;
data[vertexCount].u = (i === 4 || i === 3) ? 0 : (i === 0 || i === 2) ? 0.5 : 1;
data[vertexCount].v = (i === 2 || i == 3) ? 0 : 1;
data[vertexCount].color.r = comp.color.r;
data[vertexCount].color.g = comp.color.g;
data[vertexCount].color.b = comp.color.b;
data[vertexCount].color.a = comp.color.a;
vertexCount++;
}
renderData.vertexCount = vertexCount;
renderData.indicesCount = (vertexCount - 2) * 3;
},
updateRenderData() {
},
fillBuffers(comp: CustomSprite, renderer: any) {
if (comp === null) {
return;
}
const renderData = comp.renderData;
const dataList = renderData.data;
const vertexCount = renderData.vertexCount;
const indicesCount = renderData.indicesCount;
let buffer = renderer.acquireBufferBatch()!;
let vertexOffset = buffer.byteOffset >> 2;
let indicesOffset = buffer.indicesOffset;
let vertexId = buffer.vertexOffset;
const bufferUnchanged = buffer.request();
if (!bufferUnchanged) {
buffer = renderer.currBufferBatch!;
vertexOffset = 0;
indicesOffset = 0;
vertexId = 0;
}
const vBuf = buffer.vData!;
const iBuf = buffer.iData!;
for (let i = 0; i < vertexCount; i++) {
const vert = dataList[i];
vBuf[vertexOffset++] = vert.x;
vBuf[vertexOffset++] = vert.y;
vBuf[vertexOffset++] = vert.z;
vBuf[vertexOffset++] = vert.u;
vBuf[vertexOffset++] = vert.v;
Color.toArray(vBuf, vert.color, vertexOffset);
vertexOffset += 4;
}
//这里只有三个三角形,为了简单就直接写了
let start = vertexId;
iBuf[indicesOffset++] = start;
iBuf[indicesOffset++] = start + 3;
iBuf[indicesOffset++] = start + 2;
iBuf[indicesOffset++] = start;
iBuf[indicesOffset++] = start + 2;
iBuf[indicesOffset++] = start + 1;
iBuf[indicesOffset++] = start;
iBuf[indicesOffset++] = start + 4;
iBuf[indicesOffset++] = start + 3;
},
};