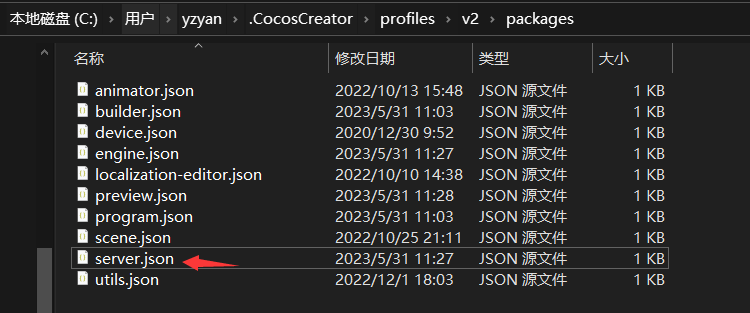
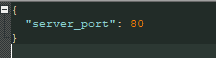
为了规避一些跨域问题需要用80端口,但项目设置最低是1024。还有别的办法不?接口方不给修改跨域权限,所以,只能改本地一些配置。
跨域问题,拜托下服务端同学别偷懒了 
跨域问题,没有服务器光靠客户端,你就别想了。
跨域问题要解决,方案只有两种。
1、改成同域
2、允许跨域
同域就需要你把cocos打包的资源丢到跟请求的服务器同域下,这个要么服务端同学帮你,要么运维搞个nginx之类的反向代理,把资源和服务器都加到反代去,客户端请求,就向nginx请求。
允许跨域,就是需要服务端同学配置cors。
以上两个方案,客户端单独都处理不了。
说说客户端能处理的:开发环境下的反代。
写过前端项目的同学可能知道webpack有个proxytable配置,那个就是用来做反代的,本质上就是我上面说的方案1。只不过这个方案只是本地开发时的解决方案,而不是线上环境的方案。
1赞
感谢各位大佬,目前用的Fiddler代理和修改hosts解决问题了,稍麻烦些。
服务端是甲方,说是为了安全,连白名单都不给加,所以也是没办法的办法。