1赞
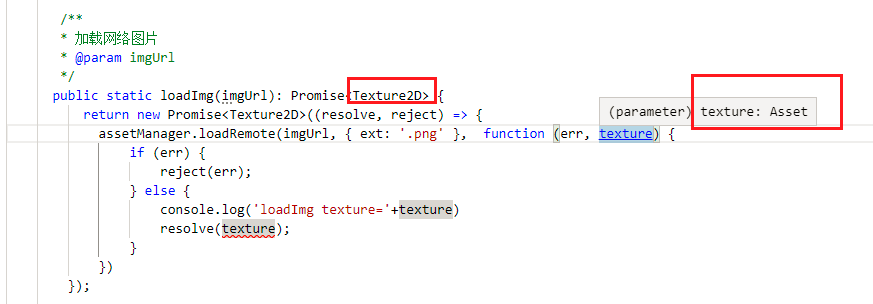
/**
* 加载网络图片
* @param imgUrl
*/
public static loadImg(imgUrl): Promise<Texture2D> {
return new Promise<Texture2D>((resolve, reject) => {
assetManager.loadRemote(imgUrl, { ext: '.png' }, function (err, texture) {
if (err) {
reject(err);
} else {
console.log('loadImg texture='+texture)
resolve(texture);
}
})
});
}
求大神帮忙看下。。。。
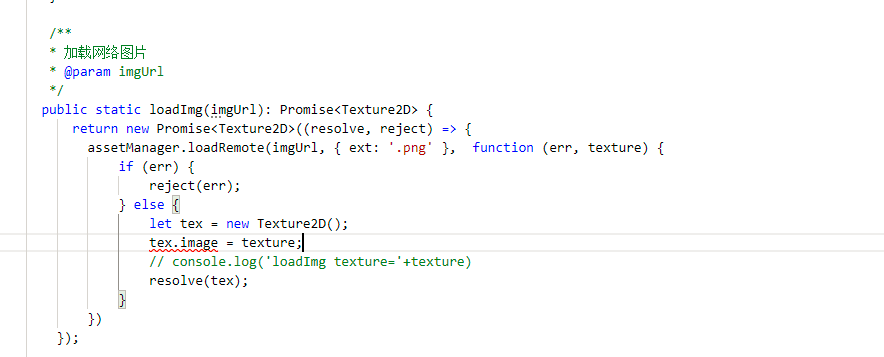
const tex = new Texture2D();
tex.image = texture;
assetManager.loadRemote(url, (err, data: ImageAsset) => {
if (err || !isValid(this.node, true)) {
// console.log(err);
return;
}
this._texture = new Texture2D();
this._texture.image = data;
spriteFrame.texture = this._texture;
spriteFrame = spriteFrame;
});
3赞
assetManager.loadRemote(imgUrl, { ext: '.png' }, function (err, texture) {
if (err) {
reject(err);
} else {
const ImgAsset = texture as ImageAsset;
const tex = new Texture2D();
tex.image = ImgAsset;
const spr = new SpriteFrame();
spr.texture = tex;
resolve(tex);
}
})
texture 和 SpriteFrame 都有了。
该主题在最后一个回复创建后14天后自动关闭。不再允许新的回复。