最好的实践是label使用bitmapfont字体,并与icon打在一个图集里
我想的是能不能在他渲染的时候怎么去写,判断不同状态的放在不同数组,等到同状态的渲染完了在去渲染数组里的
这么麻烦的话感觉还不如弄三个layout,设置好存入和删除的方法。
这就涉及到另一个取巧方法了,渲染图片的和渲染文字的使用不同的相机,设置好相机的渲染顺序,也能达到你要的效果。但不推荐,会给自己挖坑
多摄像机的方案在帖子里也有讨论,已经被证实无效。
分层管理,然后自己再封装一个列表组件就行了
label的缓存设置为bitmap的话每次文本里的内容都会生成一张位图,符合规则的话参与动态合批。然而背包的label描述很多,用bitmap内存会爆的。
几个dc?需要优化?
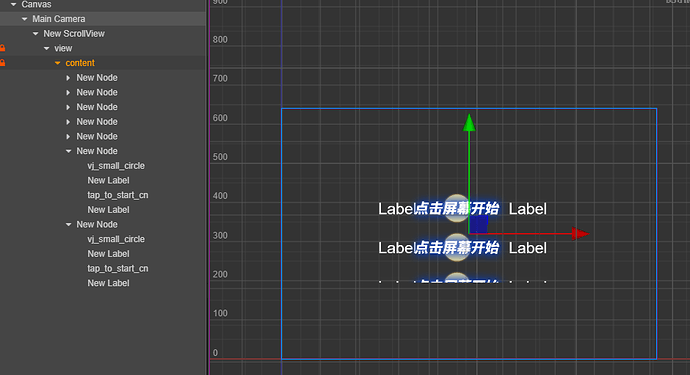
ScrollView 内容分层,讲不方便用位图字体的Label单独分到一层
没优化的时候300,优化了一下200。想在低点
item要交互,分层管理太麻烦了。
用拍照试试 肯定能降下去不少喔
其实我也遇到这种类似夹层导致的dc过多问题
目前的处理方式
1、分层管理(和上面大家提到的一样,但是太麻烦了,后期维护的成本也高,item层级数量也可能随时改动)
2、优化一下scroll,通过屏蔽不在显示范围内的组件,这样一般都可以控制在dc都可以控制在30-50左右
(因为我使用的是第二种,所以刚好可以分享下:
而30-50左右的item dc并不会引起卡顿。
1、使用类似老虎机的方式优化scroll组件,
2、 当这个item组件不在显示范围就加入对象池,显示的时候从对象池取,这样就只需要在显示的时候重新设置item数据。
3、分帧创建item,过度前期一下子创建过多组件导致的卡顿(这个贼好用))
,
像我这种偷懒的人都是使用第二种方式。 
刚刚发现有一个现成大佬优化好的滑动组件
我觉得你说的很对 
刚才也在想背包滑动list最多也就50个item的样子吧 再加上预渲染一行的item ,那应该最多100左右个dc? 不在视口范围本来就是要做剔除的呀
封装好,用起来很方便的。我们就是自己封装的
我们的解决方案就是修改了源码的底层逻辑,我记得有个帖子里面说过,具体的做法就cocos这边是是按照深度遍历渲染的,对于背包这种情况,我们可以把他修改成广度遍历,这样就可以保证上层代码不修改,仅修改底层引擎代码,就可以实现。
松松,你。。。