一、返回按键处理
根据 官方文档 的介绍,我们知道,在 Cocos Creator 中,处理返回按键的代码一般如下:
const { ccclass, property } = cc._decorator;
@ccclass
export default class KeyboardEventHandlerComponent extends cc.Component {
onEnable() {
cc.systemEvent.on(cc.SystemEvent.EventType.KEY_DOWN, this._onKeyDown, this);
}
onDisable() {
cc.systemEvent.off(cc.SystemEvent.EventType.KEY_DOWN, this._onKeyDown, this);
}
/**
* 按键按下监听
*/
private _onKeyDown(event: cc.Event.EventKeyboard) {
switch (event.keyCode) {
case cc.macro.KEY.back:
// 处理你的逻辑,如退出游戏:cc.game.end();
break;
}
}
}
正常情况下,上述代码没什么问题,但是,在Android平台上,在一些特定的场合中,可能会存在无法监听的情况:
- 存在 cc.EditBox 的时候,可能无法监听上述事件
- 显示 cc.WebView 并且点击过 cc.WebView 时,此时按下返回按键,将通过上述方法监听返回事件
- …
因此,我们还需要做一些处理才可以通过上面的方法监听到返回按键的回调
二、Android 事件分发机制
刚刚提及到的无法监听问题,其根本原因在于Android 的事件分发机制。因此我们有必要了解一下 Android 的事件分发机制
这里我们简单了解一下 Android 的事件分发机制。大概如下:
ViewRootImpl->DecorView->Activity->ViewGroup->View
以按键事件为例:
- 如果事件没有被拦截消费掉,那么事件会一层一层回调下去。
- 特别地,在最后一层的 View 中,View 还需要获取到焦点时,才会回调其对应的按键事件。
在 Cocos Creator 中,Android 上的按键事件监听实现全部都在 View 中进行处理,Activity 并没有进行 onKeyDown onKeyUp 的重写处理,因此我们需要关注 View 层面的事件处理
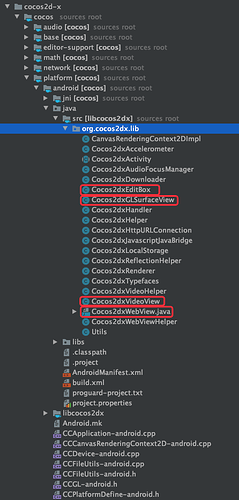
而在 Cocos Creator 中,Android 平台上大概封装了4个原生View
其中,每个 View 的对应的CC组件封装关系如下:
- Cocos2dxEditBox -> cc.EditBox
- Cocos2dxGLSurfaceView -> 渲染游戏
- Cocos2dxVideoView -> cc.VideoPlayer
- Cocos2dxWebView -> cc.WebView
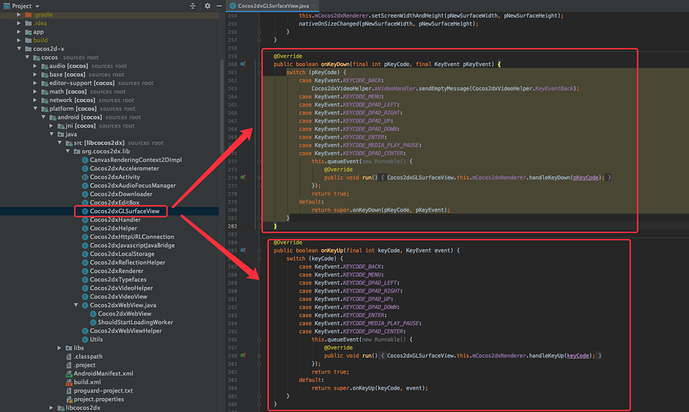
在按键事件处理上,以 Cocos2dxGLSurfaceView 为例:
可以看到其重写了 View 的 onKeyDown 和 onKeyUp 方法,经过一系列的调用,最终使得用户在按下和释放按键时,能回调 Cocos 的方法并最终回调到我们一开始在游戏中注册的按键监听方法
cc.systemEvent.on(cc.SystemEvent.EventType.KEY_DOWN, this._onKeyDown, this);
OK,基本科普完毕,后面将介绍一些特殊情况处理
2.1 cc.EditBox 默认获取焦点,没有回调按键事件
问题描述
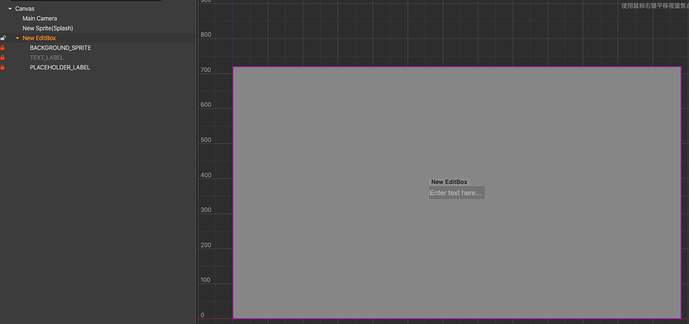
以下面场景为例(可以理解为手机登录界面),存在一个 cc.EditBox 。在什么都没做的时候,首次进入这个场景,点击返回按键,就会直接退出游戏,而不是回调我们注册的 cc.SystemEvent.EventType.KEY_DOWN
问题分析
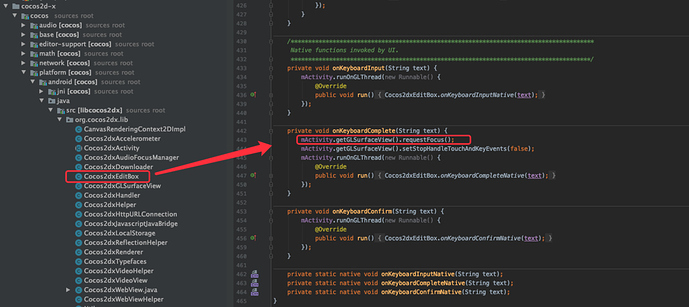
在第二章节中,我们知道,cc.EditBox 在 Android 平台上的实现代码在 Cocos2dxEditBox 中。
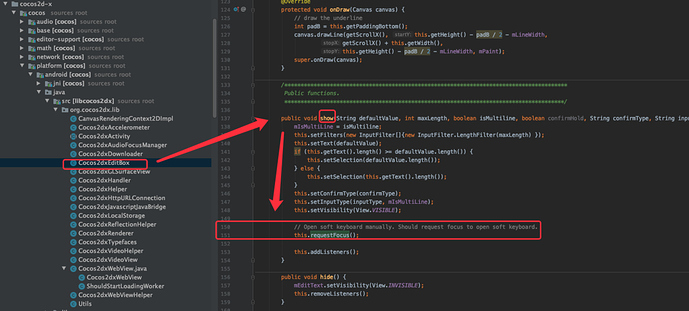
查阅 Cocos2dxEditBox ,我们可以知道,在其显示的时候,也就是 cc.EditBox 显示的时候,默认是获取焦点的
在结合第二章节中,我们提及到的另外一个知识点
在最后一层的 View 中,View 还需要获取到焦点时,才会回调其对应的按键事件
因此我们需要在查阅一下 Cocos2dxEditBox 是否有重写 onKeyDown 和 onKeyUp 方法。经过查阅,发现是没有进行重写的。
那么问题就很明显了
cc.EditBox 在默认显示(没做处理)的时候,默认获取到焦点。此时,又因为没有特别处理返回按键,导致按下返回按键时,就跳过事件,即没消费(Android的按键)事件,事件在后续的传递中,因为没有其他地方做特殊处理,最终就直接退出应用,而不是回调我们注册的 cc.SystemEvent.EventType.KEY_DOWN
当然,在 cc.EditBox 获取到焦点时,我们点击他并尝试输入点什么,然后结束输入时,焦点就会重新交会给 Cocos2dxGLSurfaceView ,后面的返回按键我们还是能监听到,因为焦点已经交回给 Cocos2dxGLSurfaceView
解决方案
因为问题就在于 cc.EditBox 默认显示时就获取到焦点,导致无法监听按键事件。所以其实解决方案也很简单。
在 onLoad 的时候,默认不要让 cc.EditBox 获取到焦点即可,那么这个时候,点击返回按键,就会回调我们注册的cc.SystemEvent.EventType.KEY_DOWN
const { ccclass, property } = cc._decorator;
@ccclass
export default class SystemEventComponent extends cc.Component {
@property(cc.EditBox)
editBox: cc.EditBox = null;
onLoad() {
// 让 Editbox 失去焦点
this.editBox.blur();
}
}
2.2 cc.WebView 获取焦点时,没有回调按键事件
问题描述
在展示 webview 的时候,webview获取到焦点后,点击返回按键,将直接退出应用,而不是回调我们注册的 cc.SystemEvent.EventType.KEY_DOWN
问题分析
问题其实和上一小节很类似,总结为
Cocos2dxWebView 没有重写按键相关监听。在 Cocos2dxWebView 获取到焦点的时候,按键事件没有被 Webview 消费,事件在后续的传递中,因为没有其他地方做特殊处理,最终就直接退出应用,而不是回调我们注册的 cc.SystemEvent.EventType.KEY_DOWN
解决方案
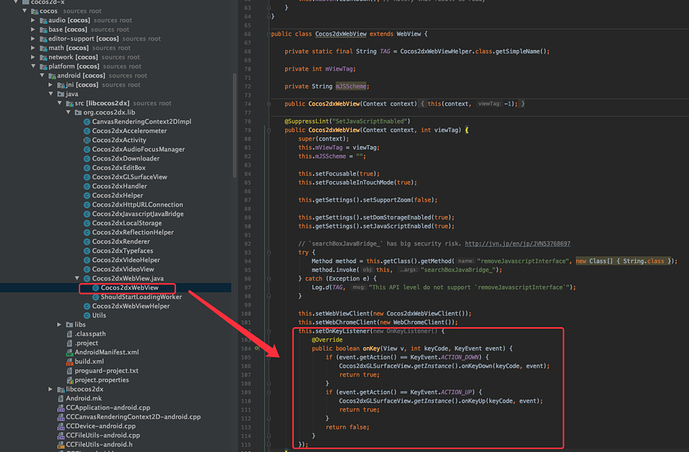
修改 Cocos2dxWebView 加入按键监听处理,如下面示例最终效果为
在 webview 获取焦点时,点击返回按键,回调我们的注册的事件 cc.SystemEvent.EventType.KEY_DOWN
this.setOnKeyListener(new OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
if (event.getAction() == KeyEvent.ACTION_DOWN) {
Cocos2dxGLSurfaceView.getInstance().onKeyDown(keyCode, event);
return true;
}
if (event.getAction() == KeyEvent.ACTION_UP) {
Cocos2dxGLSurfaceView.getInstance().onKeyUp(keyCode, event);
return true;
}
return false;
}
});
三、总结
- cc.VideoPlayer 我们没有做分析处理,因为还没有怎么用过,但是如果遇到类似问题,应该可以采用相同方法处理
- 上面介绍中,我们着重针对 onKeyDown 进行处理并且是针对返回按键进行介绍,onKeyUp我们并没有细讲,不过原理相同,大家可以自行处理