开发者应该经常遇到需要支持跨域的情况,而后端没有时间去支持跨域,前端急切需要测试,怎么办呢?
- 开启一个跨域模式的Chrome用来测试
- 或者直接使用Cocos Inspector一键开启跨域,不影响浏览器
- 此贴评论中出现第三种方案,我没试过,这里给个快速跳转链接
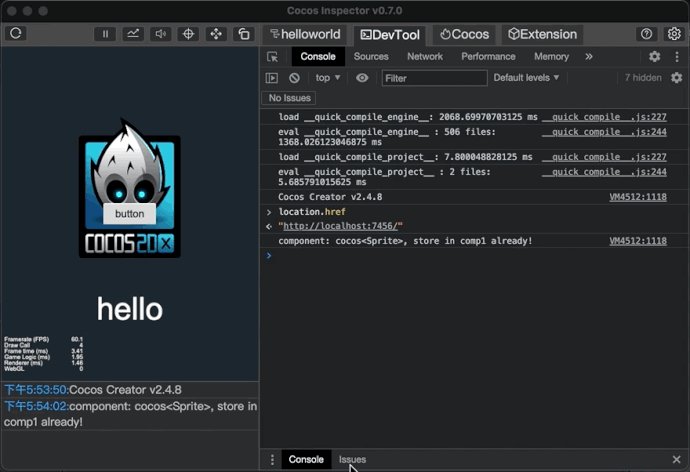
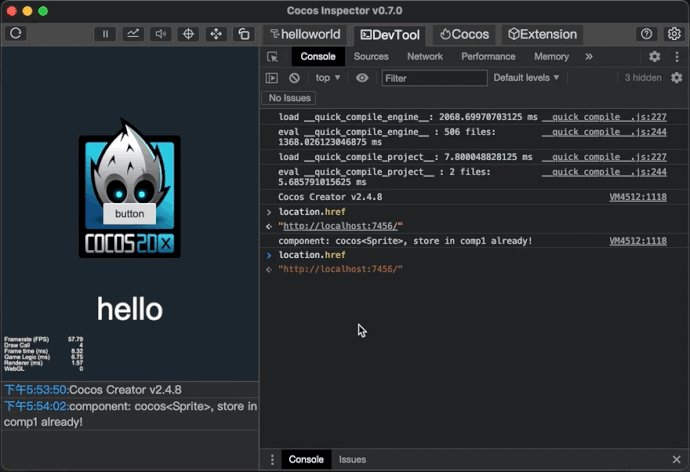
演示GIF
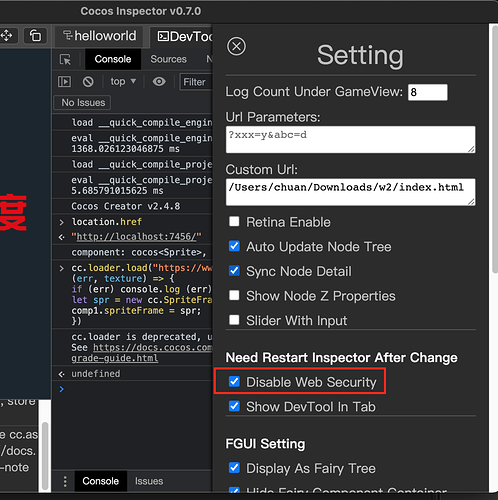
跨域开启方式
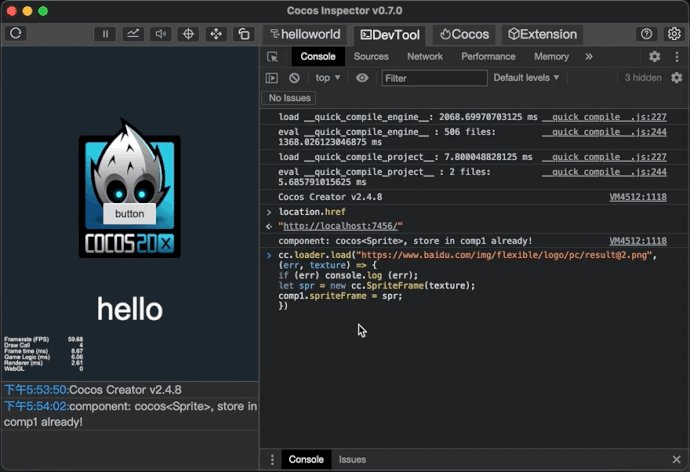
跨域测试代码
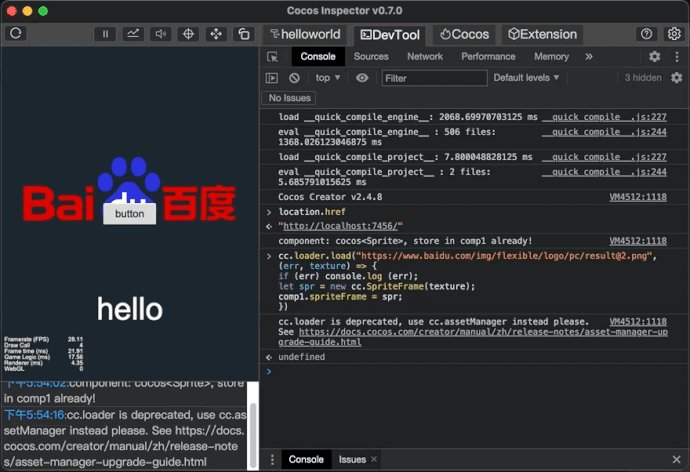
大家也可以在浏览器测试一下  ,正常在浏览器预览游戏时执行时会产生跨域错误的,而Cocos Inspector开启跨域之后不会报错
,正常在浏览器预览游戏时执行时会产生跨域错误的,而Cocos Inspector开启跨域之后不会报错
备注:comp1 是一个可以访问的Sprite Component
cc.loader.load("https://www.baidu.com/img/flexible/logo/pc/result@2.png", (err, texture) => {
if (err) console.log (err);
let spr = new cc.SpriteFrame(texture);
comp1.spriteFrame = spr;
})
注意:测试代码为ccc2.x引擎版本,可按需求自行修改成3.x版本在插件中测试
相关延伸:
拖拽方式修改游戏预览分辨率
预览游戏时直接定位节点与组件



 大神, 请问您这个 Cocos Inspector 的插件准备汉化一下吗?
大神, 请问您这个 Cocos Inspector 的插件准备汉化一下吗?