什么警告?
{
"name": "CocosCreator",
"version": "2.3.4",
"language": "zh",
"description": "Cocos Creator is a flexible, efficient and data-driven game development tool, focused on content creation.",
"homepage": "http://cocos.com/creator",
"repository": {
"type": "git",
"url": "https://github.com/cocos-creator/fireball.git"
},
"author": "Xiamen Yaji Software Co., Ltd.",
"bugs": {
"url": "https://github.com/cocos-creator/fireball/issues"
},
"scripts": {
"build-css": "node ./utils/build-css.js",
"build-node-inspector": "node ./utils/build-node-inspector.js",
"preinstall": "node ./utils/pre-install-npm.js",
"postinstall": "gulp post-install-npm",
"bootstrap": "gulp bootstrap && gulp npm-rebuild && gulp update",
"test": "node ./utils/run-tests.js",
"test-editor": "node ./utils/run.js --debug=3030 --dev --show-devtools --inspect=1987 -- test ./editor/test/renderer/",
"start": "node ./utils/run.js --debug=3030 --dev --show-devtools --inspect=1987",
"no-dev": "node ./utils/run.js",
"bump": "npm version --no-git-tag-version",
"build-api-db": "jsdoc2md asset-db/lib/*.js > ../creator-api-docs/asset-db.md",
"make-changelog": "github_changelog_generator -u cocos-creator -p fireball --include-labels editor,engine,enhancement,bug --exclude-labels duplicate,question,invalid,wontfix,discussion"
},
"dependencies": {
"@babel/core": "^7.4.4",
"@babel/plugin-proposal-class-properties": "^7.1.0",
"@babel/plugin-proposal-decorators": "^7.1.6",
"@babel/plugin-proposal-export-default-from": "^7.7.4",
"@babel/preset-env": "^7.1.6",
"@babel/preset-typescript": "^7.1.0",
"@base/electron-profile": "1.0.9",
"@cocos/fbx2gltf": "1.0.5",
"@editor/user": "0.0.6",
"adbkit": "^2.11.0",
"aliasify": "2.1.0",
"async": "3.1.0",
"babel-plugin-add-module-exports": "^0.2.1",
"babel-plugin-parser-opts": "1.0.1",
"babel-plugin-transform-export-extensions": "^6.22.0",
"babelify": "10.0.0",
"browserify": "13.0.0",
"chai": "3.4.1",
"chalk": "1.1.1",
"chokidar": "1.6.0",
"chroma-js": "^1.4.1",
"coffee-script": "1.10.0",
"commander": "2.9.0",
"compare-versions": "3.1.0",
"compression": "^1.7.4",
"convert-source-map": "1.4.0",
"decompress": "4.0.0",
"del": "3.0.0",
"detective": "4.5.0",
"diff": "2.2.1",
"download": "^6.2.5",
"ejs": "2.6.2",
"electron-cookies": "1.1.0",
"electron-devtools-installer": "^2.0.0",
"electron-dl": "1.5.0",
"electron-rebuild": "~1.8.5",
"escodegen": "1.9.0",
"esprima": "4.0.0",
"estraverse": "4.2.0",
"event-stream": "3.3.2",
"express": "4.13.3",
"find-up": "1.1.0",
"fire-fs": "0.2.3",
"fire-path": "0.1.9",
"fire-url": "0.1.7",
"fire-watch": "0.2.3",
"fix-path": "^2.1.0",
"font-awesome": "^4.7.0",
"fsnap": "^1.2.1",
"get-folder-size": "2.0.1",
"getmac": "1.0.7",
"globby": "2.1.0",
"glsl-parser": "^2.0.1",
"glsl-tokenizer": "^2.1.5",
"graceful-fs": "^4.2.0",
"gulp": "^4.0.2",
"gulp-babel": "^8.0.0",
"gulp-concat": "2.6.0",
"gulp-optimize-js": "^1.1.0",
"gulp-plumber": "1.0.1",
"gulp-rename": "1.2.2",
"gulp-rev-all": "github:cocos-creator/gulp-rev-all",
"gulp-rev-delete-original": "^0.2.3",
"gulp-sourcemaps": "~2.6.5",
"gulp-stylus": "2.2.0",
"gulp-uglify": "^3.0.2",
"gulp-util": "3.0.6",
"highlight.js": "9.1.0",
"hjson": "^3.1.2",
"iconv-lite": "0.4.13",
"ini": "1.3.4",
"insert-module-globals": "7.0.1",
"jade": "1.11.0",
"jimp": "0.2.5",
"js-sha3": "^0.8.0",
"js-yaml": "^3.13.1",
"jsondiffpatch": "0.1.43",
"lodash": "4.17.11",
"marked": "^0.3.6",
"max-rects-packing": "^0.1.7",
"md5": "2.1.0",
"md5-file": "3.1.1",
"merge-source-map": "1.1.0",
"minimatch": "3.0.0",
"mobile-detect": "1.3.2",
"mousetrap": "1.5.3",
"node-polyglot": "2.0.0",
"node-uuid": "1.4.7",
"numeral": "1.5.3",
"os-locale": "1.4.0",
"pace-js-amd-fix": "^1.0.5",
"persistify": "^1.1.1",
"pixi.js": "^4.8.8",
"plist": "1.2.0",
"progress": "1.1.8",
"remarkable": "1.6.2",
"request-progress": "^3.0.0",
"require-dir": "^0.3.2",
"semver": "^6.3.0",
"sharp": "0.23.0",
"sinon": "1.17.2",
"socket.io": "^2.2.0",
"source-map": "0.5.3",
"stream-combiner2": "1.1.1",
"svg.filter.js": "2.0.2",
"svg.js": "2.2.5",
"tree-kill": "1.0.0",
"typescript": "3.3.3333",
"uglify-es": "3.3.9",
"vconsole": "3.2.0",
"vinyl": "2.2.0",
"vinyl-buffer": "1.0.1",
"vinyl-source-stream": "2.0.0",
"vue": "^1.0.28",
"winston": "2.1.1",
"xcode": "^1.1.0",
"xml2js": "^0.4.19",
"xmldom": "0.1.22",
"xxhashjs": "0.2.1",
"xxtea-node": "1.1.2",
"yargs": "4.3.1"
},
"devDependencies": {
"check-dependencies": "^1.1.0",
"devtron": "^1.1.0",
"gulp-cached": "1.1.0",
"gulp-changed": "1.3.0",
"gulp-fb": "0.5.1",
"gulp-header": "1.2.2",
"gulp-htmlmin": "1.2.0",
"gulp-minify-css": "1.2.1",
"gulp-mirror": "0.4.0",
"gulp-shell": "0.4.1",
"gulp-size": "2.1.0",
"gulp-watch": "4.3.5",
"less": "^3.8.0",
"less-plugin-clean-css": "1.5.1",
"mocha": "2.3.4",
"multipipe": "0.3.0",
"rollup-plugin-typescript": "^1.0.1",
"tap": "6.x",
"tap-mocha-reporter": "github:cocos-creator/tap-mocha-reporter",
"vulcanize": "1.8.1",
"watchify": "3.7.0"
},
"builtin": [
"asset-db-debugger#v2.3.4-release",
"package-manager#v2.3.4-release",
"ui-kit-preview#v2.3.4-release",
"ui-kit-preview-extra#v2.3.4-release",
"jsb-adapter#v2.3.4-release",
"adapters#v2.3.4-release",
"google-play-instant#v2.3.4-release",
"fb-live-stream#v2.3.4-release",
"fb-audience-network#v2.3.4-release",
"runtime-dev-tools#v2.3.4-release"
],
"externDefs": {
"ftpUrl": "http://192.168.52.109/TestBuilds/Fireball",
"cocos2d-x_branch": "v2.3.4-release"
},
"externs": {
"cocos2d-x": "${ftpUrl}/cocos2d-x/${cocos2d-x_branch}/cocos2d-x.zip",
"cocos2d-x/simulator/*/": "${ftpUrl}/cocos2d-x/${cocos2d-x_branch}/simulator_${process.platform}.zip",
"editor/builtin/cocos-services": "${ftpUrl}/packages/cocos-services_2.3.4.zip",
"builtin/sdkbox": "${ftpUrl}/packages/sdkbox.zip",
"builtin/vivo-adapter": "${ftpUrl}/packages/vivo-adapter_2.3.zip",
"editor/builtin/vivo-plugin": "${ftpUrl}/packages/vivo-plugin_2.3.zip",
"builtin/oppo-adapter": "${ftpUrl}/packages/oppo-adapter_2.3.zip",
"editor/builtin/oppo-plugin": "${ftpUrl}/packages/oppo-plugin_2.3.zip",
"builtin/huawei-adapter": "${ftpUrl}/packages/huawei-adapter_2.3.zip",
"editor/builtin/huawei-plugin": "${ftpUrl}/packages/huawei-plugin_2.3.zip",
"builtin/jkw-adapter": "${ftpUrl}/packages/jkw-adapter_2.3.zip",
"editor/builtin/jkw-plugin": "${ftpUrl}/packages/jkw-plugin_2.3.zip",
"builtin/qtt-adapter": "${ftpUrl}/packages/qtt-adapter_2.3.zip",
"editor/builtin/qtt-plugin": "${ftpUrl}/packages/qtt-plugin_2.3.zip",
"editor/builtin/cloud-function": "${ftpUrl}/packages/cloud-function_2.3.4.zip",
"editor/builtin/node-library": "${ftpUrl}/packages/node-library_2.3.4.zip",
"editor/builtin/store": "${ftpUrl}/packages/store_2.3.4.zip"
},
"hosts": [
"editor-framework#v2.3.4-release",
"asset-db#v2.3.4-release",
"engine#v2.3.4-release"
],
"templates": {
"example-cases": "example-cases#v2.3.0",
"hello-world": "hello-world#v2.2.1-release",
"helloworld-typescript": "helloworld-typescript#v2.2.1-release",
"TencentCloud-Example-MGOBE": "http://192.168.52.109/TestBuilds/Fireball/templates/mgobeTemplate.zip",
"preview-template": "preview-template#v2.3.0-release"
},
"nativeModules": [
"chokidar"
],
"apiDocs": "creator-api-docs#master",
"electronVersion": "5.0.8",
"main": "app.js"
}
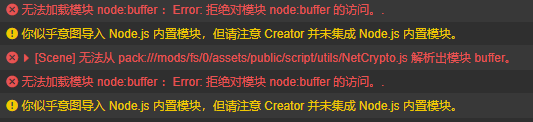
手动引入buffer解决了…
求一个能在creator3.x可以使用的,生成 RSA 密钥对的库
 求支持Buffer
求支持Buffer
你好,我们将在 3.5 修复使用 npm 包 buffer 的问题。如果你是在 你自己 的代码中使用,目前有以下解决办法。
import b from 'buffer/index.js';
使用打包工具打包一下使用。
怎么手动引入buffer
你的QQ找不到啊
upng-js
你好 你们这个 web3-provider的引入解决了吗 rollup打包完 我这边引入就报错
帮你打了一个 @walletconnect/web3-provider 的包:https://github.com/shrinktofit/walletconnect-web3-provider-browser-bundle
用法:
-
克隆仓库下来
-
运行
npm install、npm run build -
把
lib文件夹拷到你的项目中 -
在项目的某个模块里这么用:
import Web3Provider from '自己调整好路径、注意扩展名/lib/index.mjs'; console.log(Web3Provider)
话说想让这个包运行在浏览器挺难的,用了挺多 HACK的。问题很多,这些都是在打这个包的过程中遇到的:
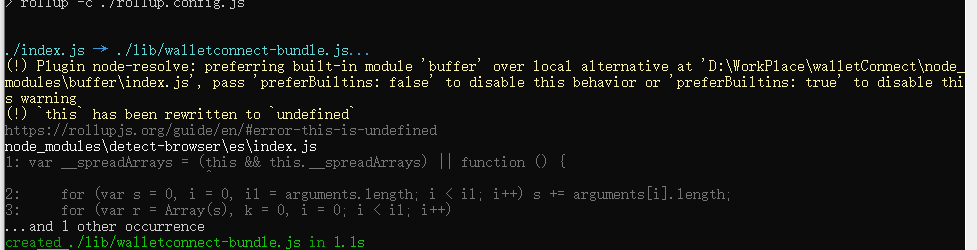
感谢。确实可以了 ,中间还出了2个小问题(1 在npm install中出现了git error,2 在npm run build 有 (!) this has been rewritten to undefined的警告,不知道是否有影响)
目前可以在项目里使用了
能不能给一个npm的示例模板;
开发者可以依赖于cc进行库封装的模板;
特别是如何在自己的npm库中,依赖cc的库,这个如果搞定了,cocos的库生态可能会有一些爆发
好主意,不过除了需要把 cc 设置为外部依赖之外,似乎没有什么需要特别教学的。普通的 npm 包怎么打,就可以怎么打
看下我下面的回复
感谢,虽然还不知道怎么设置成外部依赖,cocos开发者对npm熟悉的可能不多
大神,打包完程序都能正常跑,问题是 构建直接报错:[Build] process.memoryUsage is not a function
我搜索了下很多process的引用 ,但是没有 process.memoryUsage 函数,不知为何。
预览时候有报这个错吗?