-
Creator 版本: 3.4.2
-
目标平台: 谷歌浏览器
-
重现方式:
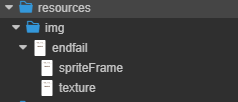
加了spriteFrame ,依然报错
resources.load(“img/endfail/spriteFrame”,SpriteFrame,(err,asset: SpriteFrame)=>{
console.log(asset)
if(err){
console.log(err);
return;
}
endimg.getComponent(Sprite).spriteFrame = asset;
})
报错:
undefined
OverAll.ts:21 Error: Bundle resources doesn’t contain img/endfail/spriteFrame
at _loop (url-transformer.ts:110:35)
at parse (url-transformer.ts:44:44)
at Pipeline.sync (pipeline.ts:219:28)
at preprocess (preprocess.ts:73:55)
at Pipeline._flow (pipeline.ts:262:9)
at Pipeline.async (pipeline.ts:257:14)
at AssetManager.loadAny (asset-manager.ts:455:18)
at Bundle.load (bundle.ts:240:31)
at OverAll.gameOver (OverAll.ts:18:23)
at Progress.jishi (Progress.ts:25:21)