现在creator引擎设计者把点击事件设定限制得太死了,不允许事件穿透。
两个节点A,B叠在一起,B在上面,都监听了点击事件,点击了B,事件就被B截获,下面的A就无法响应得到。也就是事件无法穿透。
其实点击事件穿透物体有时候还是有用的,比如新手指引功能。盖在上层遮罩的指引模块监听点击事件的同时,盖在下面的游戏内容也需要响应点击事件。现在creator方把点击事件限制死了,不能穿透,被一个物体截获了,另一个物体就无法响应。
为了解决这个能事件穿透的问题,laya 和 以前的flash对节点都保留了一个属性是否允许事件穿透
比如 this.node.mouseThrough = true; 就是允许这个节点可以事件穿透,默认为false;
creator却没有这种操作,引擎方是否考虑下个版本开放这样一个属性呢?
creator2.x版本,还可以用这个隐式方法开放点击事件穿透 this.node[’_touchListener’].setSwallowTouches(false);
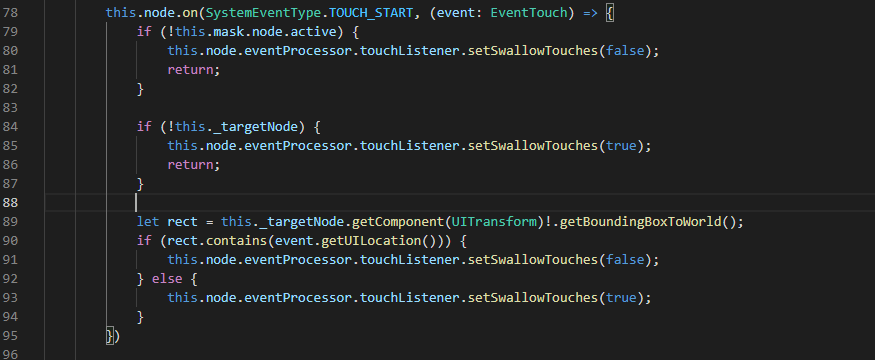
creator3.x 的 this.node[’_touchListener’] 是空值,无法使用。
有谁知道还有什么方法,可以让creator3.x的物体实现点击事件穿透,求帮助