重构代码时经常会重命名脚本,这不免要修改到 import引用的路径
在修改creator项目重构代码时会遇到个尴尬问题:
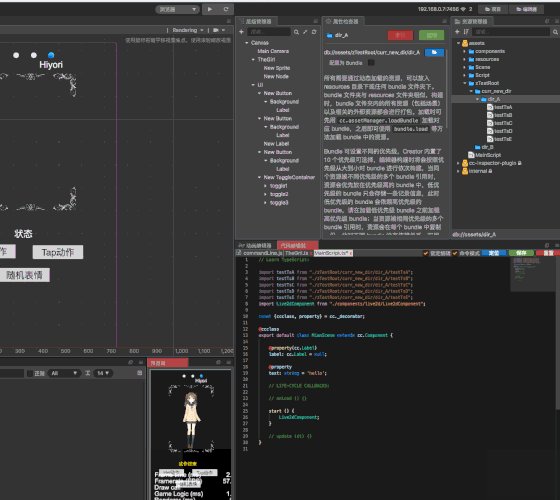
1.在vscode下重命名脚本可以自动修改import引用的路径,但脚本在creator的配置信息会丢失
2.在creator下重命名虽然不会丢失配置信息,但也不会自动修改import引用的路径
解决方案可以有以下两种:
1.在vscode里移动脚本后再手动将对应mate文件移动对应的目录
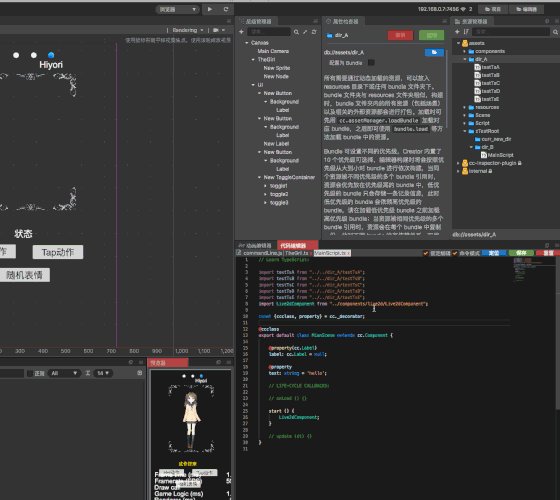
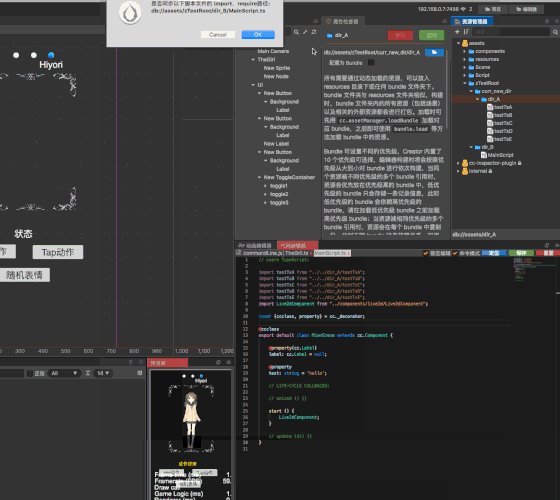
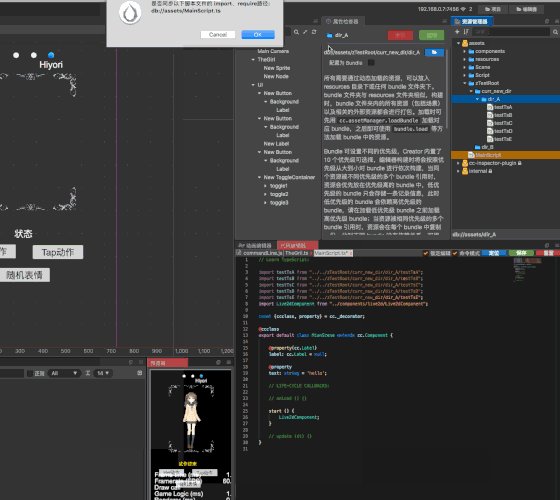
2.在creator安装自动修复import路径插件,然后在creator编辑器内移动脚本自动修复:
这插件是快闪编辑器内置的一个功能,需要打开编辑器面板后才能同时激活自动修复import功能
最近看到许多人有这需求这里额外再开个贴说一下 (毕竟大家只看标题)


 大佬,快闪编辑器出现这个问题需要怎么修改?
大佬,快闪编辑器出现这个问题需要怎么修改?