版本:2.4.4,谷歌浏览器
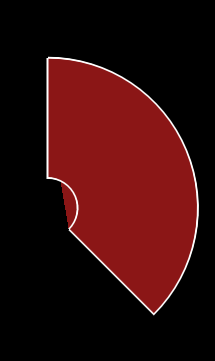
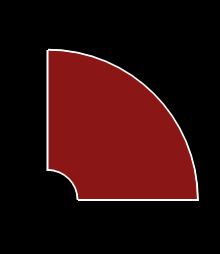
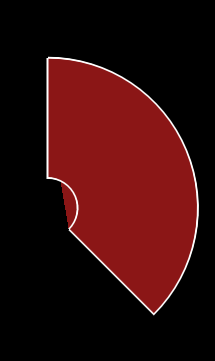
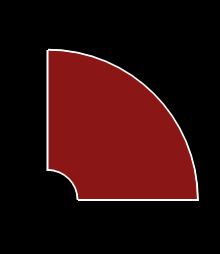
绘制圆弧填充超出线stroke




版本:2.4.4,谷歌浏览器
绘制圆弧填充超出线stroke



let radius = 100, start_arc = Math.PI / 2, end_arc = 0, inner_radius = 20;
let unit_vector_start: cc.Vec2 = cc.v2(Math.cos(start_arc), Math.sin(start_arc));
let unit_vector_end: cc.Vec2 = cc.v2(Math.cos(end_arc), Math.sin(end_arc));
this.graphics.arc(0, 0, radius, start_arc, end_arc);
this.graphics.lineTo(unit_vector_end.x * inner_radius, unit_vector_end.y * inner_radius);
this.graphics.arc(0, 0, inner_radius, end_arc, start_arc, true);
this.graphics.lineTo(unit_vector_start.x * radius, unit_vector_start.y * radius);
this.graphics.fill();
this.graphics.stroke();感谢反馈,我们安排时间验证下。
应该是新的arc,又是一个新的路径了,填充填充不管之前的路径了
你好,已建立 issue 来进行跟踪排查,感谢反馈!
。。。。这是bug?我一直以为就是这样设计的 
我特么填充扇面写的人想死
圆心加个反遮罩把
此问题会在 3.5.0 版本修复,感谢反馈。