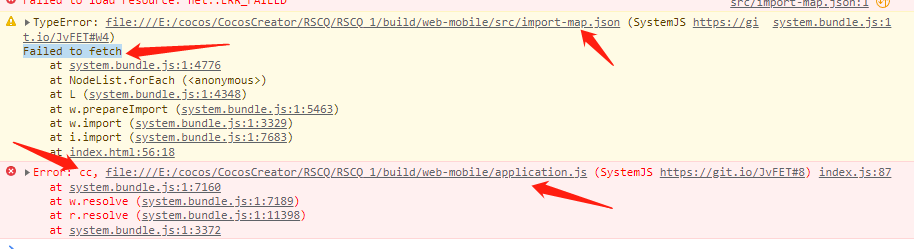
跨域问题已解决,但是出现了获取不到cc模块的报错,求大神帮忙解决
https://blog.csdn.net/chenmoupeng/article/details/107317247
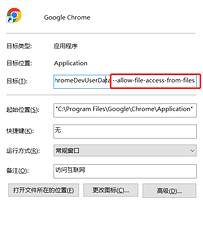
找到chrome的快捷方式,在属性–>目标里面添加 --allow-file-access-from-files
这个是解决跨域访问的问题的,但是我这个是cc模块找不到,我看路径配置是没问题的
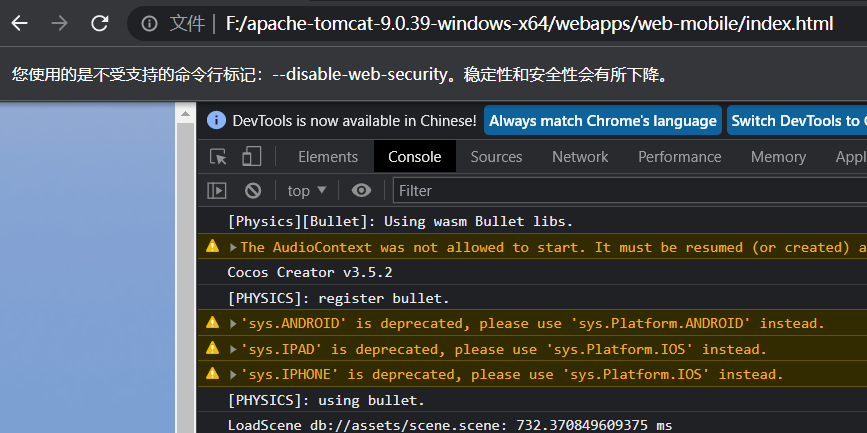
嗯,加了确实正常了,但是如果是在ios上应该怎么处理这个操作?wkwebview已经配置跨域访问了,但是同样会出现cc模块导入失败问题…
systemJs importmap方式改一下即可
<script type=“systemjs-importmap”>{“imports”: {“cc”: “./cocos-js/cc.js”}}</script>
正好这两天遇到和楼主一样问题,可以解决
1赞
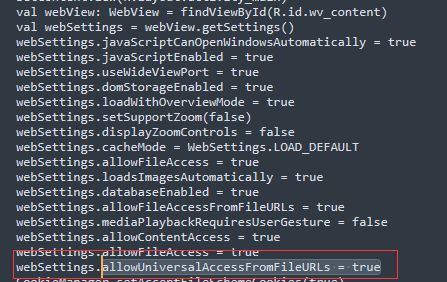
这个方法不起作用啊,我是要把包下载到android端,Android的web view去加载。

楼主Android代码里设置过允许跨域么
请问这个问题你解决了吗,我最近也在做这个
这个问题你解决了吗,我在3.7.2上有这个问题
1赞
有个插件,可以直接将全部打包成一个html,挺好用的