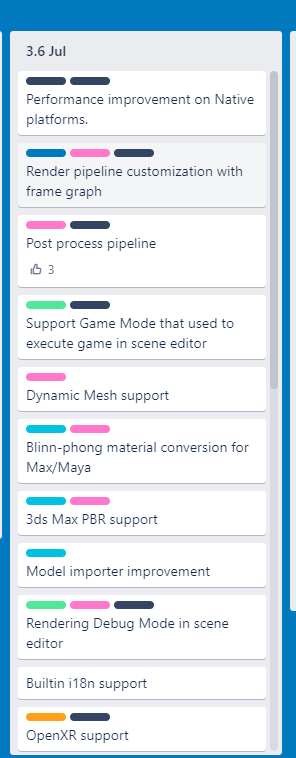
都在期待3.6
web 上目前有两个窗口模式:
- 子窗口模式,该模式下窗口属于浏览器里边一个固定的 div,是不会跟随浏览器 resize 的(目前 web pc 端预览和 web-desktop 属于这种模式)
- 全屏模式,该模式下将内容撑满浏览器,会跟随浏览器做 resize(web-mobile,web 真机预览,以及你提到的 chrome 真机模拟会使用这种模式)
至于你提到的这个问题,应该是打开了 web pc 端预览,之后再开启 chrome 真机模拟,窗口没有更新模式导致的,刷新一下页面应该可以解决

这一条我是不是可以理解为,可以想u3d编辑器那样, 分 scene 和 game 窗口, 运行时只要在编辑器就能实时渲染,而不需要在跳到谷歌浏览器了? 要是这样就太方便了。
还是我理解错了?
![]()
这条更新也很好,ccc的崛起了。
原生和性能这块也要加大优化是最好的了。
最后一句话才是关键
请官方多认真点对待release,不然每个版本放出来都无法用于生产
步子迈大了,容易扯着蛋,蛋碎一地。
其实建议官方能够参考一下unity,对引擎做一下版本分类规划,例如:
![]()
通过这些分类,个人觉得引擎组在开发引擎过程中,不管是针对H5或者原生上的优化和新功能开发应该会有较大的帮助。
例如:
补丁版:对H5做了哪些优化,或对原生做了哪些改进。
beta版:H5新增了哪些功能,原生新增了哪些功能。
LTS版:则是针对补丁和beta的整合,出一个稳定的版本。
以上分类,
对开发者选择引擎版本也有较大的参考价值。
至少LTS版本对开发者来说是可以毫无顾虑的去使用。
补丁版本可以对有特殊需求的群体。
beta版本则可以对那些感兴趣研究新功能或新项目立项的群体。
当然这样也是个人建议,是否值得参考还须大佬决策!
@wangzhe
这是大型商业厂商的操作。。
别人付费了,对得起用户
cocos:给我再加1000人
这个我觉得不分大厂小厂,这个只是做事方式而已。
好的方法是能够提升效率的。
直管,清晰。
稳,赞同
好的就要虚心学习
其实一直是有类似的。
比如 Creator 2.4.x 基本就是 LTS 了
补丁程序版,对于 a.a.x && x>=1 的版本都是补丁程序版,没增加新功能,只修复 bug
而 Beta 版则对应我们的社区版,就是官网下载列表里还没有,仅仅是能从论坛里下载的都是。
但是这样不是太直观,最好是编辑器和官网上做出明确的分类说明和区分会更好些。
论坛就仅对beta版的测试增加一个测试反馈贴就足够了。
1、编辑器上增加类别,对已经在使用的开发人员来说在选择版本时能够有直观的说明。
2、官网上增加类别,对即将使用或在了解的开发者来说也能够直观了解目前的引擎版本状况。
因为如果你不解释我还真不知道有这个类别的区分。
以目前的来说,给广大开发者的感觉就是,不停的大版本迭代,小版本修改。 然后在大版本迭代,小版本修改,无限循环。
给人的感觉就是没有一个稳定的版本。不知道如何去选择版本来作为项目开发。
同时版本与版本之间的“功能,性能,优化”等的具体区别并没有一个明确的界定。
就是感觉新版本是上一个版本的bug修复版。
版本与版本直接有直接的界定区分,那么引擎组在接下来的开发过程中对新功能,性能及优化等方面应该能够有更好的参考,明确下个版本需要增加些什么功能,优化哪些性能,修改哪些bug等
别人公司有钱有资源 不能比
上面ase7en同学也说了你这一样的问题。
但是我还是那句话, 这个不分大厂小厂,不分有钱没钱。
而是一种方式而已。
归类的方式很难吗?
不做归类和总结,如何在后续进行改进和进步呢?
生产方式和有没有钱关系很大,自动化工厂效率高吧,但是很多作坊还是选择人工,难道工厂主不知道机器人效率高于人工吗?显然还是效率与资源投入的一种平衡
这个官方早就回复过了,一个只修复bug,而不添加任何功能的版本,他们没有这个人力去做。唯一能满足的就是2.4.x,就是一个大版本才一个release版本(因为新版本完全不兼容,否则连这个release都没有,参考1.10.x),所以就已经形同虚设了。而beta版也只在论坛有,所以官方其实就只有一个版本。
额,感觉你们都没明白我的意思。
就拿目前3.x版本来举个栗子吧。
LTS:
3.4,
补丁版本:
3.4.1
3.4.2
beta:
3.5
以这样的分类方式去显示和规划。需要花费多少钱吗?要多少资本吗?要多少人力吗?想不明白!
造这个来看。3.5的推出是不能用于生产。
这和官方的宣传相悖
你可以看官方每次发版本宣传,请所有用户升级,让所有用户去趟新版本的坑
感觉3.6诚意满满啊。。期待ing
所以说没有类型区分,对迭代来说都是坑。
这样其实是不合理的