前言
Sprite是游戏内容的一个基本组成元素,包括ui、道具、立绘等各种地方都会用到。大部分情况下美术会帮我们调好图片颜色,我们只要把图片直接放到游戏里就行了。Sprite默认的渲染顶点数据中包含了颜色数据,由于我们并不需要去修改颜色,某些情况下这似乎是一个不必要的东西。
去年底的时候,由于希望在性能优化方面做一些研究,在论坛找到了江南百景图研发负责人的技术分享文章,其中提到:
优化 Shader 的输入数据
由于《江南百景图》的图片资源中不会用到 Color 这个属性,因此在材质中,我们将原有的 Color 数据去除掉。
将原有的 Color 数据去除掉。用来存放项目中所需要的其它信息,这样做可以减少 CPU 与 GPU 互相传输的数据量。
本文参照文章中的思路实现了这个优化。
开发环境
浏览器:Chrome
开发语言:JavaScript
引擎版本:CocosCreator 2.4.3
词语缩写对照
分享文章:《江南百景图》的分享文章。
顶点格式:顶点数据格式。
研究过程
按照思路,需要改动Sprite渲染相关代码,以及修改对应的材质。
翻源码找出,Sprite对应的assembler是SimpleSpriteAssembler(渲染模式为simple时)。
源码位于:cocos2d\core\renderer\webgl\assemblers\sprite\2d\simple.js
其继承关系为:cc.Assembler->cc.Assembler2D->SimpleSpriteAssembler。
缕清关系后,我们要找出顶点数据格式是在哪定义的。assembler用于填充顶点数据,所以我们到Assembler.js中找找。
import { vfmtPosUvColor } from './webgl/vertex-format';
export default class Assembler {
getVfmt () {
return vfmtPosUvColor;
}
}
找到了!默认顶点格式就是这个vfmtPosUvColor。
var vfmtPosUvColor = new gfx.VertexFormat([
{ name: gfx.ATTR_POSITION, type: gfx.ATTR_TYPE_FLOAT32, num: 2 },
{ name: gfx.ATTR_UV0, type: gfx.ATTR_TYPE_FLOAT32, num: 2 },
{ name: gfx.ATTR_COLOR, type: gfx.ATTR_TYPE_UINT8, num: 4, normalize: true },
]);
从vfmtPosUvColor的定义可以看出,顶点数据中含有三个数据(括号里的英文对应材质中的输入变量名):
- ATTR_POSITION(a_position 位置)
- ATTR_UV0(a_uv0 uv)
- ATTR_COLOR(a_color 颜色)
很明显ATTR_COLOR就是我们今天的目标!
弄清楚顶点格式后,下一步是找到填充这些数据的地方。
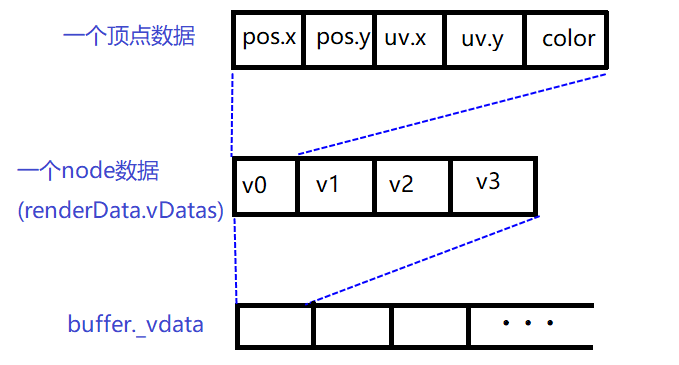
顶点数据保存于RenderData,这三个数据是分开填充的,避免有些时候只需要更新其中一个(如只是移动了位置),却要全部更新一遍。顶点数据填充时,是按定义好的顺序填充的,此处引用论坛文章的图:

由于我们只是去除最后的color,所以位置和uv的填充函数是不需要修改的(在一个顶点数据中的相对位置没有发生改变)。
找出颜色填充函数,updateColor函数声明于assembler-2d.js。
updateColor (comp, color) {
let uintVerts = this._renderData.uintVDatas[0];
if (!uintVerts) return;
color = color != null ? color : comp.node.color._val;
let floatsPerVert = this.floatsPerVert;
let colorOffset = this.colorOffset;
for (let i = colorOffset, l = uintVerts.length; i < l; i += floatsPerVert) {
uintVerts[i] = color;
}
}
函数中将颜色值填充在每个顶点数据的末尾(position和uv之后)。我们需要修改updateColor函数,因为不再需要填充颜色值了。
实现思路
看完又是要改源码了。不过还是可以通过继承相关类实现。继承方案相对来说会比较麻烦,但在实验阶段需要频繁修改时会更方便快速。
我们需要自定义Sprite、Assembler、Material、Effect。分别命名为NoColorSprite、NoColorSpriteAssembler、noColorMaterial、noColorEffect。
需求可拆分为如下实现步骤:
- 新建noColorEffect及noColorMaterial,在内置的代码基础上,去除颜色相关内容。
- 新建NoColorSpriteAssembler,新建顶点格式,并重写/实现渲染数据填充的相关函数。
- 新建NoColorSprite,将默认的assembler改为我们自己的NoColorSpriteAssembler。
代码
第一步是effect和material,主要工作是删代码(颜色相关的)… 新建的material只要将effect引用改为noColorEffect即可。
// 删除颜色相关输入输出处理
CCProgram vs %{
precision highp float;
#include <cc-global>
#include <cc-local>
in vec3 a_position;
#if USE_TEXTURE
in vec2 a_uv0;
out vec2 v_uv0;
#endif
void main () {
vec4 pos = vec4(a_position, 1);
#if CC_USE_MODEL
pos = cc_matViewProj * cc_matWorld * pos;
#else
pos = cc_matViewProj * pos;
#endif
#if USE_TEXTURE
v_uv0 = a_uv0;
#endif
gl_Position = pos;
}
}%
// 删除颜色相关输入处理 输出颜色直接取像素颜色
CCProgram fs %{
precision highp float;
#include <alpha-test>
#include <texture>
#if USE_TEXTURE
in vec2 v_uv0;
uniform sampler2D texture;
#endif
void main () {
vec4 o = vec4(1, 1, 1, 1);
#if USE_TEXTURE
CCTexture(texture, v_uv0, o);
#endif
ALPHA_TEST(o);
gl_FragColor = o;
}
}%
接着,创建NoColorSpriteAssembler.js,自定义顶点格式,去掉默认的颜色字段。
let gfx = cc.gfx;
let vfmtNoColor = new gfx.VertexFormat([
{ name: gfx.ATTR_POSITION, type: gfx.ATTR_TYPE_FLOAT32, num: 2 },
{ name: gfx.ATTR_UV0, type: gfx.ATTR_TYPE_FLOAT32, num: 2 }, // texture纹理uv
]);
我们只是想去除颜色,可以通过继承cc.Assembler实现noColorMaterial,其他渲染相关代码则可以从Assembler2D及SimpleSpriteAssembler中复制。这里贴出主要的代码。
因为我们修改了顶点格式,需要同步修改相关值。这里重写构造函数进行修改。
floatsPerVert是顶点格式数据长度(用浮点数计算),原本是5个浮点数,这里去掉了颜色,所以改为4。其他数据照抄Assembler2D中的值即可。
export default class NoColorAssembler extends cc.Assembler {
constructor () {
super();
// uv在顶点数据中的偏移位置(前面有两个float的值表示position)
this.uvOffset = 2;
// 每个顶点的浮点数数量(position 2浮点数,uv 2浮点数)
this.floatsPerVert = 4;
// 顶点数量 (可以用4个点来表示两个三角形)
this.verticesCount = 4;
// 顶点索引数量 (两个三角形共6个顶点索引) 这个部分可以看链接中的文章有说明。
this.indicesCount = 6;
this.initData();
this.initLocal();
}
}
修改顶点数据格式后,我们需要一个不一样的RenderData来存储这些数据,模仿Assembler2D实现initData函数,在里面按我们定义的格式创建RenderData。
/**
* 初始化this._renderData 仿照Assembler2D.initData 创建自定义格式的renderData
*/
initData () {
let data = this._renderData = new cc.RenderData();
this._renderData.init(this);
// 按我们自己的格式创建RenderData
data.createFlexData(0, this.verticesCount, this.indicesCount, this.getVfmt());
// createFlexData不会填充顶点索引信息,手动补充一下 仿照cc.RenderData.initQuadIndices
let indices = data.iDatas[0];
let count = indices.length / 6;
for (let i = 0, idx = 0; i < count; i++) {
let vertextID = i * 4;
indices[idx++] = vertextID;
indices[idx++] = vertextID+1;
indices[idx++] = vertextID+2;
indices[idx++] = vertextID+1;
indices[idx++] = vertextID+3;
indices[idx++] = vertextID+2;
}
}
再之后是本文的重点,把颜色的填充功能去掉!
/**
* 更新颜色 啥也不干😆
*/
updateColor () {
}
最后,改动顶点数据格式后还有一些需要同步修改的地方。
/**
* 获得存放自定义顶点数据的buffer
* @returns {cc.MeshBuffer}
*/
getBuffer() {
return cc.renderer._handle.getBuffer("mesh", this.getVfmt());
}
/**
* 获得顶点数据格式
* 重写 返回自定义的顶点数据格式
* @returns {cc.gfx.VertexFormat}
*/
getVfmt () {
return vfmtNoColor;
}
代码有点长,没有全部贴出来。可以在后面的源码附件中查看,其他函数基本是从Assembler2D及SimpleSpriteAssembler复制出来的。
最最最后,如果产生一些如继承、函数为空之类的报错,可以在creator.d.ts文件中增加以下声明。
declare namespace cc {
export class Assembler {
public _renderComp: cc.RenderComponent;
public init(comp: cc.RenderComponent);
public getVfmt();
static public register(renderCompCtor, assembler);
}
export class RenderData {
init(assembler: cc.Assembler);
createQuadData(index, verticesFloats, indicesCount);
createFlexData(index, verticesFloats, indicesCount, vfmt): cc.FlexBuffer;
initQuadIndices(idata);
vDatas;
uintVDatas;
iDatas;
meshCount: number;
_infos;
_flexBuffer;
}
}
效果对比
测试案例
一个sprite,复制200次。分别使用默认的cc.Sprite和我们实现的NoColorSprite。
使用console.time函数结合cc.Director中的EVENT_BEFORE_UPDATE、EVENT_AFTER_UPDATE、EVENT_AFTER_DRAW事件统计前两百帧的游戏逻辑耗时及渲染耗时。
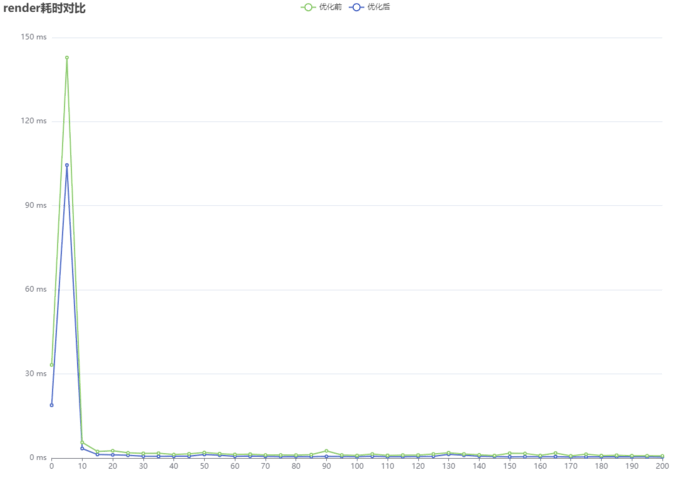
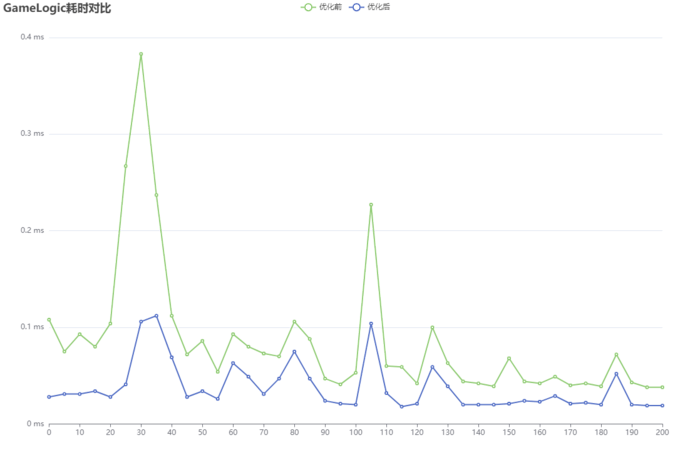
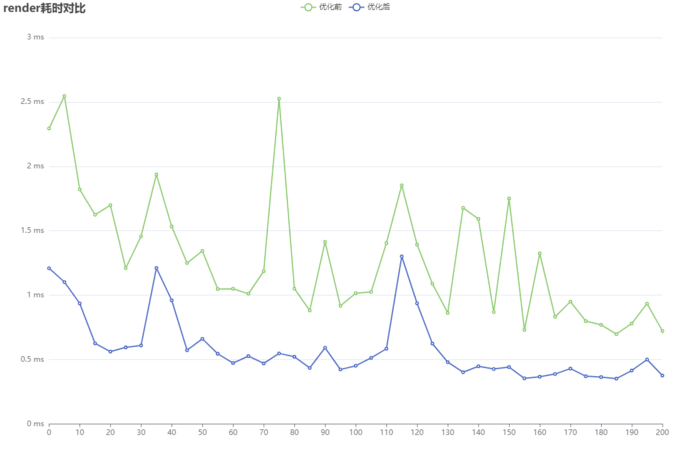
耗时对比如下:
绿色线为优化前,蓝色线为优化后。可以看出均有一定程度的减少。
render耗时由于前几帧较高,图表看起来比较奇怪,再贴一张去掉前三帧的对比图。
总结
简单来说,少了1/5的数据传输量,material中也不需要计算颜色,优化效果是可想而知的。
本优化并不适用于所有项目,由于颜色数据被去除了,透明度作为颜色值的其中一项,也不再生效了。图片本身的透明度会被保留,但无法再通过修改节点的透明度进行动态修改。
性能优化系列会有多篇文章,目前规划如下(不分先后):
- 地图物件多图渲染合批
- TiledMap地图优化-裁剪区域共享(Share Culling)
- Sprite颜色数据去除(本文)
- 分帧寻路+寻路任务统一管理
- 列表层级渲染合批优化
其中除了列表渲染优化以外,优化思路都源于江南百景图的分享文章。
相关链接
测试项目源码 (2.0 MB)
如何重绘「江南百景图」?近300页 PPT 免费分享!
【分享】自定义渲染合批之自定义顶点格式(附 Demo 和引擎源码解读)
cocos creator 2.4.0 渲染流程详解
游戏开发教程 | 10堂课入门 Cocos Creator Shader | 新手学习路线推荐