父节点的透明度会影响子节点mask的渲染。
重现:
节点结构

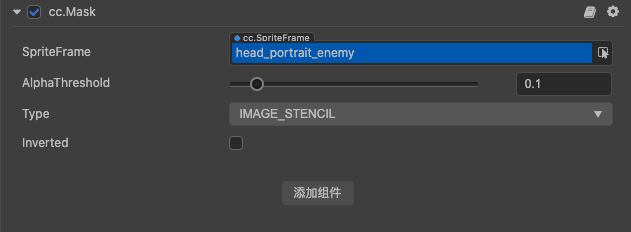
mask组件

this.parentNode.getComponent(UIOpacity).opacity = 0;
resources.load("xxx/spriteFrame", SpriteFrame, (err, spriteFrame: SpriteFrame) => {
if (err) {
return;
}
this.testSp.spriteFrame = spriteFrame;
this.parentNode.getComponent(UIOpacity).opacity = 255;
});
现象就是,动态加载的spriteFrame没有渲染到sprite上。
测试是跟mask组件的alphaThreshold有关,但是这个值又必须要用。
今天又遇到子节点使用sprite的fillrange,因为父节点的透明度缓动,无法更新渲染
