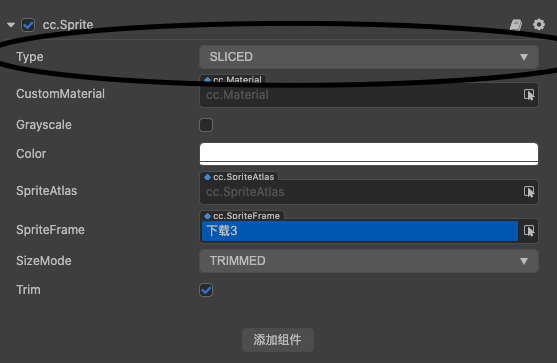
就是将楼主方案中的树和建筑从spine或db换成sprite,将sprite里的type设置成九宫格或者平铺模式,就可以了

mark~~~
插眼,一爸太牛了
 不错,目测应该是因为这种模式是动态的顶点。
不错,目测应该是因为这种模式是动态的顶点。
我也感觉是这样
我擦,太秀了,这样Sprite可以搞了
这个我没试过,原来这么简单。。。。
一样的,只需要不让建筑看向摄像机即可
哈哈,确实是挺简单,这样做纯2d素材也可以拼接成3d场景和物体
太牛了,这样的视觉很棒
大佬 文字有办法处理不
文字的CacheMode设置成CHAR倒是可以实现效果
大佬,这个项目升级3.4.1打开报错了
遮挡关系不用手动每一帧计算 指“谁离摄像机距离近谁显示”对吧? (以前做2D没有摄像机概念只有画布和精灵的概念,因此小黄狗 扑向小黑狗,小黄狗遮挡小黑狗,但是业务上小黑狗也可以扑向小黄狗,所以要不停的设置z轴)
这里我说错了哈,即使不开深度写入,遮挡关系也不用每帧计算(就是指谁离摄像机近谁显示),因为用的是透视相机,会自动计算谁近谁远,毕竟这些都是2D资源。
用了你的方法,没用spine而是改九宫格sliced的确立起来。但是在sprite组件下没找到 深度写入 的选项,请问在哪里操作。
深度写入和深度测试,是在材质上设置的,楼主的例子里是基本用不到这个的,如果需要用到这俩功能,需要给你的sprite添加自定义材质,这材质也不用实现effect,直接用默认sprite的effect:builtin-sprite.effect就行,然后修改一下这材质的PipelineStates下的DepthStencilState下的DepthTest和DepthWrite勾选一下就行
mask!!!
多谢,怪不得,我只是添加了个sprite然后添加了spriteframe 没有用到材质。看来还得写距离代码。要不然还是按场景 添加顺序遮挡。(当然有个取巧的办法,就是类似近大远小,Y值小的=就是离屏底部近的 后添加到场景,嘎嘎嘎噶)

