Cocos Creator 拓展·一键截图·小代码组件类插件(已发布_优惠中)
商店地址,点击即达::
在线预览_Demo_地址,点击即达::
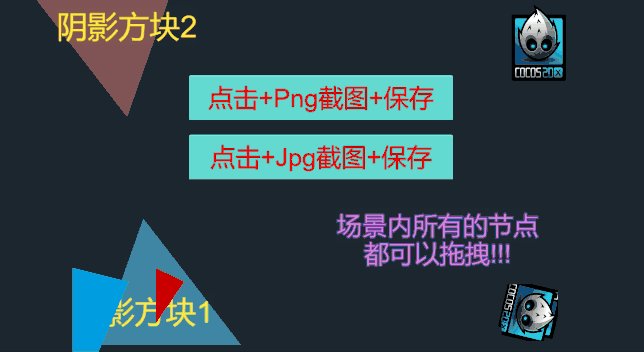
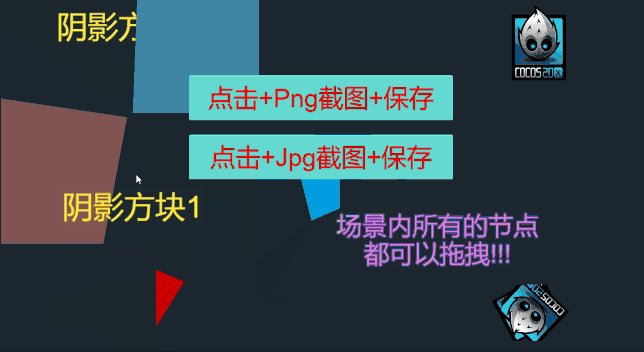
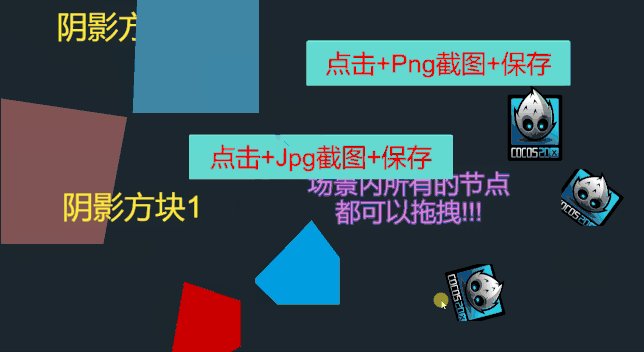
在线预览_Demo_的效果录制 GIF::=>
- 阴影方块 的设计参考本文::=>
- 分享,一个简单的视野(光影)实现。 - Creator 2.x - Cocos中文社区

比较好的无水印的 GIF 录屏软件, 推荐使用 GifCam 和 ScreenToGif
-
可以自定义帧率, 可自定义录制区域和大小
本文介绍
开发环境
- 引擎版本:Cocos Creator 2.4.5
- 编程语言:TypeScript
资源介绍
1.请先导入 captureIMGTs.ts
2.导入 ts 后,即可导入节点到场景内
3.插件和组件代码都有详细注释,插件代码开源(未加密)
痛点解决
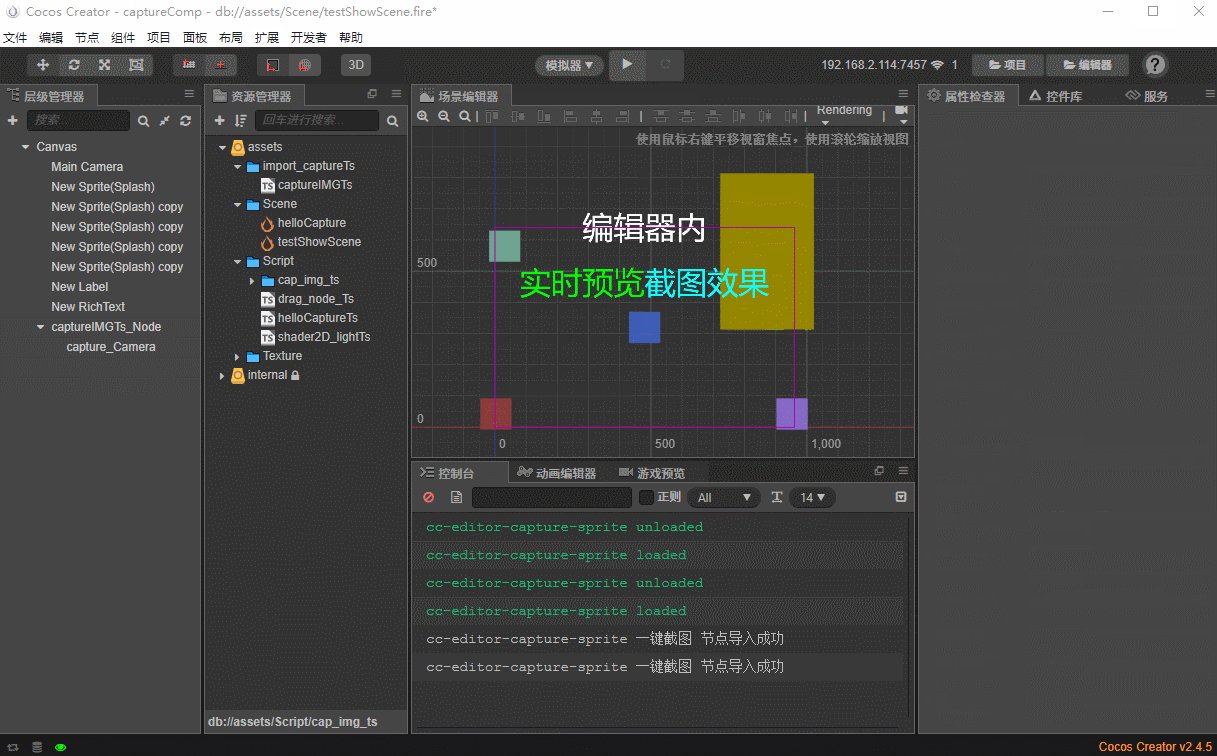
- 1.截图实在太麻烦,就整了这个和编辑器搭配的 Cocos 编辑器内预览 的截图组件
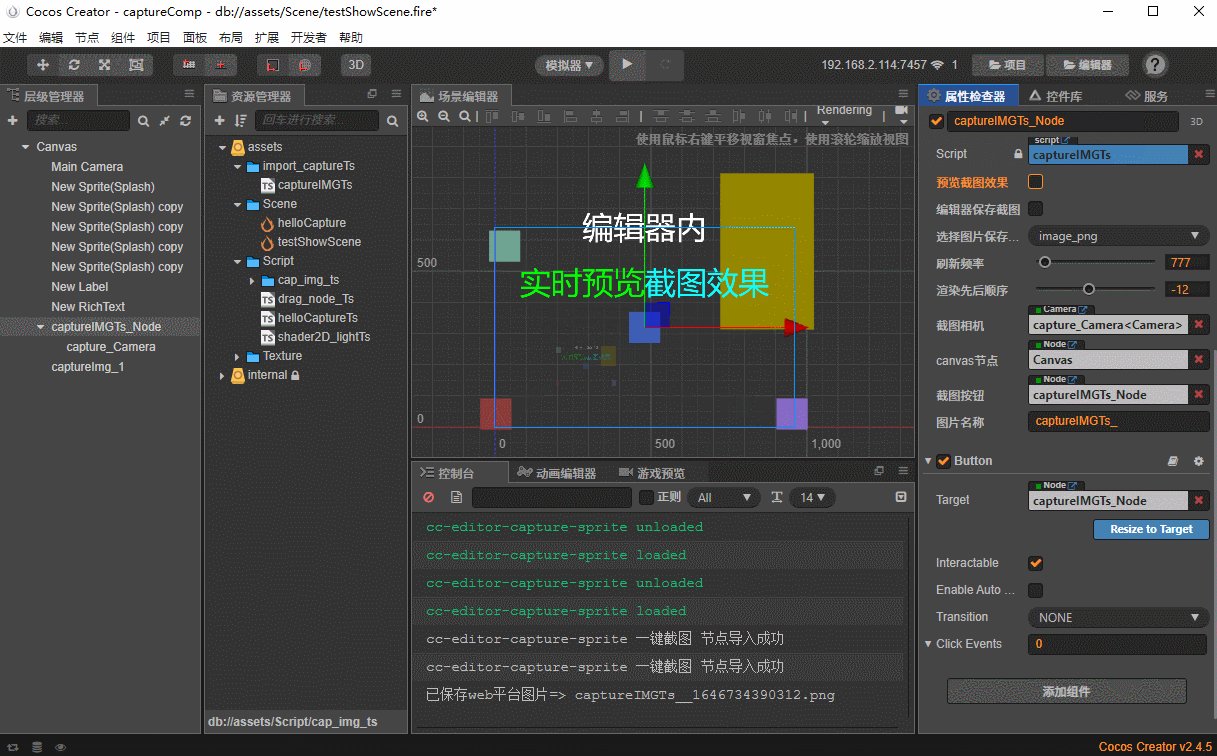
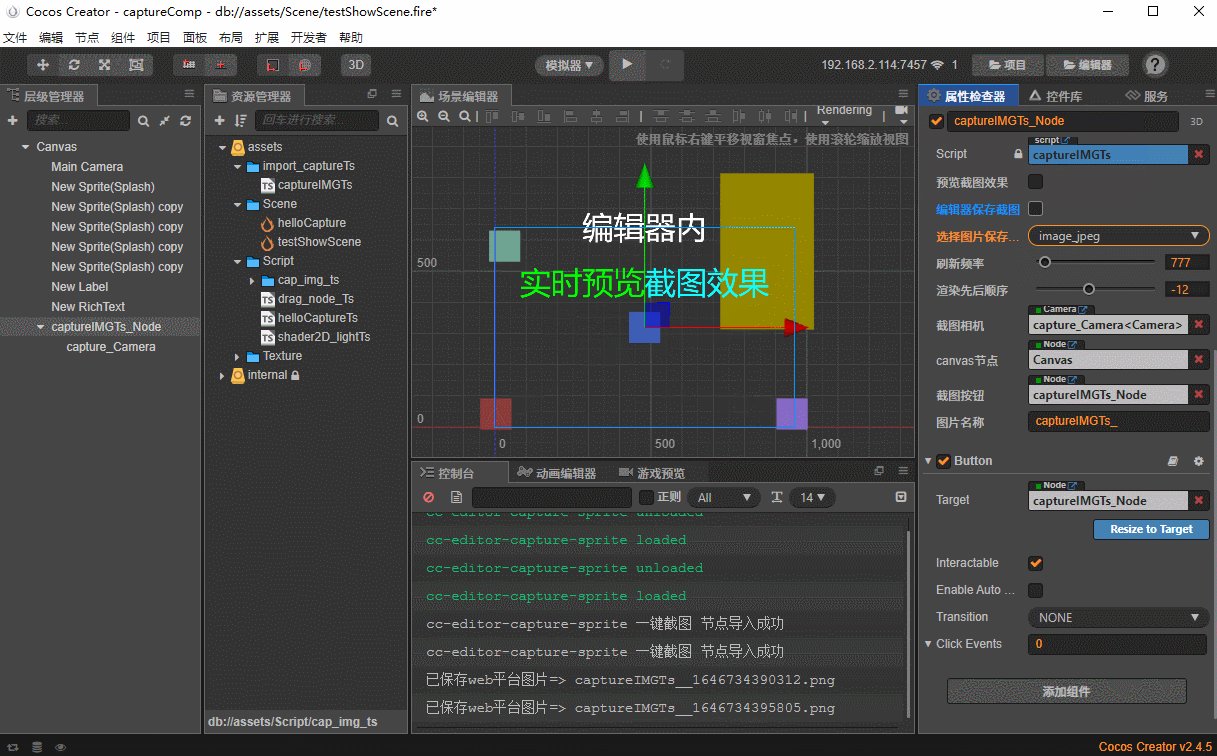
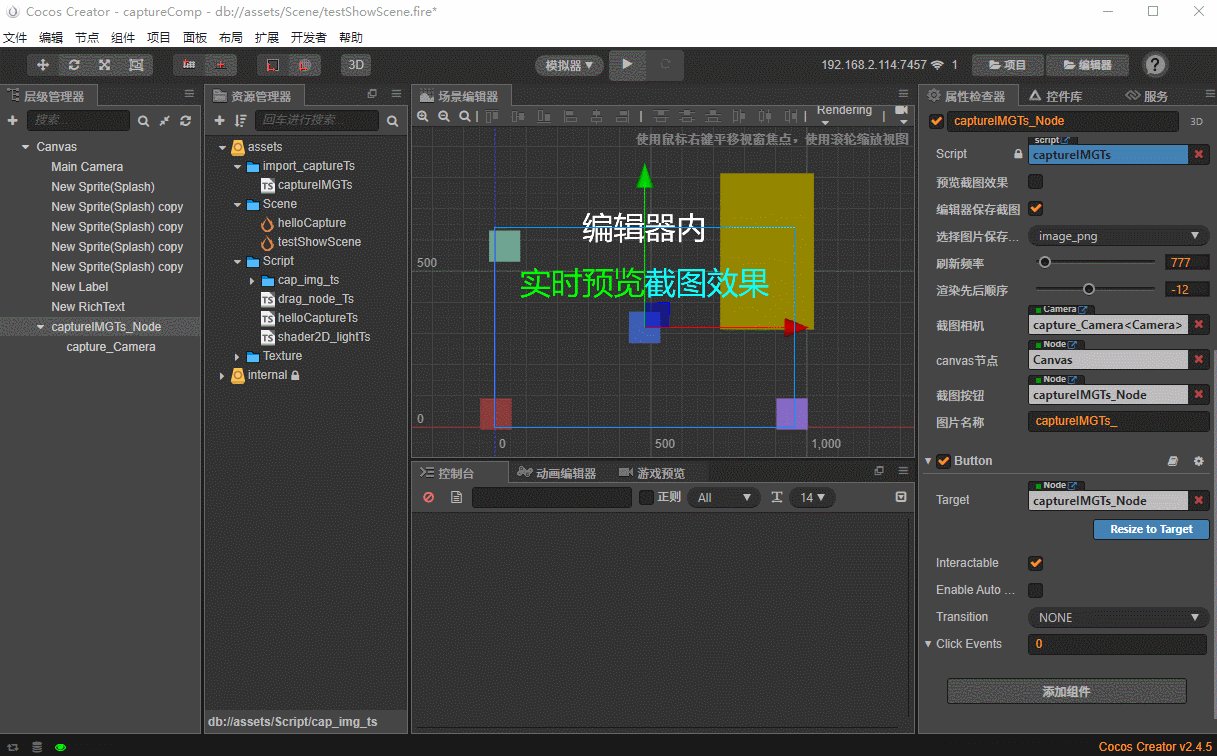
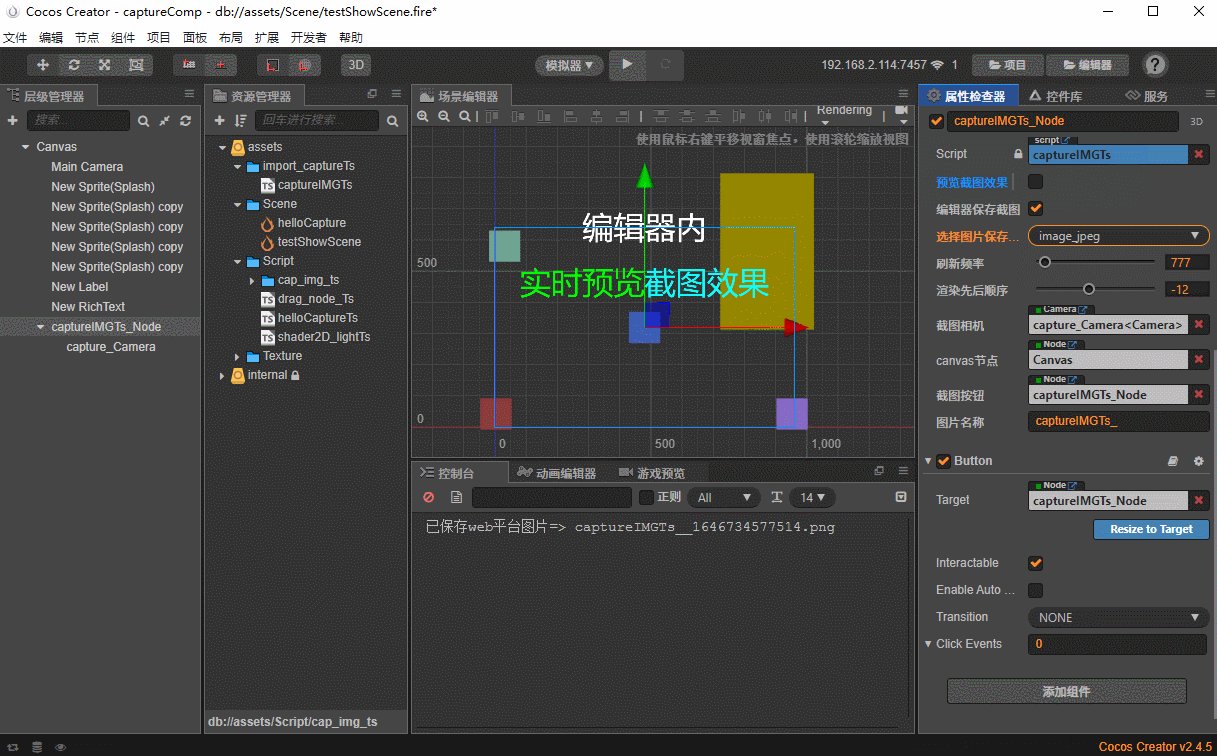
- 2.支持 Cocos 编辑器内 选择输出图片的格式=> png 或者 jpg
- 3.支持 web 和 native 预览和保存截图内容
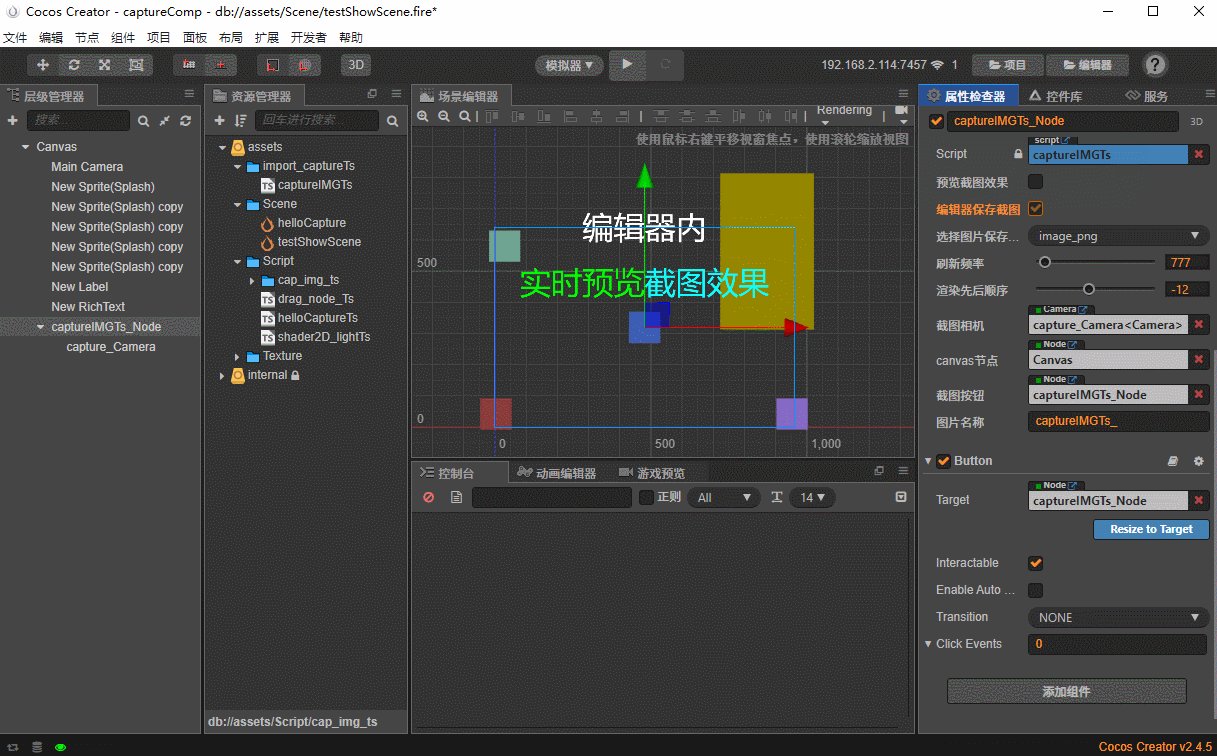
- 4.支持在 Cocos 编辑器内 保存截图相机照到的场景内容,输出为 png 或者 jpg 的图片(可用于大地图编辑后导出 png 图片,但是稍微有点模糊)
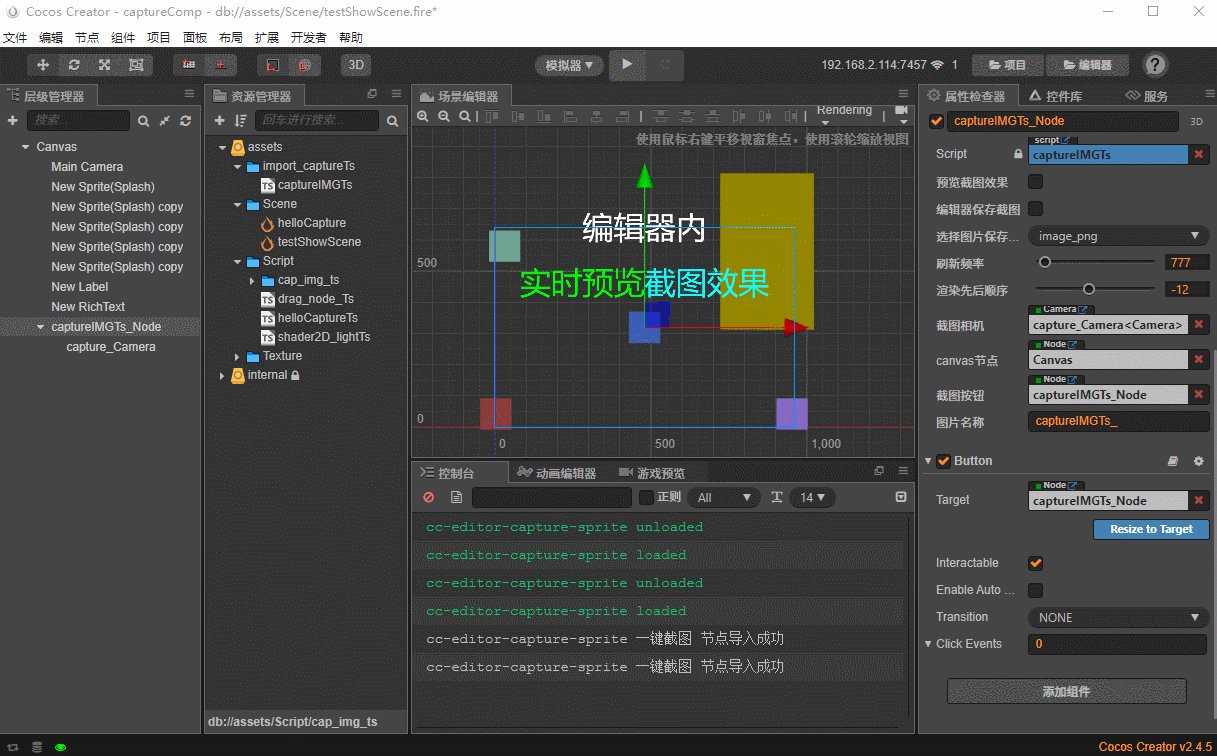
- 5.一键导入代码和节点(自动绑定),直接预览
- 6.支持快捷键操作(如果快捷键不冲突的话)
- 7.暂不支持微信的截图保存(后续得空会加入)
// @ts-ignore
// 无
目前已测试平台
| H5 | 微信小游戏 | Android原生 | iOS原生 | 抖音小游戏 | OPPO小游戏 | vivo小游戏 |
|---|---|---|---|---|---|---|
 |
✘ |  |
✘ | ✘ | ✘ | ✘ |
本资源暂时支持测试通过平台,其他平台暂未支持,后续内容会持续测试支持,敬请期待。
一键添加截图节点,接入流程+效果
- 操作流程
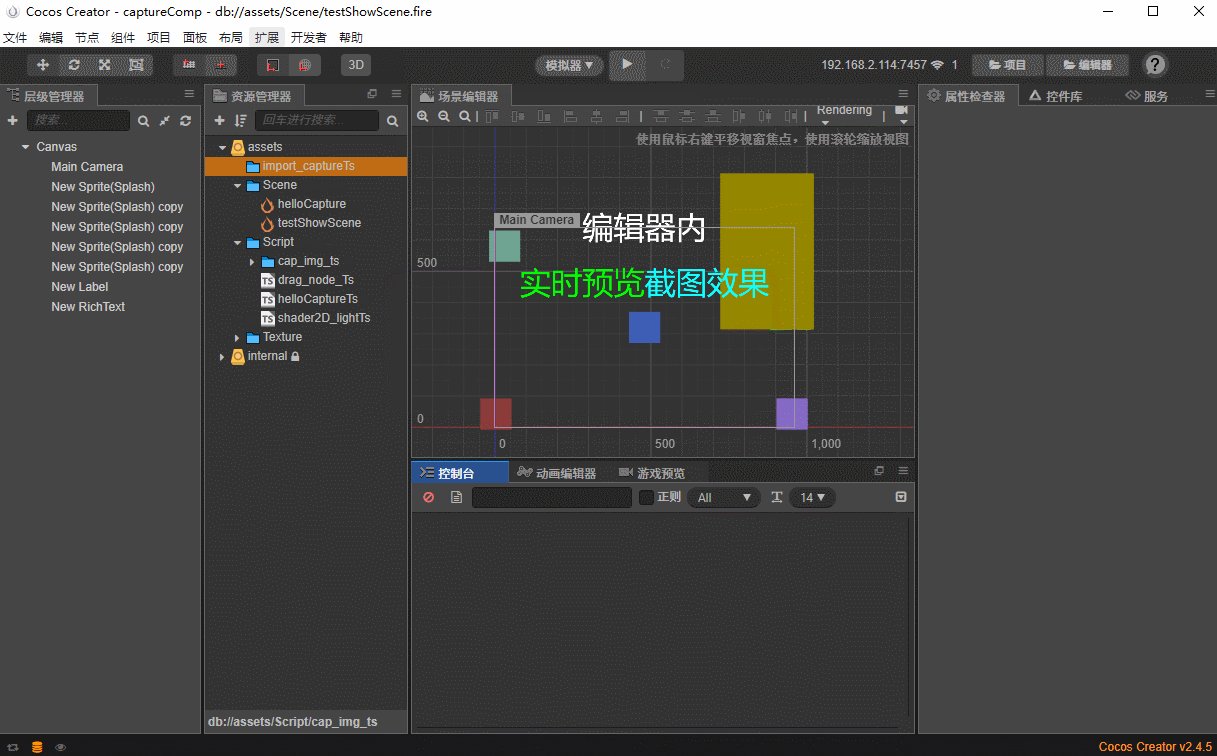
- 1.一键导入截图代码::=>
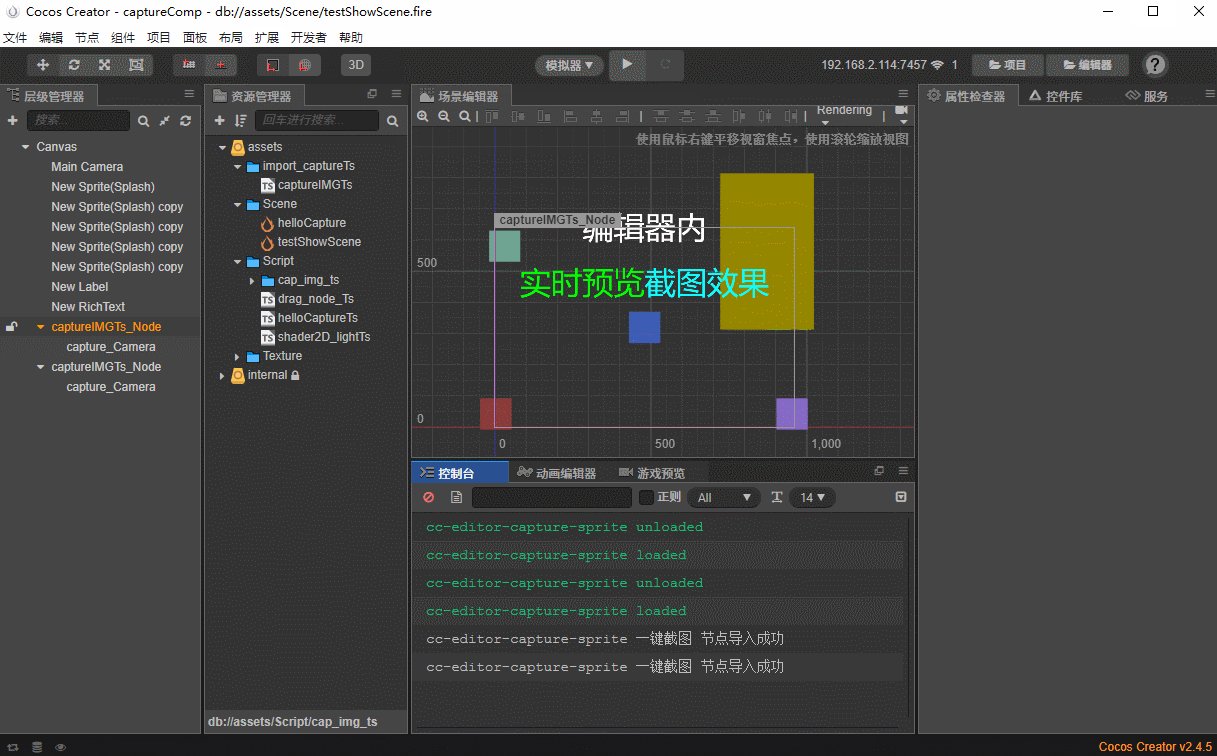
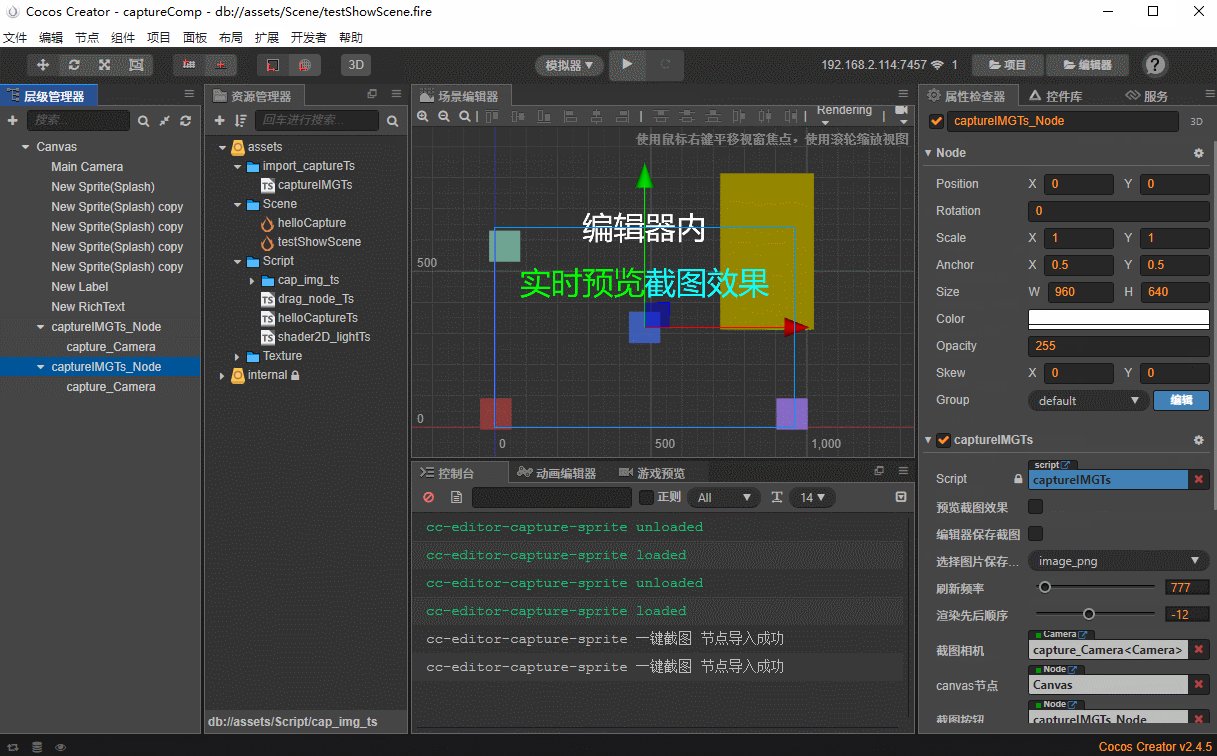
- 2.一键导入截图节点::=>
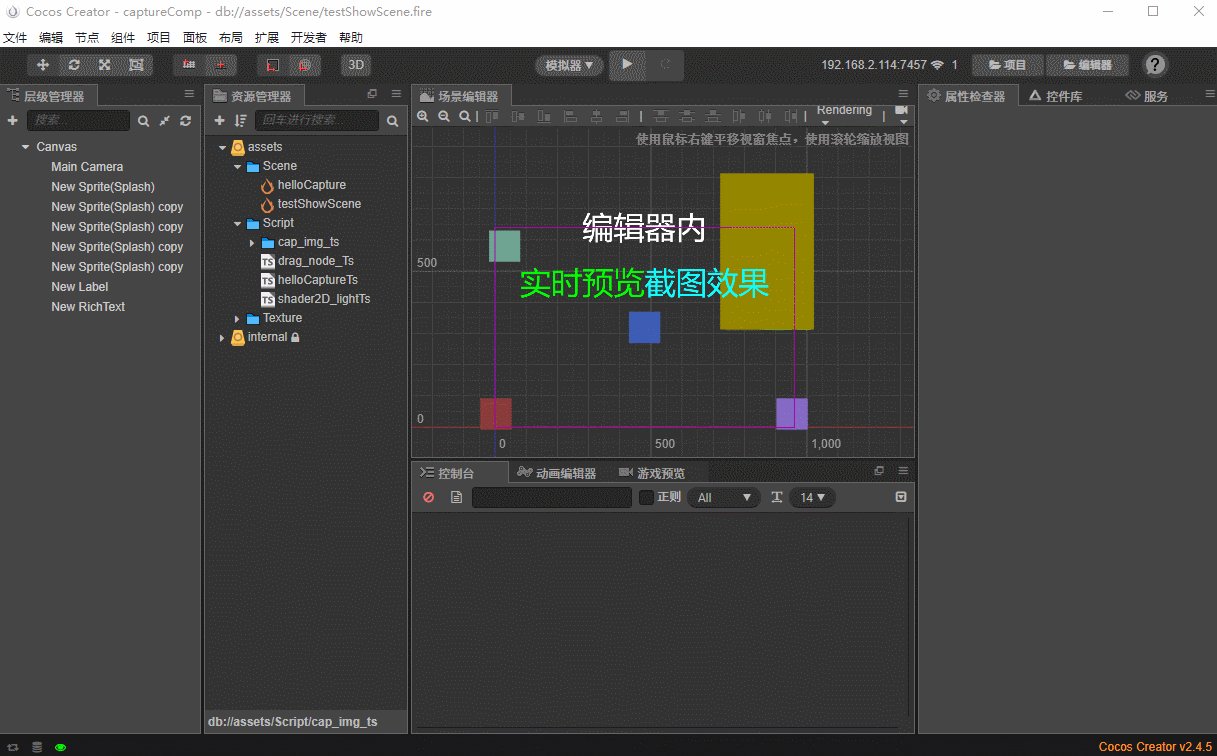
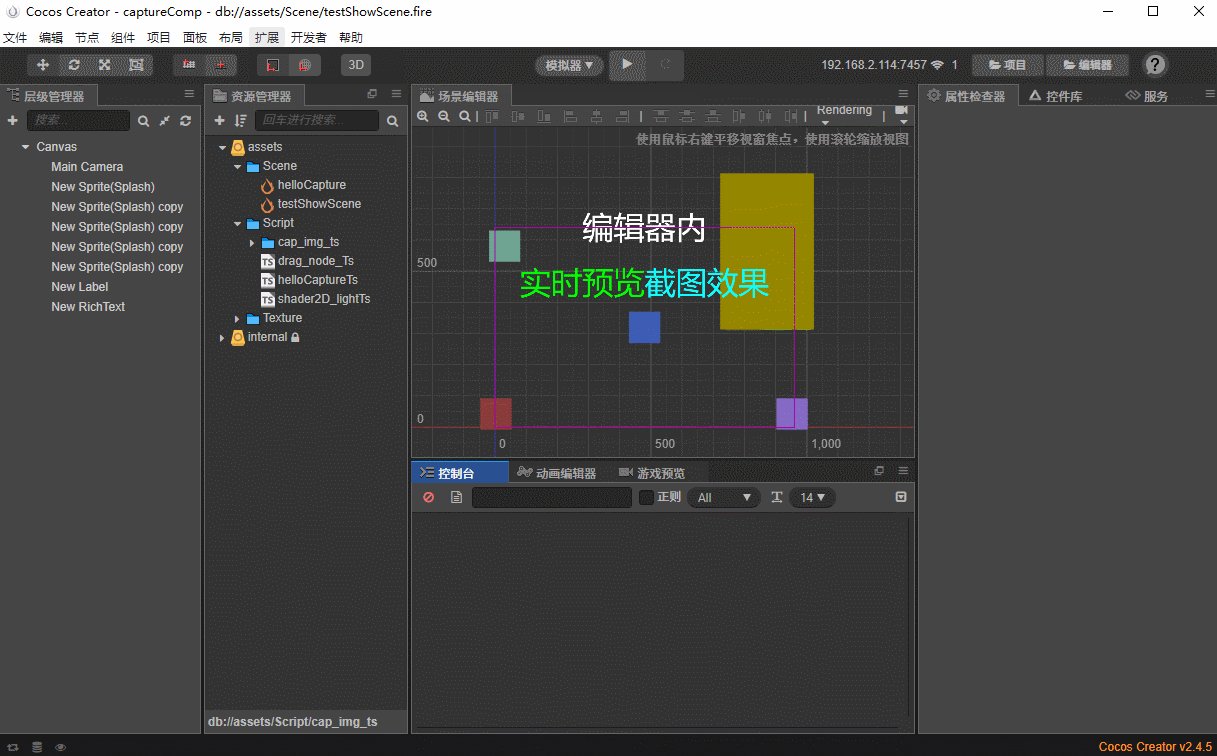
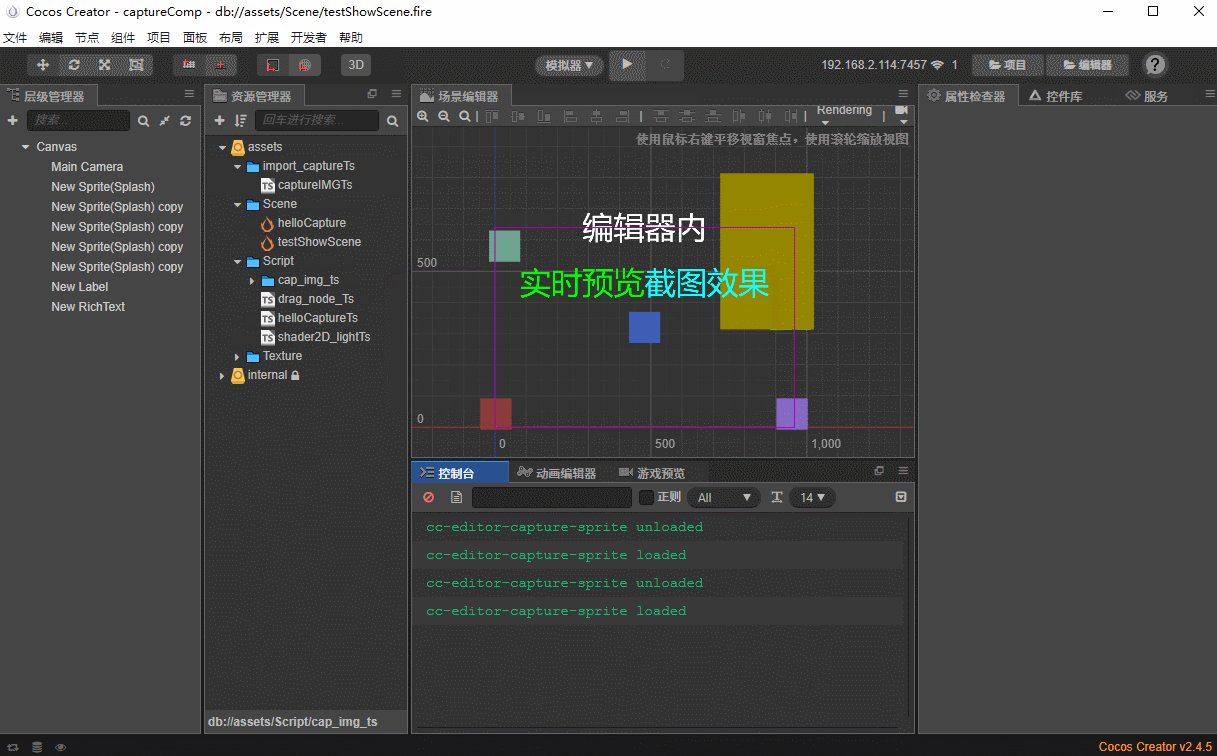
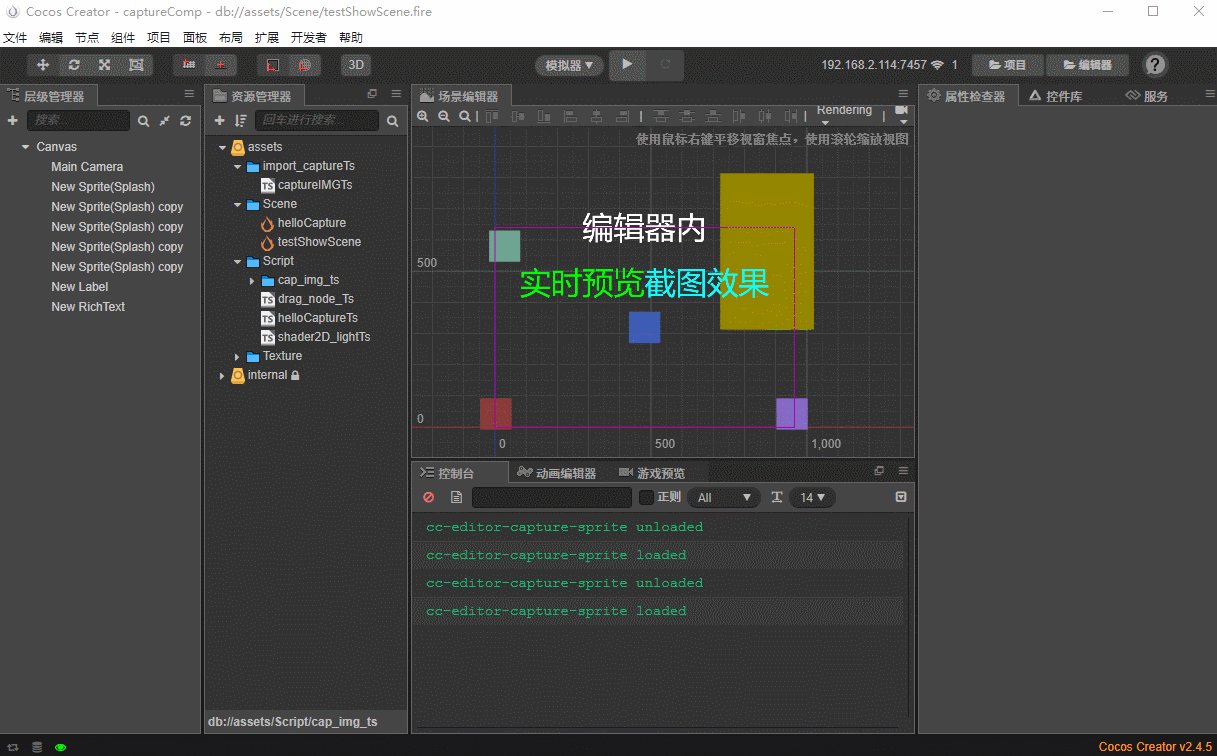
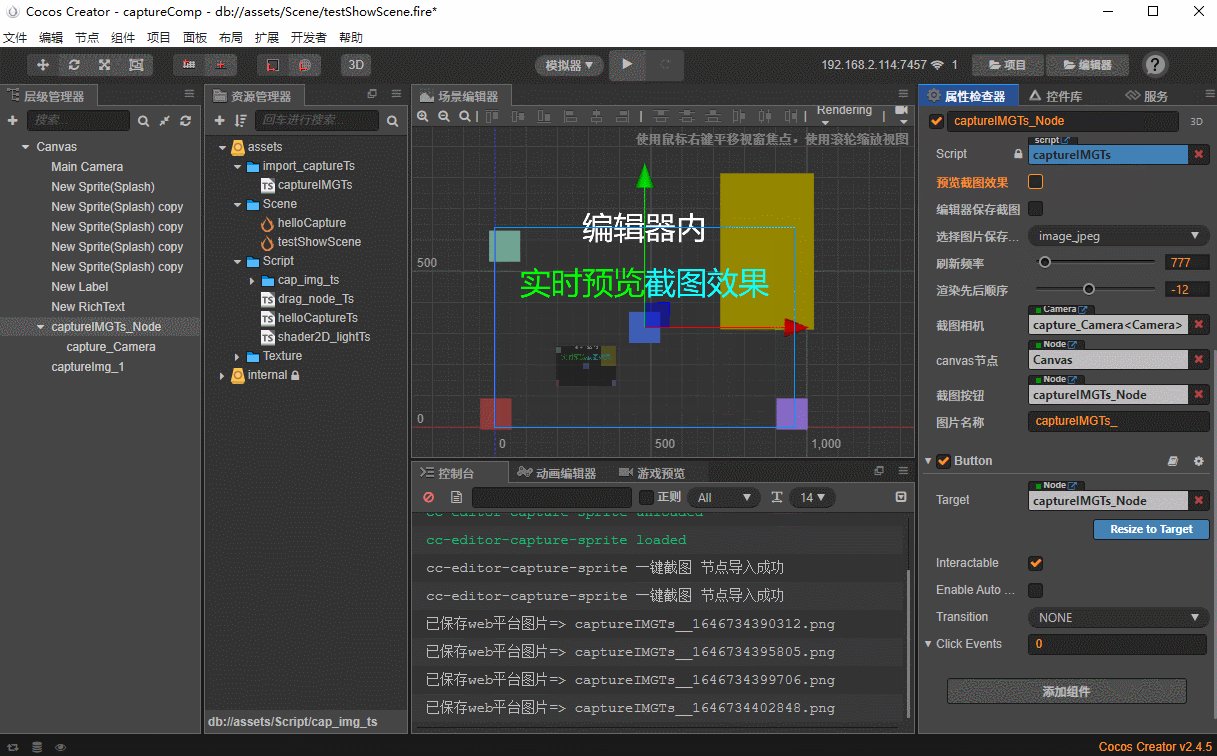
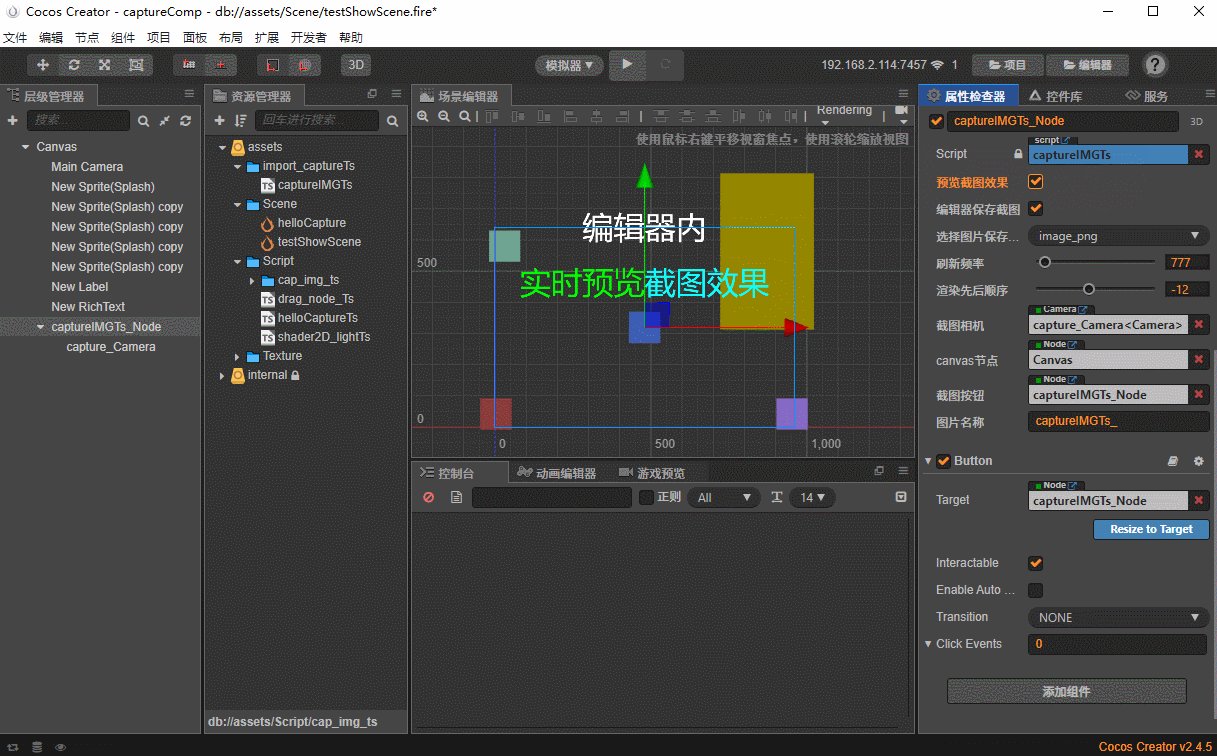
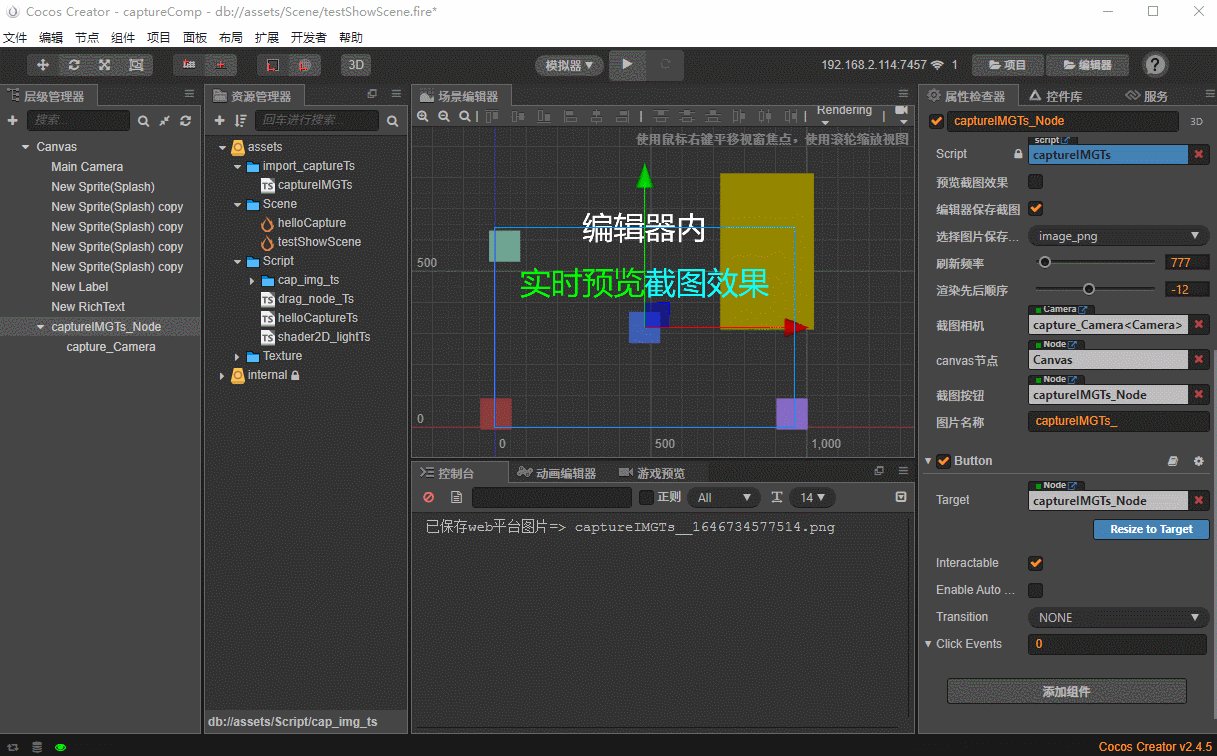
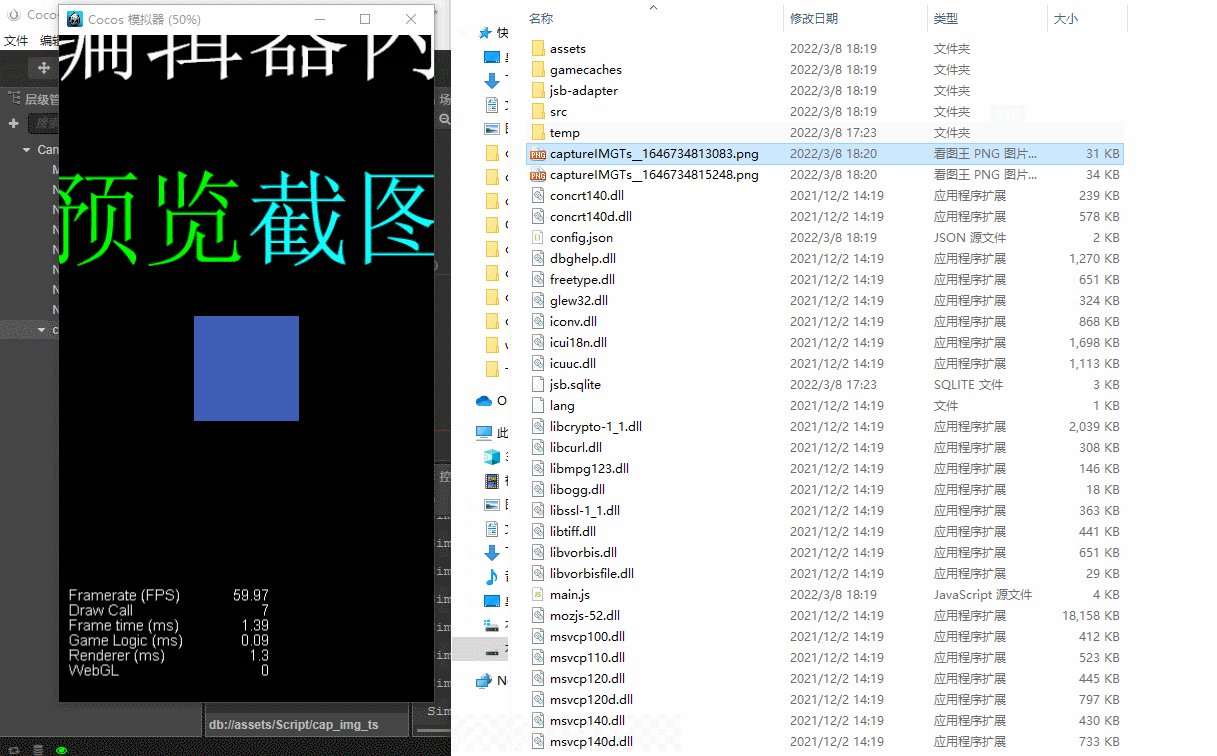
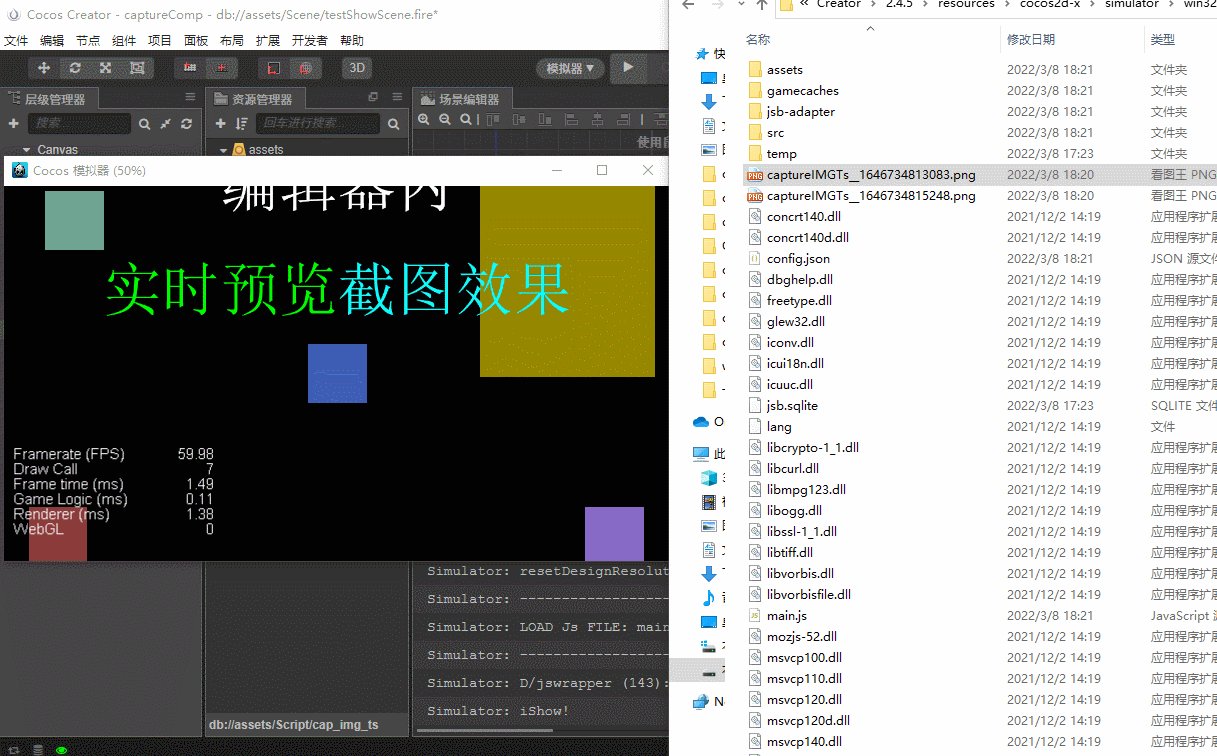
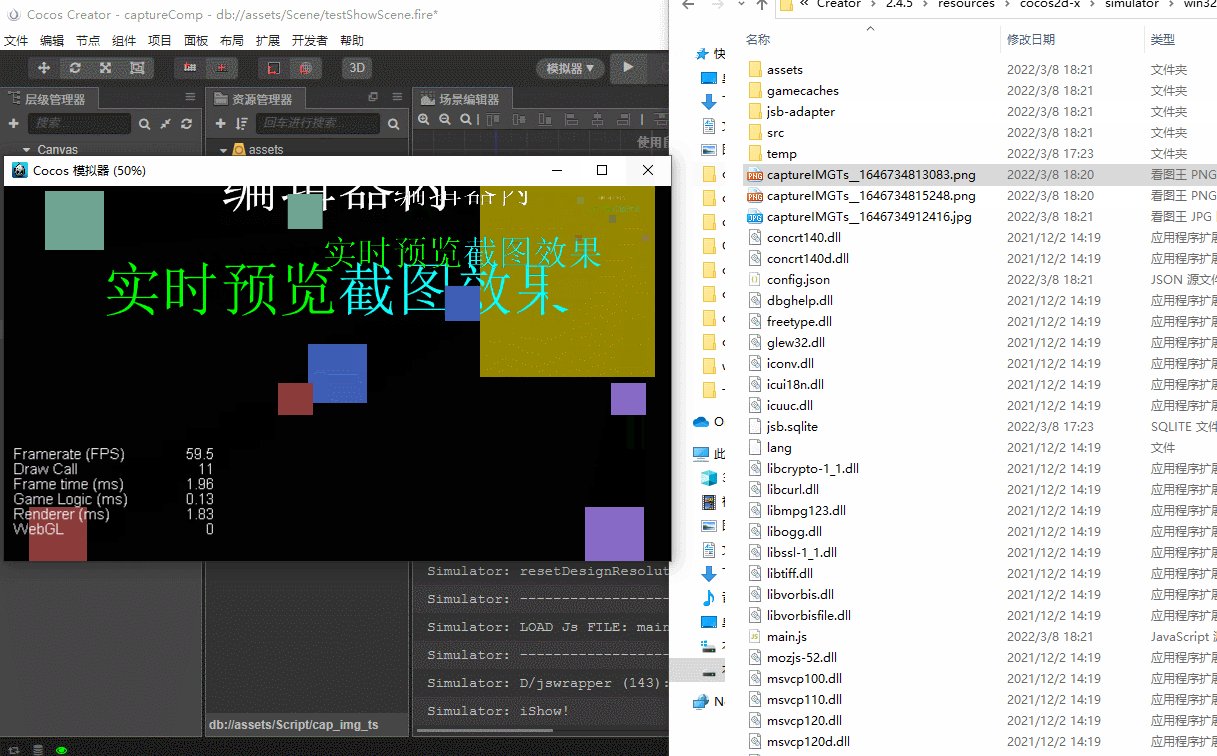
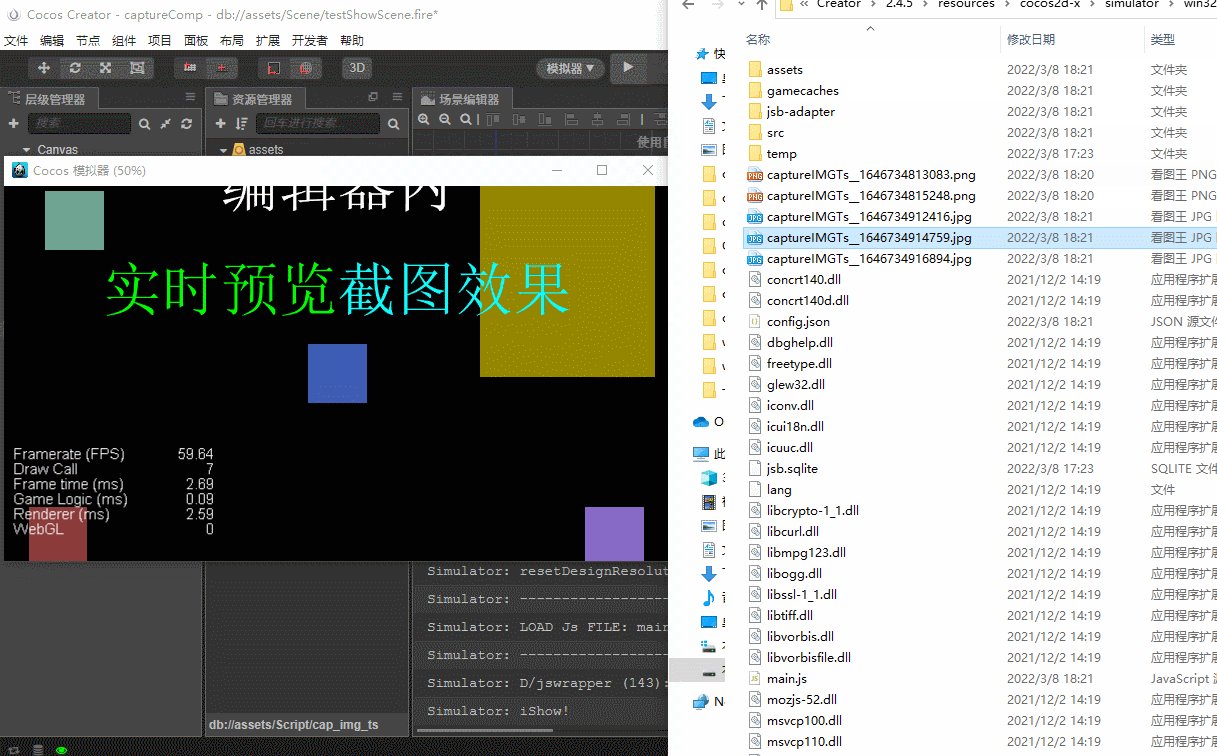
- 3.预览 Cocos Editor 内的截图的效果
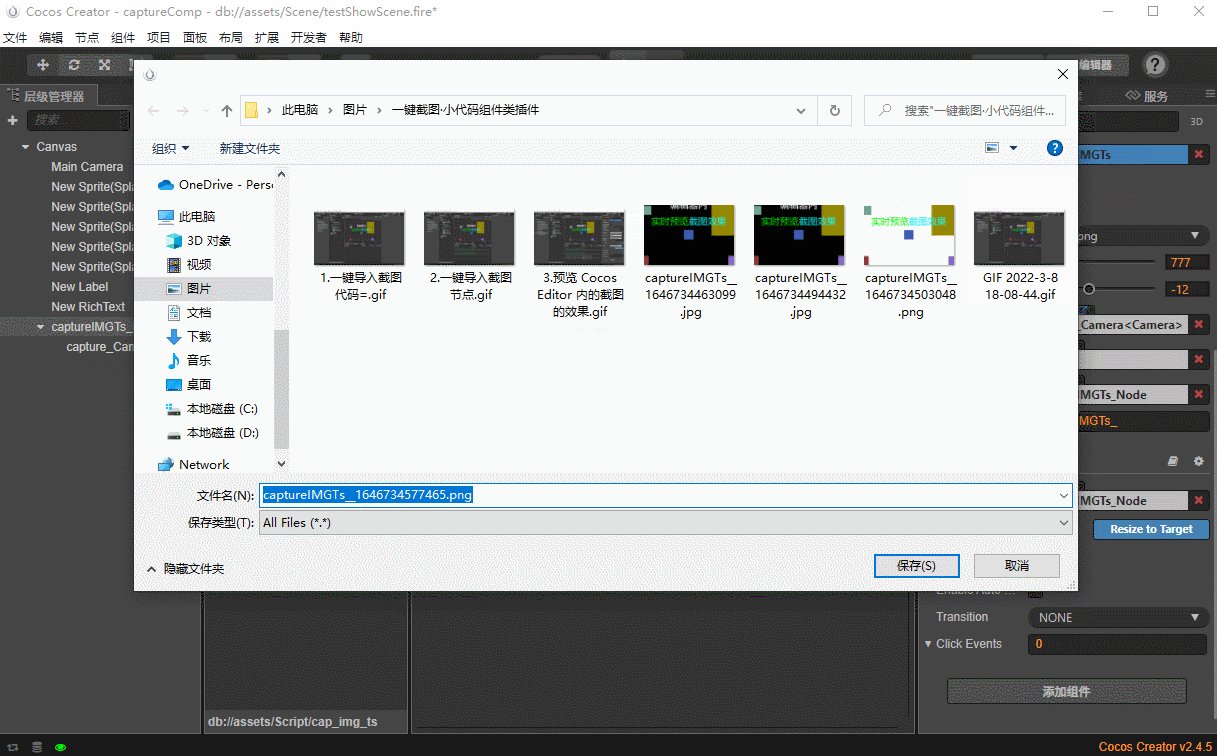
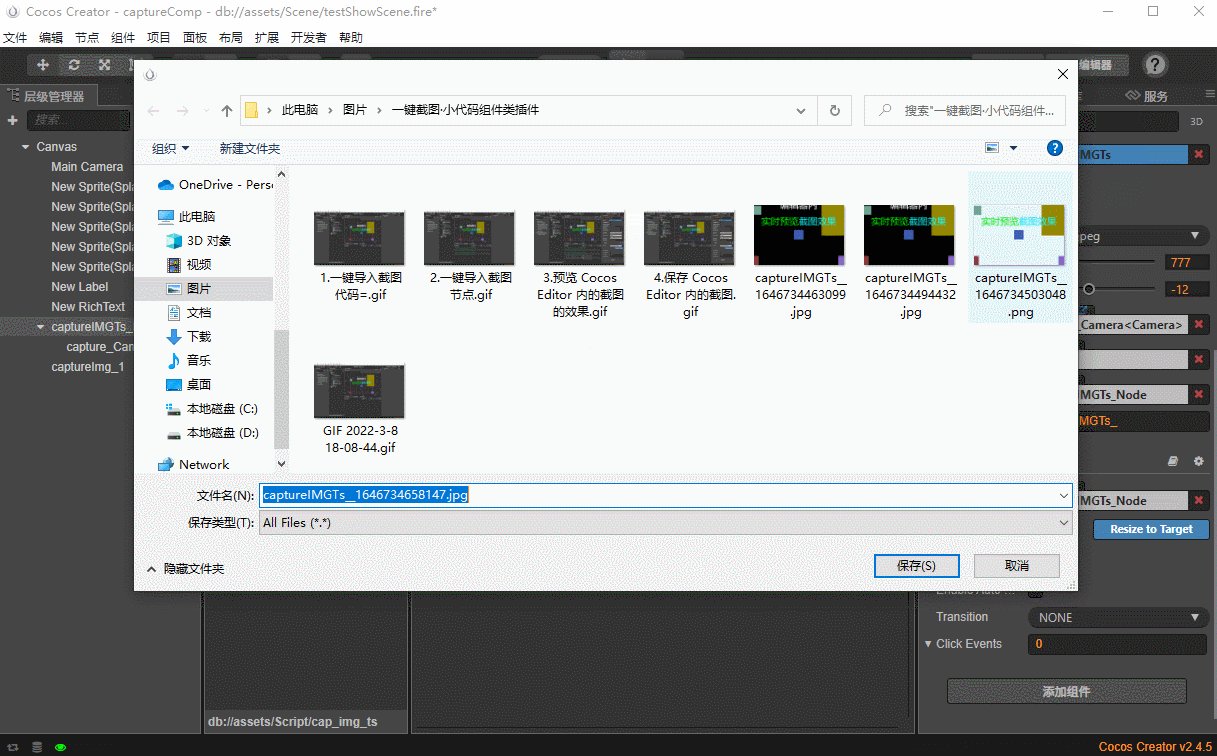
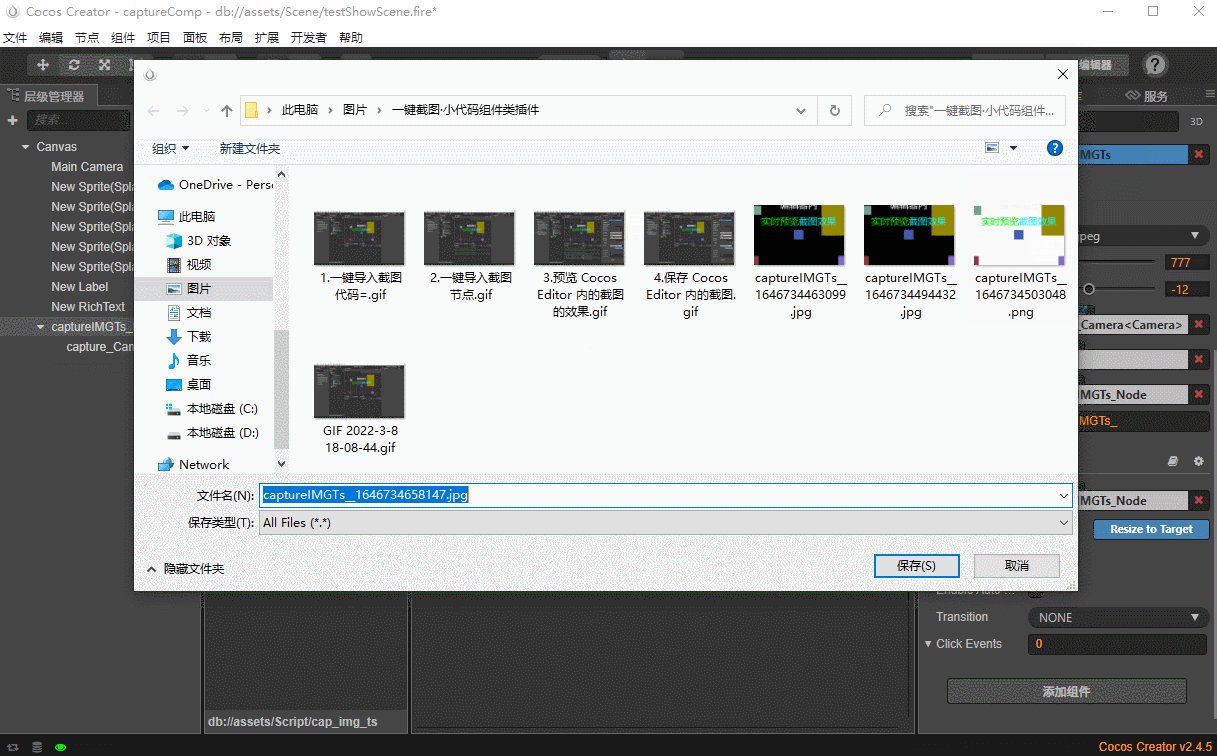
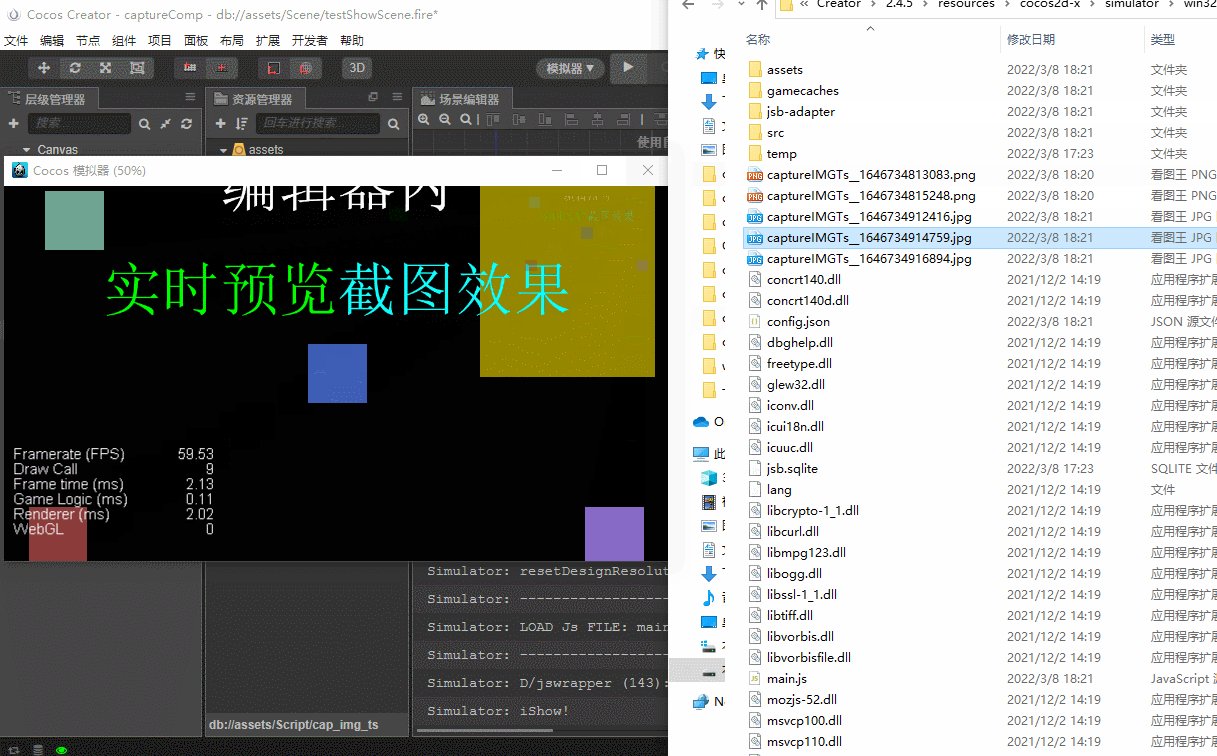
- 4.保存 Cocos Editor 内的截图 = png || jpg
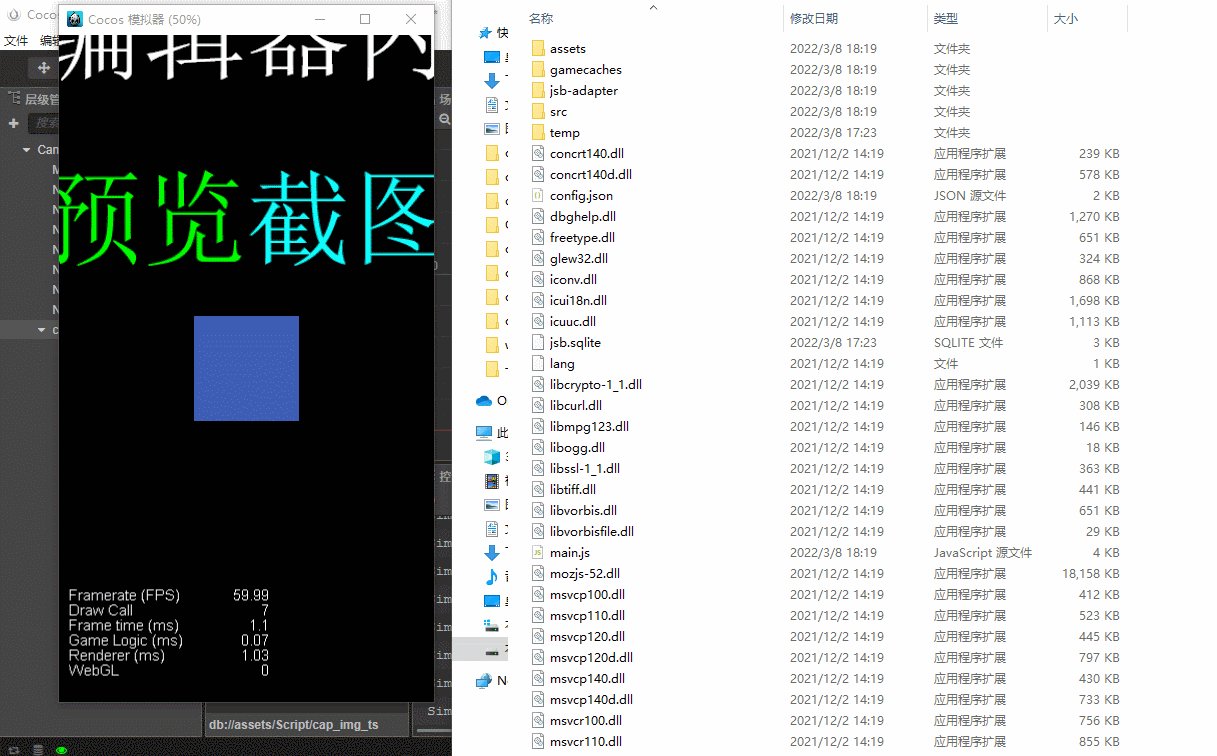
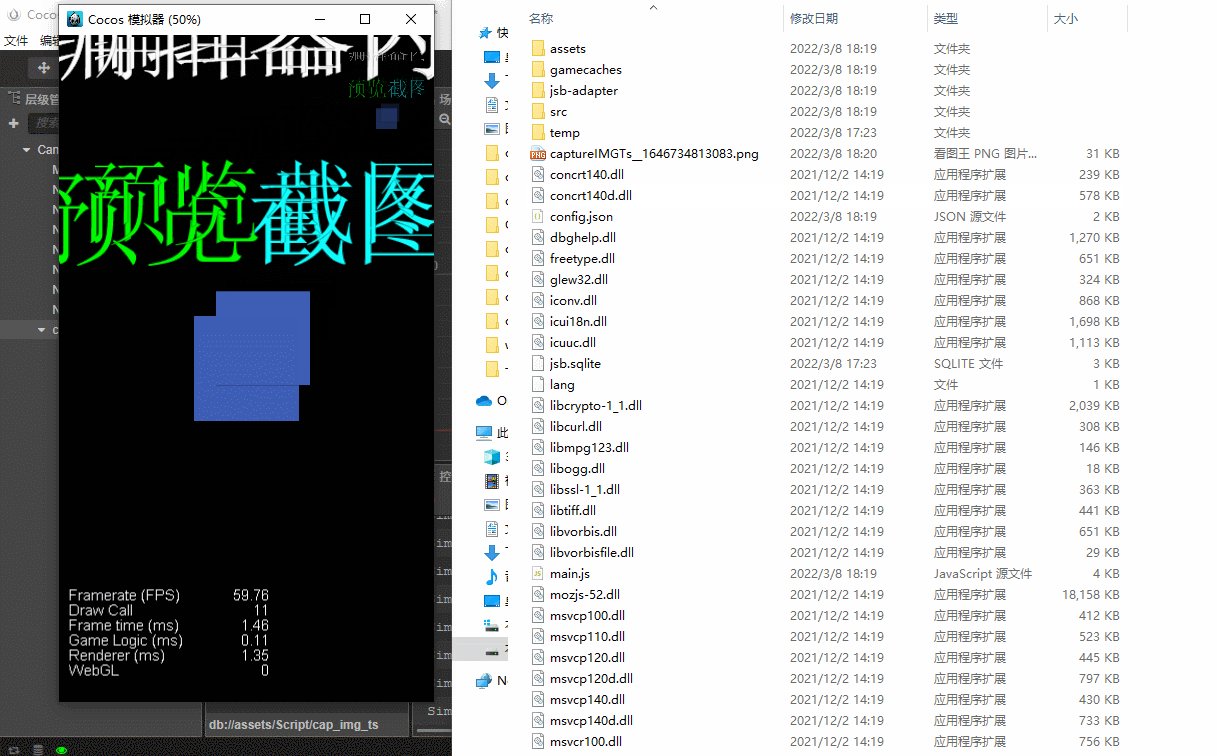
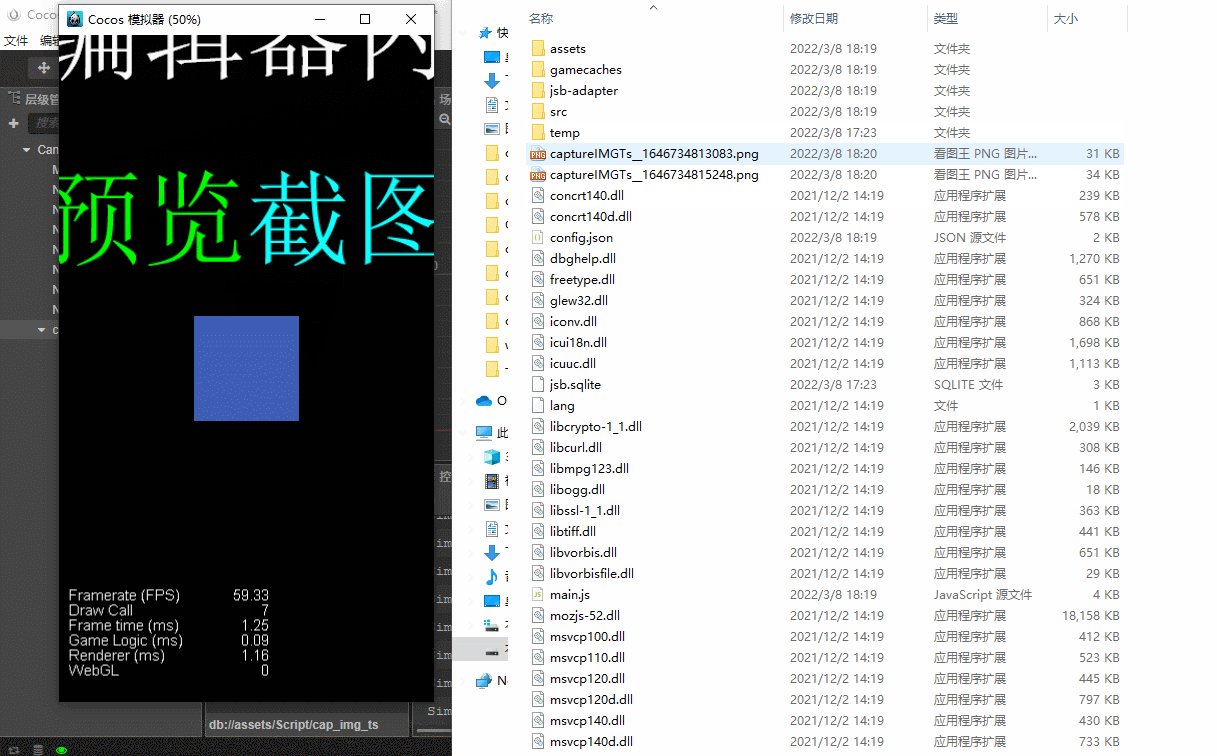
- 5.预览+保存 Cocos Native 模拟器内的截图的效果
更新声明
- 后续 免费升级迭代
- 目前仅支持 web 和 native 平台
- 微信或者其它平台需要另做处理
- 示例 demo 已经放在插件文件夹内(存放路径为:

packages/cc-editor-capture-sprite/capture_demo_zip/captureComp_demo_2_4_5.zip
后续计划 (免费更新)
- 优化使用体验
- 支持更多平台,升级到 3.x 版本
补充说明
- 目前的是Beta版本,商用的话请大家酌情考虑
- 暂未做过各种压测和Bug调测,仅跑通效果
- 后续功能完善后,价格也会随之提高,感谢支持
- 如果有发现bug,请联系我,我会尽快修复
- 感谢各位的支持
购买须知
- 请各位朋友看后仔细思考,是否符合您的项目或者研究需求
- 目前内容相对比较少,后续才会迭代
- 因为本产品为付费虚拟商品,一经购买成功概不退款,请在购买谨慎确认购买内容。