你好,这个碰撞检测库能用吗?【detect-collisions】
https://github.com/Prozi/detect-collisions
我npm导入后,vscode里一切正常,但是运行后提示 xxx类不是构造方法
你是怎么导入的?试试这样:
import detect from 'detect-collisions';
new detect.System();
 好了,多谢局长
好了,多谢局长
这个有什么后续计划吗 大佬 3.6会有改观吗
这个功能不会在 3.6.0 上了,不过我们已经有计划了
你想在 Creator 中使用哪些 npm 包?
答:所有的。
遇到同样的问题, 现在有处理方案了吗?
https://github.com/shrinktofit/walletconnect-web3-provider-browser-bundle 仓库里面这个打包出来放到一个空项目里面也是相同问题sdkTest.zip (886.6 KB)
强烈的需要 tree shaking,至少是 NPM 包的 tree shaking。
Hello, could you please explain how to fix this problem? I tried to fix but still not sure.
您好,您能解释一下如何解决这个问题吗?我试图修复但仍然不确定。
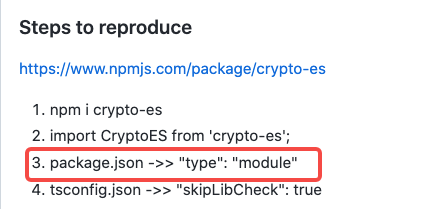
creator 3.5.2版本,使用crypto-es需要加入参数"type": "module",加了这个参数。又同时使用了protojs这个包,protojs报错default is not exported...,然后把"type": "module"去掉。就又都不报错了…
问题就是,一个项目,要同时使用两种标准的包,怎么处理比较好?
你是在哪加的?我没有做任何修改直接使用 crypto-es 是可以的。

您好,
我用roll打包walletConnect总是报错,能发一下你们打包成功的rollup版本及rollup.config.js吗?
(打包报错的情况参见:https://github.com/WalletConnect/walletconnect-monorepo/discussions/1232)
不胜感激!
反馈一个现象,就是我直接用import web3 from 'web3/dist/web3.min.js’的方式引入web3包后,就可以通过web3.version的方式直接取到值了,也就是等于是只要这样就可以用了,但是写web3.的时候,并不能联想出version,应该说啥都联想不出来,但是能用。
然后,如果按照教程添加一个.d.ts的话,可以在写web3.的时候联想出default,写完default也能联想出version。然鹅,运行的时候,会说default是undefined。
3.x的导包,和vscode的提示,行为就是很容易不一致,不知道为什么。你这个问题的话,可以强制 as 一个可以提示的类型,然后用提示。
npm 的 mqtt 可以支持么,
我 npm i mqtt --save 后
vscode 里 import 导入后没啥问题,
Chrome 运行时 会报一个错误:
current environment does not provide a require() for requiring events
请问一下,这个打出来的index.mjs能在2.4.9版上使用吗?