一、前言
Cocos Creator 3.x 中对于模块有特别的描述,详细可以见官方文档
针对新引进的模块,有一些特别需要注意的点:
- Cocos Creator 不是运行在 NodeJs 环境中
- 基于上面这一点,如果我们通过 npm/yarn 引入的库,其本身又引入了 NodeJs 的标准库时,则无法运行(如:crypto-js 本身依赖了 NodeJs 的 crypto 模块)
二、引入 crypto-js 的现状
在论坛中,可以搜索到很多关于 3.x 导入 npm 包的一些问题帖子,对于 crypto-js 的引入的求助也有相关帖子:
目前结论是:Cocos Creator 3.x 目前不能导入 crypto-js 。 原因正如前言所说:
- Cocos Creator 不是运行在 NodeJs 环境中
- crypto-js 本身依赖了 NodeJs 的 crypto 模块


当然,这也不是最终结论 ,在未来一些情况下,我们还是可以使用 crypto-js:
- CC 官方后续还有npm库引入方面的优化工作
- 针对 crypto-js 进行一些 回退处理
三、引入 crypto-ts
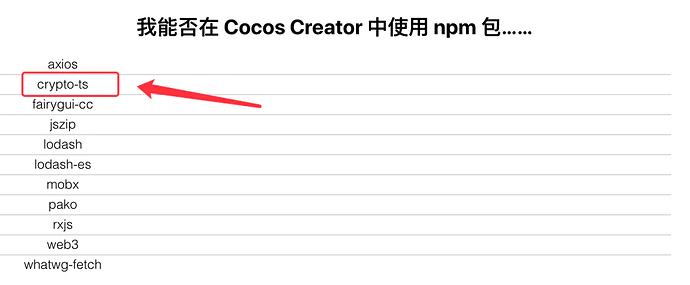
基于上面两个章节,如果我们还是需要使用 crypto-js,目前我们可能不得不使用 crypto-ts 进行替代。这个库在 我能否在 Cocos Creator 中使用 npm 包 的文档中,也得到了明确的支持:
但是细心的你如果打开了 npm 仓库上 crypto-ts/crypto-js 的说明,就留意到一个事实


crypto-js 目前还在维护,而 crypto-ts 已经很久没维护了,最近一个版本还是3年前,在 crypto-ts 的 github 仓库中也有一些 issue 以及 pull request 等等。那么针对 crypto-ts 3年没发新版本的这个情况,可能带来哪些影响呢:
- crypto-ts 内置了 Base64 ,但是没有导出,没法使用,如: PR
- crypto-ts 内置了 Md5,但是没有导出,没法使用
- AES 的支持情况:
- 块加密模式
- CBC:OK
- ECB:OK
- CFB、CTR、OFB:NO
- …
- 填充模式:
- NoPadding:OK
- PKCS8:OK
- ZeroPadding:NO
- …
- 块加密模式
- …
针对这些影响,我们在使用crypto-ts之前最好根据自己的项目进行分析,考虑是否合适使用
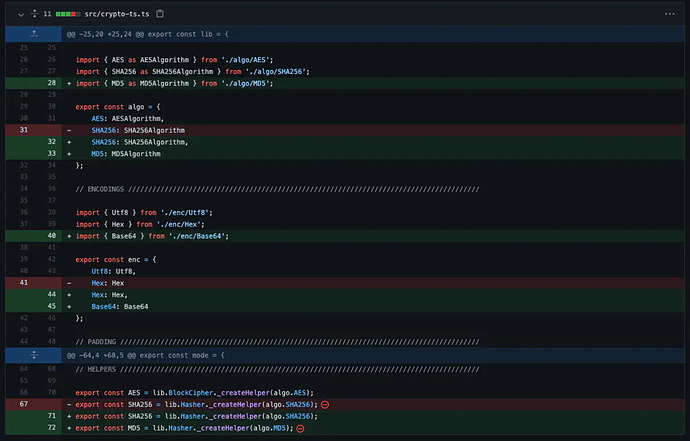
当然,有一些影响,我们还是可以自己进行一些小改动,比如第1、2点,我们还可以自己 fork 原项目下来进行小修改。比如,我这边就 fork下来原项目 ,导出了内置的Base64、MD5:
如果要在你的项目中使用这部分导出的API,那么可以这样子操作:
- 在你的游戏项目中,下载原版的 crypto-ts :
npm i crypto-ts - 在另外的目录,下载基于原版 crypto-ts 项目进行修改(新增导出)的项目https://github.com/zhitaocai/crypto-ts :
git clone git@github.com:zhitaocai/crypto-ts.git crypto-ts-custom - 在下载后的项目(crypto-ts-custom)中
npm i - 在下载后的项目(crypto-ts-custom)中
npm run build后,得到dist目录 - 将得到的 dist 目录替换到你们游戏项目的
node_modules/crypto-ts中即可
这样子之后,就可以愉快使用 crypto-ts 中的 base64 和 md5 了
import CryptoJS from "crypto-ts";
/**
* @see https://github.com/hmoog/crypto-ts
*/
export class CryptoWrapper {
/**
* Base64 编码
* @param text 原始字符串
*/
static base64Encode(text: string) {
return CryptoJS.enc.Base64.stringify(CryptoJS.enc.Utf8.parse(text));
}
/**
* Base64 解码
* @param text 编码字符串
*/
static base64Decode(text: string) {
return CryptoJS.enc.Base64.parse(text).toString(CryptoJS.enc.Utf8);
}
/**
* md5
* @param text 字符串
*/
static md5(text: string) {
return CryptoJS.MD5(text).toString();
}
}
四、后续展望
最好还是可以直接采用 crypto-js 这个更完善的库