2.4升上来的
view.getFrameSize()在3.4.1被标记即将废弃
请问替代函式是什么?
screen.width | height不是我想要的, 也试了许多其他的size也不对
因为涉及到数学计算需要和原本getFrameSize()同大小
view.visibleSize()
visibleSize和 frameSize不是一个东西。不要弄混了
2.x的时候。frameSize 就是屏幕尺寸啊,上3.x意义不一样了而已
其他我也没细看,总之我2.x就是用frameSize来获取设备屏幕尺寸,3.x只有 visibleSize对的上
getFrameSize() getVisibleSize() 是不一样的
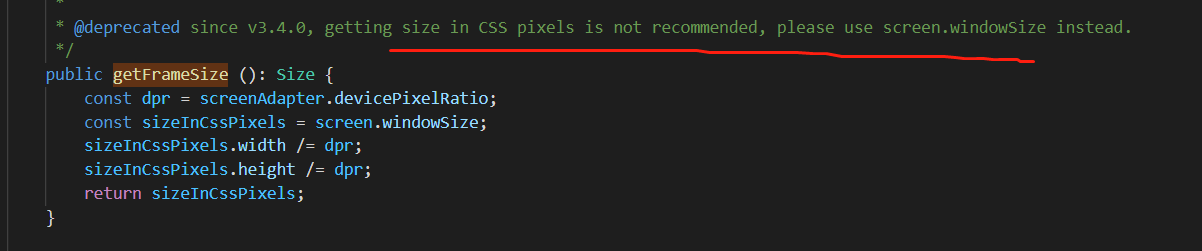
官方代码
暂时无法找到能取代的getFrameSize()的方法 
这个不就是嘛?
不是的 印出的数值不相等
官方建议改用screen.windowSize
但压根没这方法
我也想问类似这种API在3.X到底是啥,现在用的是直接获取Canvas节点的Width、Height
直接获取Canvas节点的Width、Height, 拿到的是似乎是设计分辨率
请问有官方人员能回应一下吗
确实有需求要用到 getFrameSize
求等价的方法
有screen.windowSize啊 3.4.1
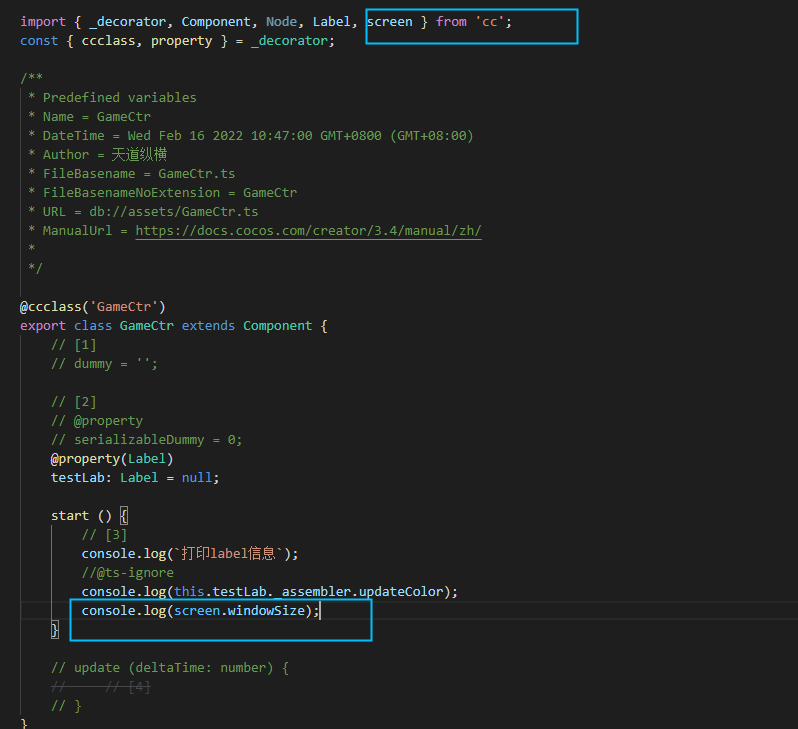
console.log(screen.windowSize);
显示 undefined
是 screen.windowSize,可以关注下接口注释说明,废弃的接口一般会有替代方案说明
screen 需要从 cc 模块导入,如果访问到 screen.windowSize 是 undefined,可能是使用了 web 标准的 window.screen 对象,这个不是从 cc 模块导入的。
应该像这样导入 screen 对象:
import { screen } from 'cc'
未来我们希望减少对 web feature 的依赖,提供更多平台通用的接口
像上边提到的 window.screen 就是一个 web 接口,不是引擎提供的
抱歉这里是会造成一些使用上的歧义
好的 确实没注意到要 import screen
我试了下在web下 getFrameSize 和 screen.windowSize 获得的大小不相等 但长宽比是一致的
有办法获得和原本 getFrameSize 一样的大小吗?
谢谢官方人员回答 
screen.windowSize除以screen.devicePixelRatio
getFrameSize 获取到的是 frame 的 css size,这个是 web 行为,后续我们希望废弃 web 相关特性的接口
当然我们也不希望改变这个接口的行为,这会破坏接口兼容性
windowSize 相当于 css width/height * devicePixelRatio,这个是真实的物理像素,也是我们希望提供给开发者的屏幕宽高,如果需要保持一致的话,只需要做一个除法就好了
let frameWidth = screen.windowSize.width / screen.devicePixelRatio
let frameHeight = screen.windowSize.height / screen.devicePixelRatio
谢谢两位大佬
相除之后和原本getFrameSize一致了 
该主题在最后一个回复创建后14天后自动关闭。不再允许新的回复。