2d ui 按钮,我回去试下3d模式
说好的2d 优化呢
什么意思,ui meshrenderer可以支持模型多材质啦 ?
等dashboard什么时候支持下载了再尝试吧。
propagationImmediateStopped设置了,同一个node下面的多个组件还是会触发多次touch end
public get devicePixelRatio () {
// TODO: remove the down sampling operation in DPR after supporting resolutionScale
// return Math.min(window.devicePixelRatio ?? 1, 2);
return window.devicePixelRatio;
}
缩dpi的问题,我的是4k屏幕,dpi2.25,放出来就正常了
1赞
这次你们改的限dpr的感觉需要check一下,编辑器里面应该也用到了
能把只构建脚本 添加上吗
3.3.2 到 3.4.1 依然存在
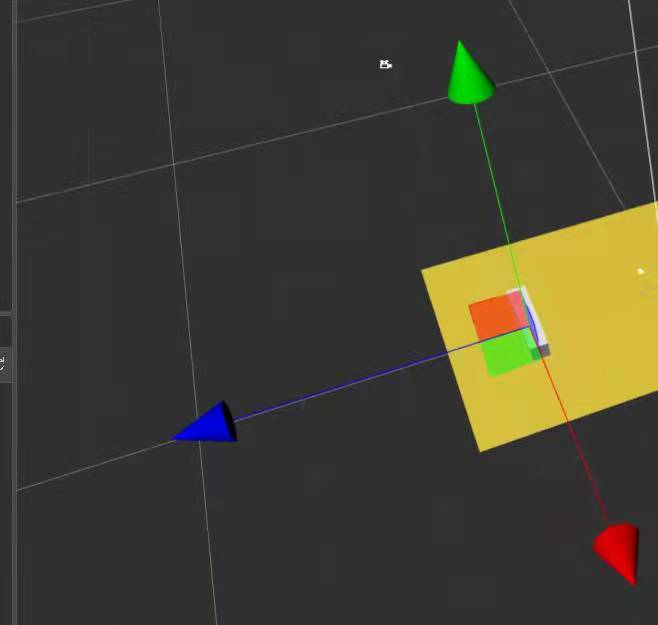
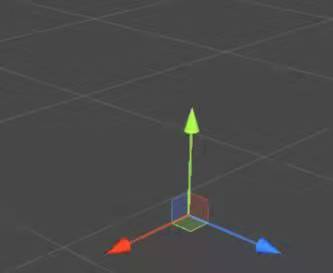
没有人反应3.x的坐标轴gizmos太大了,都遮挡模型了。
能截个图么?你的机器上的 dpr 是多少吖?可能受到了分辨率和缩放比例的影响,导致了比例不对~
感谢反馈,这个问题我们跟进一下
麻烦谁能看下这个bug,一直没人回复,demo也提供了
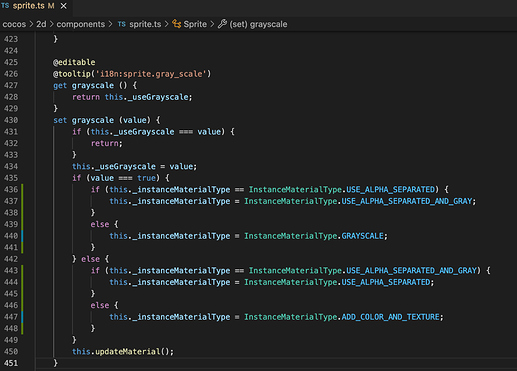
propagationImmediateStopped 目前的行为是阻塞目标阶段对目标节点的事件派发,
要实现这个目的,需要父节点在捕获阶段的事件监听回调里设置 event.propagationImmediateStopped = true,比如
this.node.parent!.on(Node.EventType.TOUCH_END, (event: EventTouch) => {
event.propagationImmediateStopped = true;
}, this, true)
this.node.on(Node.EventType.TOUCH_END, (event: EventTouch) => {
// can't recieve event callback
}, this)
如果事件已经派发到了目标节点上,这时候设置 event.propagationImmediateStopped = true 已经迟了哦
这块之后我们完善一下注释和相关文档的说明
后面加个能调整大小的配置?
这个好哎, 
更多透明度应该也不错。