大家好,今天首次发帖是给各位 Cocoser 带来一个全新的调试工具 Coconutool,一个用于 Cocos Creator 3.x 版本的 Chrome 插件。
之所以开发这个工具,是因为我所支持的组在使用 Cocos Creator 3.x 开发游戏,在开发中总是希望能在运行时动态调整一些参数,又不想频繁刷新页面重启游戏。与此同时 Cocos Creator Devtool 插件又只支持 2.x,于是就自己动手开发了一个新的 Chrome 插件。(Cocos Creator Devtool 插件的作者 Aztack 是我的同事,忙于工作无暇更新,他就坐在我边上  )
)
下面给大家简单介绍一下它的功能:
- 列出当前 Scene 中的节点树,并可以快速切换它们的 active 属性
- 使用鼠标侦测节点,快捷选中它们
- 列出选中的节点详情,包括基础属性和所有的 Components
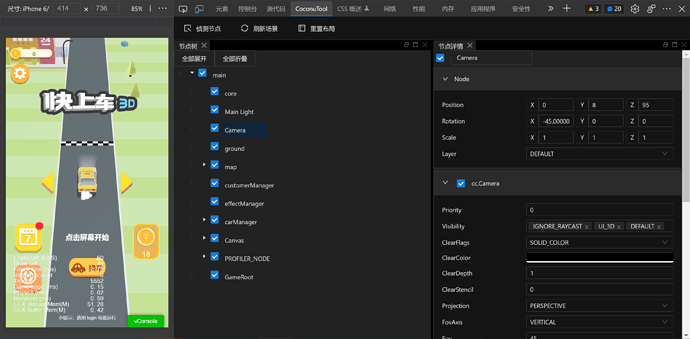
节点树
在节点树面板会列出当前 Scene 中的所有节点,点击节点可以选中查看详情,点击节点前面的 CheckBox 可以切换节点的 active 属性,这在进行性能调试时非常有用。
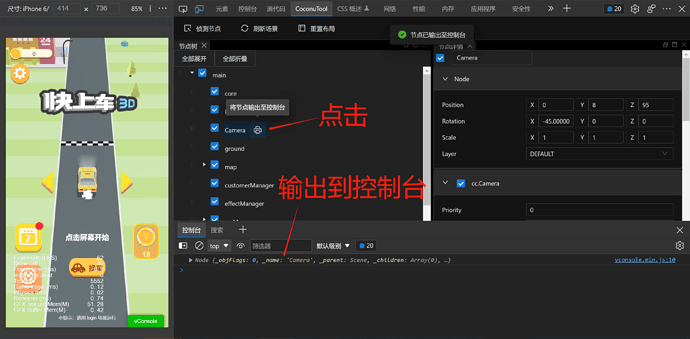
你也可以通过点击节点后的打印按钮来将节点引用输出到控制台中,从而通过命令行操作这个节点。
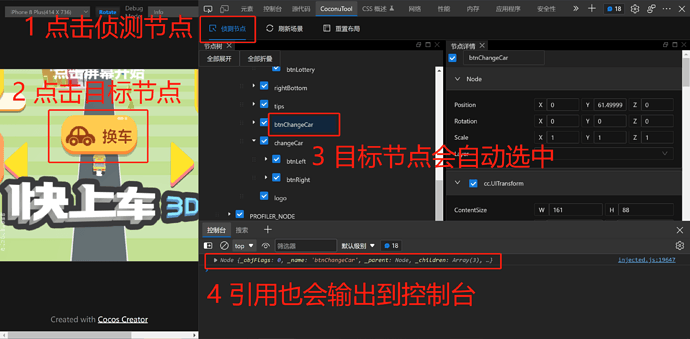
鼠标侦测
使用鼠标侦测功能可以快速选中我们想操作的节点,前提是这个节点支持鼠标事件。
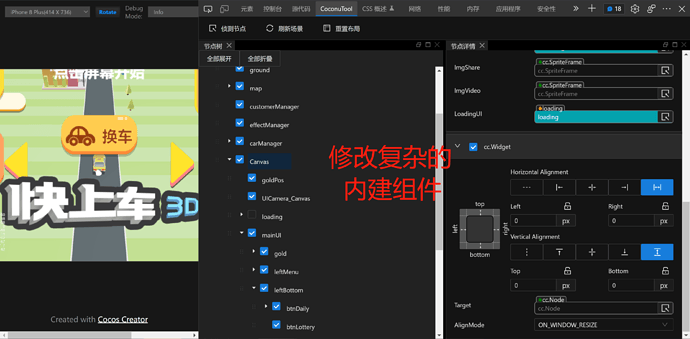
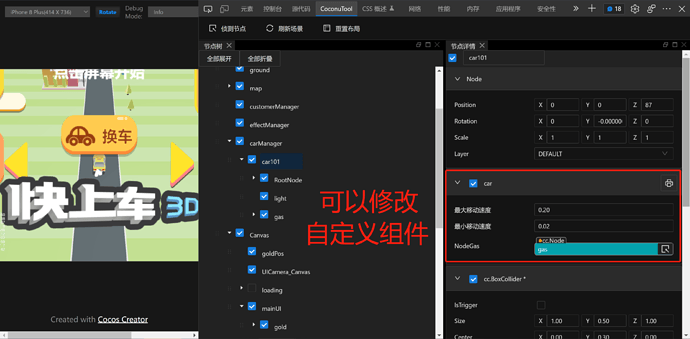
节点详情
选中了某个节点后,会在节点详情面板中列出它所有的详细信息,包括 name、position、rotation、scale 等基础信息,以及所有的 Components 详情,甚至是你自建的自定义组件也可以完美显示出来,这对于习惯将游戏数值挂载到节点上让策划手动调整的开发团队来说应该会很方便。
关于后续
目前虽然已经支持了所有组件的显示和修改,但仍有很多不完善的地方,例如无法显示资源库中的资源、部分加星号(*)的组件是需要适配界面的等。我之后会不断完善 Coconutool,也会想办法将代码托管到 github 上面,目前还不方便开源。
因此如果想提 issue,可以发邮件给我 initial_r@qq.com,我都会及时回复的。由于不经常逛论坛,因此在帖子下面回复的话可能不会及时看到,见谅~