resources.load( “picture”, (err, res) => {
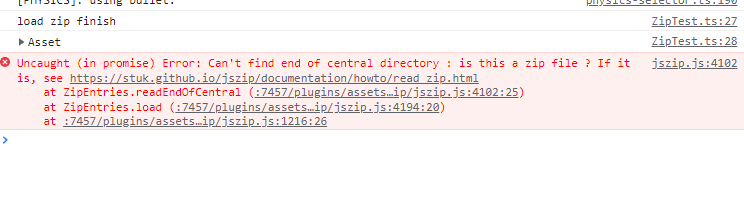
console.log(‘load zip finish’);
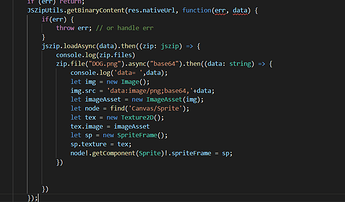
JSZip.loadAsync(res._nativeAsset).then((zip: JSZip) => {
console.log(zip.files)
zip.file(“pic1.png”).async(“base64”).then((data) => {
console.log(’ read pic out ');
})
})
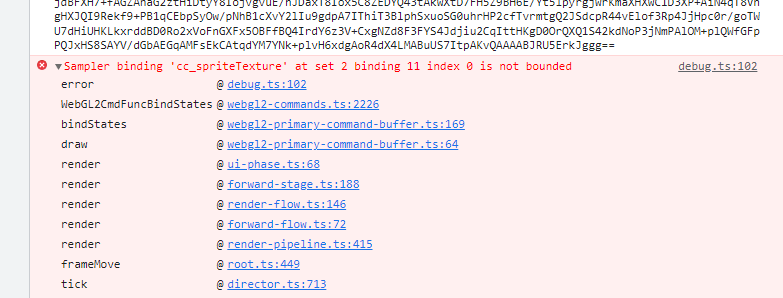
运行之后报错,直接吧loadAsync的第一个参数填写为‘piture.zip’也是这样。
时我的用法不正确吗