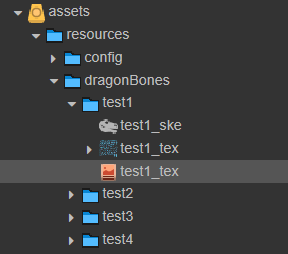
在2.4.5版本下,想动态加载龙骨资源使用如下方式:
let infos: { type: any, info: Record<string, any> }[] = [];
infos.push({ type: dragonBones.DragonBonesAsset, info: cc.resources.getDirWithPath(path, dragonBones.DragonBonesAsset)[0] });
infos.push({ type: dragonBones.DragonBonesAtlasAsset, info: cc.resources.getDirWithPath(path, dragonBones.DragonBonesAtlasAsset)[0] });
let loadArr = [];
let createPromise = (url: string, type: any) => {
return new Promise<{ url: string, data: cc.Asset }>((resolve: (data: { url: string, data: cc.Asset }) => void) => {
cc.resources.load(url, type, (error: Error, data: cc.Asset) => {
if (error) {
resolve(null);
} else {
let resData = { url, data };
resolve(resData);
}
});
});
}
for (let index = 0; index < infos.length; index++) {
const { type, info } = infos[index];
if (type === dragonBones.DragonBonesAsset) {
loadArr.push(createPromise(info.path, dragonBones.DragonBonesAsset));
} else if (type === dragonBones.DragonBonesAtlasAsset) {
loadArr.push(createPromise(info.path, cc.Texture2D));
loadArr.push(createPromise(info.path, cc.JsonAsset));
}
}
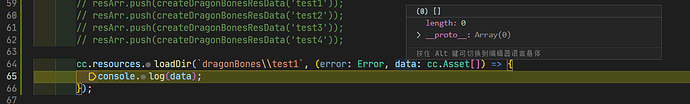
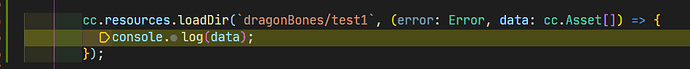
对于同名的dragonBones.DragonBonesAsset资源只能加载cc.Texture2D资源,而同名的json资源无法加载。请官方、各路大佬们帮帮看看。
或有其它在2.4.5下可用动态加载龙骨资源的方式方法都可以,感谢各位大佬