请问下,如何实现将videoplayer中播放的视频实时渲染至一张图片上
感谢我尝试下
你好,请问有具体的实现实例么,谢谢你了
成功了感谢
demo上传个上来吧
项目打包zip发上来呗。。
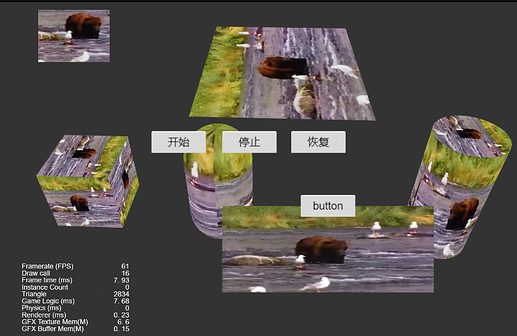
好的还没测试低端机效果
还没有进行完善,效果有了
mark 嘿嘿
有支持原生端的吗
1赞
原生好像要在源码中去集成ffmpeg
厉害!如果你把代码也发上来,就更厉害了
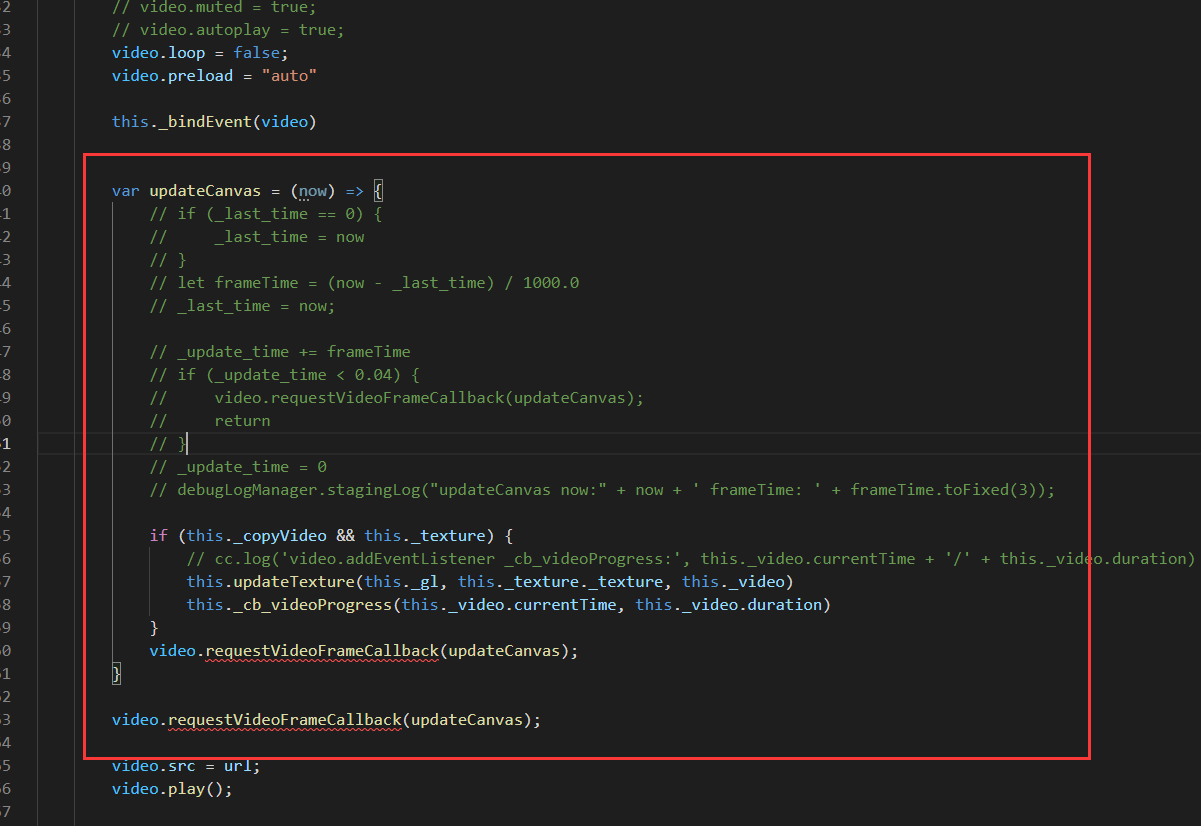
let video = document.createElement('Video')
let texture = new cc.Texture2D
video.src = 'xxx.mp4'
texture.update({
image: video
})
sprite.spriteFrame = new cc.SpriteFrame(texture);
只针对Web,原生需要用 ffmpeg
2赞
大佬们 原生视频更新纹理 都是通过jsb注册 js调用C++ update更新渲染吗?