-
Creator 版本: 3.5.1
-
目标平台: Edge浏览器
-
重现方式:图片资源的尺寸,宽或高如果是奇数,显示效果就模糊。均改为偶数,就很清晰。


Creator 版本: 3.5.1
目标平台: Edge浏览器
重现方式:图片资源的尺寸,宽或高如果是奇数,显示效果就模糊。均改为偶数,就很清晰。

这个和显示屏像素有关吧,显示屏的点距越大,这种情况越明显,在手机上运行看看肯定两个清晰度区别不大,因为手机屏幕点距小。
所以这个问题没下文了吗? 
下载需要时间吧 
抱歉这么久才回复,测试了些电脑都没复现。。 
你用mac测的?还是win10测的
我是win10系统
win10 ,显示器多大啊?
插个眼,,
戴尔P2319H
屏幕尺寸:23英寸
最佳分辨率:1920x1080
品牌:惠普
型号:24M
尺寸:23.8英寸
屏幕比例:16:9
分辨率:1920×1080
已测试,没有效果。
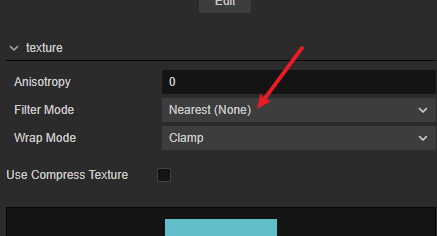
在Cocos Creator 3.6.3 中也遇到了图片有点模糊的问题,按照上面 上面 的方法设置还是没有解决。后来是通过如下方法解决的。在资源管理器中选中图片,在最右边显示图片的属性中,按如下图在 texture 中设置 Filter Mode 为: Nearest(None) 。

解决了,注意 WrapMode要设置成 Clamp