环境是cocos creator 3.3.1
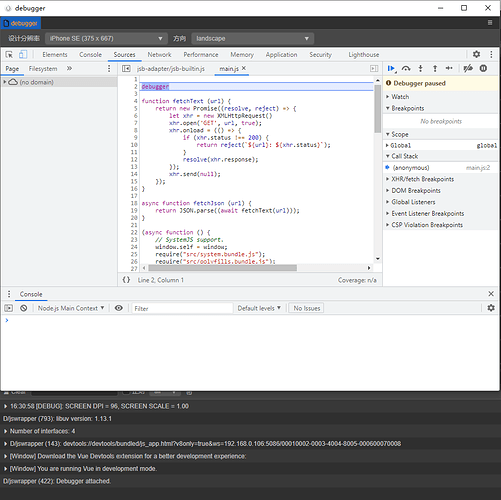
开始模拟器预览后的调试窗口,跳过后控制台显示以下信息:
E/jswrapper (788): ScriptEngine::evalString catch exception:
E/jswrapper (297): ERROR: Uncaught Error: Failed to require file ‘src/cocos-js/physics-2d-framework.js’, not found!, location: (no filename):0:0
E/jswrapper (788): ScriptEngine::evalString catch exception:
E/jswrapper (297): ERROR: Uncaught Error: Failed to require file ‘src/cocos-js/intersection-2d.js’, not found!, location: (no filename):0:0
E/jswrapper (788): ScriptEngine::evalString catch exception:
E/jswrapper (297): ERROR: Uncaught Error: Failed to require file ‘src/cocos-js/profiler.js’, not found!, location: (no filename):0:0
E/jswrapper (788): ScriptEngine::evalString catch exception:
E/jswrapper (297): ERROR: Uncaught Error: Failed to require file ‘src/cocos-js/particle-2d.js’, not found!, location: (no filename):0:0
E/jswrapper (788): ScriptEngine::evalString catch exception:
E/jswrapper (297): ERROR: Uncaught Error: Failed to require file ‘src/cocos-js/audio.js’, not found!, location: (no filename):0:0
E/jswrapper (788): ScriptEngine::evalString catch exception:
E/jswrapper (297): ERROR: Uncaught Error: Failed to require file ‘src/cocos-js/video.js’, not found!, location: (no filename):0:0
E/jswrapper (788): ScriptEngine::evalString catch exception:
E/jswrapper (794): ScriptEngine::evalString script (no filename), failed!
E/jswrapper (788): ScriptEngine::evalString catch exception:
E/jswrapper (297): ERROR: Uncaught Error: Failed to require file ‘src/cocos-js/tween.js’, not found!, location: (no filename):0:0
E/jswrapper (788): ScriptEngine::evalString catch exception:
E/jswrapper (297): ERROR: Uncaught Error: Failed to require file ‘src/cocos-js/tiled-map.js’, not found!, location: (no filename):0:0
E/jswrapper (788): ScriptEngine::evalString catch exception:
E/jswrapper (794): ScriptEngine::evalString script (no filename), failed!
E/jswrapper (131): [ERROR] Failed to invoke require, location: E:\editor_3d\v3.3.1\resources\3d\engine-native\cocos\bindings\manual\jsb_global.cpp:131
E/jswrapper (788): ScriptEngine::evalString catch exception:
E/jswrapper (297): ERROR: Uncaught Error: Failed to require file ‘src/cocos-js/dragon-bones.js’, not found!, location: (no filename):0:0
D/jswrapper (134): JS: [ERROR]: [object Object]