使用widget将图片置顶
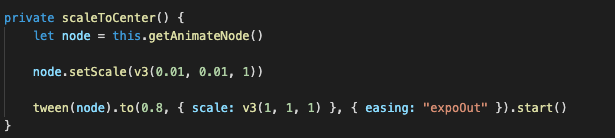
然后再CommonPanel组件里实现了放大缓动动画

运行后界面什么都没有
使用工具coconuTool抓取到这个Y值变化
当我多次点击GameTopBar这里后,貌似对这个bar做了激活,重新校正了这个值,这个值才应该是正常的
ContentSize貌似也扩大了100倍,因为我缓动动画scale从0.01到1,扩大了100倍,难道对这个造成了影响?

使用widget将图片置顶
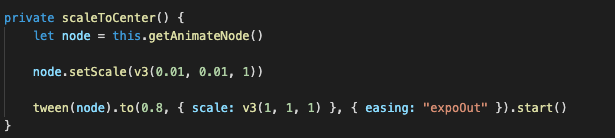
然后再CommonPanel组件里实现了放大缓动动画

运行后界面什么都没有
使用工具coconuTool抓取到这个Y值变化
当我多次点击GameTopBar这里后,貌似对这个bar做了激活,重新校正了这个值,这个值才应该是正常的
ContentSize貌似也扩大了100倍,因为我缓动动画scale从0.01到1,扩大了100倍,难道对这个造成了影响?
看看怎么修改我发的那个工程,或者方便提供个demo? 我用我测试的工程,没看到数据乱了,position一直是 (0,0,0)
多加一个父节点可以解决 父节点做widget 字节的做tween
demo已发邮箱
子节点通过widget定位在父节点左上角,
编辑器中改变父节点大小,子节点会更新位置以始终保持在父节点左上角,
代码中通过tween缓动父节点的contentSize,子节点不会随父节点变化而变化,
直接设置父节点的contentSize,子节点也不会动,
搞得我只能通过在onUpdate回调里调用updateAlignment方法来手动更新子节点位置。
请问这是特性还是bug? 
现在不是position的问题,是这个界面设置了widget上下边距100,但是全屏的问题,demo没出现吗?
和楼上一样的问题,需要确认下 widget 为什么没刷新
好的,复现了就行
不是动画问题.
widget在start里面刷新.这就有先后问题.
并且在约束时会被scale影响.
我发过一个帖子说这个问题.
这个东西不算BUG.只是理念不一样.
可以先打开时,禁止widget.
在动画播放完成再启用.
按照你的方法试了,这样的话做会遇见几个问题
1.不丝滑,当tween的scale结束时,widget启动,界面会被突然拉伸或改变位置
2.得遍历所有的子节点的widget,去做enabled的关闭与开启,否则界面容易错乱,不同步
刚更新了3.5,貌似这个问题没有解决吗?
那你得重构一下源码.
把适配那段修改掉.不让它去修改scale.
执行完调用 widget.updateAlignment 频繁更新位置后没来得及重新计算
我也遇到此类问题,不知楼主是否已经解决,有类似问题的朋友可以做一下参考,我的场景是一个遮罩层对话框弹窗
异常分析猜测:
解决:
感谢支招,可惜对我没有效果,我还是得靠获取到放大的node的widget,在tween的onUpdate中,去手动updateAlignment 
官方没有给方案的情况下,这个问题就一直放着吧~
好的,你这个解决方案听起来似乎也不错,问题解决了就行
我用你说的方案怎么没效果。。 具体是怎么修改的?
好的 3Q 我研究一下