[godxkey] Cocos Creator 场景编辑器拓展菜单插件 [已发布][优惠中]
商店地址:: [godxkey] Cocos Creator 场景菜单拓展 | Cocos Store

https://store.cocos.com/app/detail/3801
开发环境
- 引擎版本:Cocos Creator 3.4.0
- 编程语言:Javascript
技术介绍
- 1.本插件所有内容都不加密(以供大家研究)
- 2.就是想着优化和提高编辑器内的 UI 操作效率
- 3.可以自定义插件菜单内的快捷键(在这儿)
cc-ex-scene-editor-3_x (插件文件夹)
│ package.json 文件内的这个地方::
"shortcuts": [
{
"message": "sceneEditorFocuNode",
"win": "alt+p",
"mac": "cmd+p"
},
{
"message": "alignNodeToSceneView",
"win": "alt+b",
"mac": "cmd+b"
},
{
"message": "nodeTreeMoveUp",
"win": "ctrl+up",
"mac": "cmd+up"
},
{
"message": "nodeTreeMoveDown",
"win": "ctrl+down",
"mac": "cmd+down"
},
{
"message": "importSiblingManageNode0",
"win": "ctrl+left",
"mac": "cmd+left"
}
]
痛点解决
- 1.自定义场景常用菜单+快捷键
- 2.支持自由单选多选多个节点并调整层级
- 3.目前仅开放同一层级内自由移动, 跨层级暂未开放
- 4.选中节点后可以自由聚焦节点,对齐场景相机
- 5.可以把选中的节点通过快捷键快速调整节点的层级
- 6.让节点在编辑器内不断与上下节点进行替换(层级交换)
目前已测试平台
Cocos Creator 3.4.0
使用方法 + 功能演示
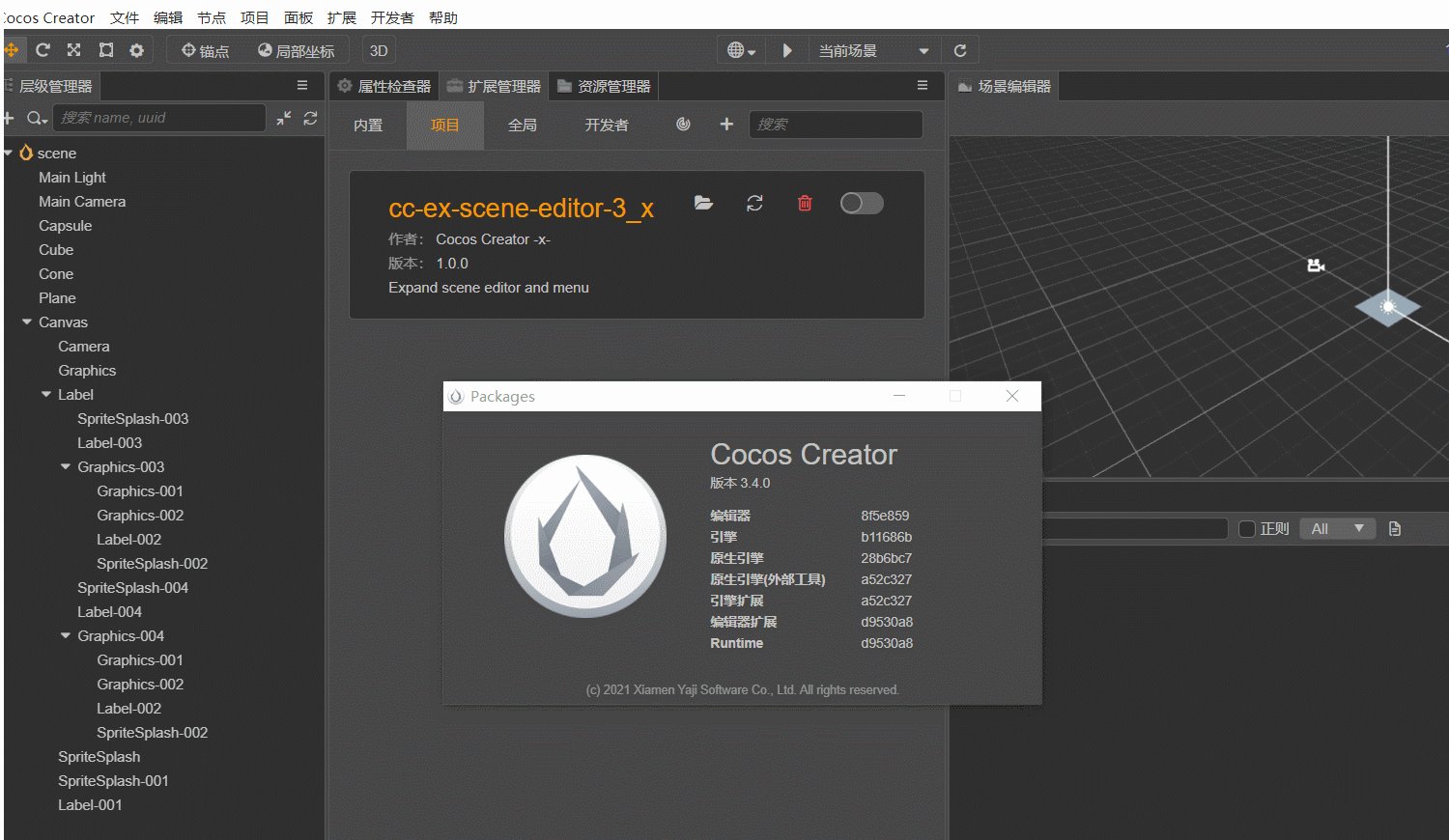
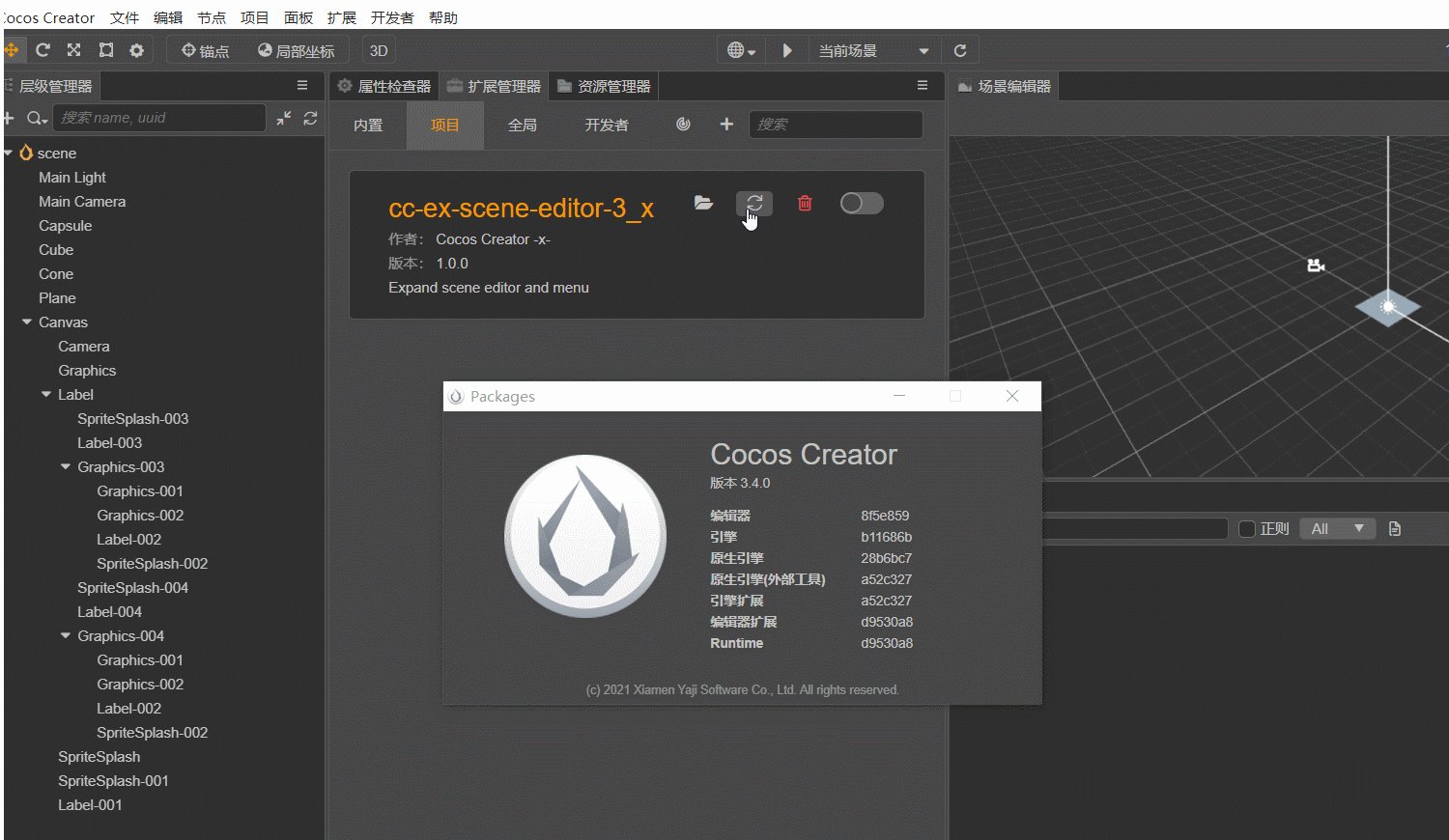
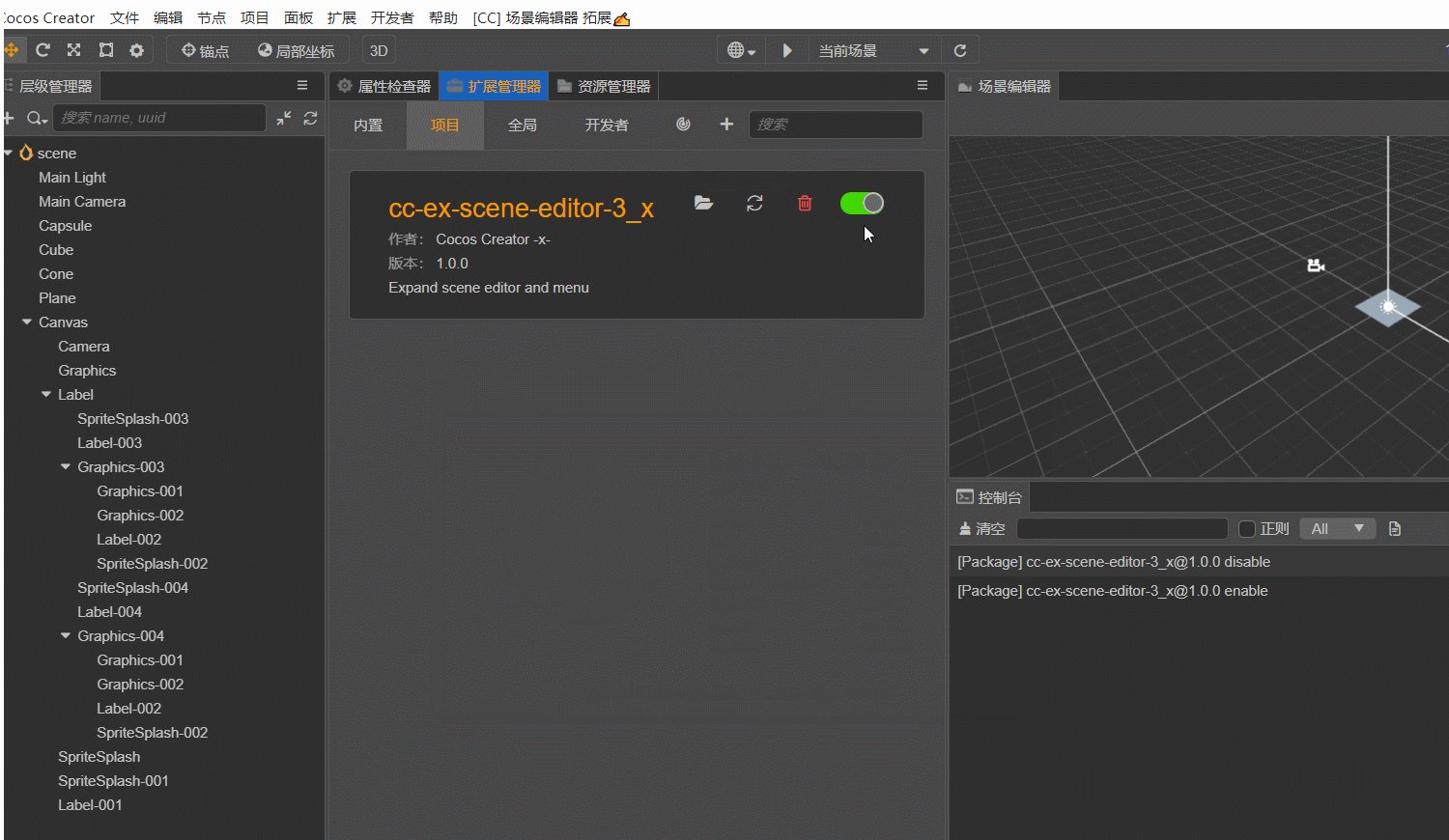
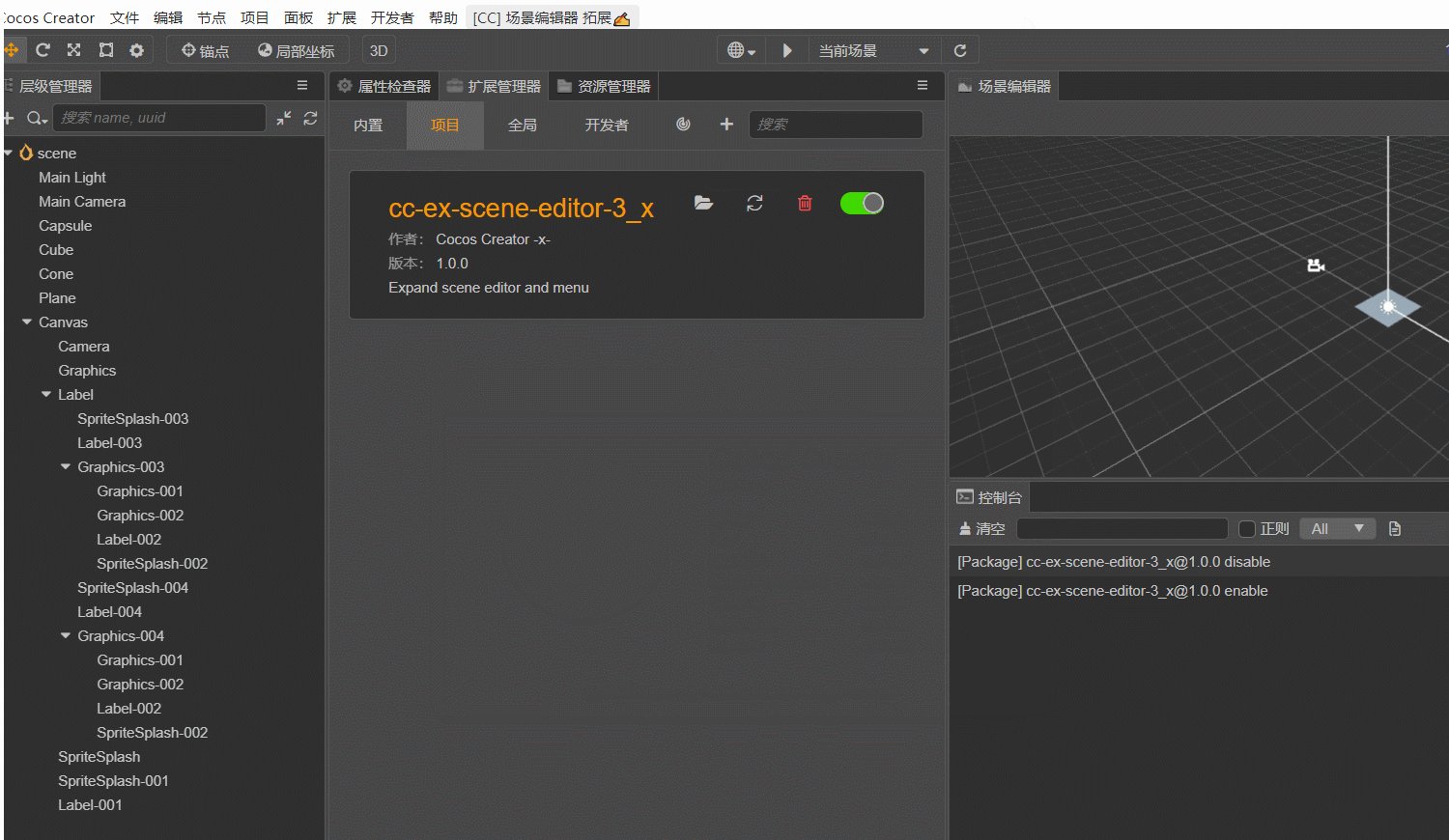
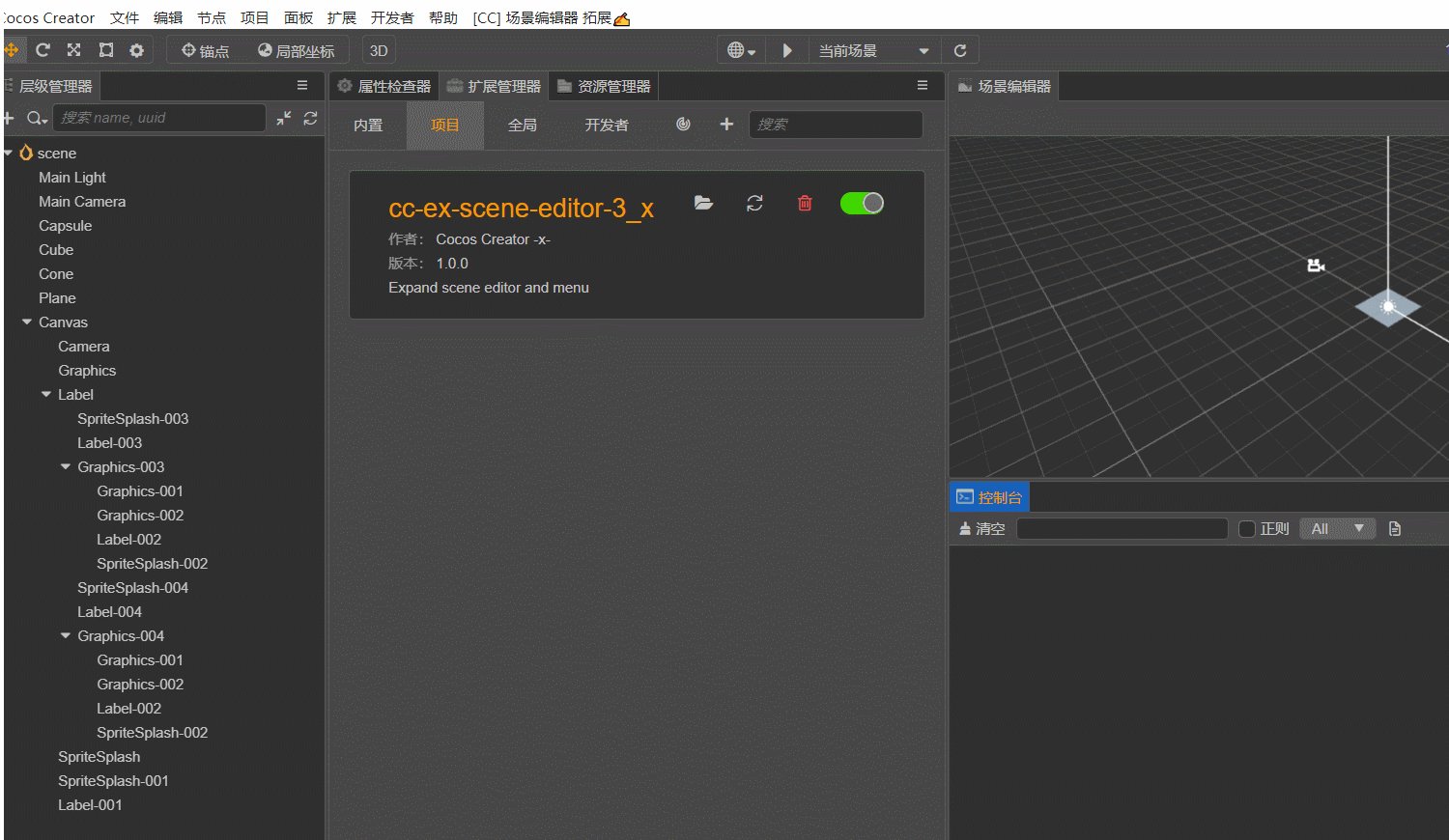
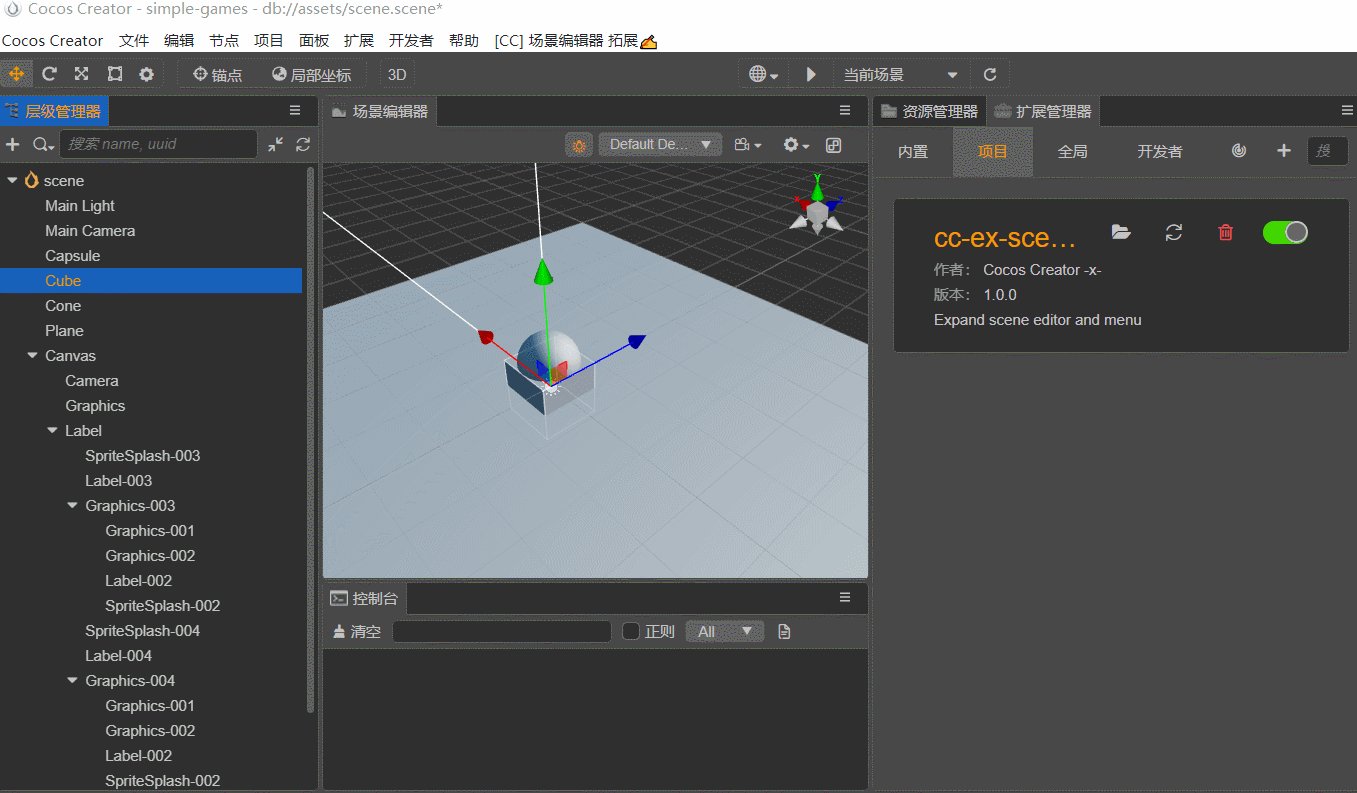
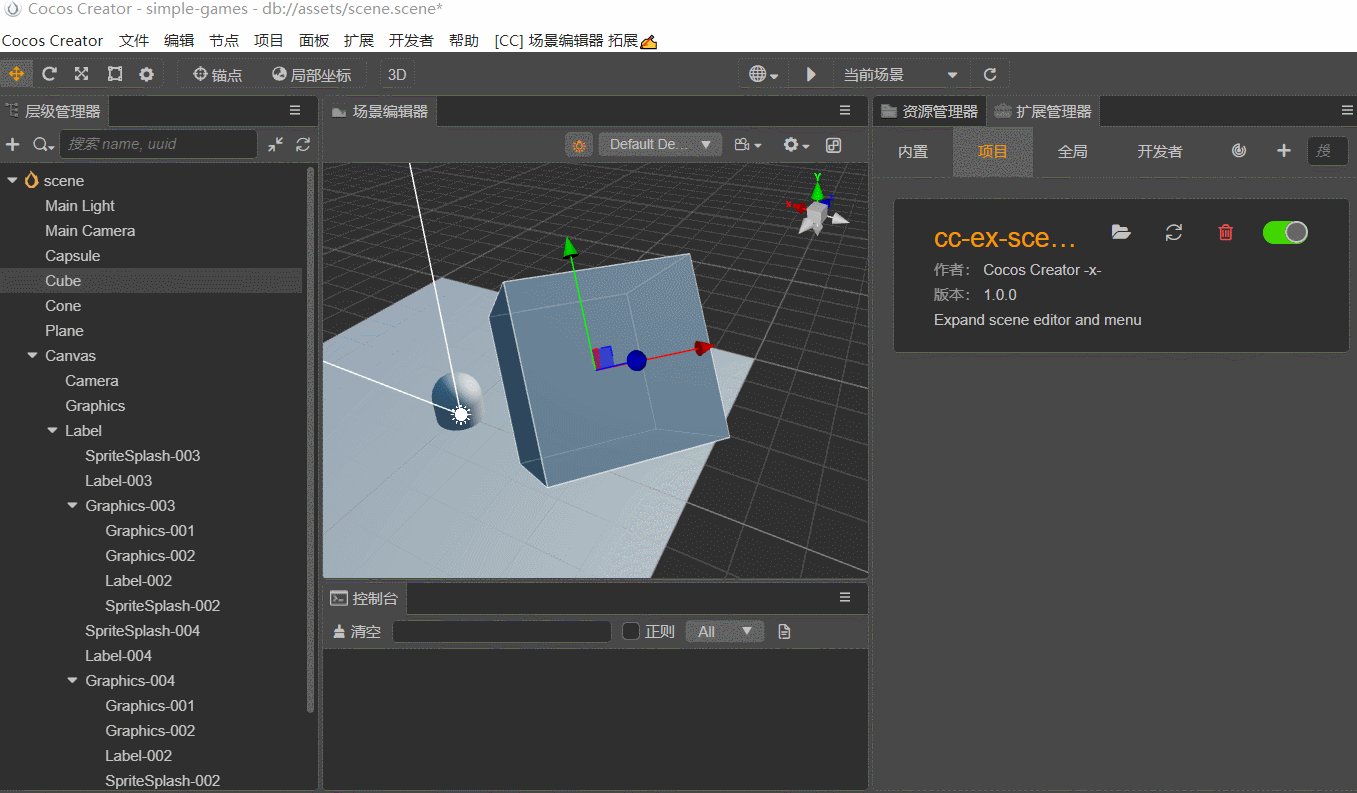
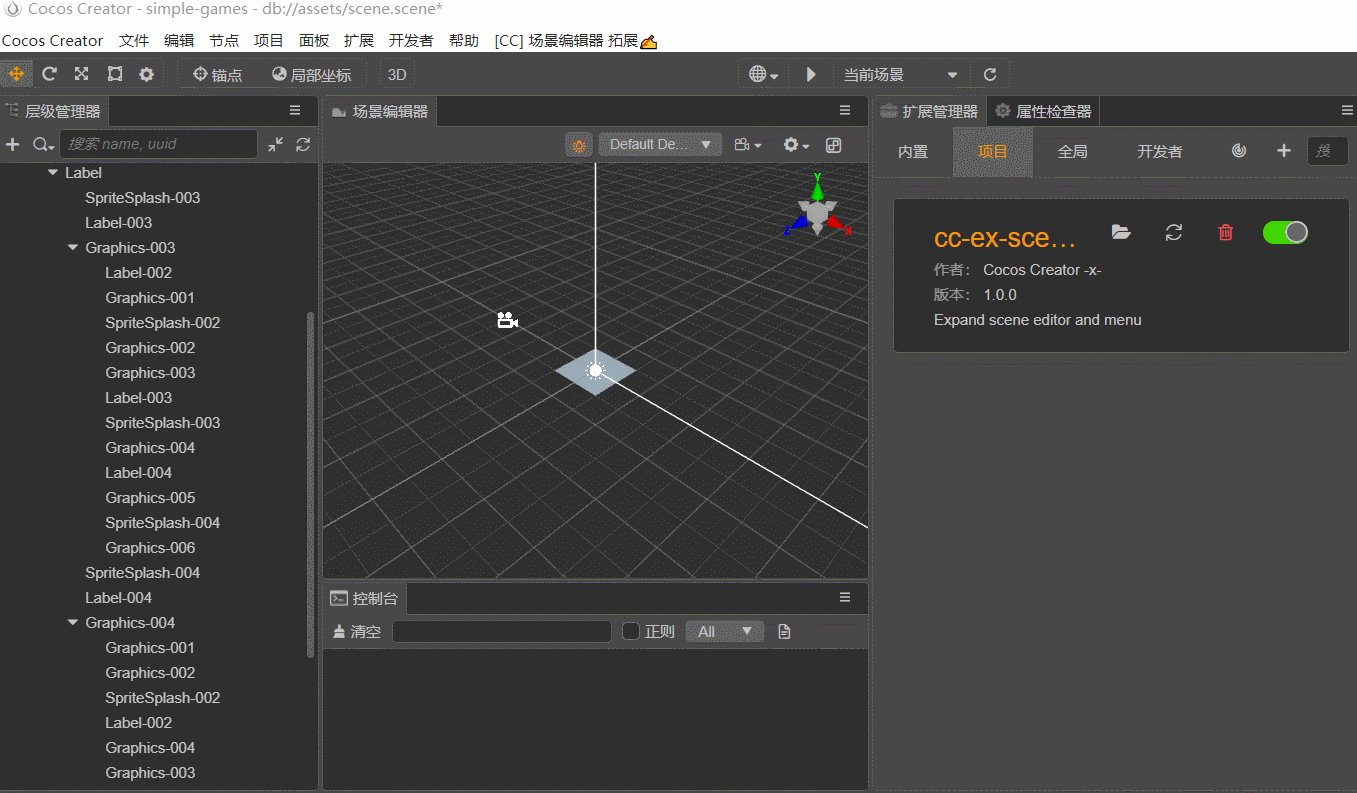
1. 扫描并启用场景编辑器 · 菜单+内容拓展插件
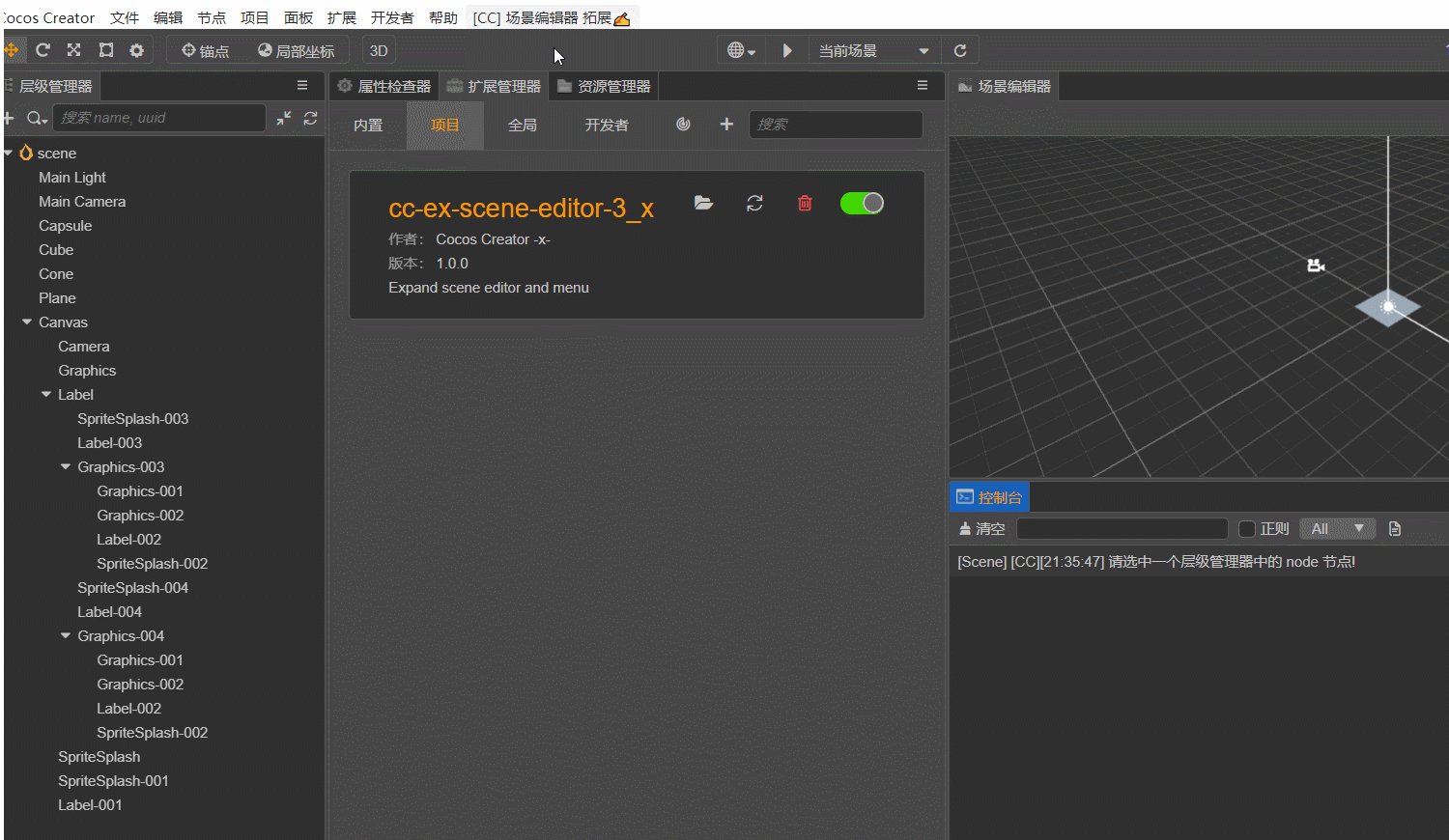
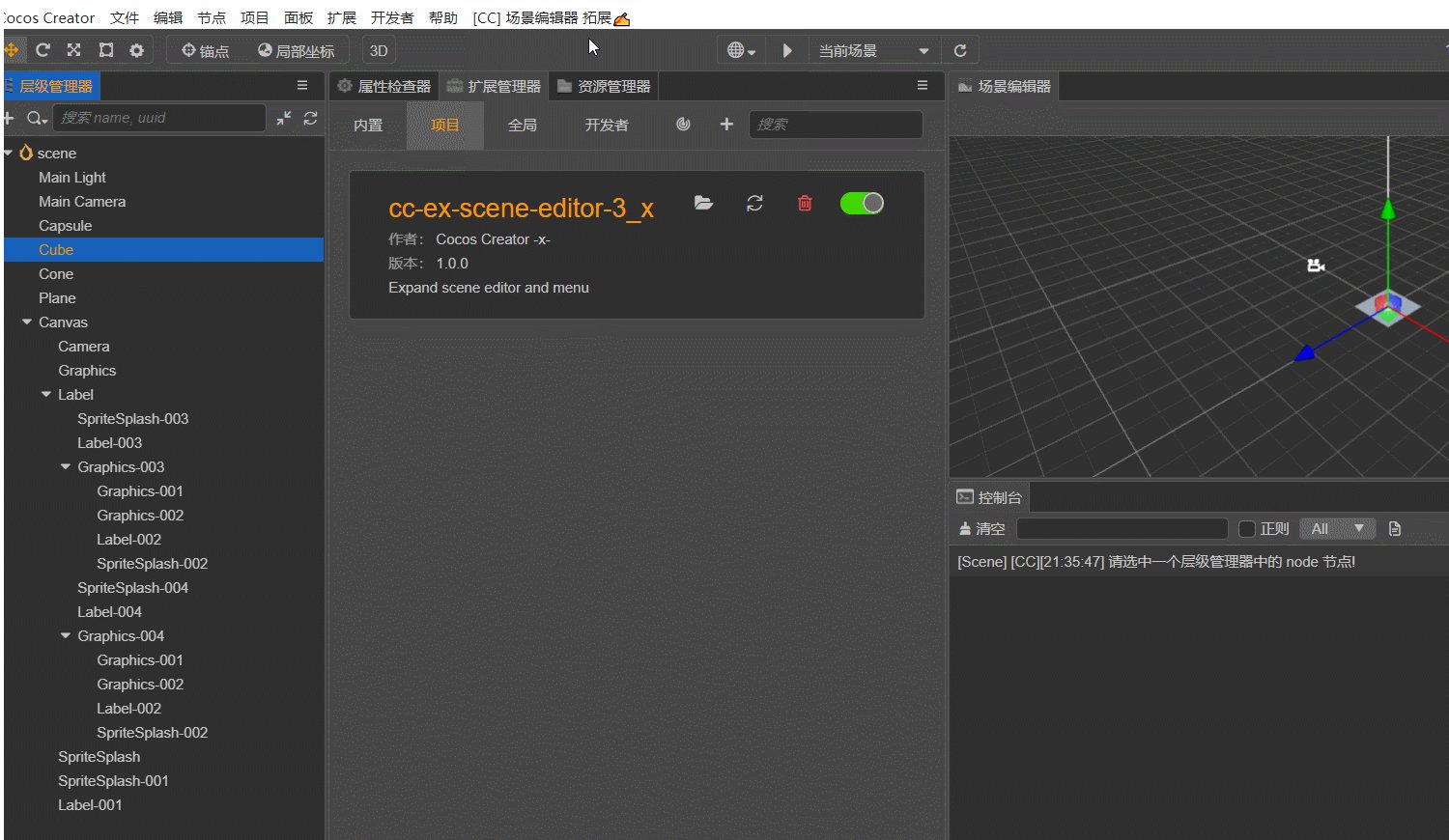
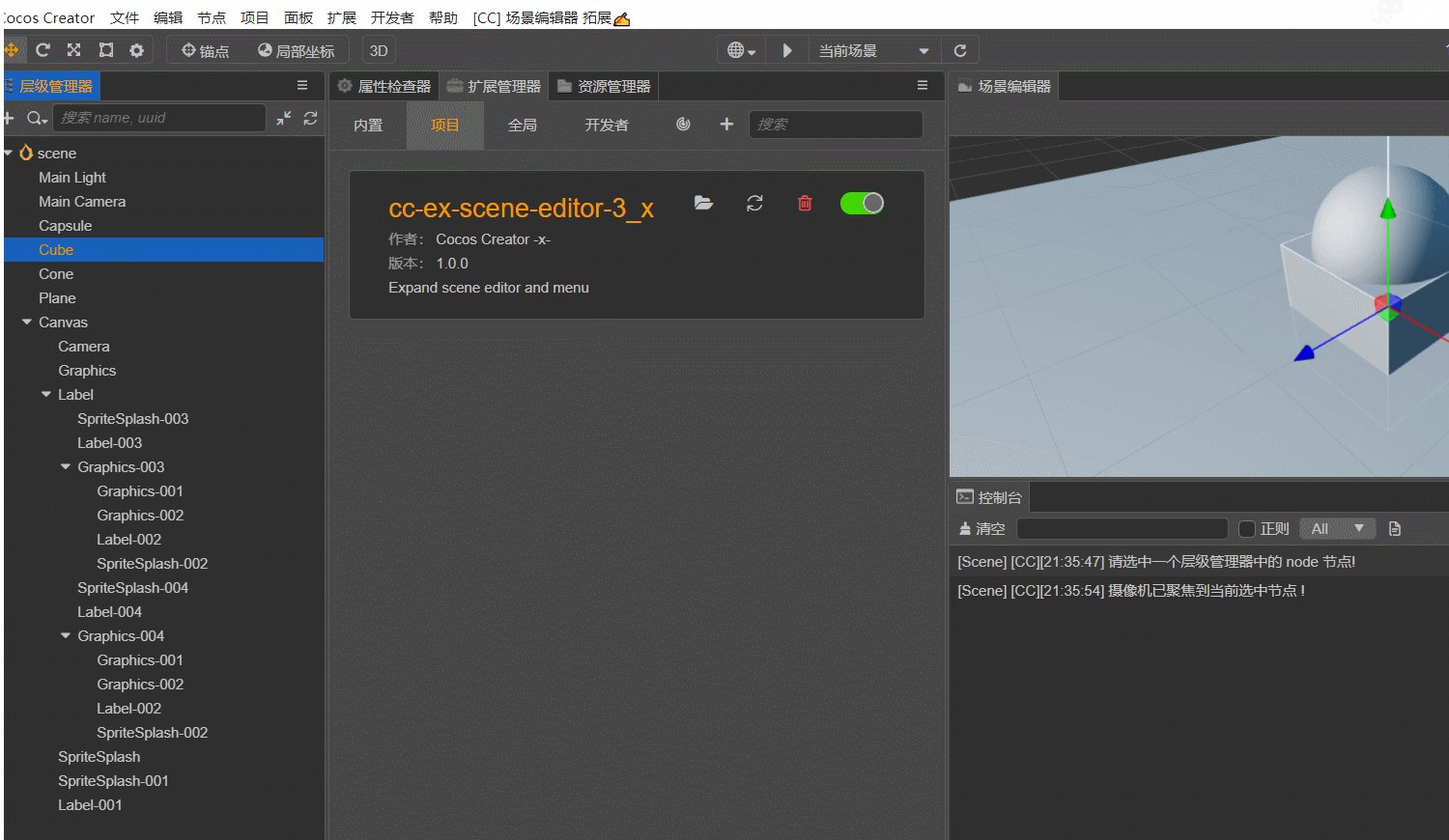
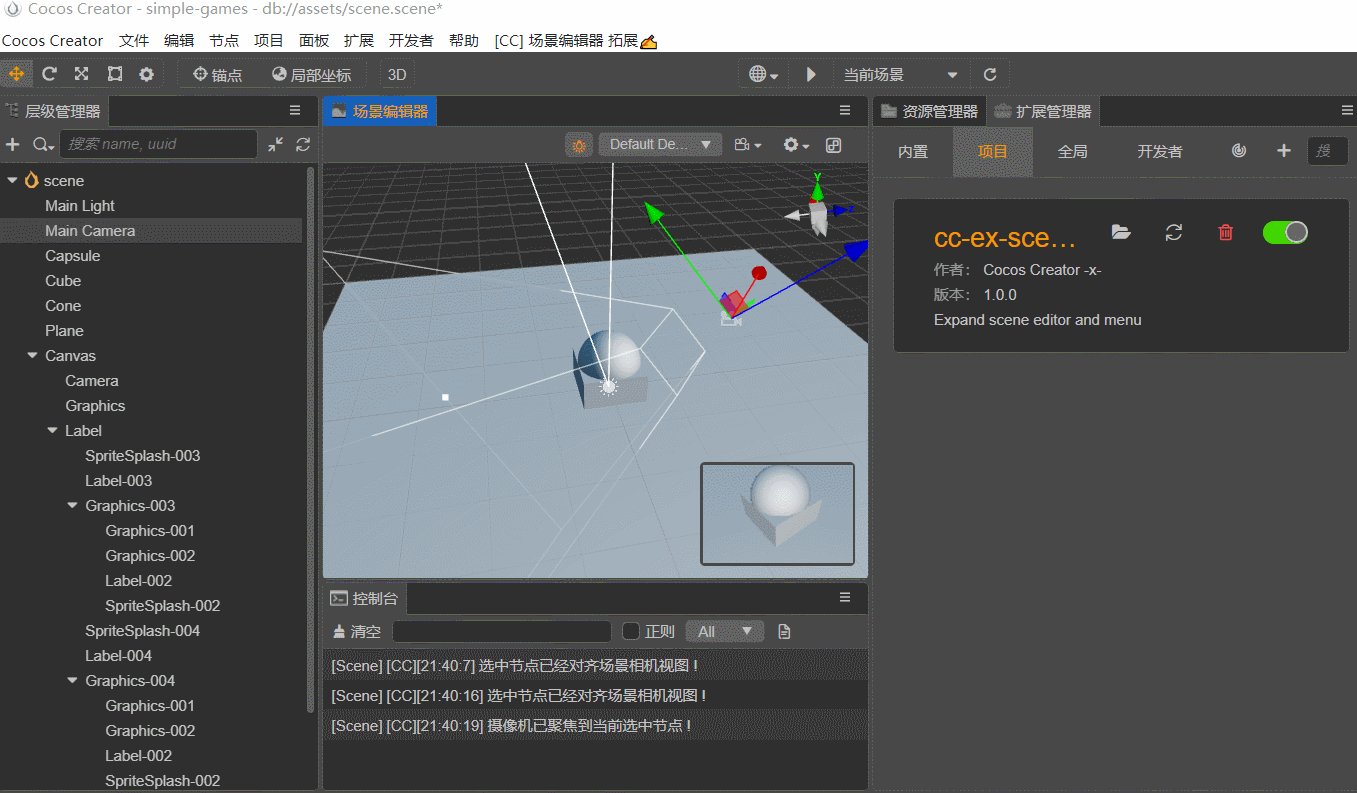
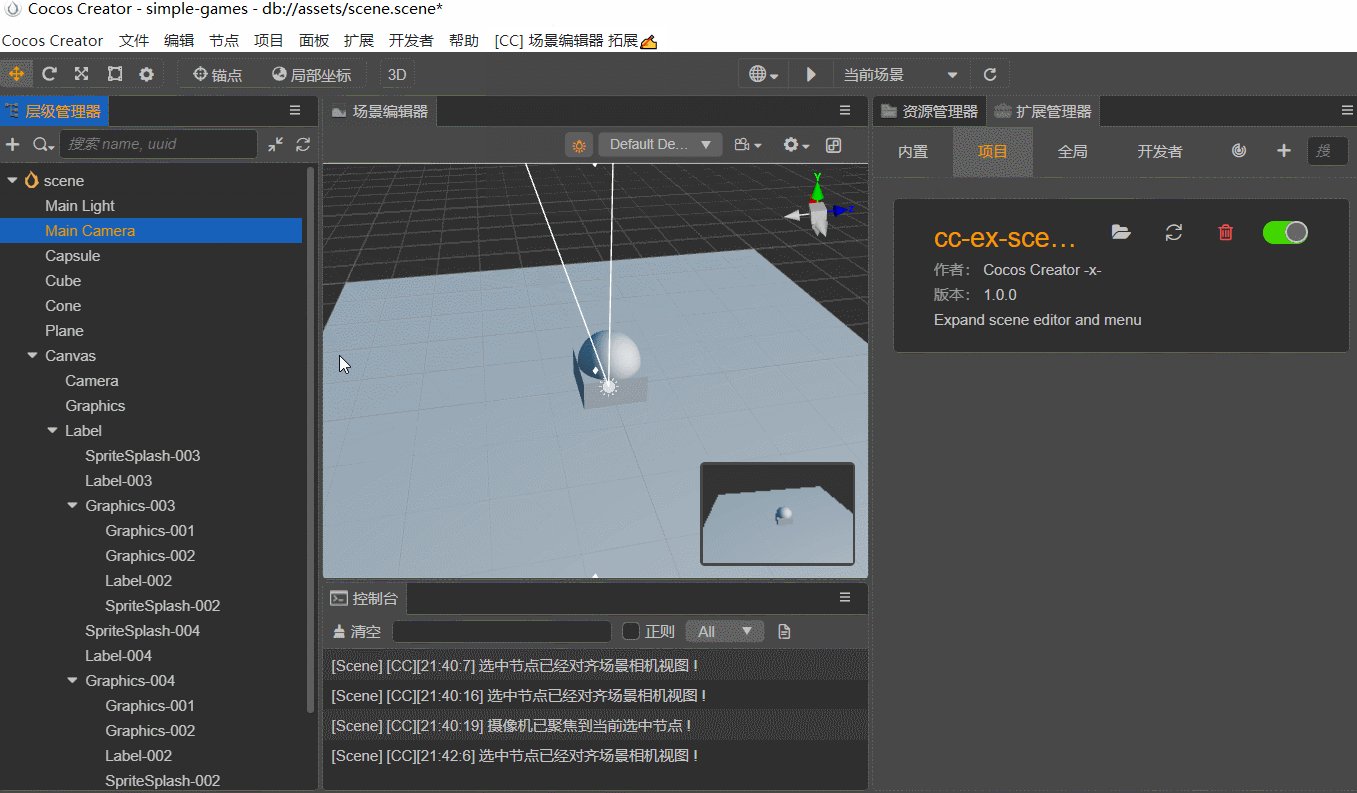
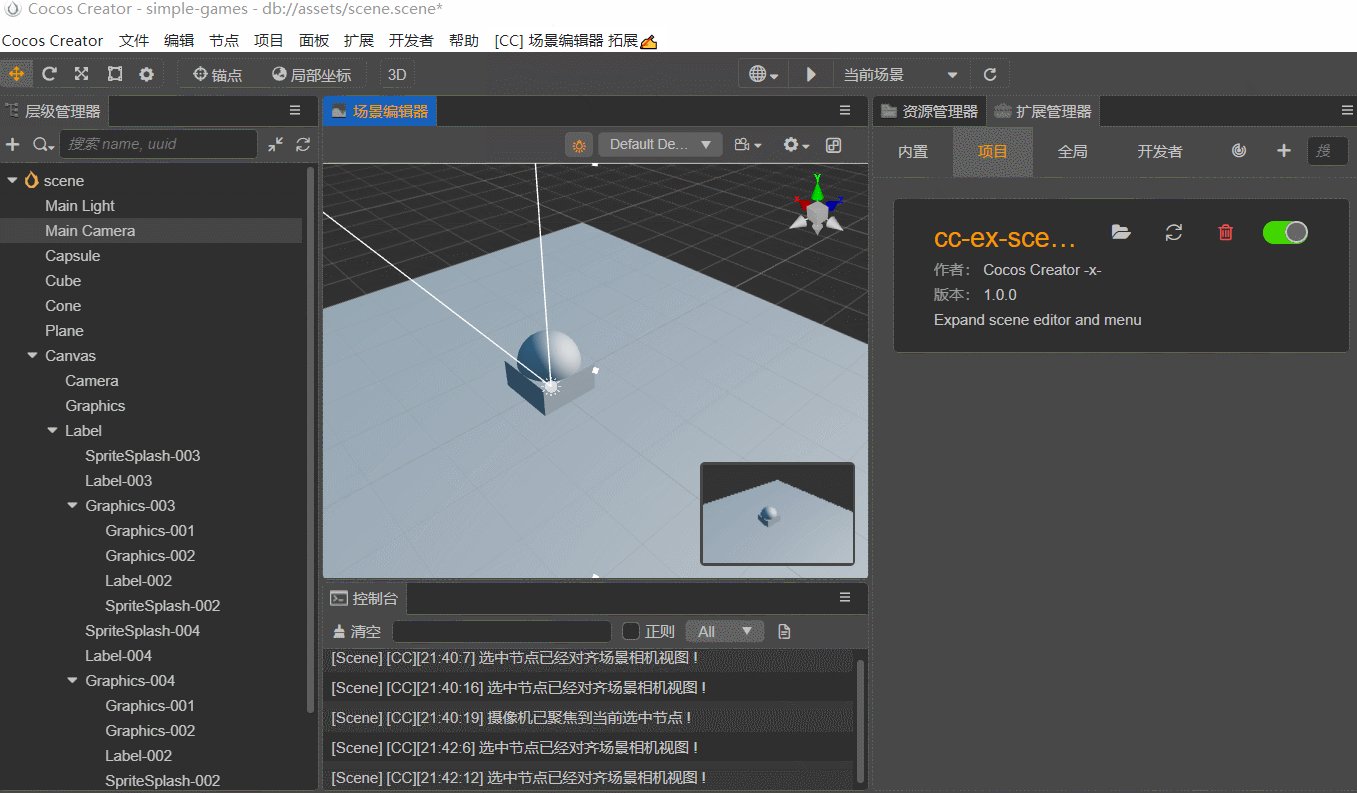
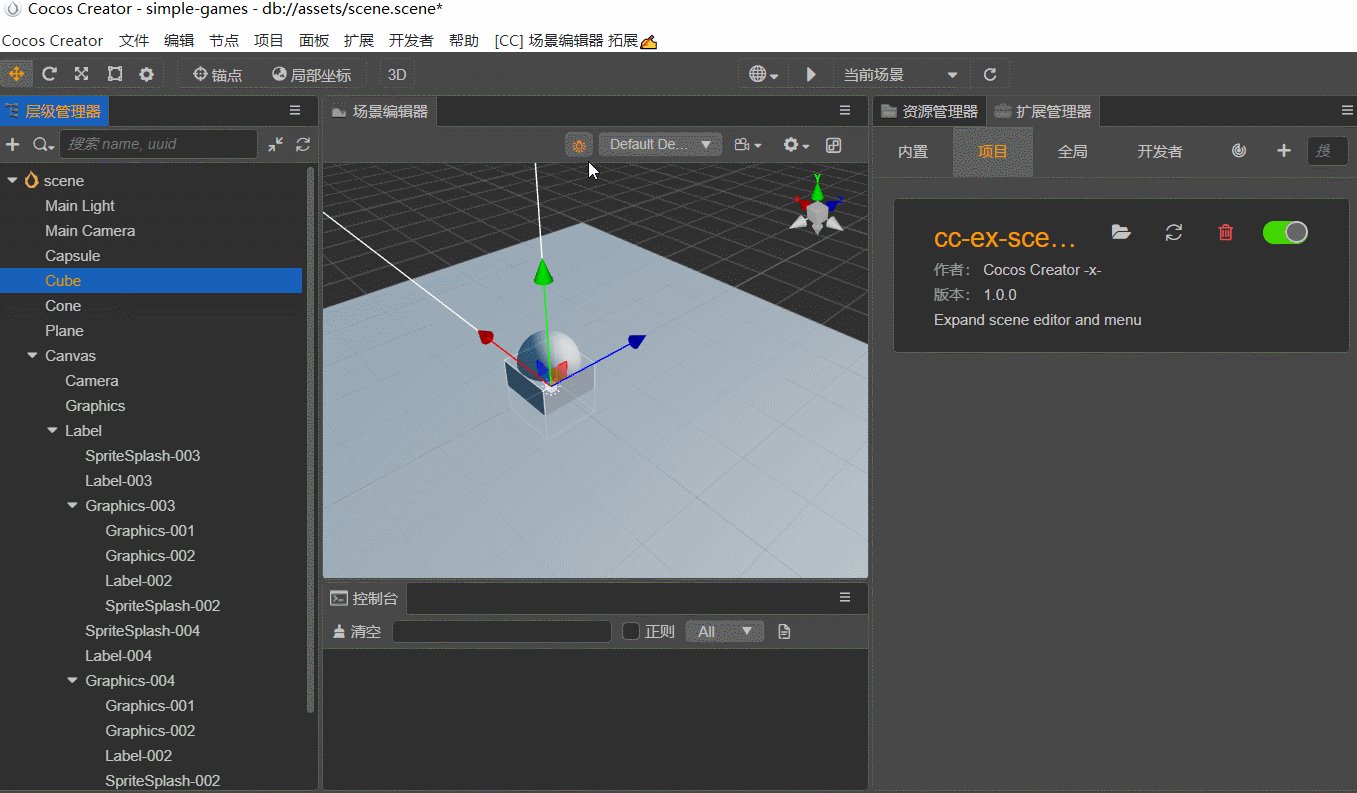
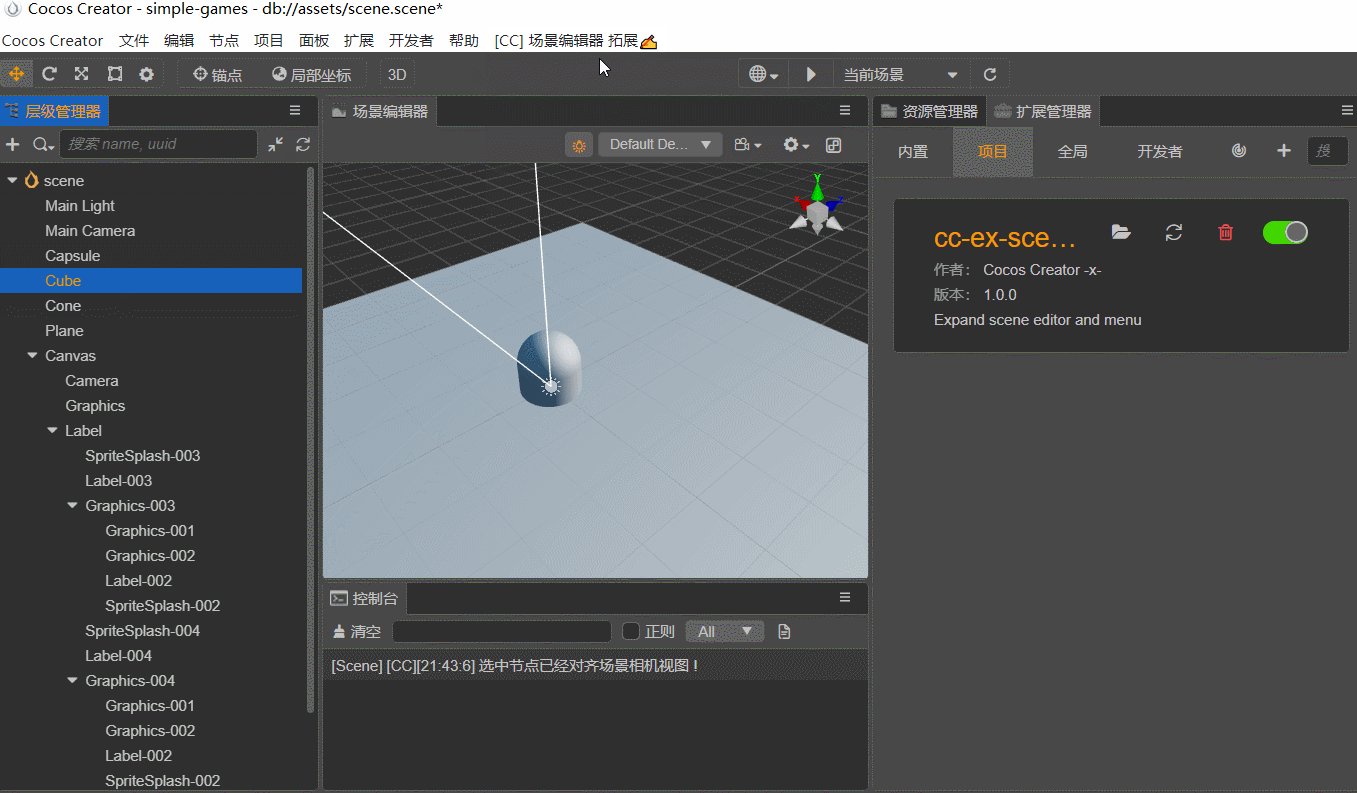
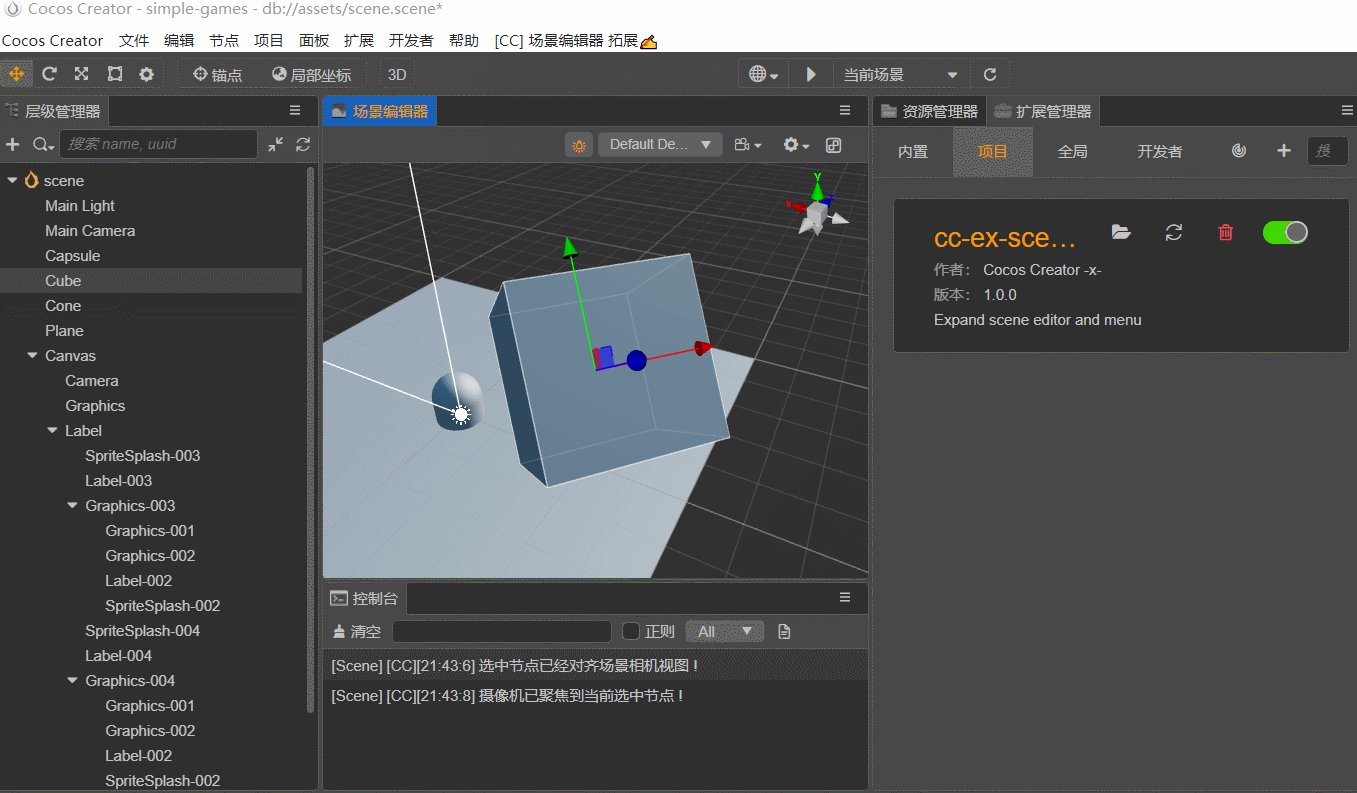
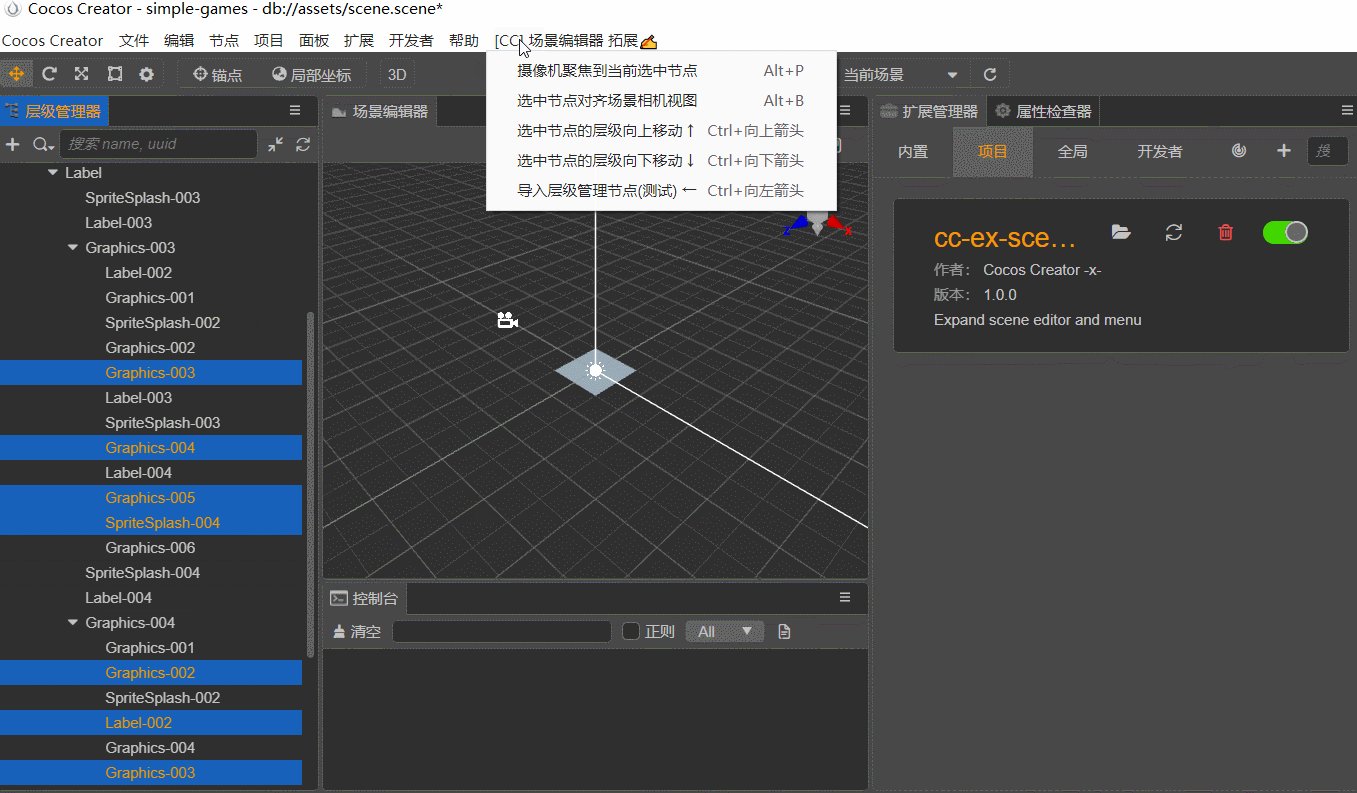
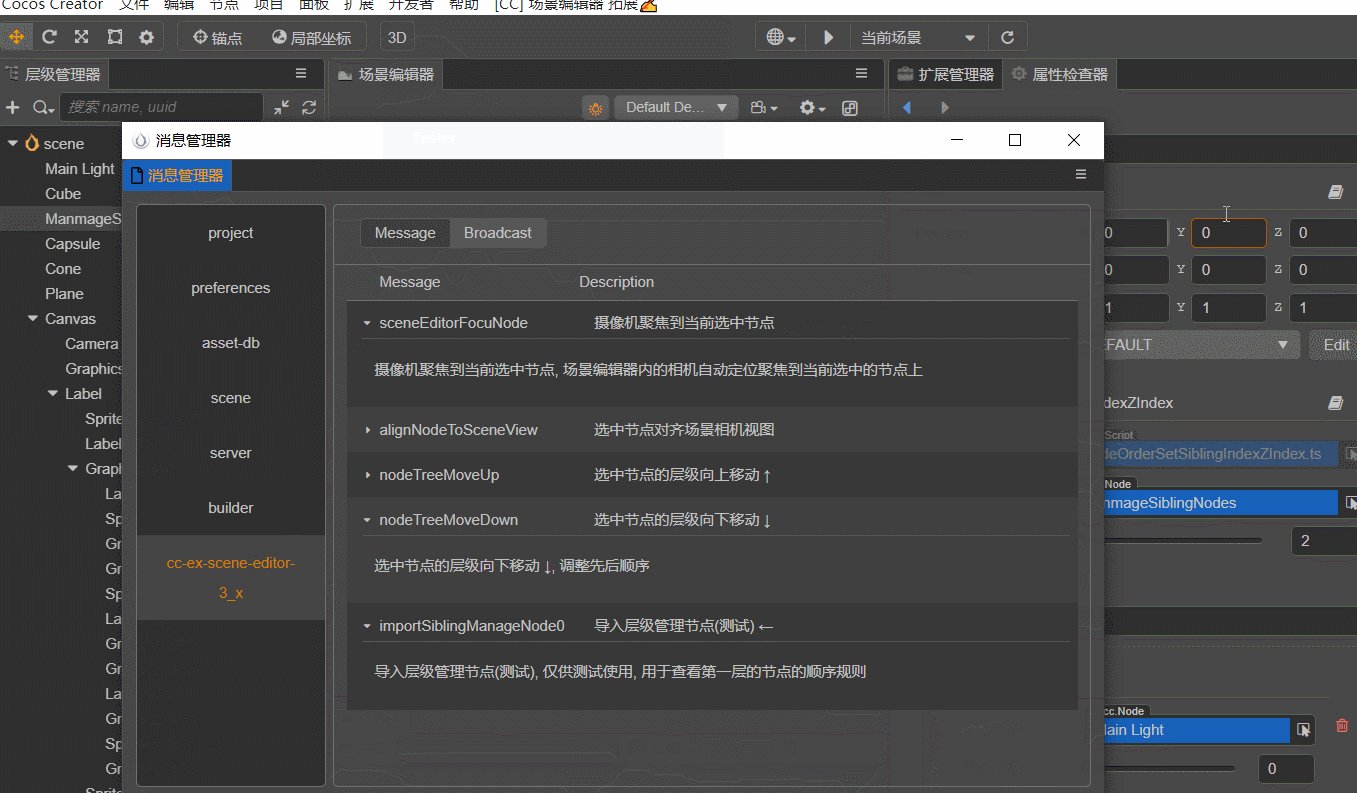
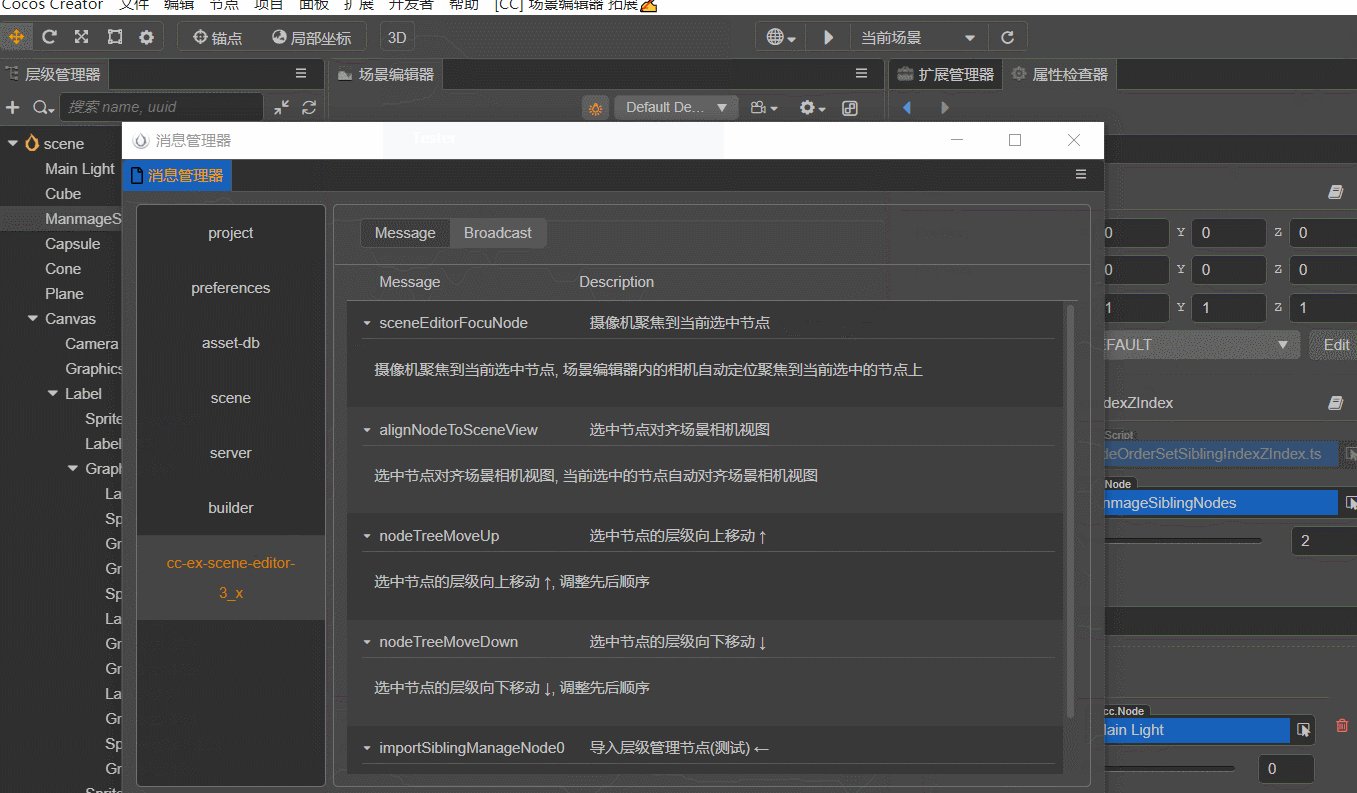
2. 场景编辑器摄像机快速聚焦到当前选中的节点
3. 选中的节点的坐标对齐到场景编辑器的相机的视图坐标1
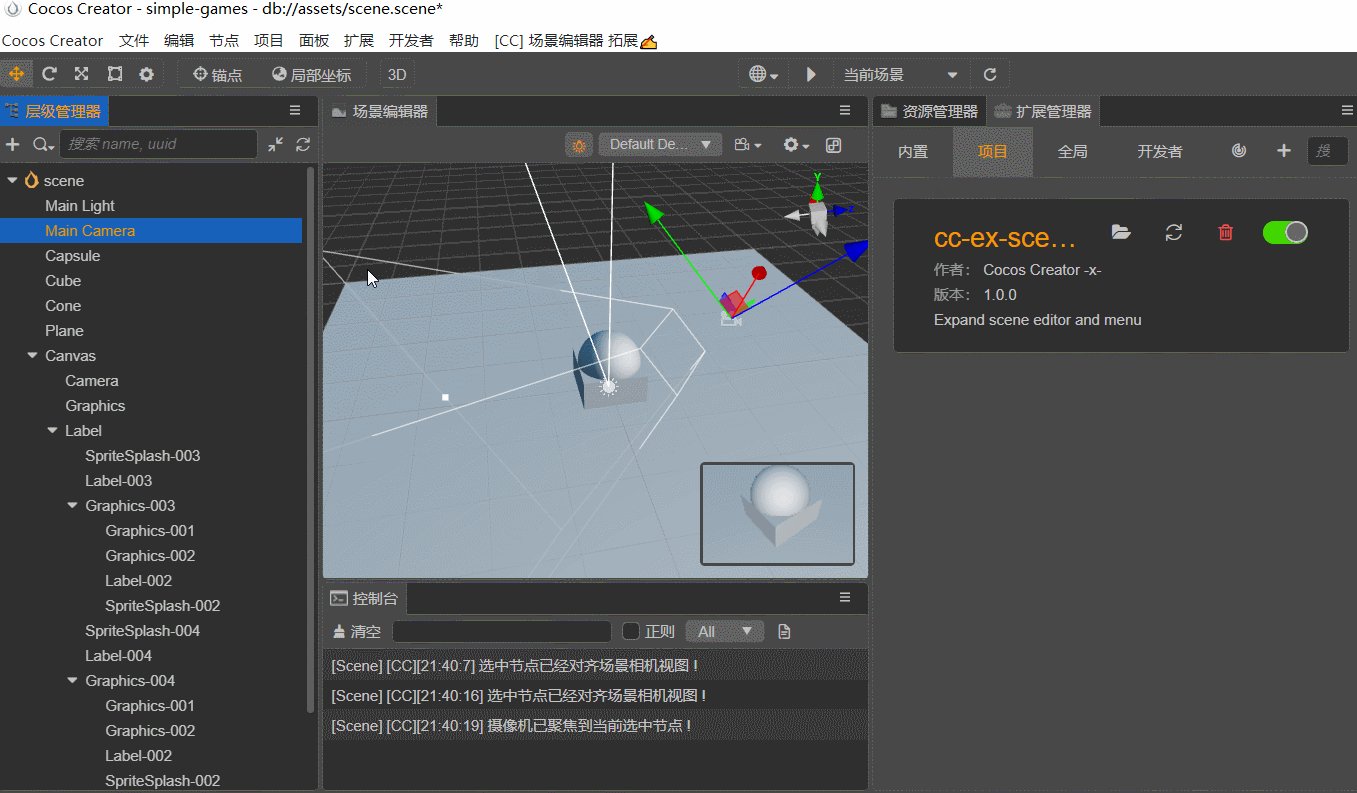
3. 选中的节点的坐标对齐到场景编辑器的相机的视图坐标2
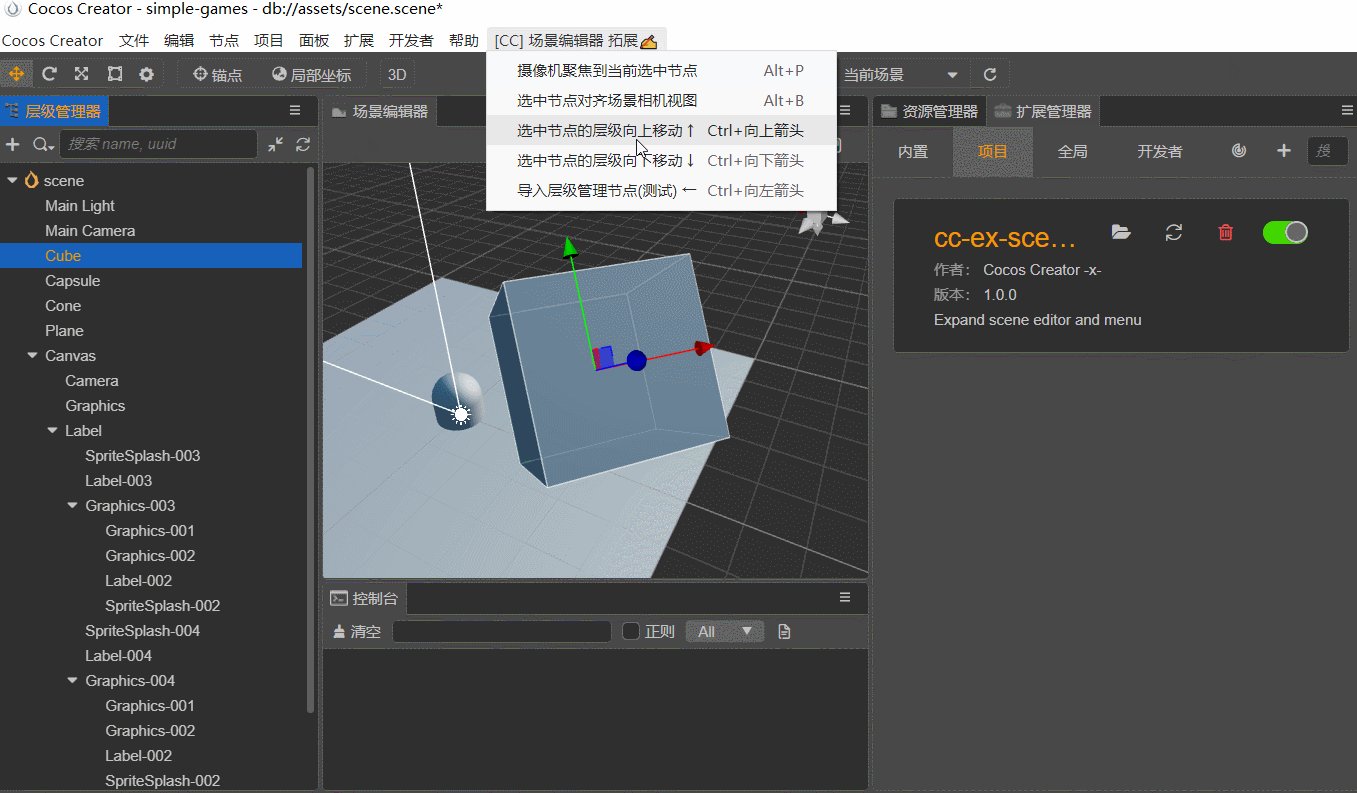
4. 单个选中的节点层级进行向上或者向下移动也可自定义快捷键
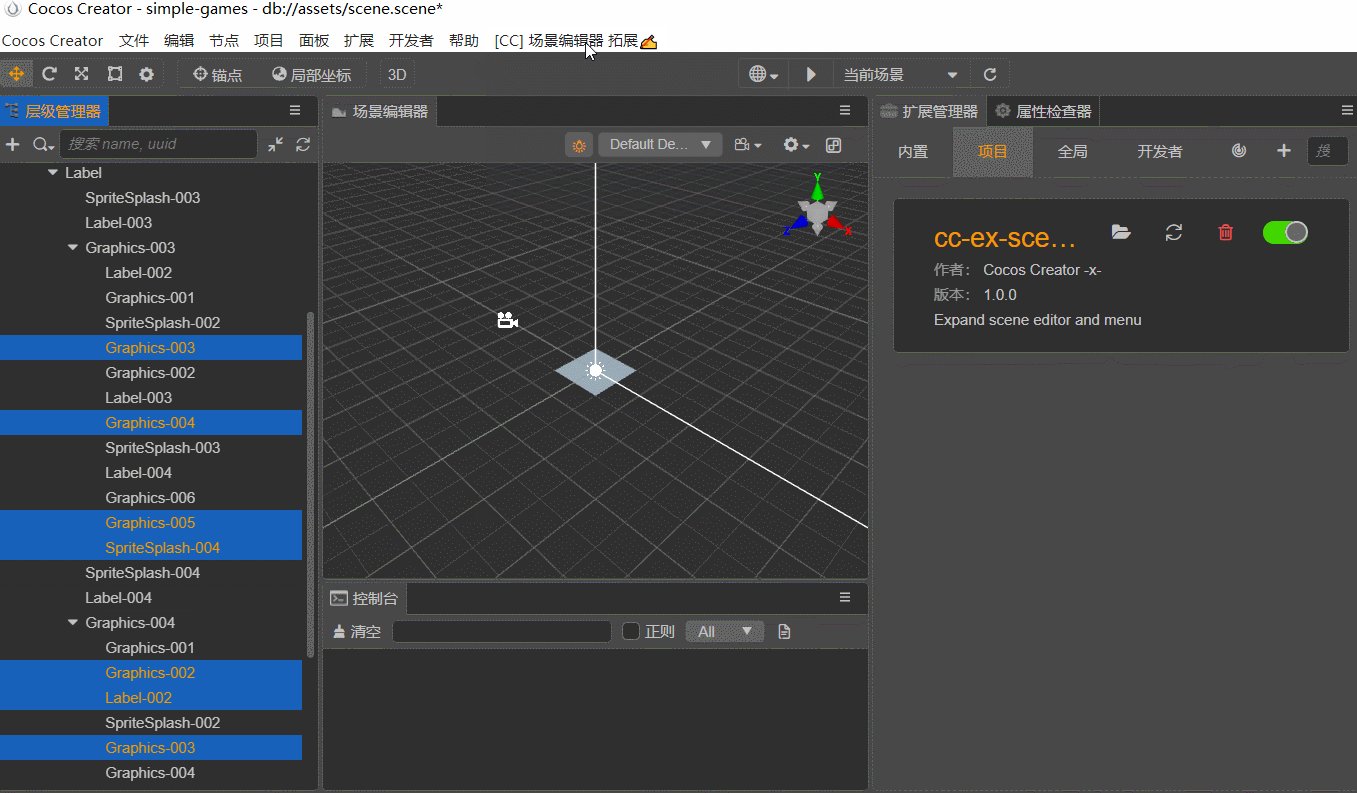
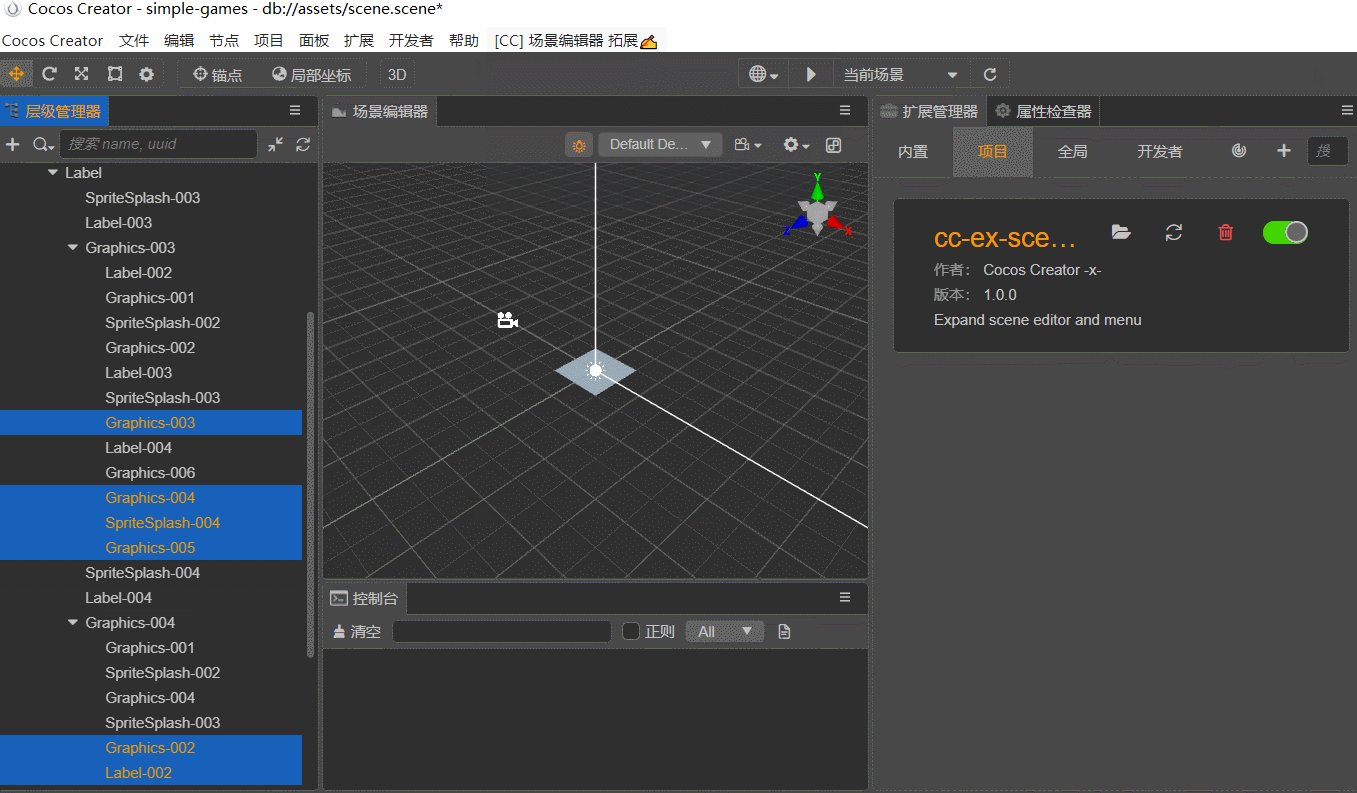
5. Ctrl+鼠标左键可以选中多个节点,然后可以同时进行上移或者下移
- 本功能略不好用, 单个移动会丝滑一点
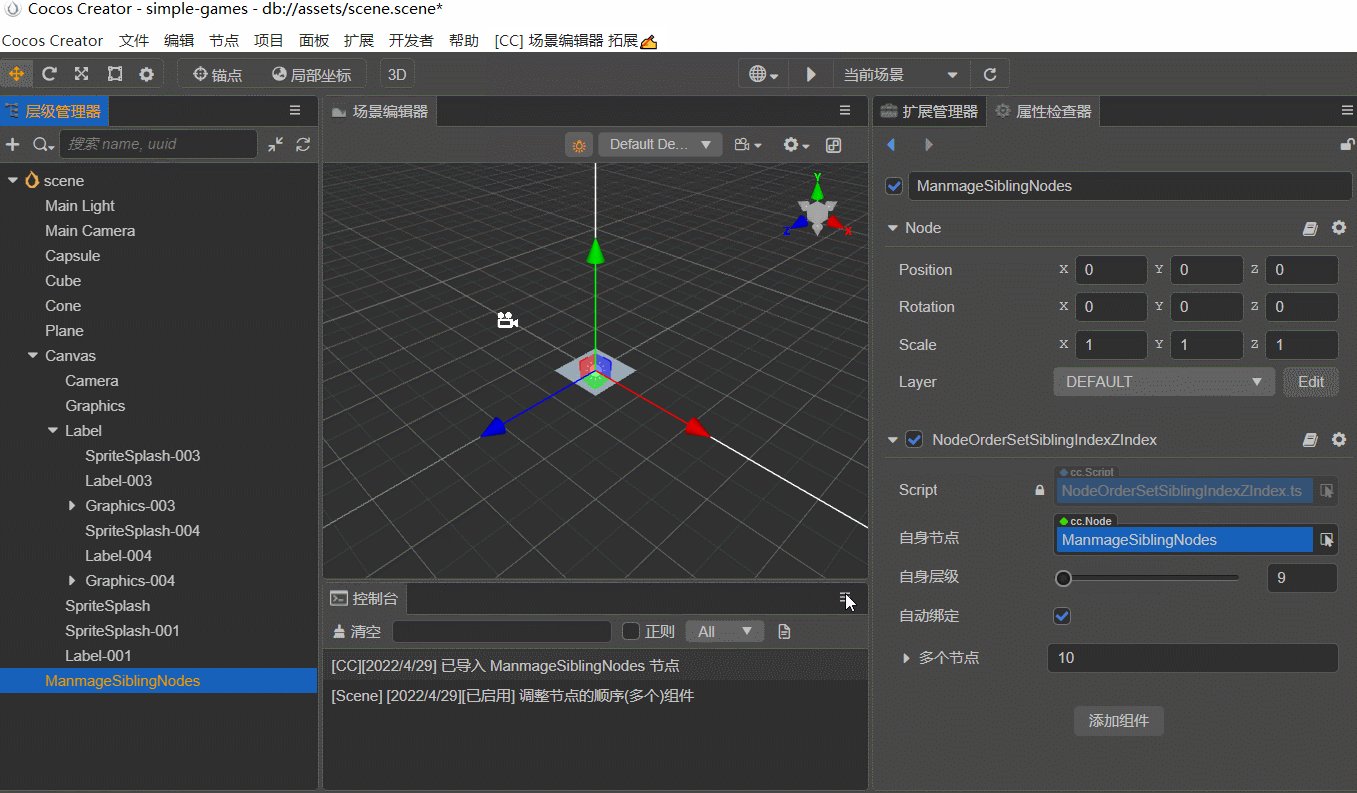
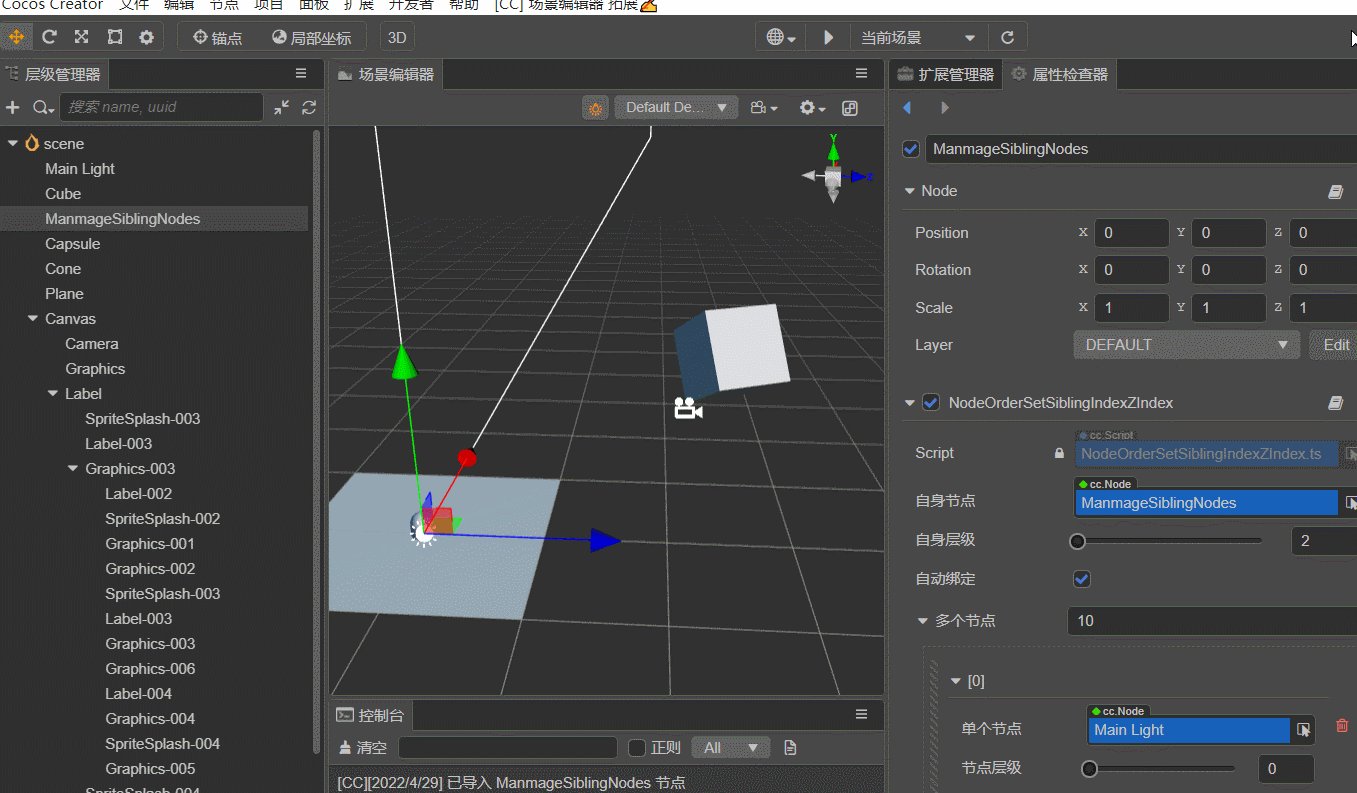
6. 一键导入节点层级管理组件代码节点
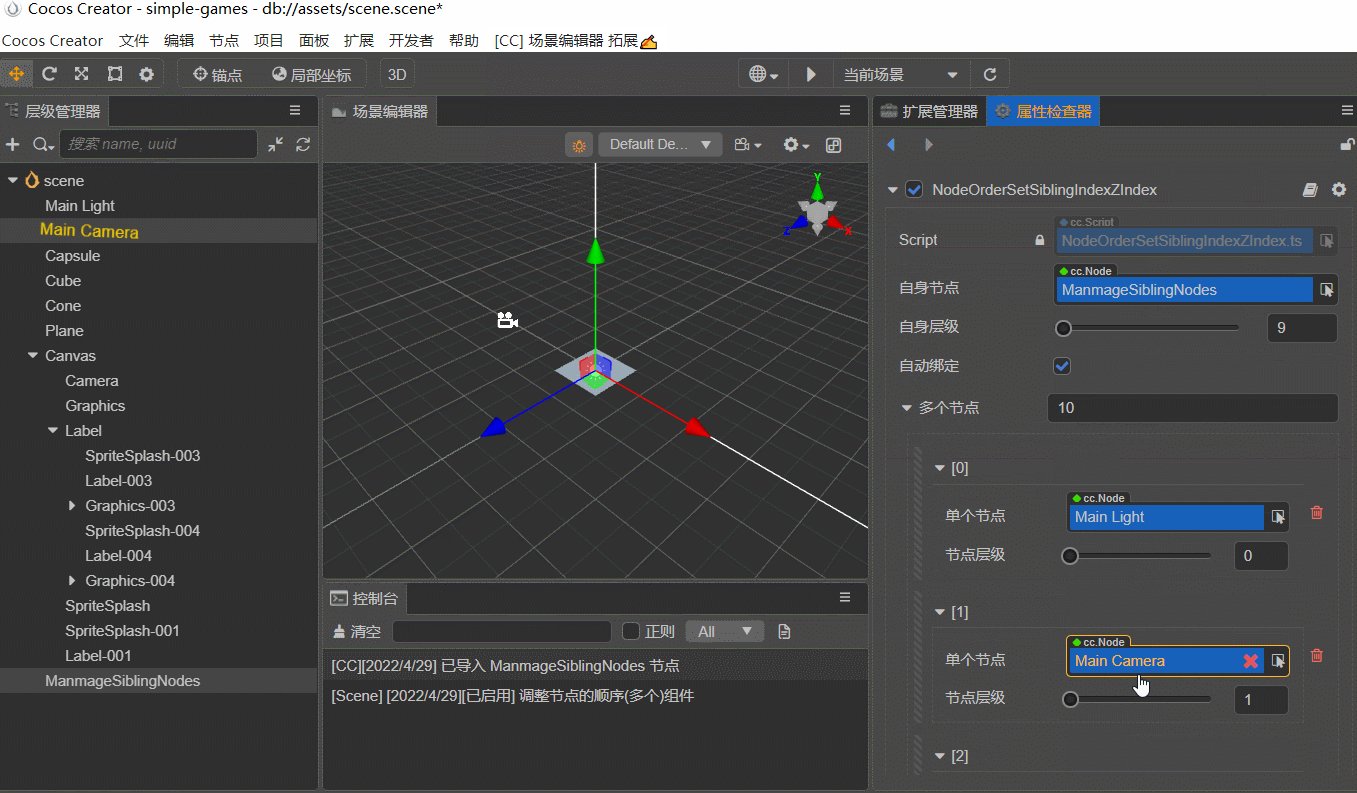
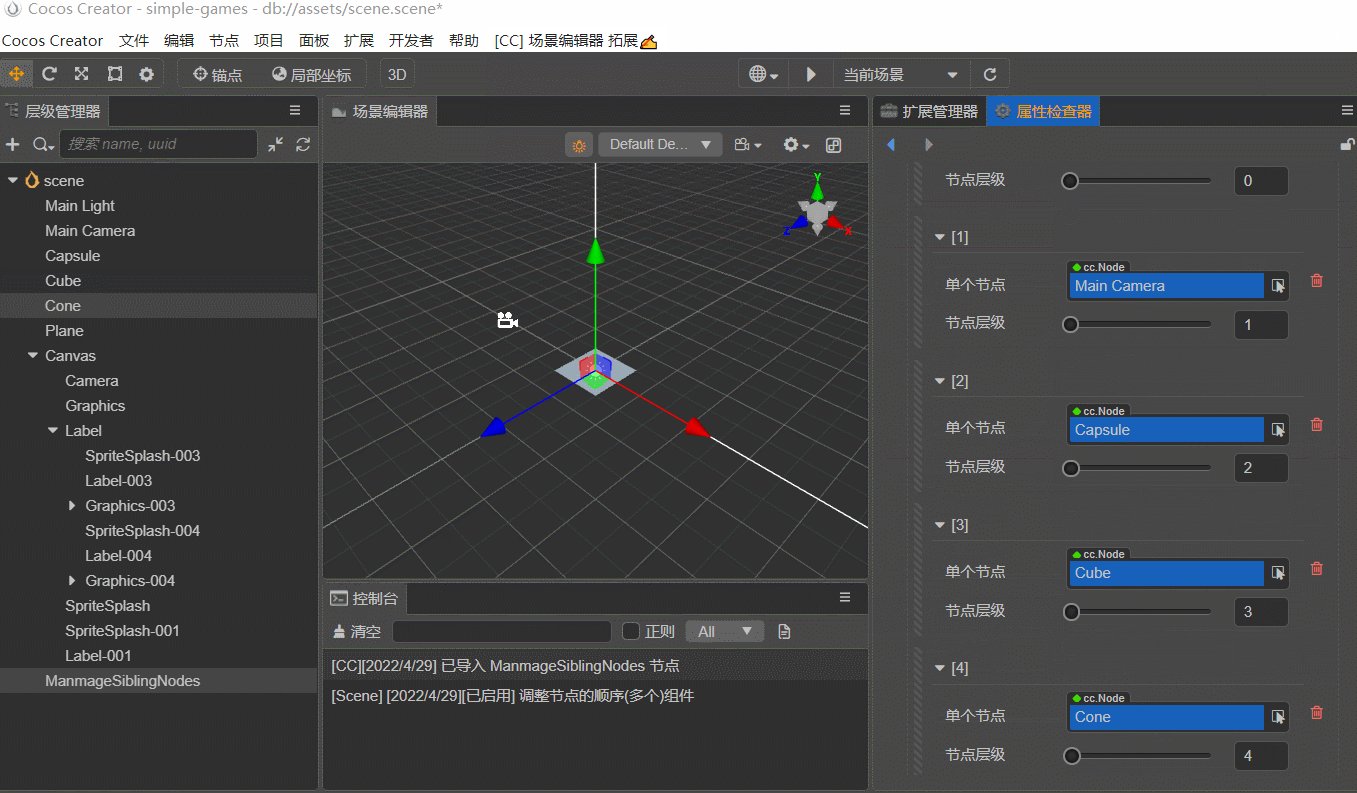
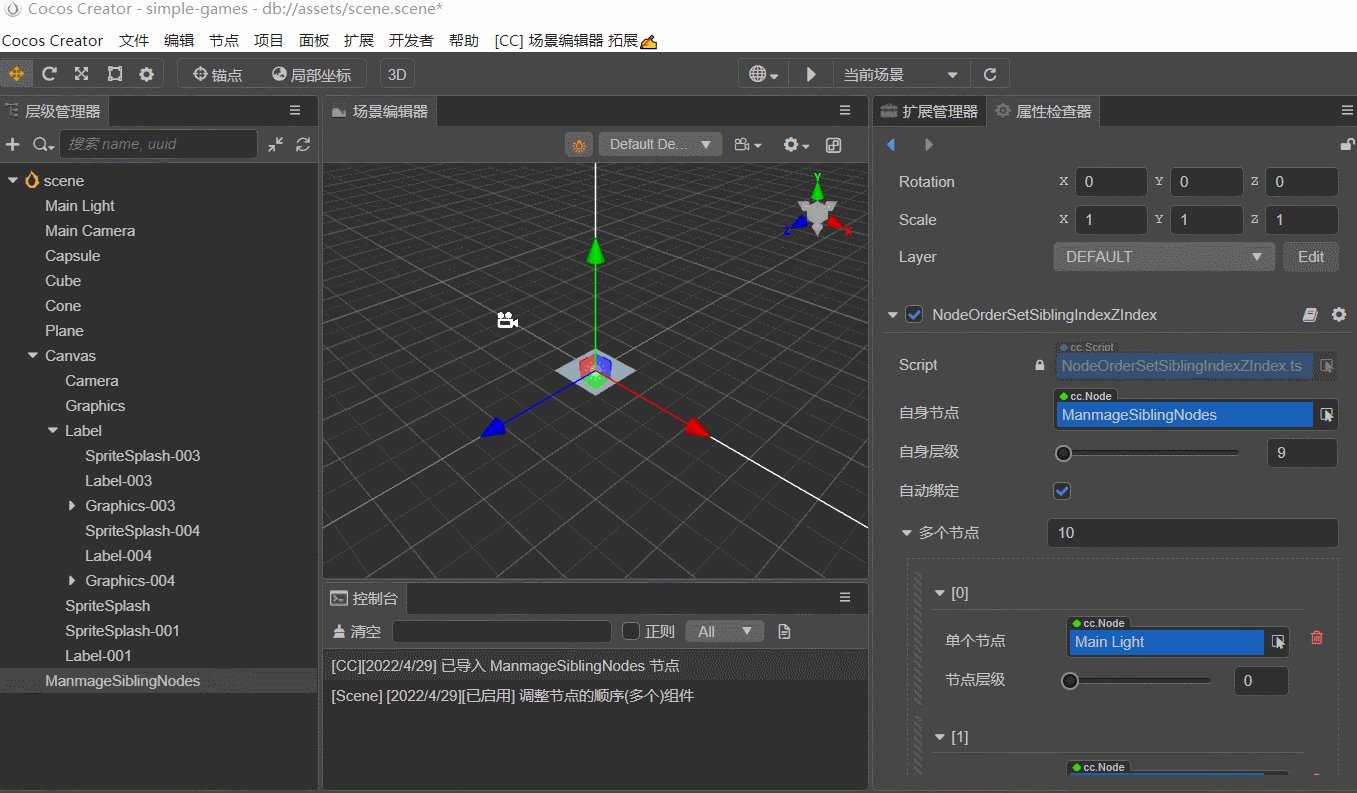
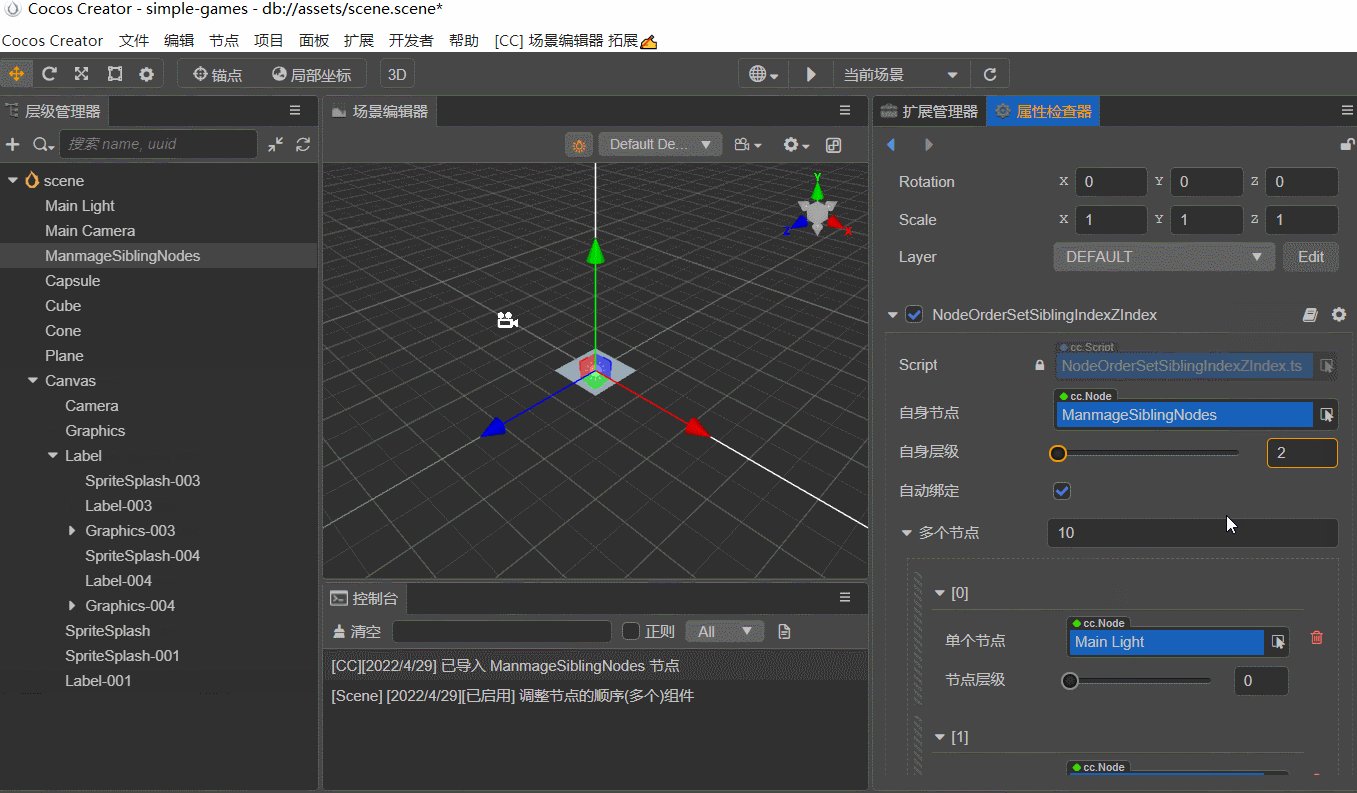
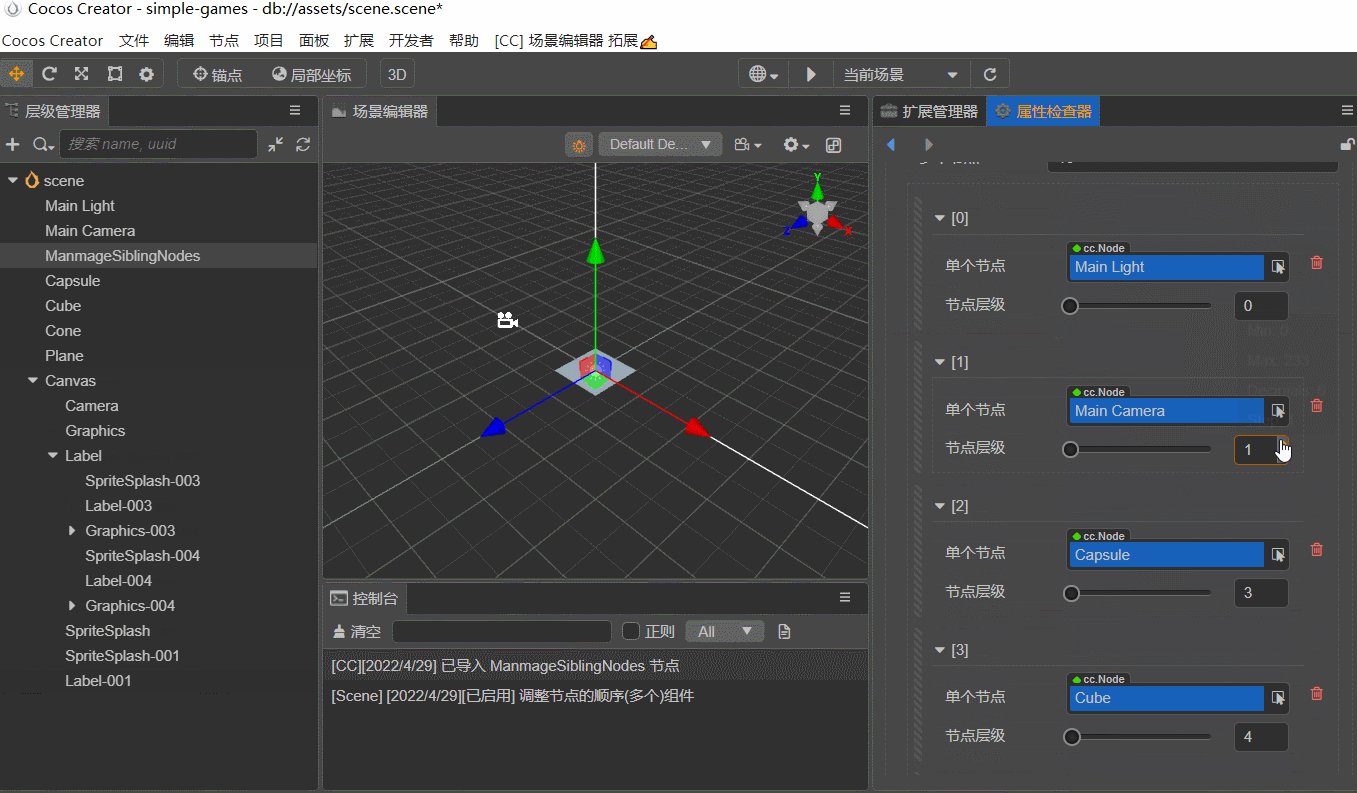
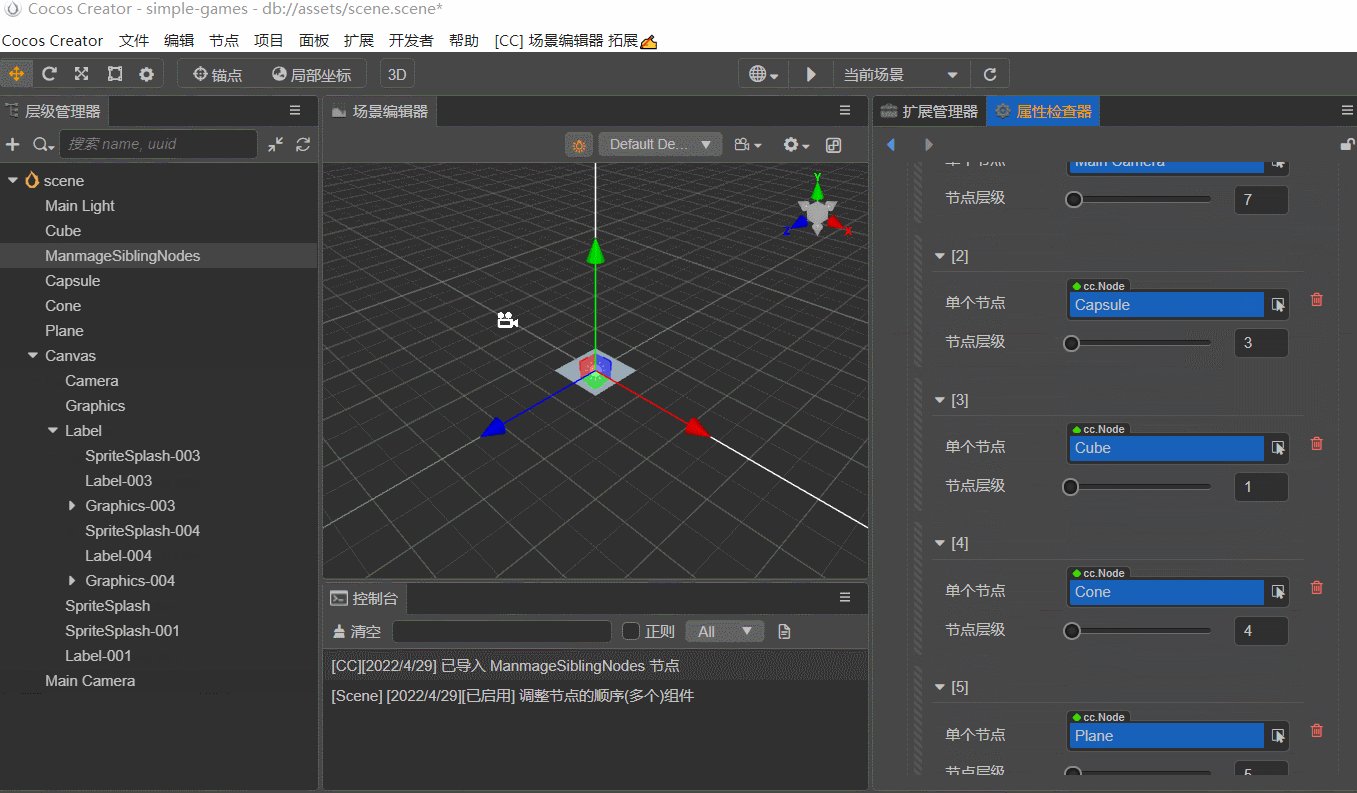
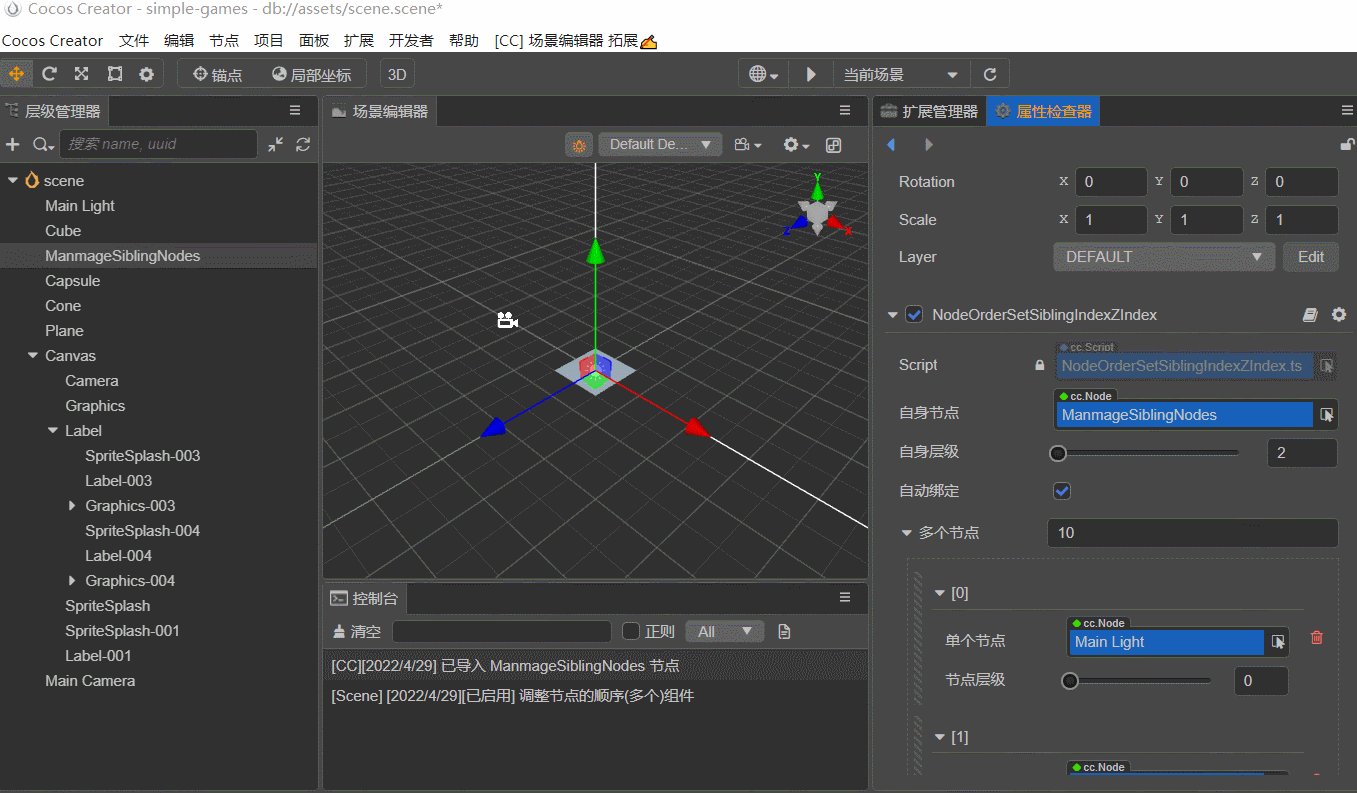
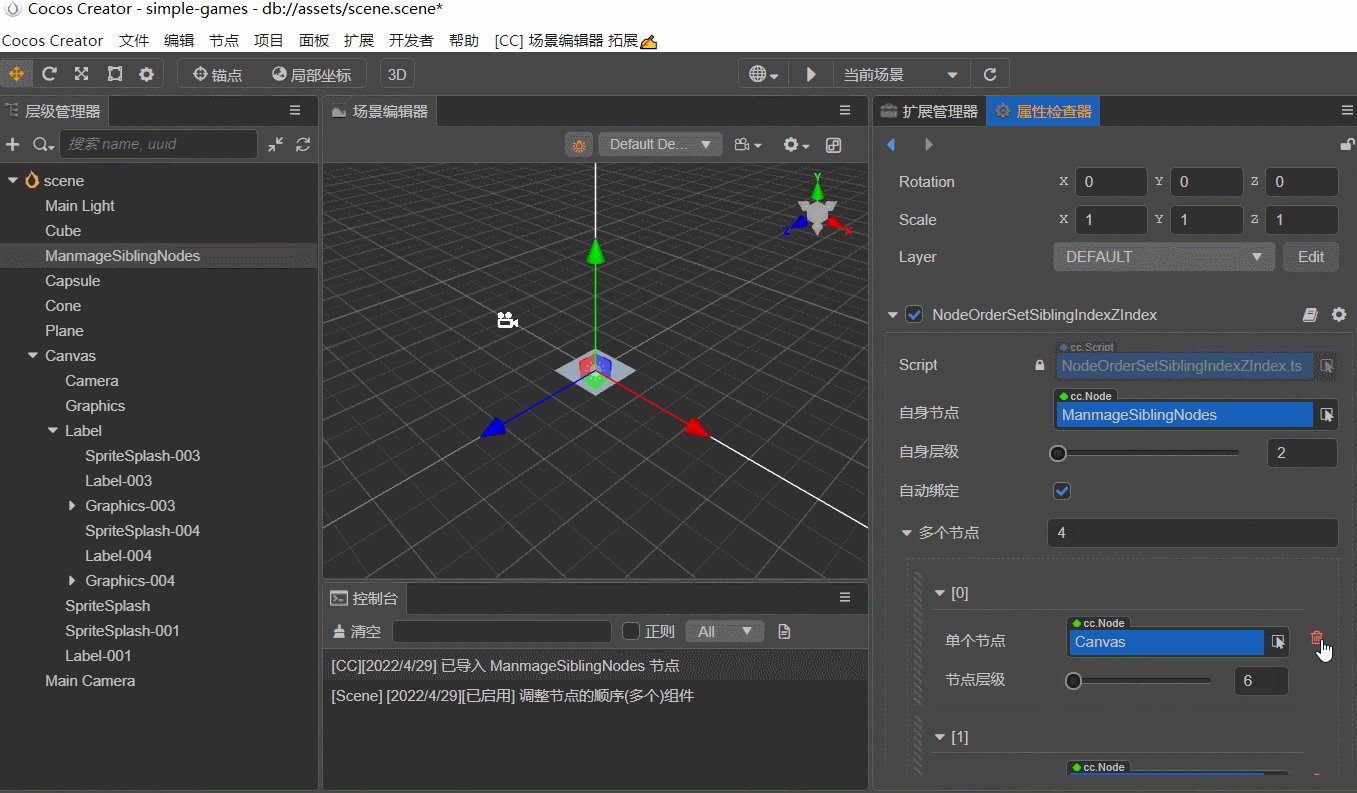
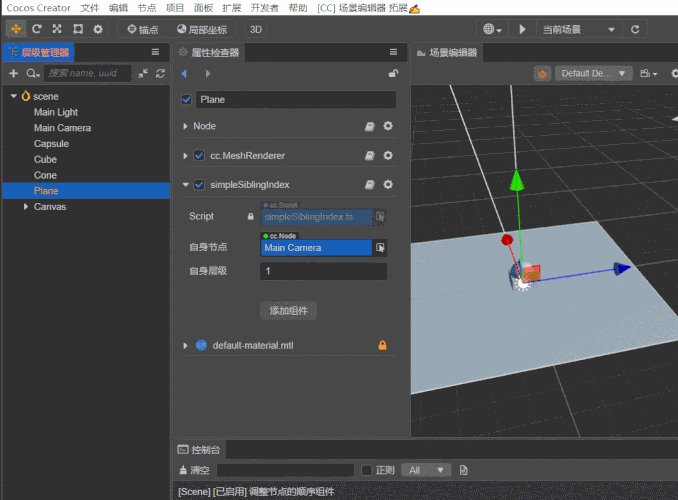
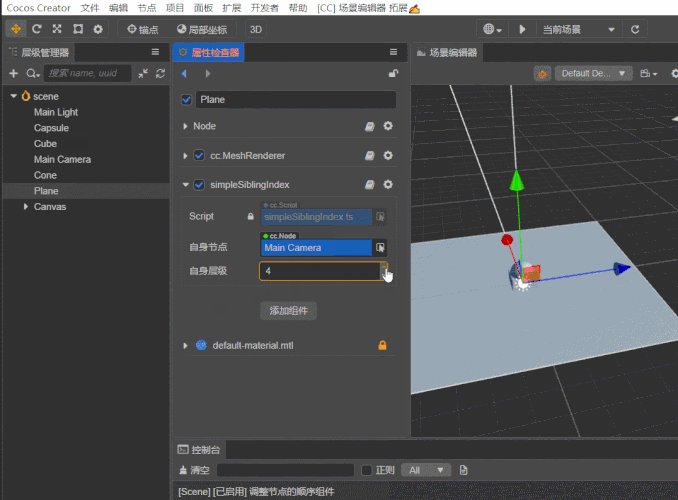
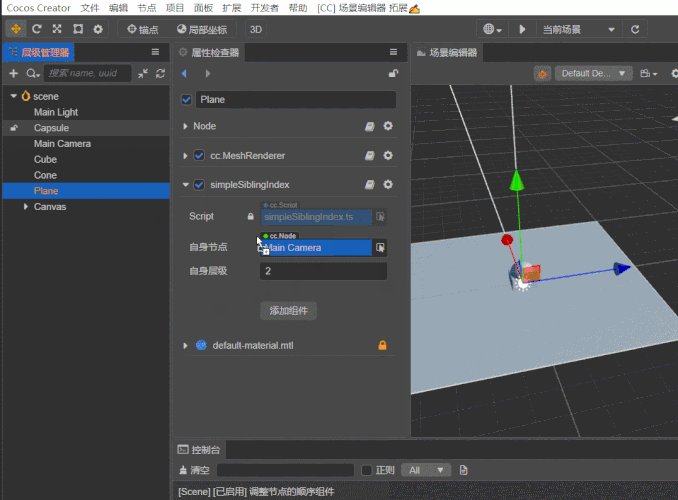
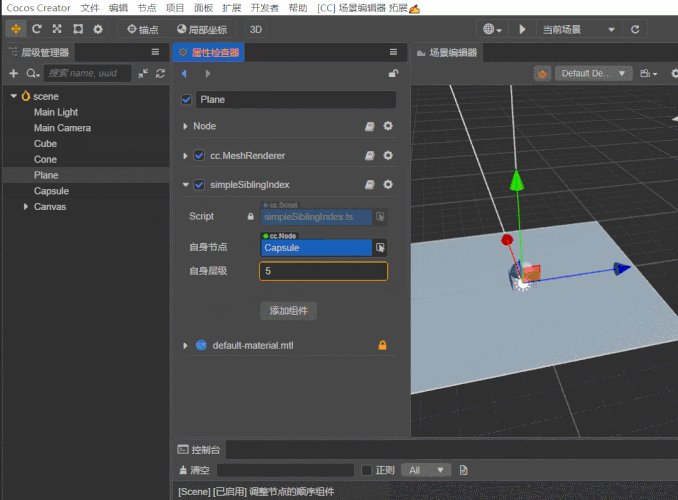
7.1 层级管理组件简单演示
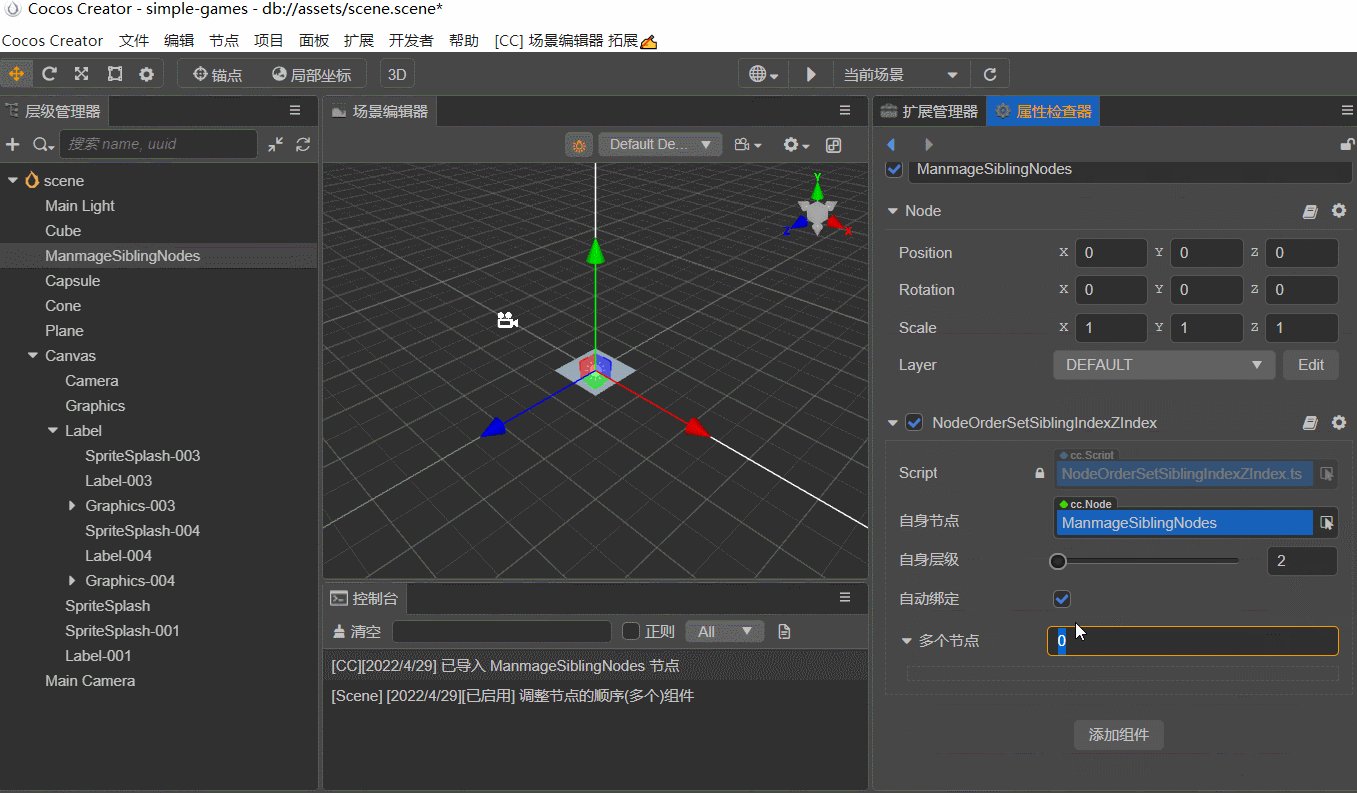
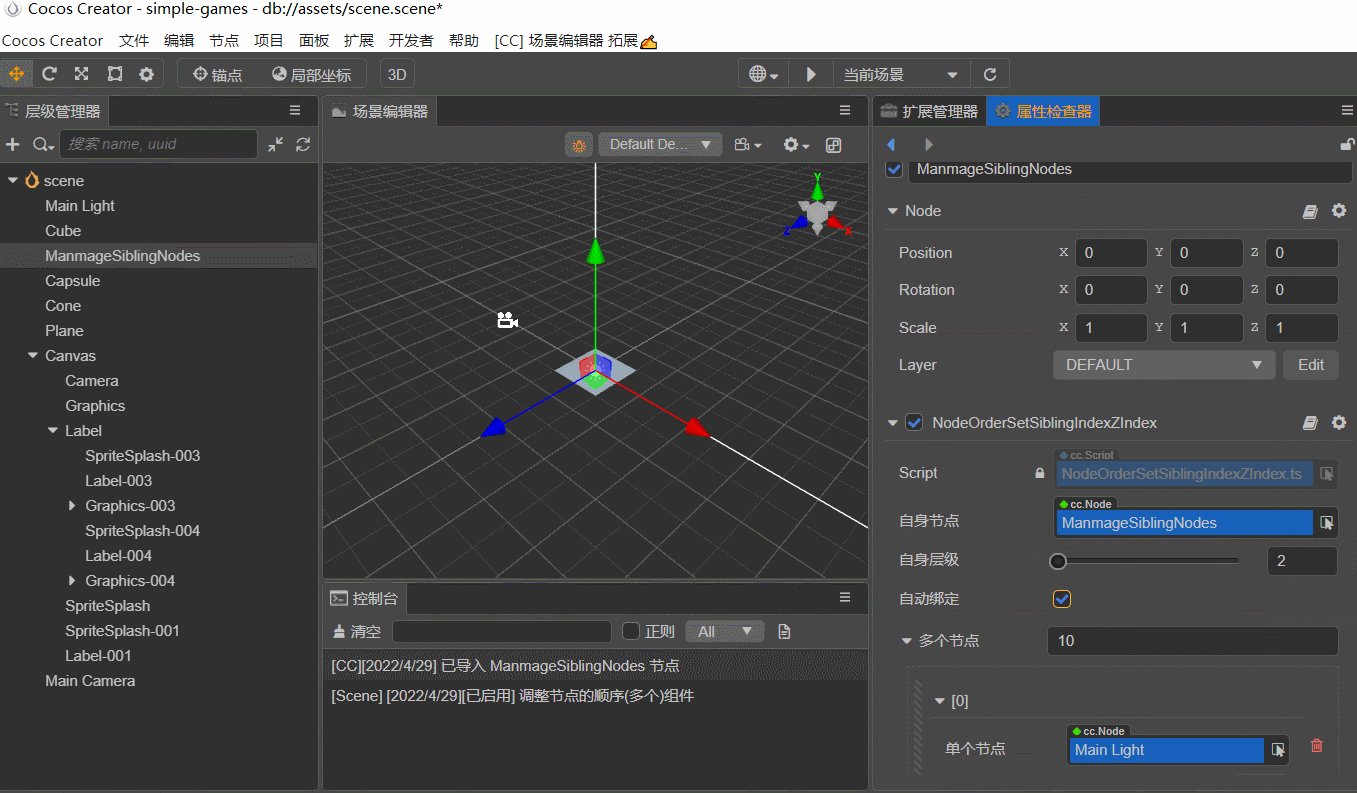
7.2 层级管理组件启用和关闭自动绑定第一个层级的所有的节点
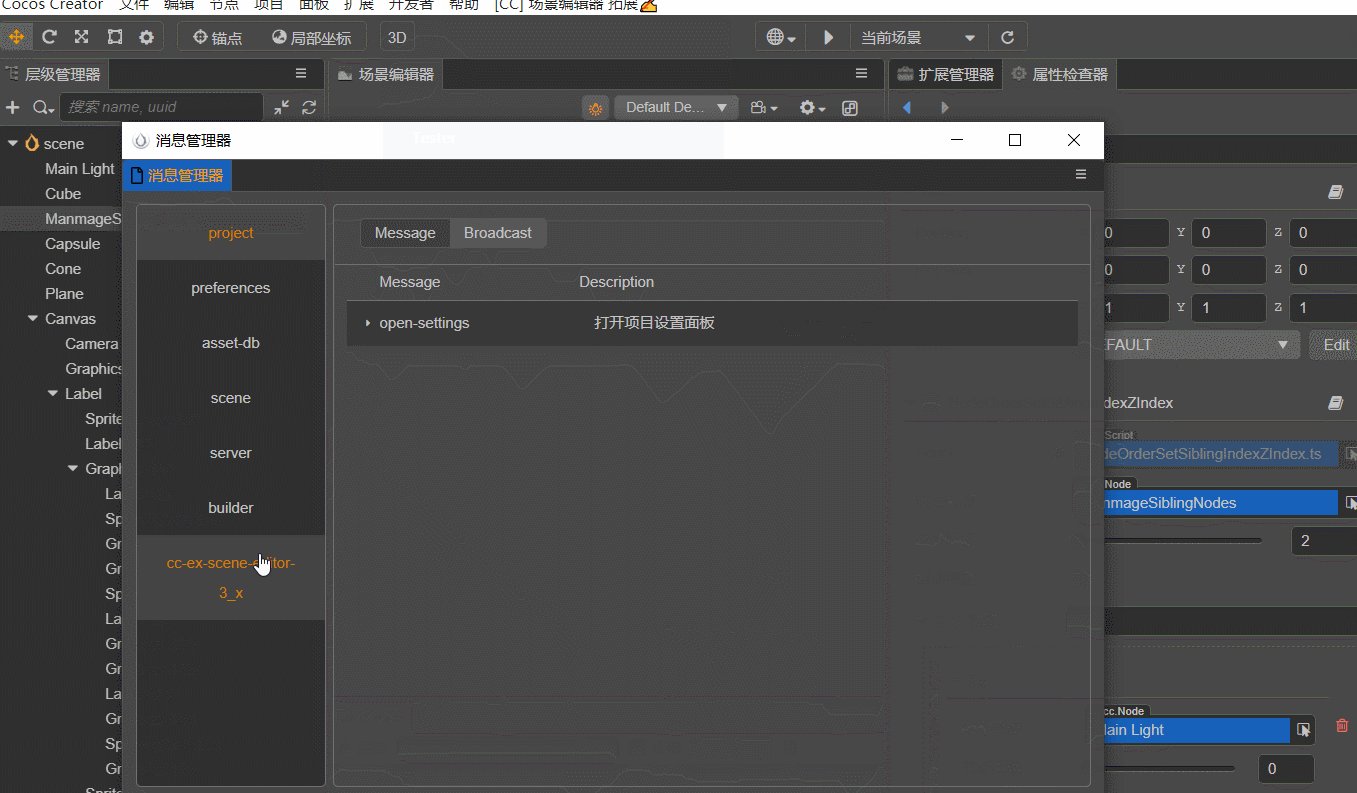
8. 可以查看本插件的消息列表
本插件的目录结构(内置一些个人思路)
cc-ex-scene-editor-3_x (插件文件夹)
├─ main.js (插件主脚本)
│ package.json (插件配置+快捷键)
│ package_bf.json.txt (插件配置备份)
│ sceneJs.js (插件内的场景脚本)
│
├─other_editor_msgAPI (一些 2.x 和 3.x 的插件开发脚本)
│ compatibleApi.js
│ editor2D.js
│
└─runtime_Ts (启用插件时会显示在资源管理器内的文件)
└─now_show_sources
│ api_doc.meta
│ NodeOrderSetSiblingIndexZIndex.ts (层级调整示例 ts 脚本组件)
│ NodeOrderSetSiblingIndexZIndex.ts.meta
│
└─api_doc (一些插件开发的小代码)
editor.d.ts
editor.d.ts.meta
fs.d.ts
fs.d.ts.meta
path.d.ts
path.d.ts.meta
wx.d.ts
wx.d.ts.meta
(适配 3.x 版本)
引用参考
- 快捷键以及其它请参考 官方文档
- 场景编辑器 · Cocos Creator
- 层级管理器 · Cocos Creator
后续计划 (免费更新)
- 优化使用体验
- 或增或减内容
补充说明
- 目前的是Beta版本, 功能不多, 请酌情考虑是否购买
- 后续功能完善后,价格也会随之提高,感谢支持
- 如果有发现bug,请联系我,我会尽快修复
- 感谢各位的支持
购买须知
- 请各位朋友看后仔细思考,是否符合您的项目或者研究需求,谨慎使用
- 目前内容相对比较少, 后续才会迭代
- 因为本产品为付费虚拟商品,一经购买成功概不退款,请在购买谨慎确认购买内容。













 )
)