[Cocos 参赛插件][godxkey] 自动绑定指定资源到组件代码内 (优惠中)

蓝色的链接都是可以点击的
我正在参加 Cocos 社区开箱即用插件征集赛,
我的作品是《[godxkey] 自动绑定指定资源到组件代码内》,
作品链接:如下
https://store.cocos.com/app/detail/4009
[godxkey] 自动绑定指定资源到组件代码内 | Cocos Store
开发环境
- 引擎版本:Cocos Creator 3.4.0
- 编程语言:Javascript + Typescript
技术介绍
- 1.本插件所有内容都不加密 (以供大家研究)
- 2.就是想着能快速查看和用代码来绑定资源, 省点力气 (替代手动拖动资源来绑定到代码组件上)
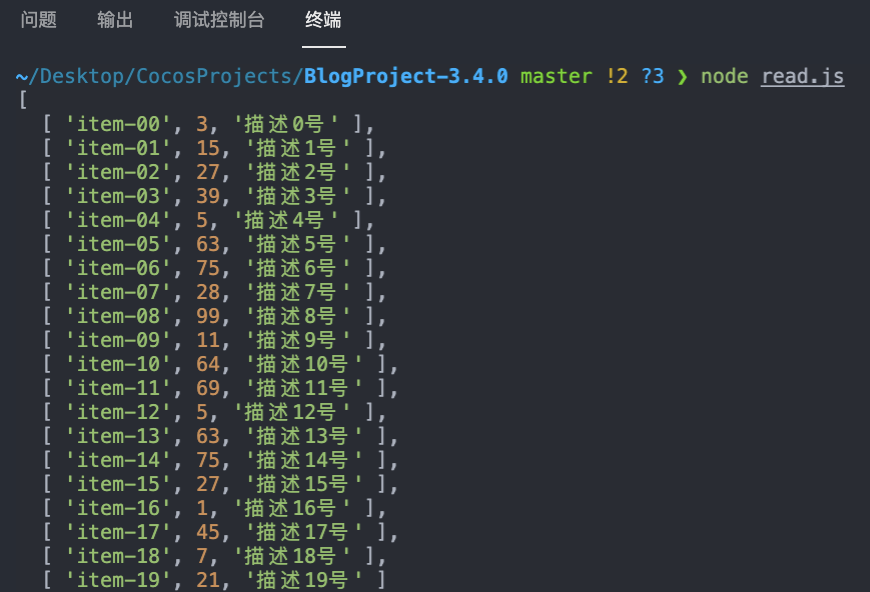
- 3.可以把查询到的资源导出为 JSON 文件, 方便后续更多的操作, 免去手动拖动的繁琐
- 4.可用于多个关卡预制体的多个资源进行自动绑定 (Auto Bind)
- 5.如果有资源绑定关系丢失, 可以启动代码, 自会自动绑定, 无需手动寻找和绑定
- 6.插件的菜单栏做了个简单的多语言 i18n 的支持
痛点解决
- 1.支持自定义目录查询资源, 支持选中查询资源
- 2.支持查询到资源后, 导出相关的资源信息为 JSON 文件, 可根据 JSON 文件来绑定相关资源
- 3.支持格式化 JSON 文件, 支持 AES crypto-js 加解密字符串, 可自定义秘钥
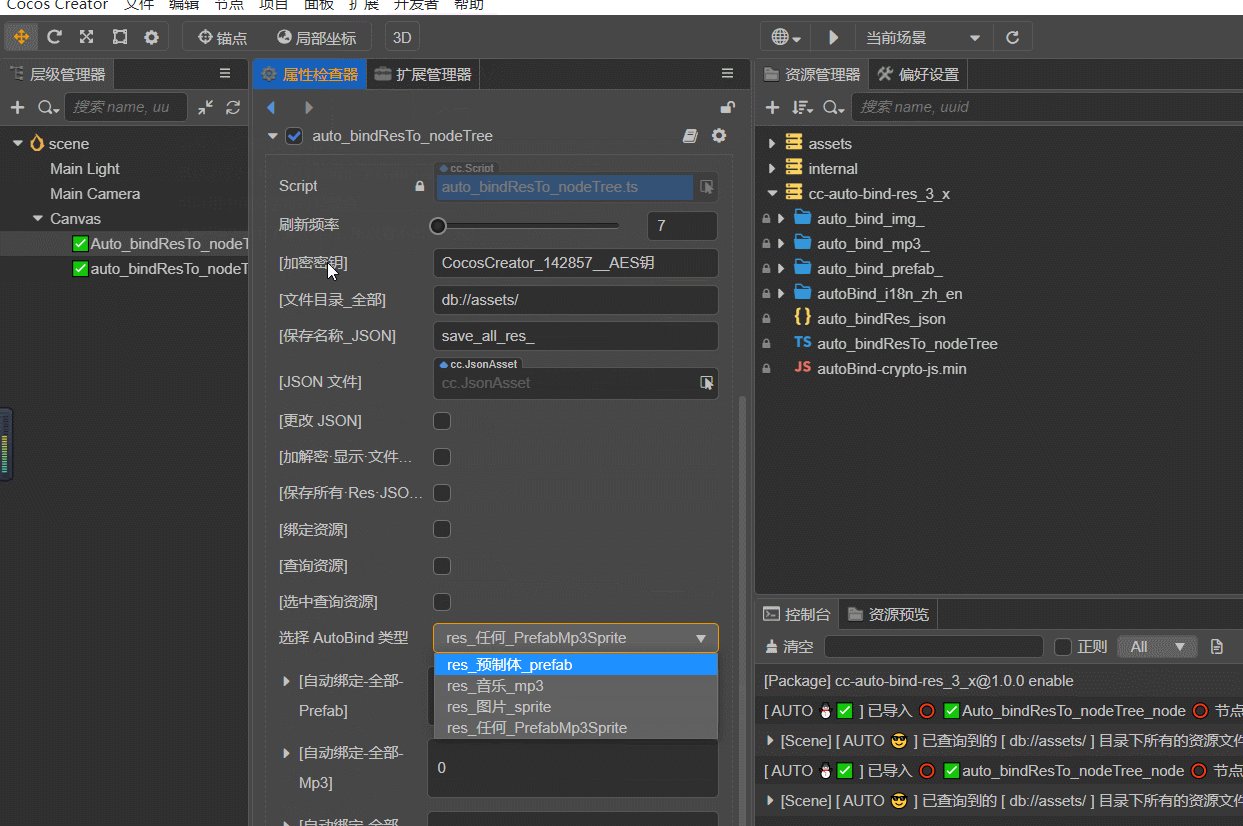
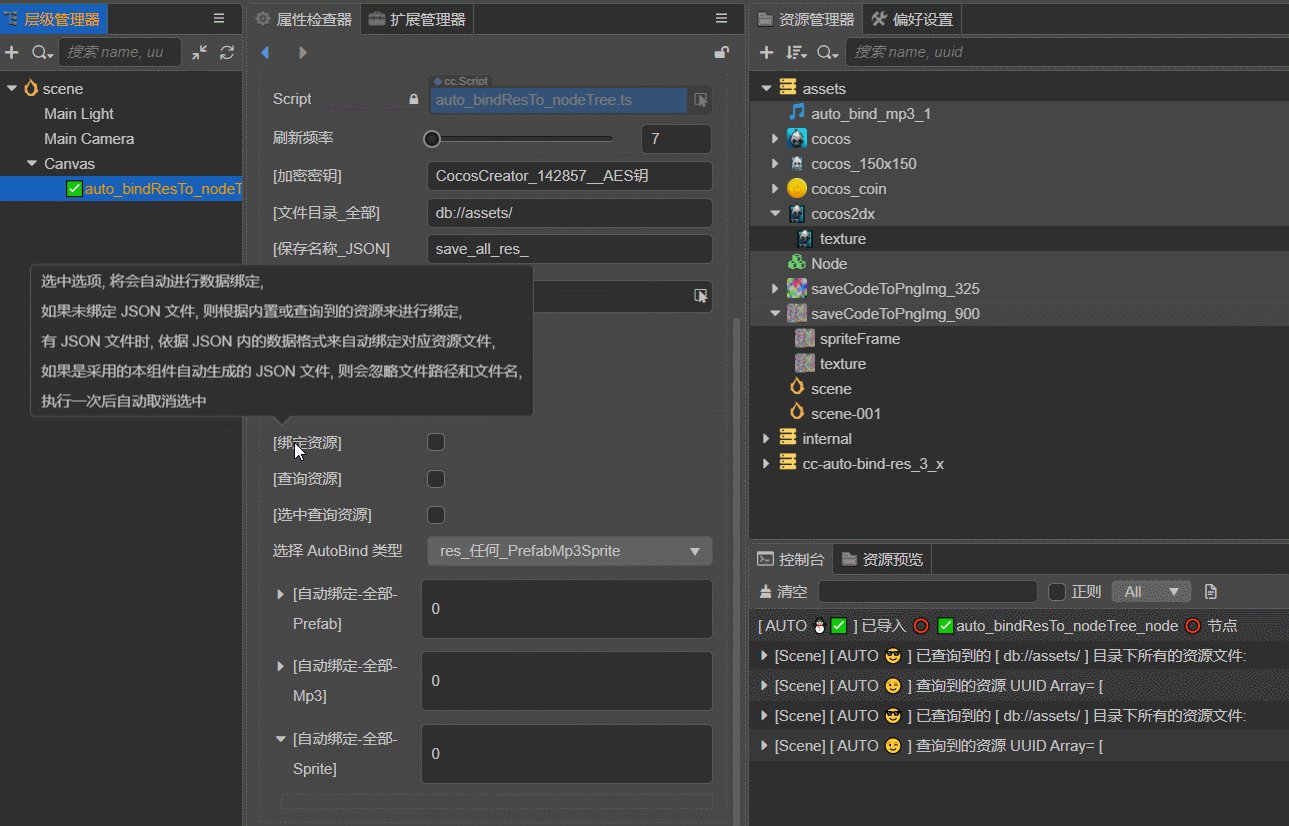
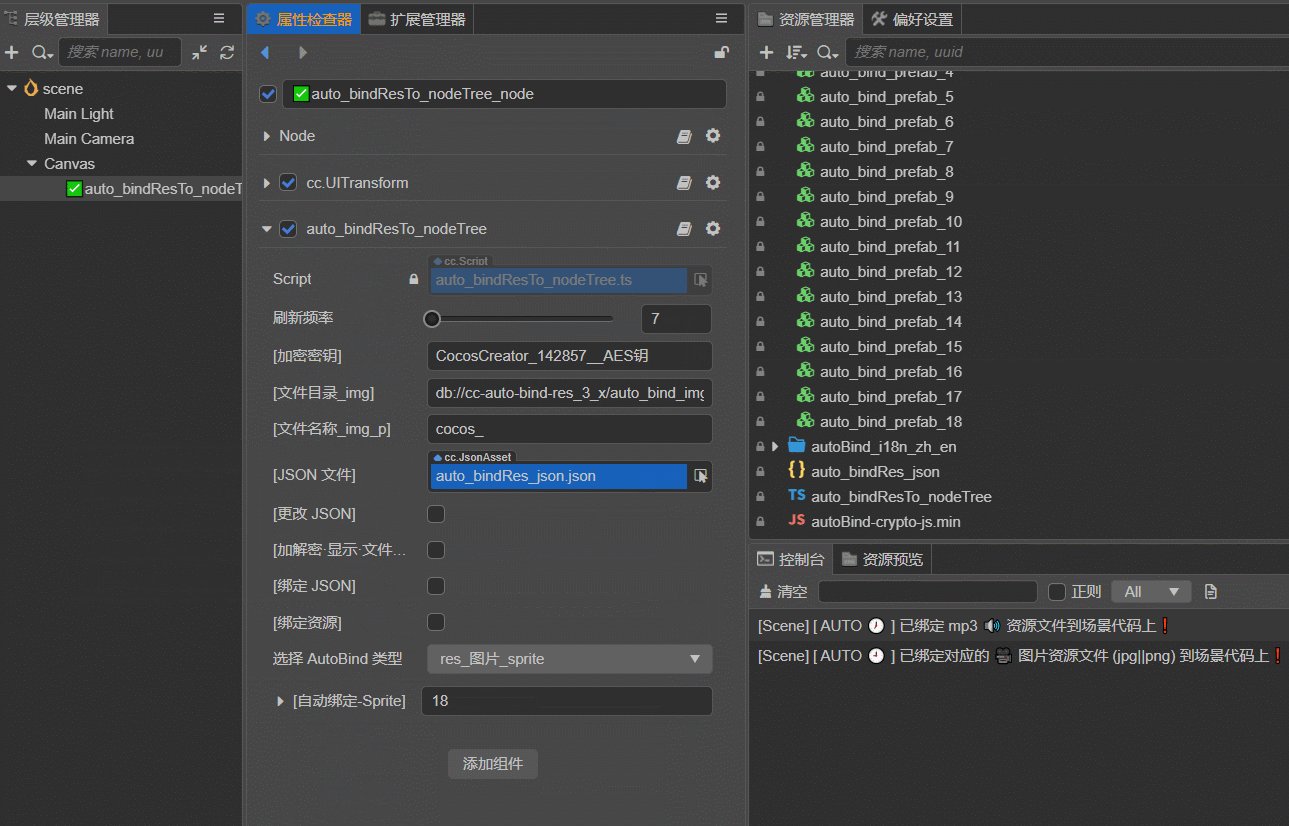
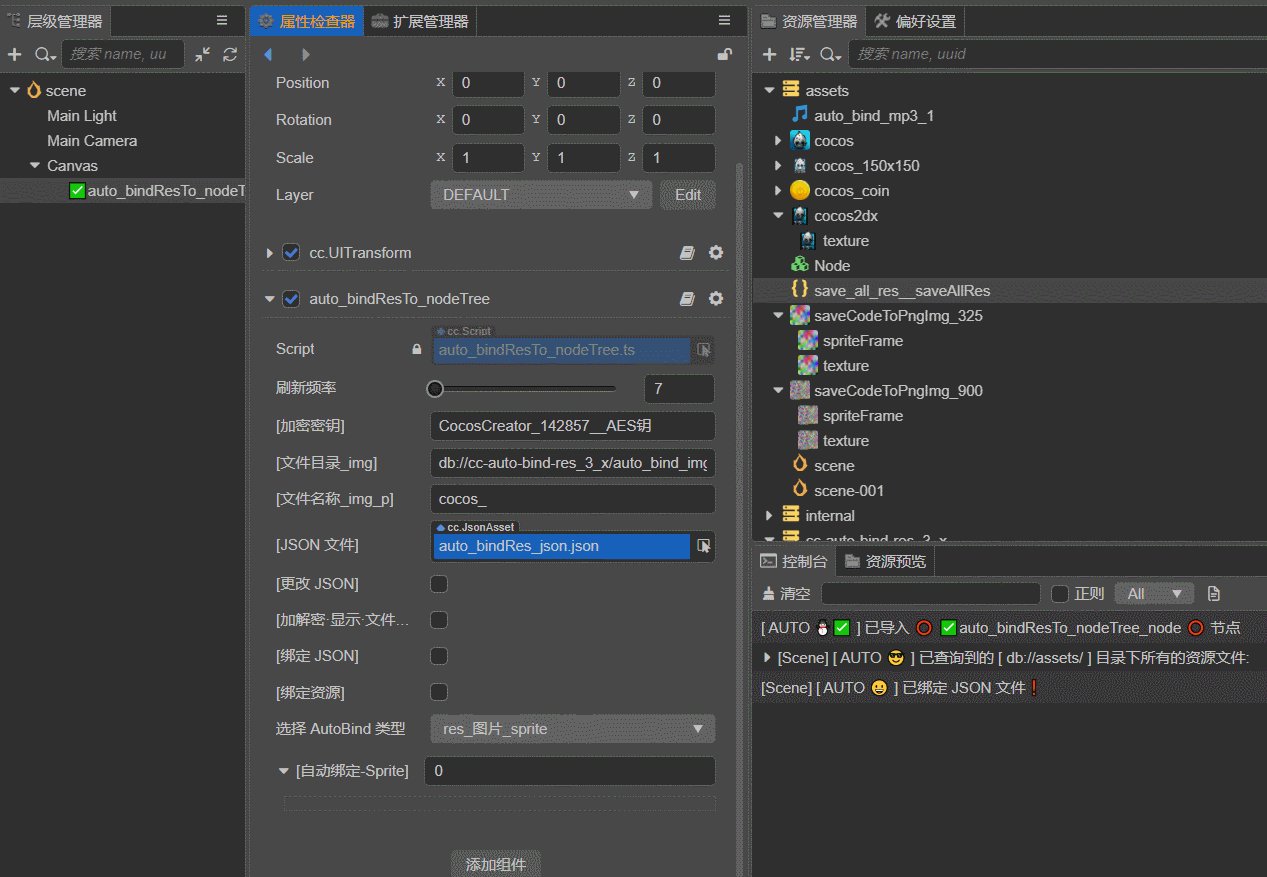
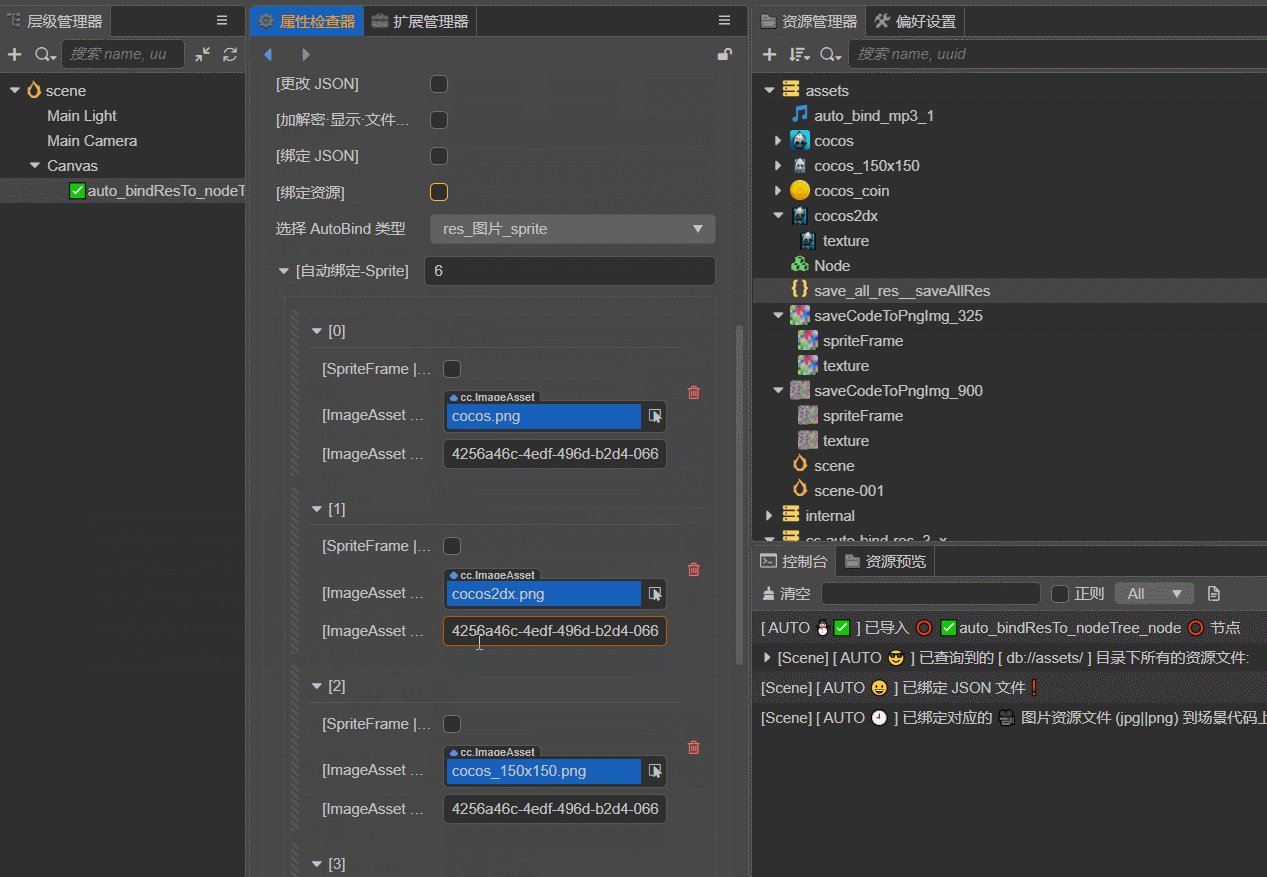
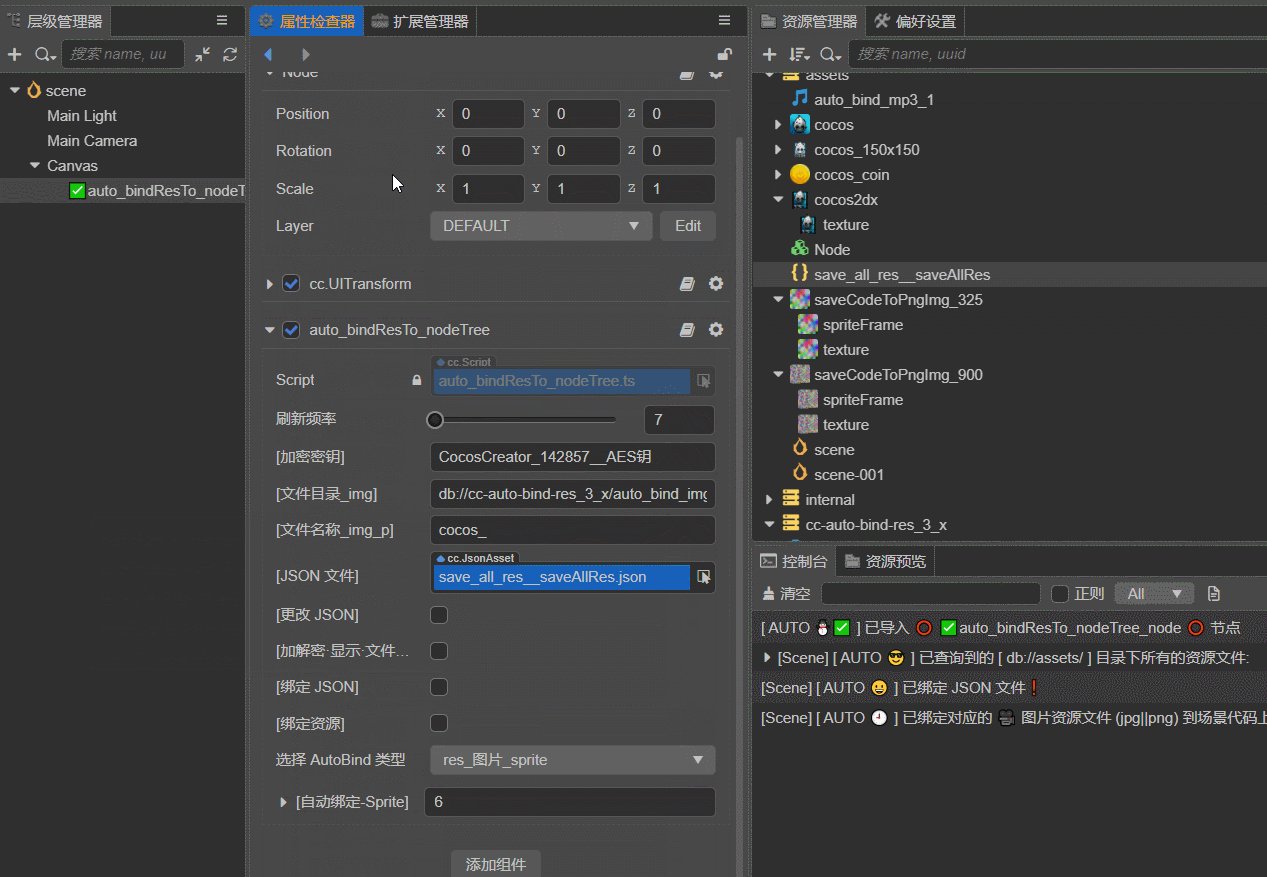
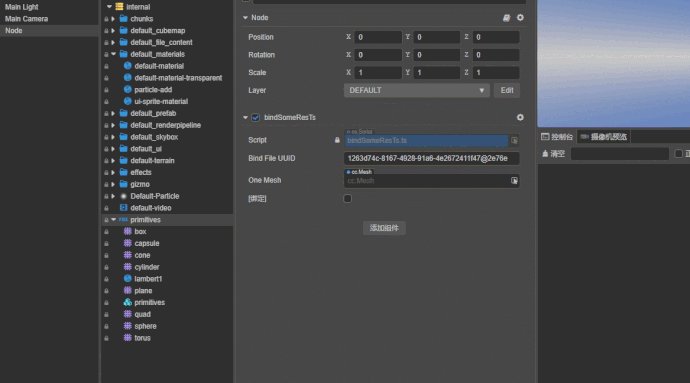
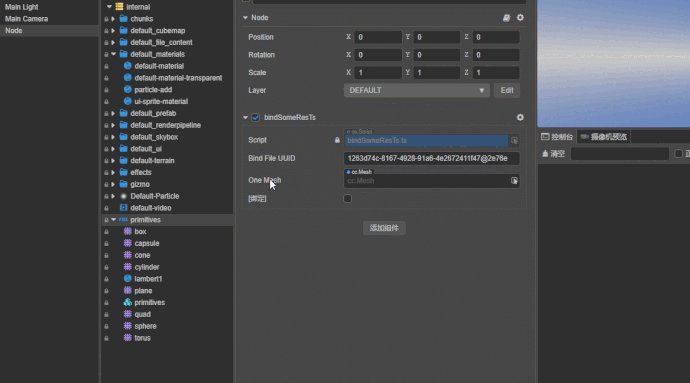
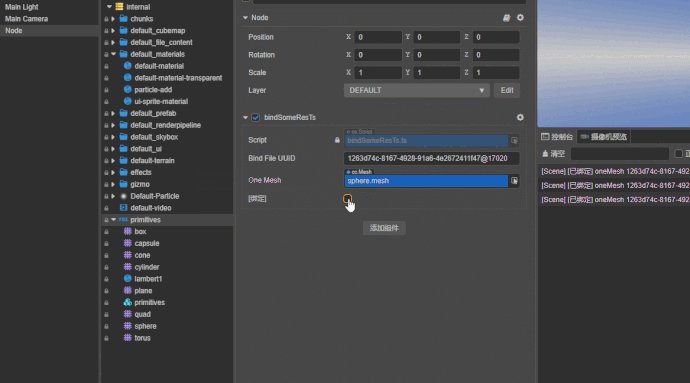
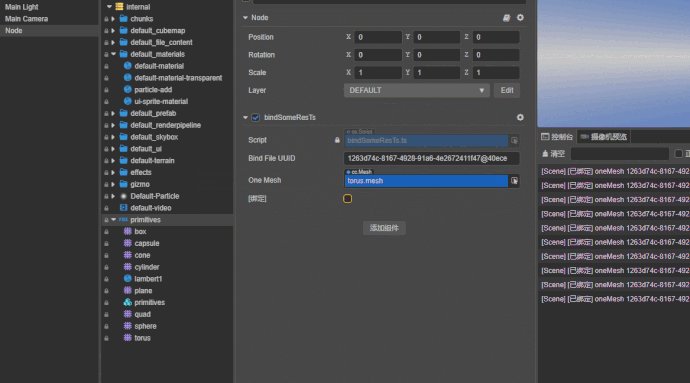
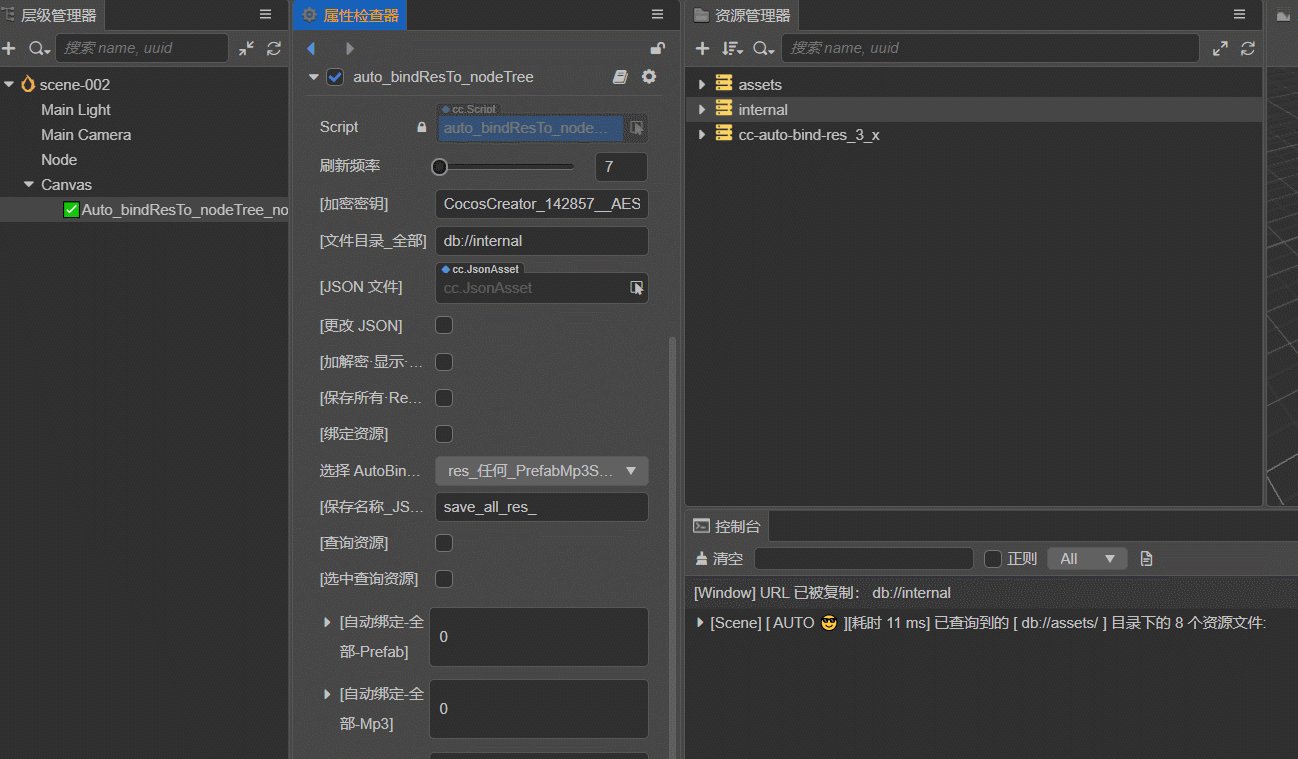
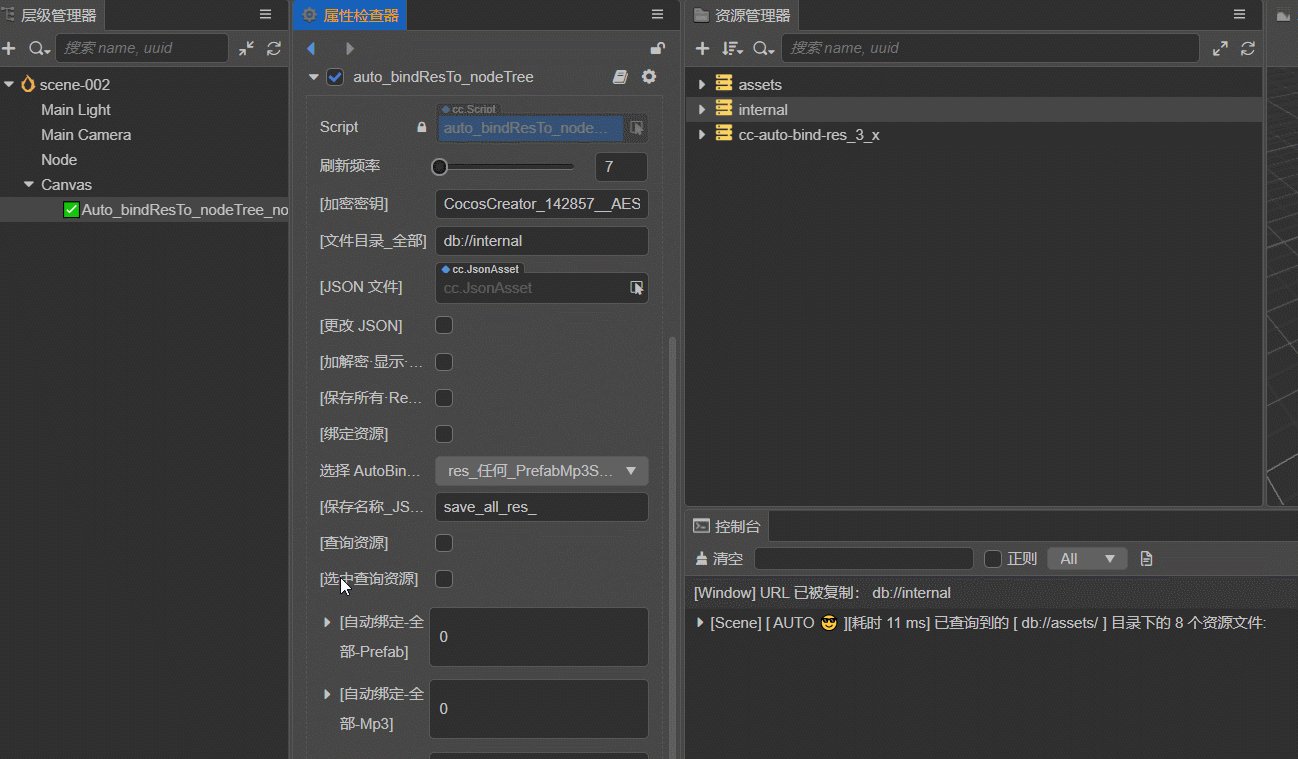
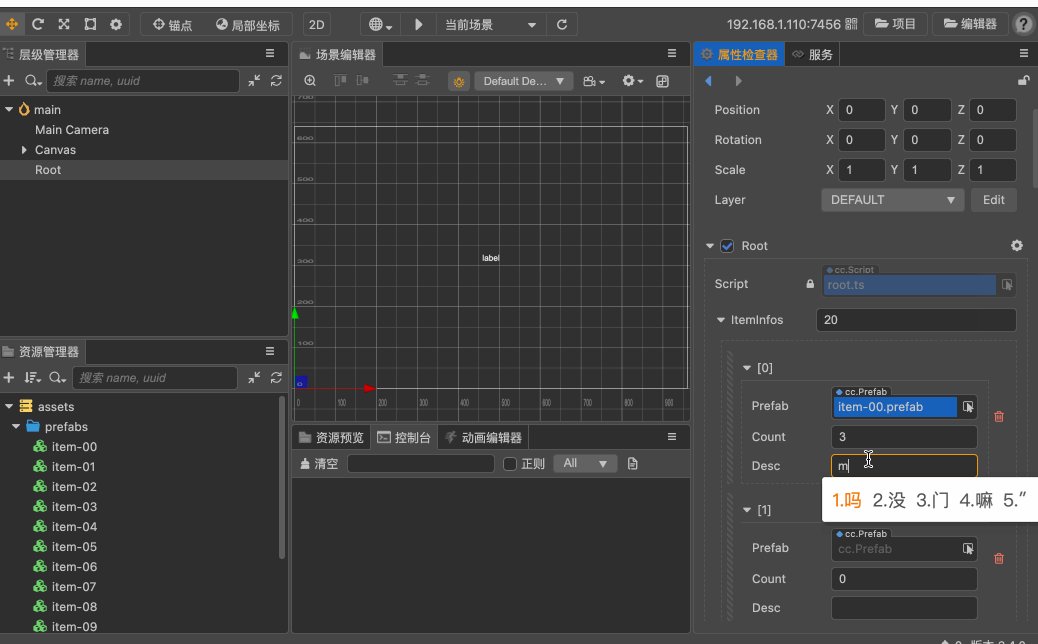
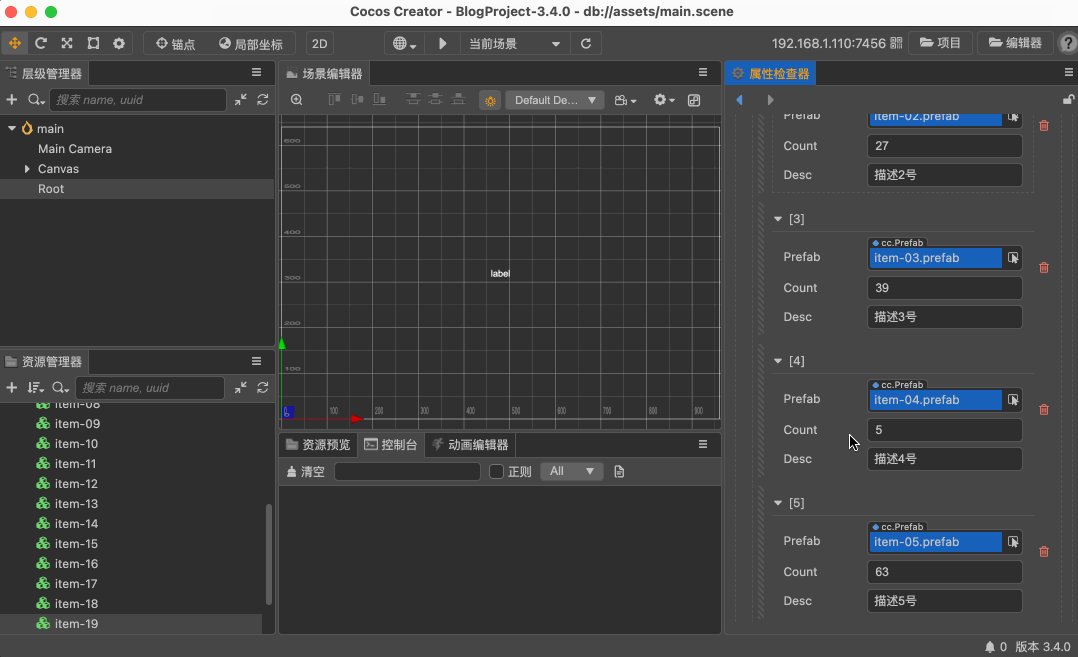
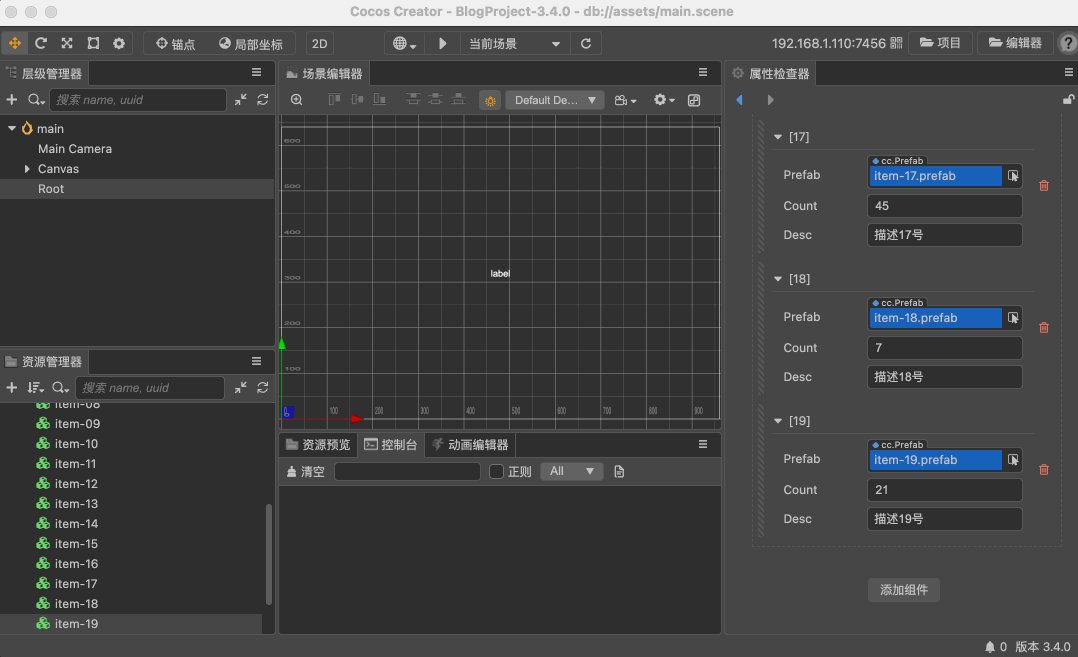
- 4.在场景代码面板上, 勾选相关选项即可进行绑定资源, 可视化操作, 相关操作有对应提示
- 5.目前已支持查询和绑定 .prefab , .mp3 , .jpg , .png 的资源 (其它类型的可以参考代码来改造)
目前已测试平台
- Cocos Creator 3.4.0
- Cocos Creator 3.5.2
- Cocos Creator 3.6.0
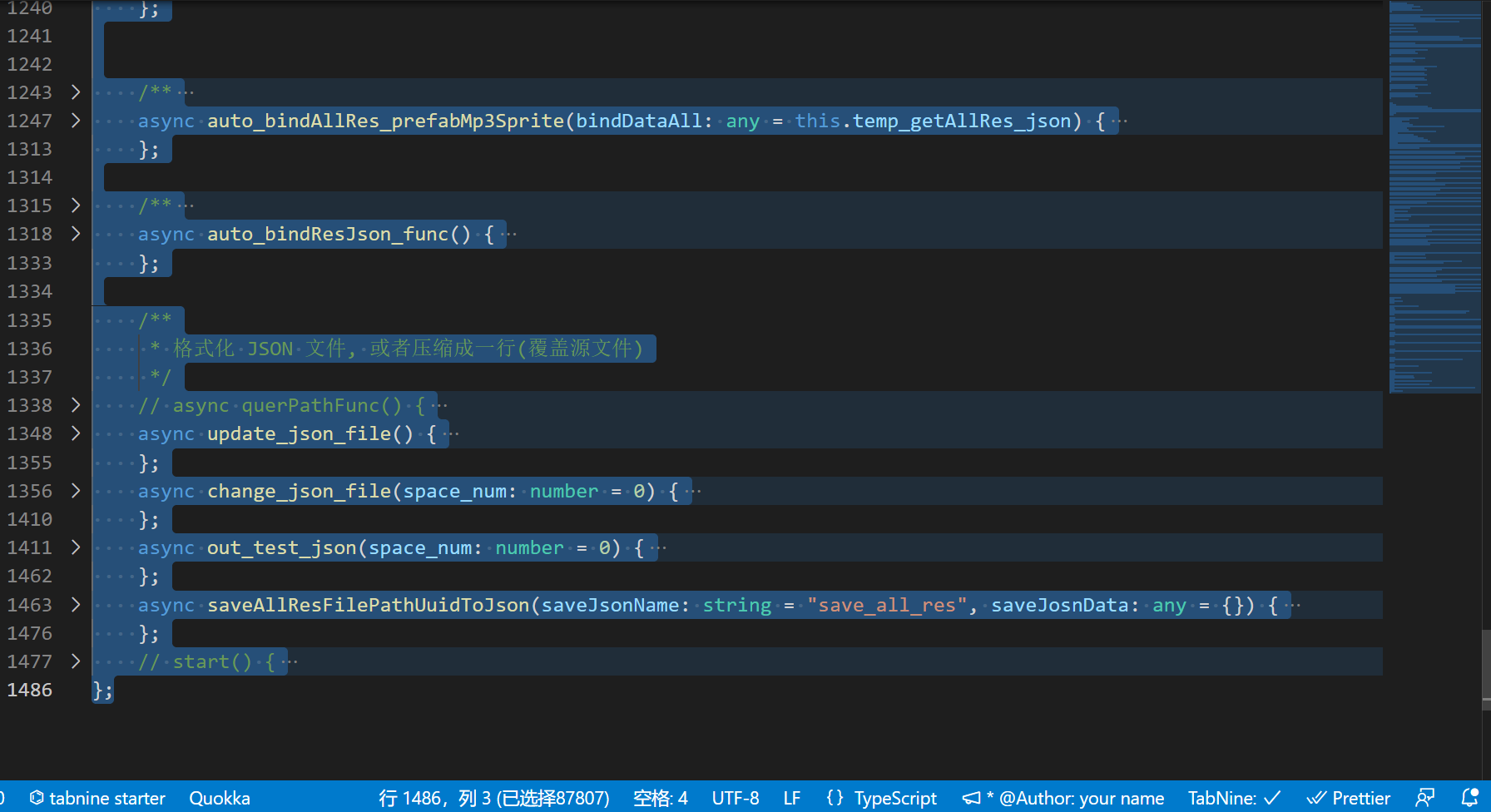
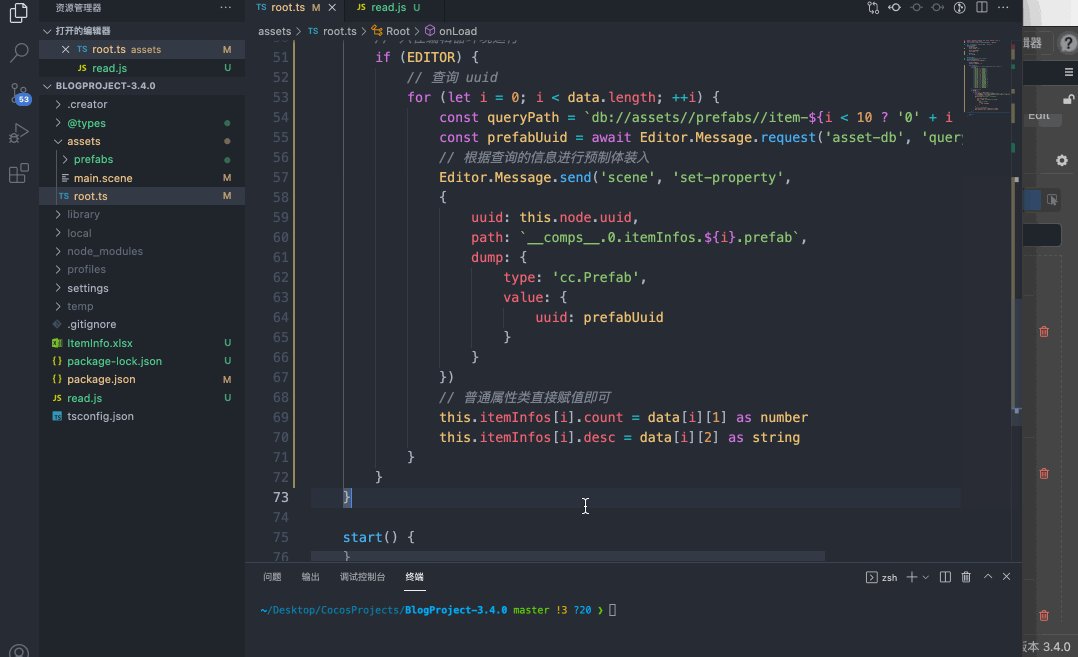
目前主要的 TS 代码共计 (1486行, 内部写有较多注释)
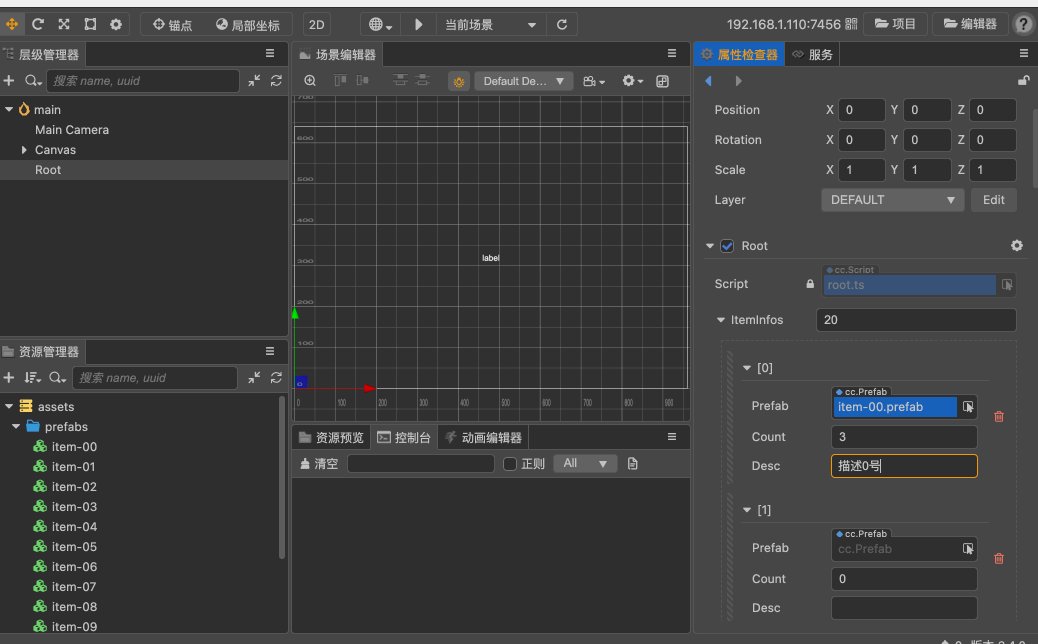
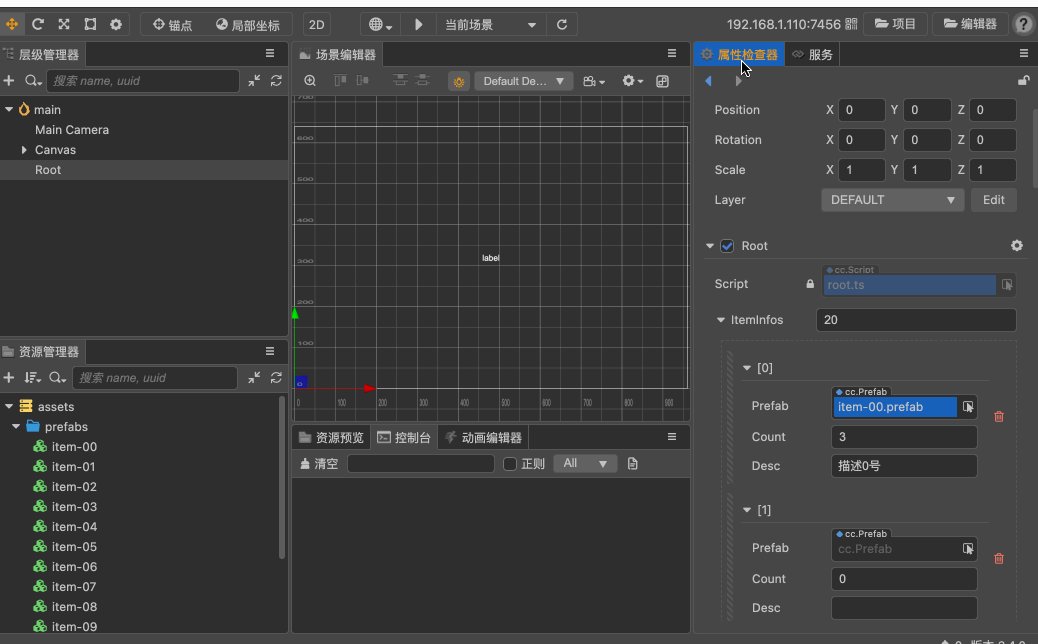
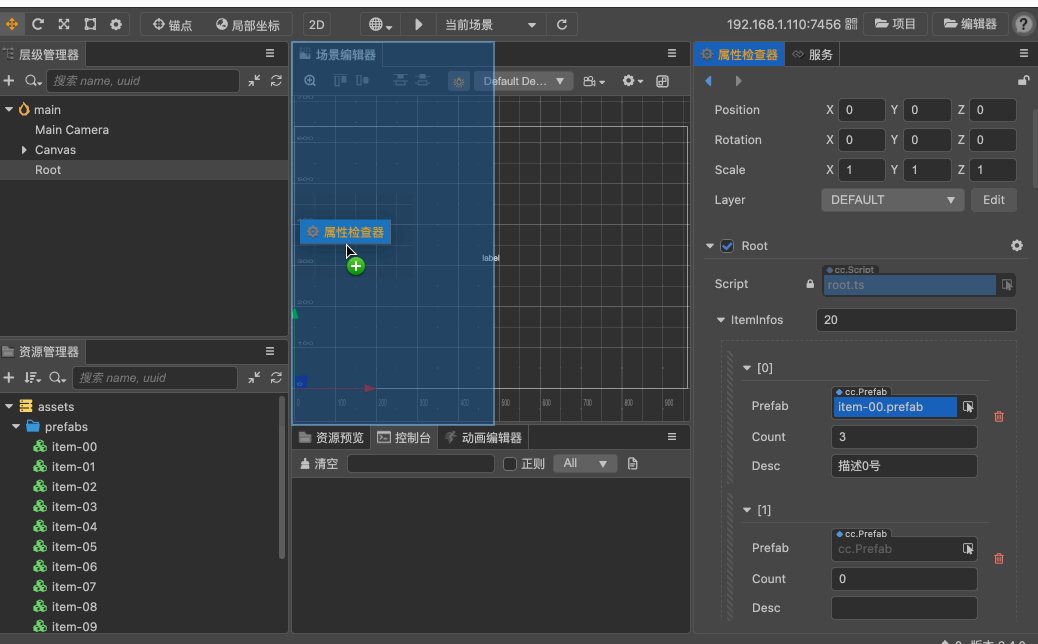
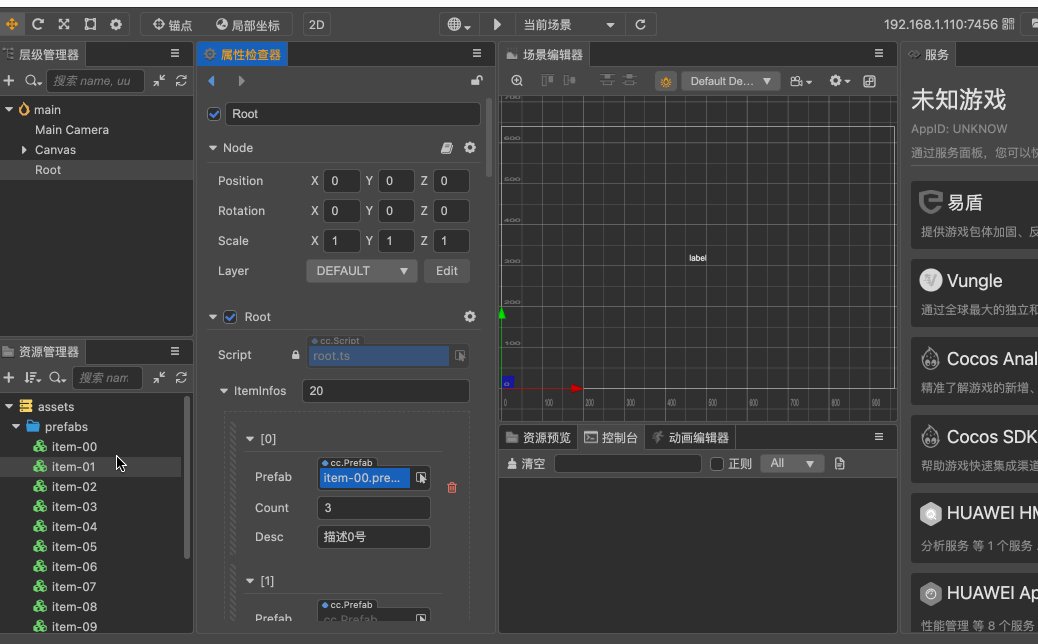
使用方法 + 功能演示
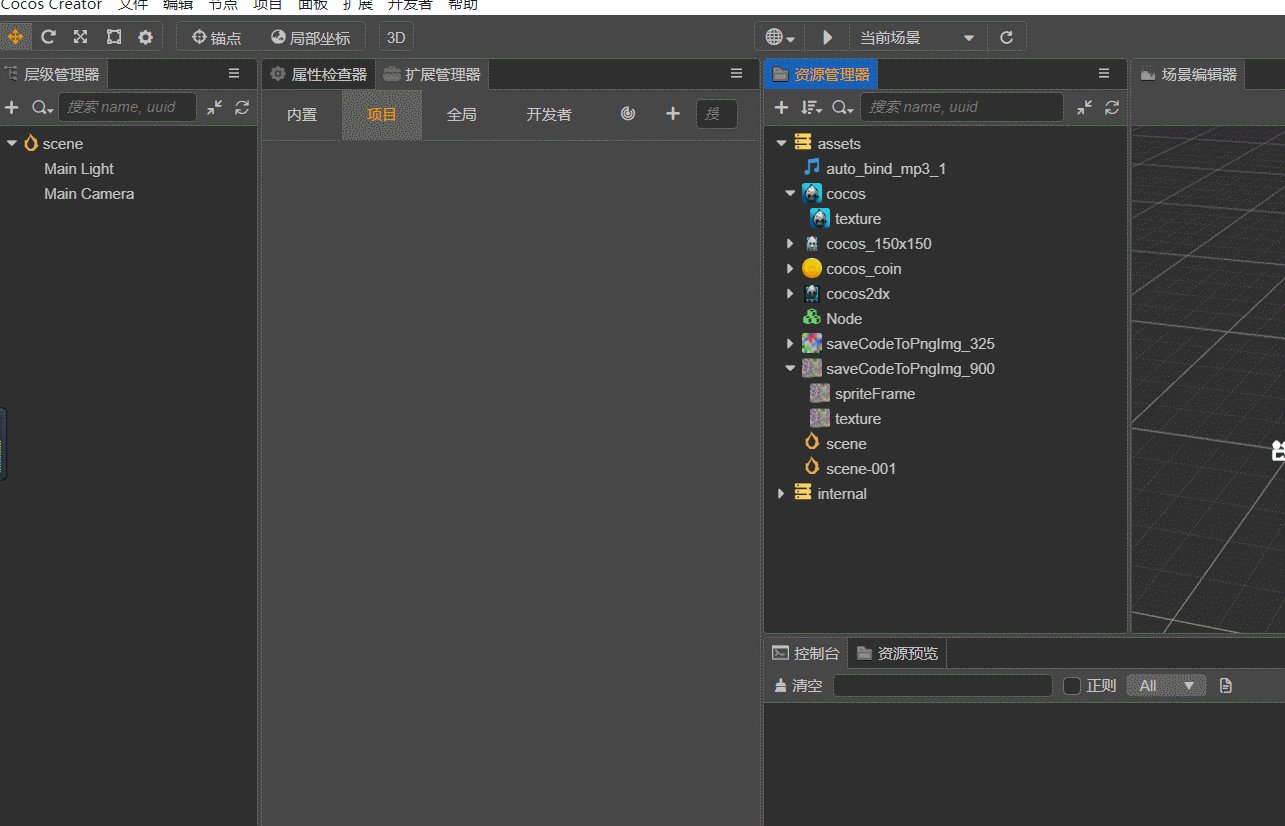
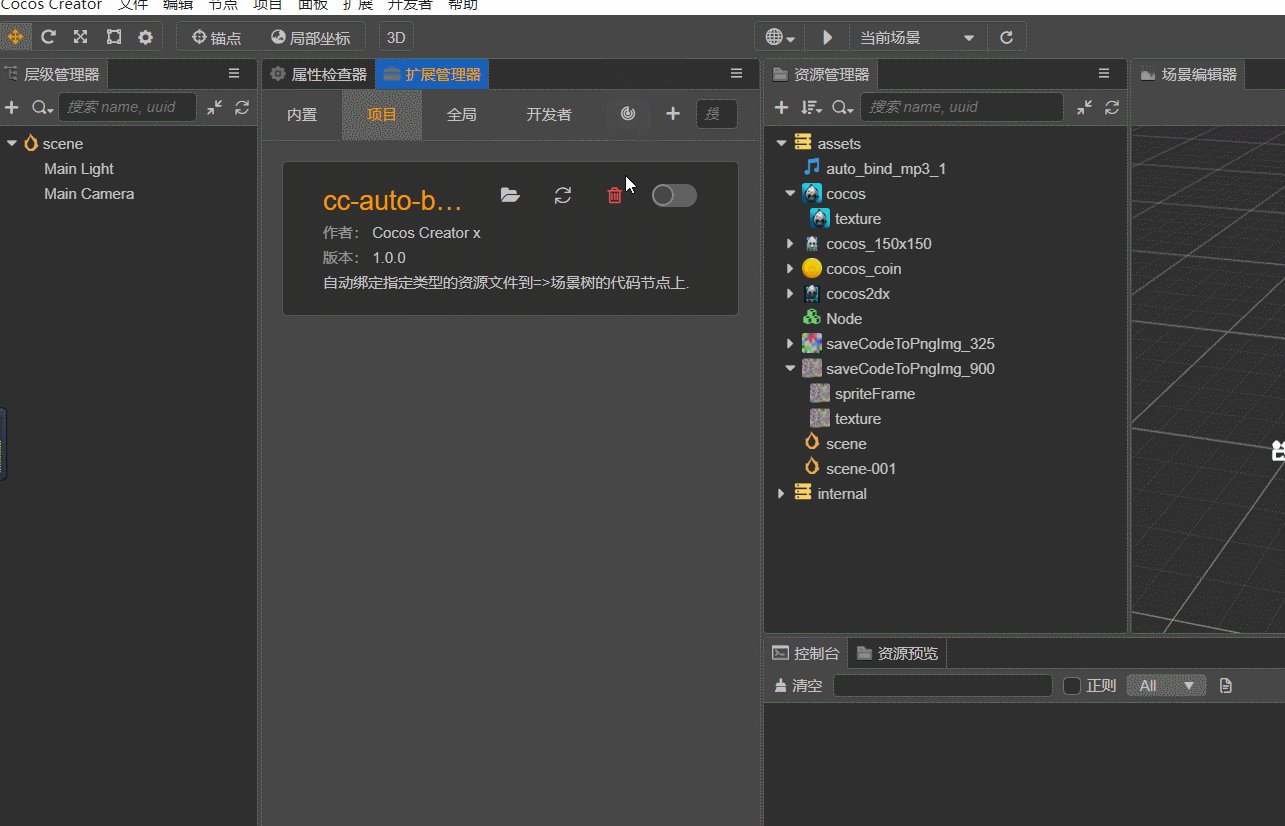
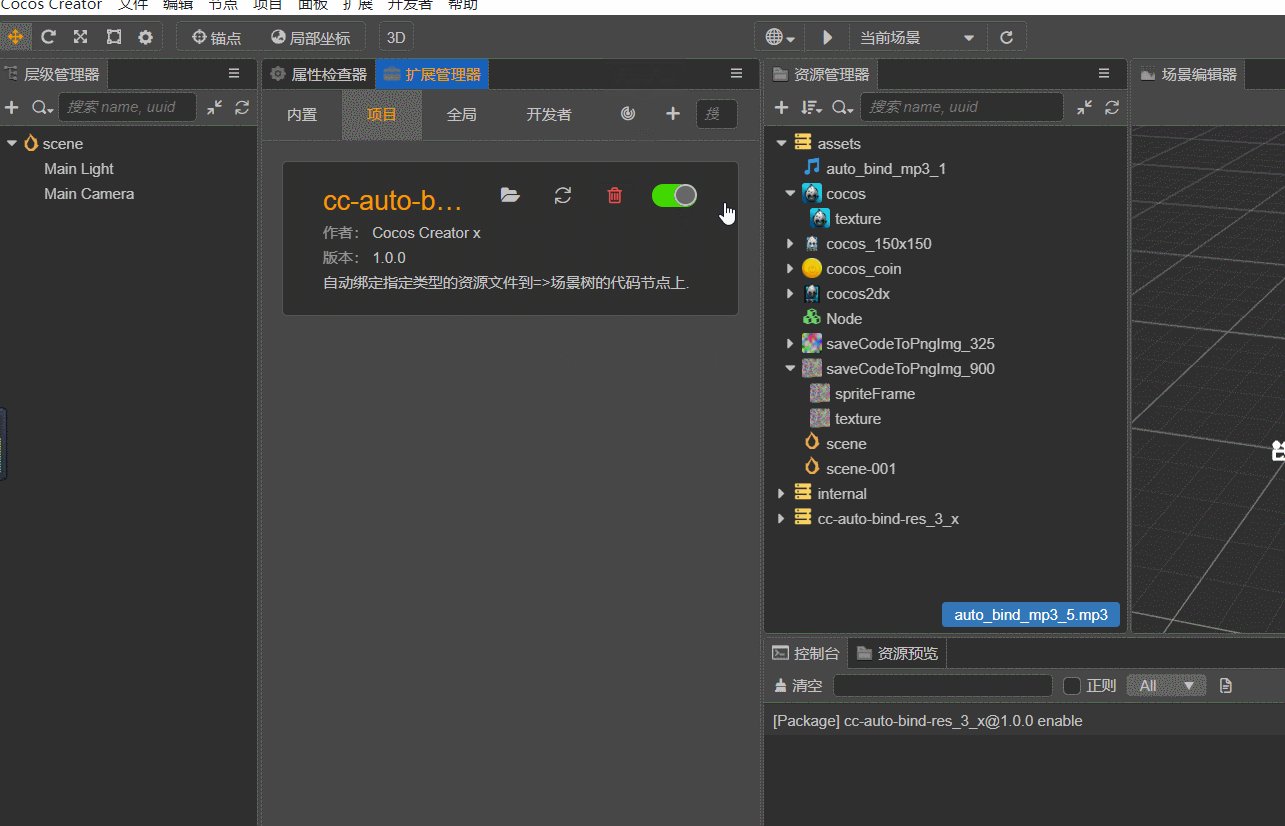
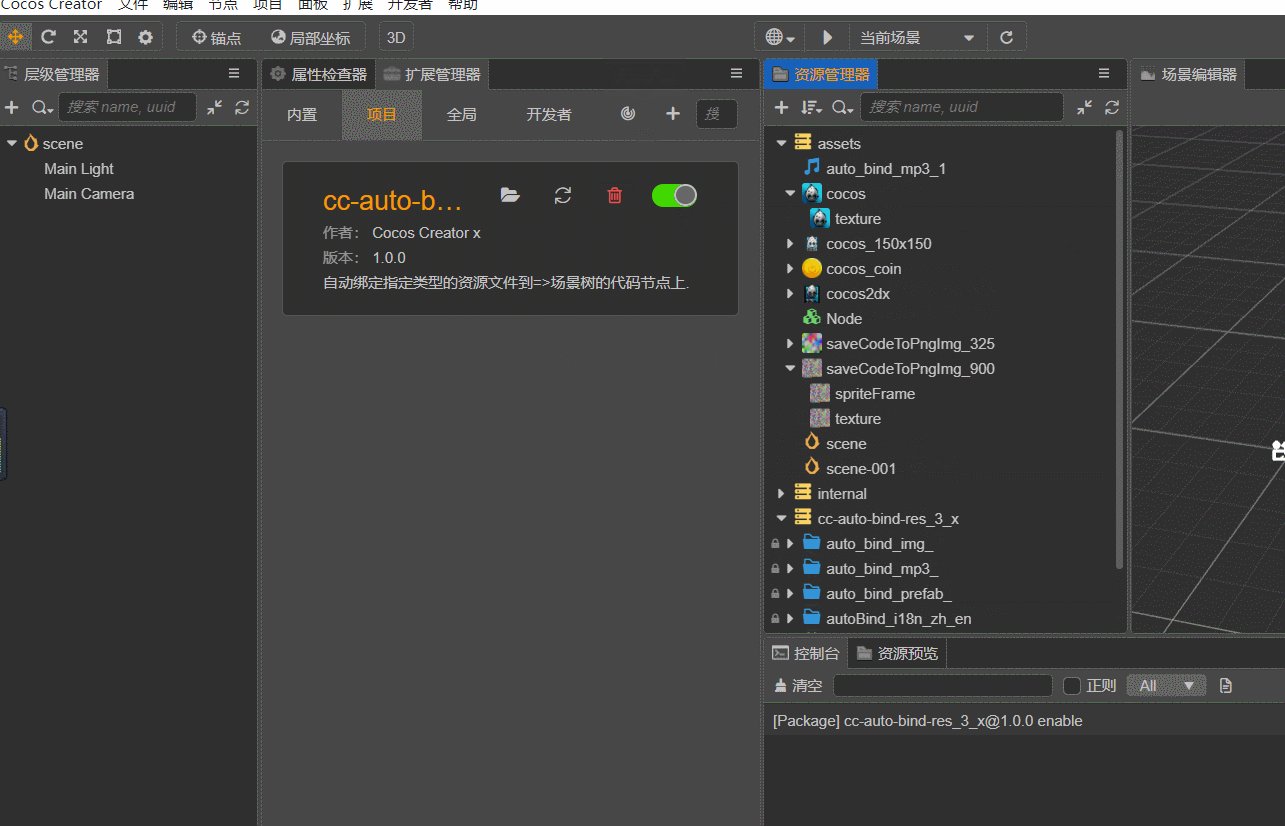
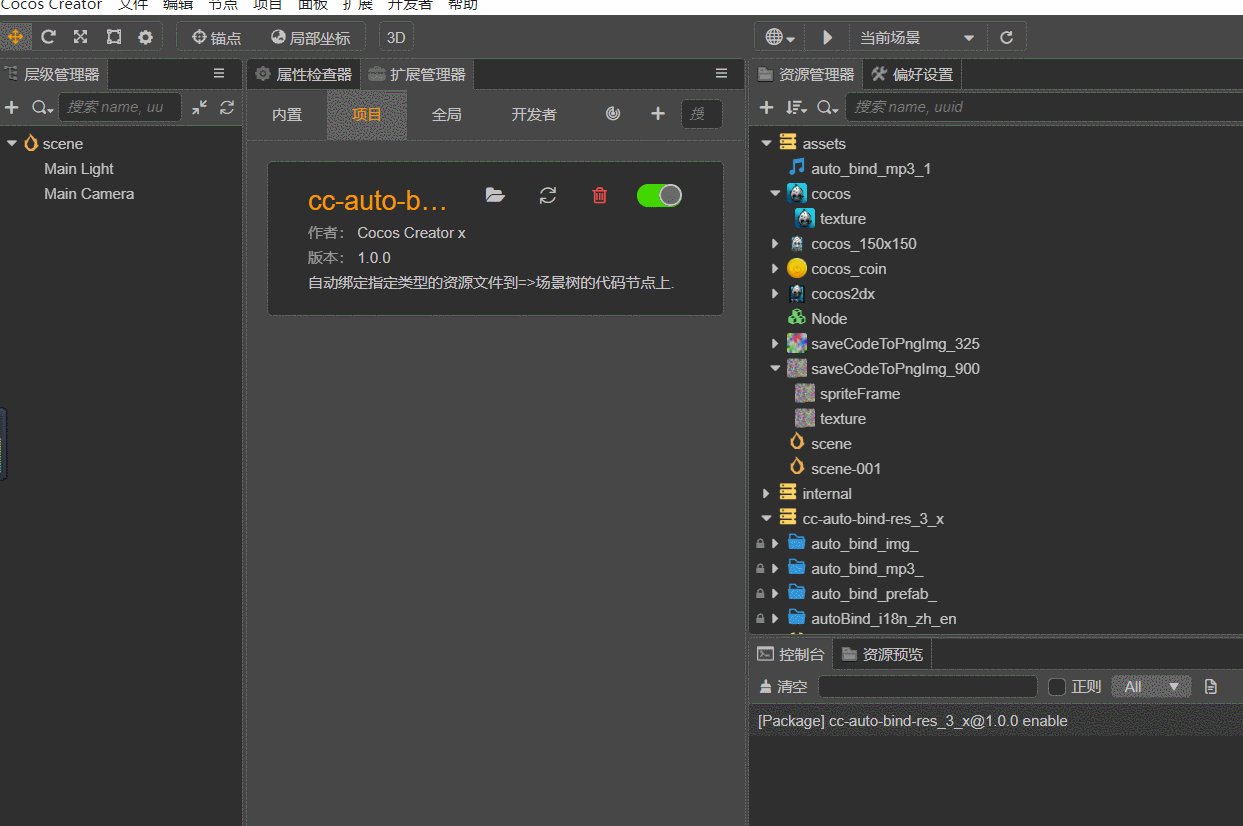
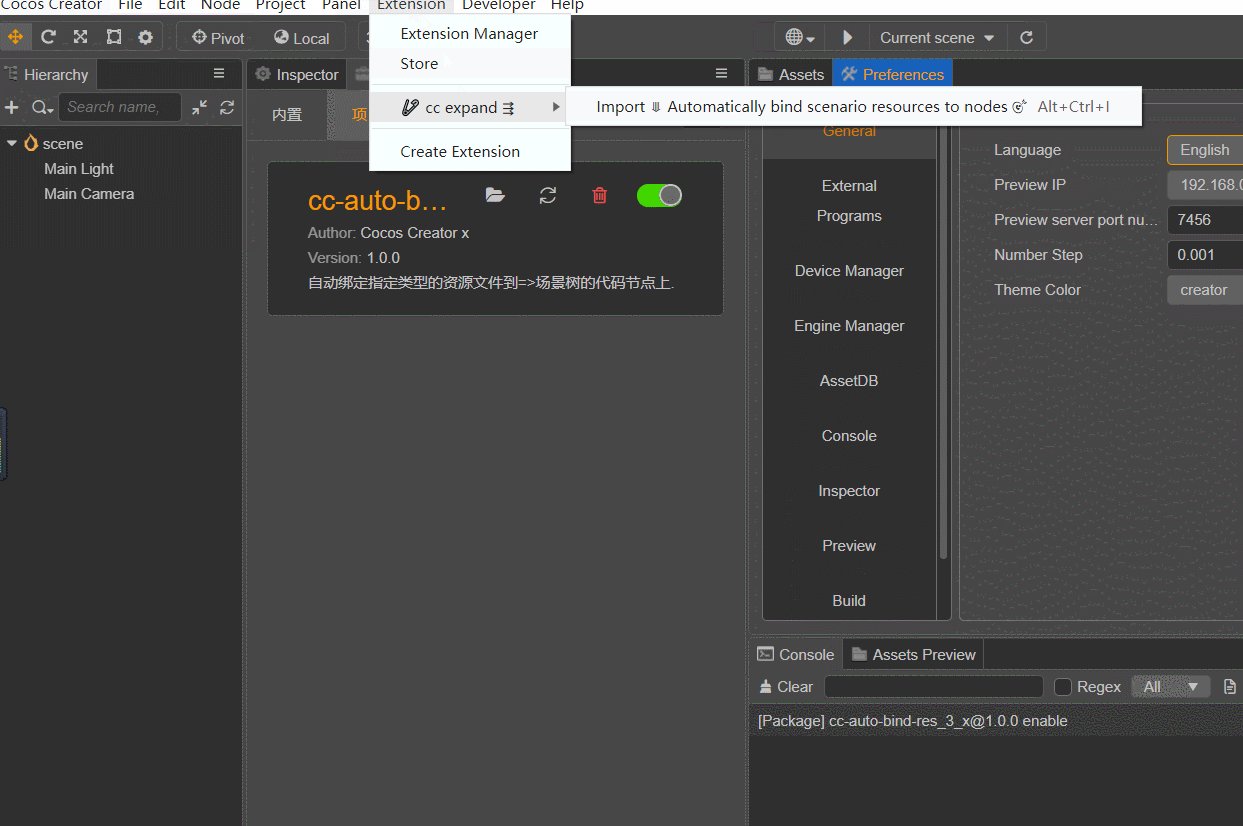
1.1 手动扫描并启动资源绑定插件
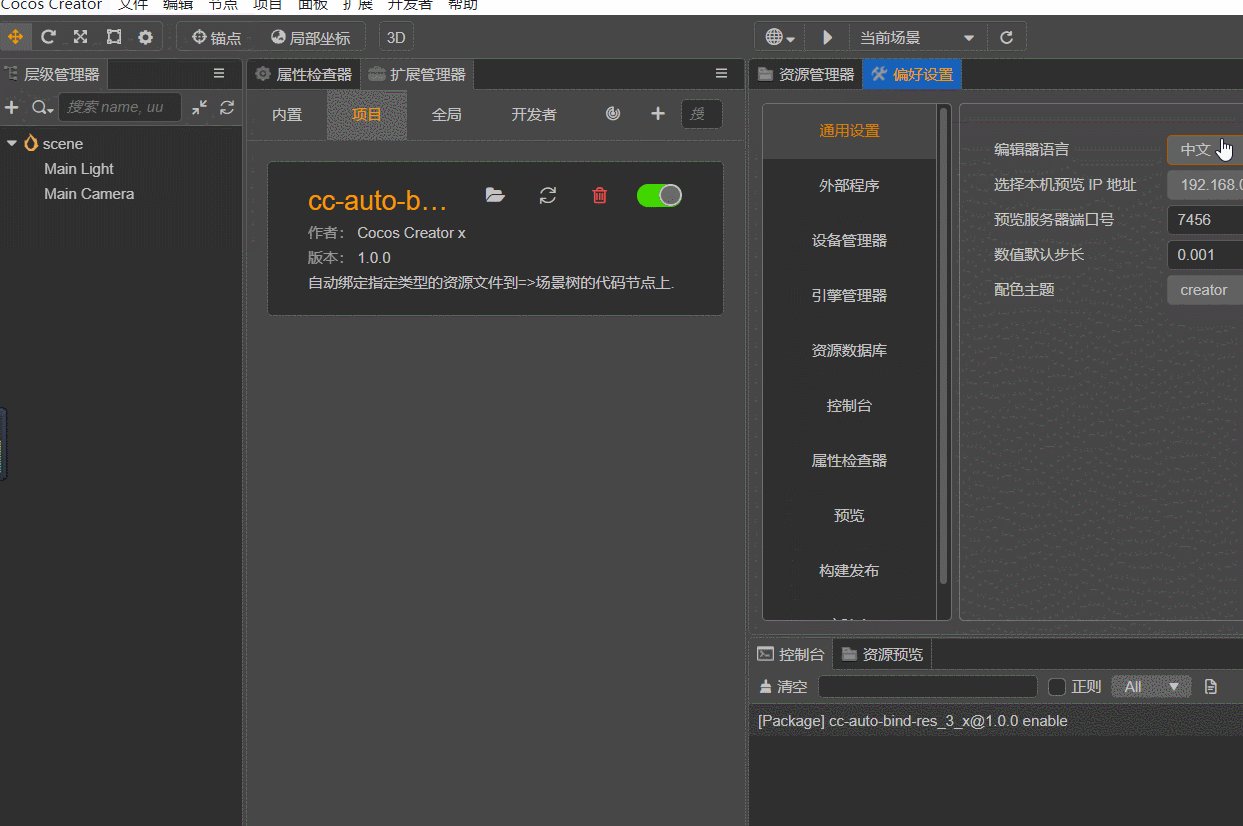
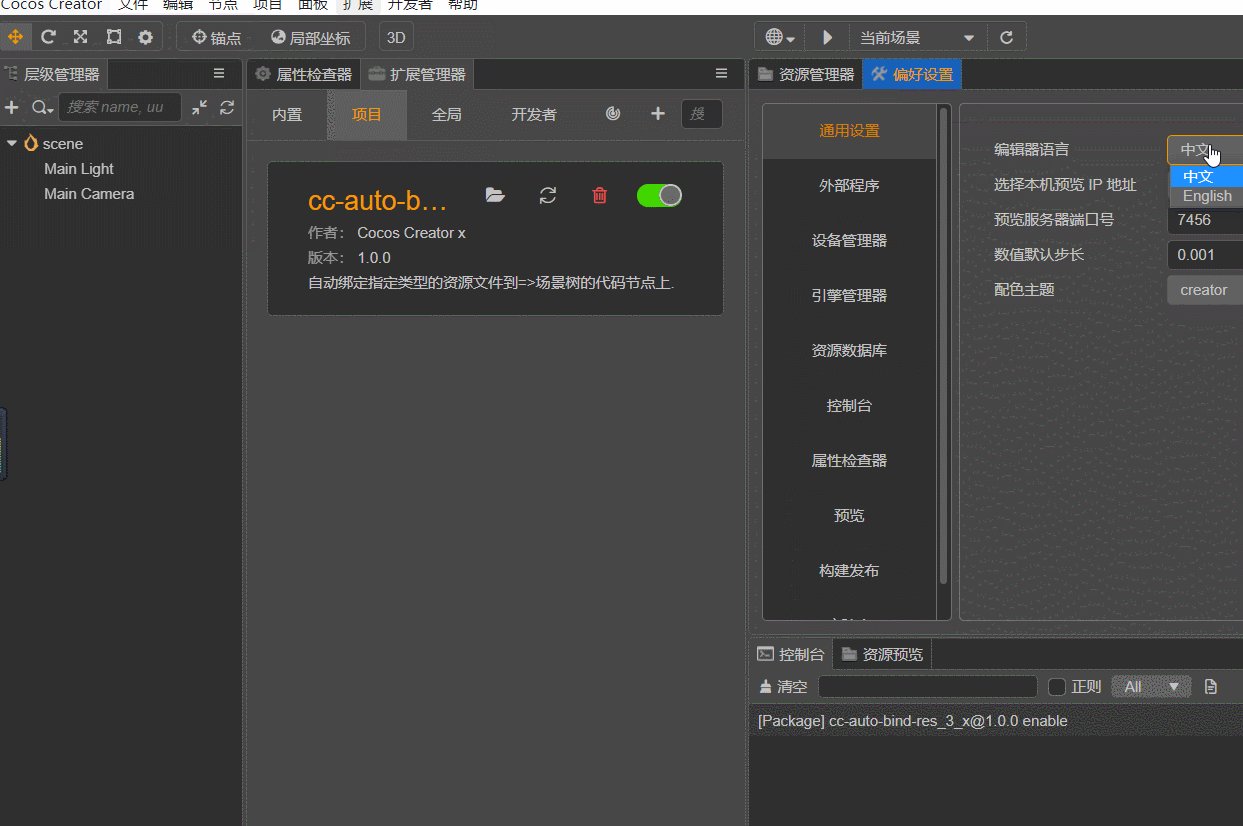
1.2 调整编辑器语言,查看中英文版本的插件显示
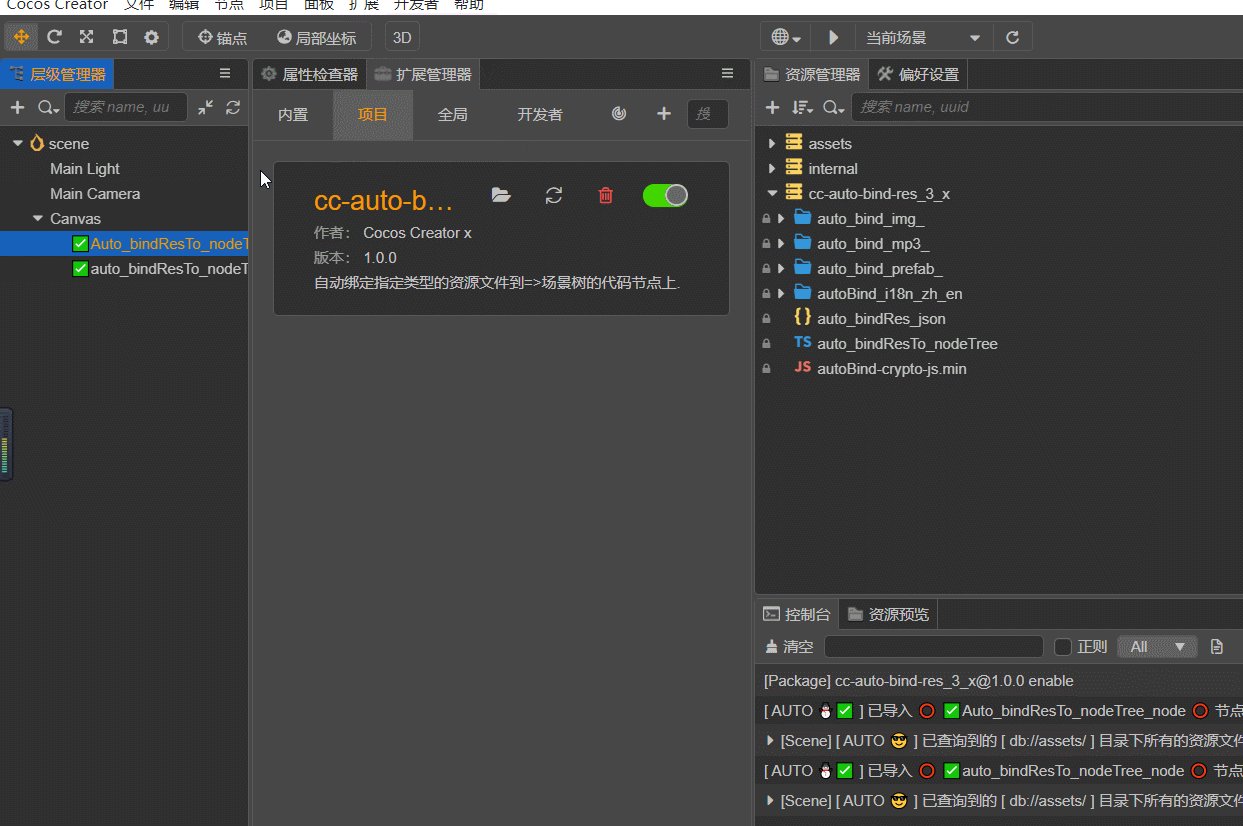
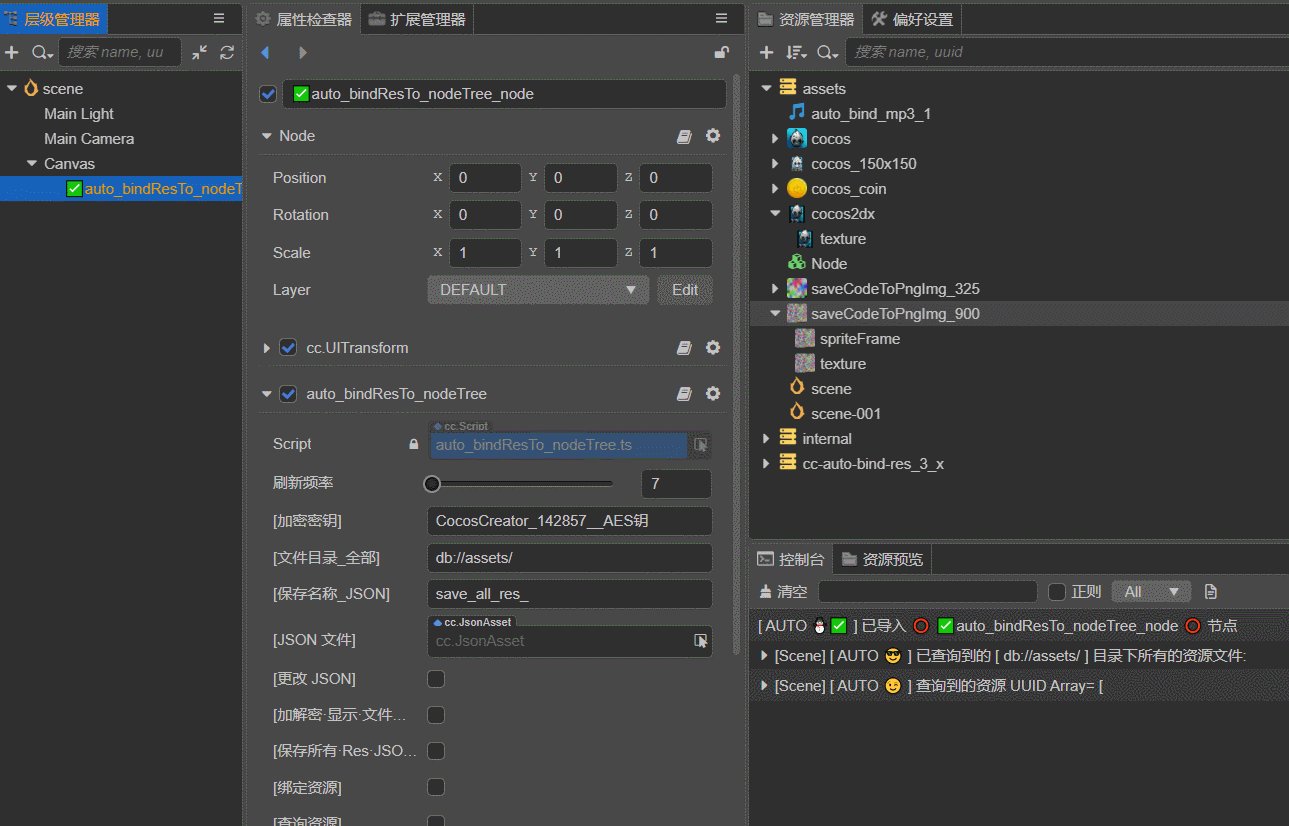
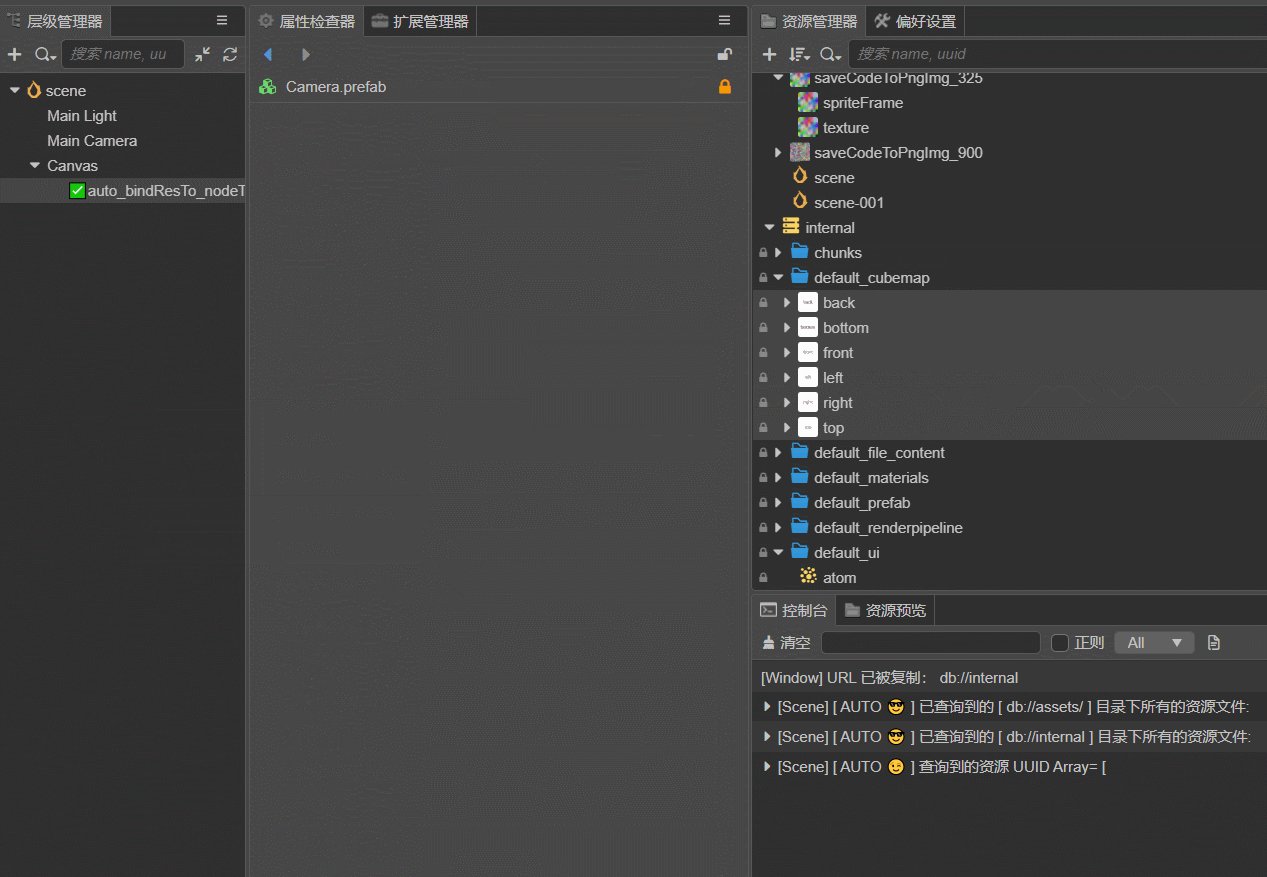
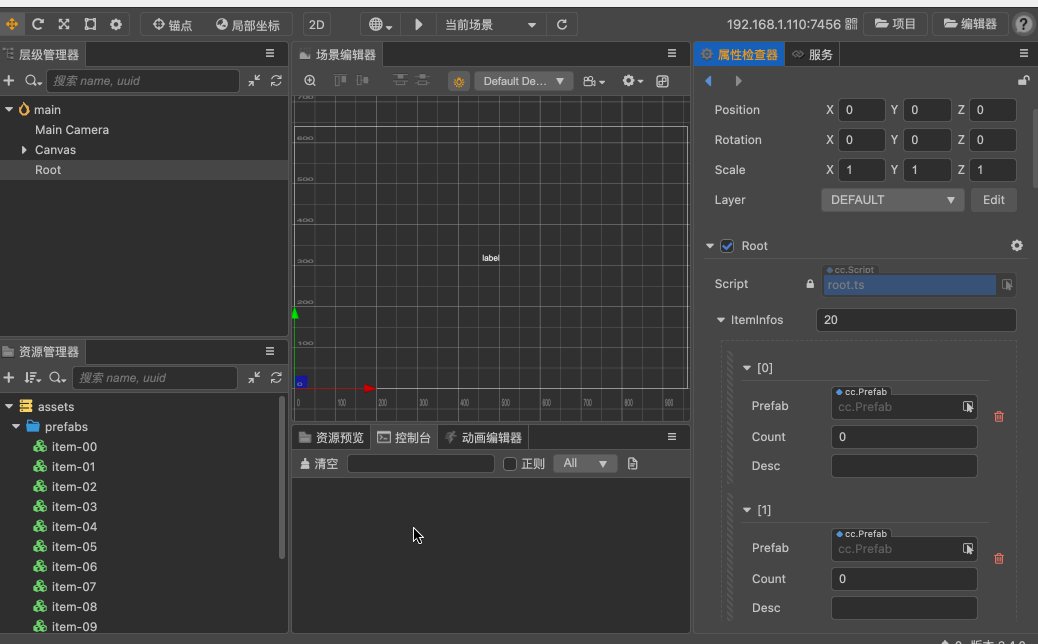
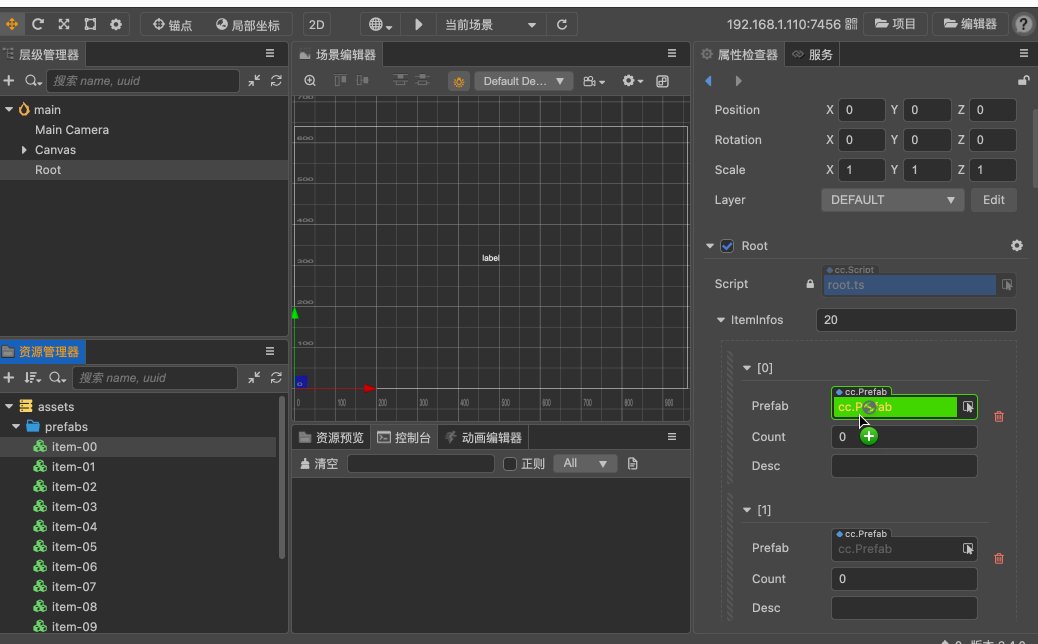
1.3 导入资源绑定组件节点到场景内支持快捷键 (Ctrl+Alt+I)
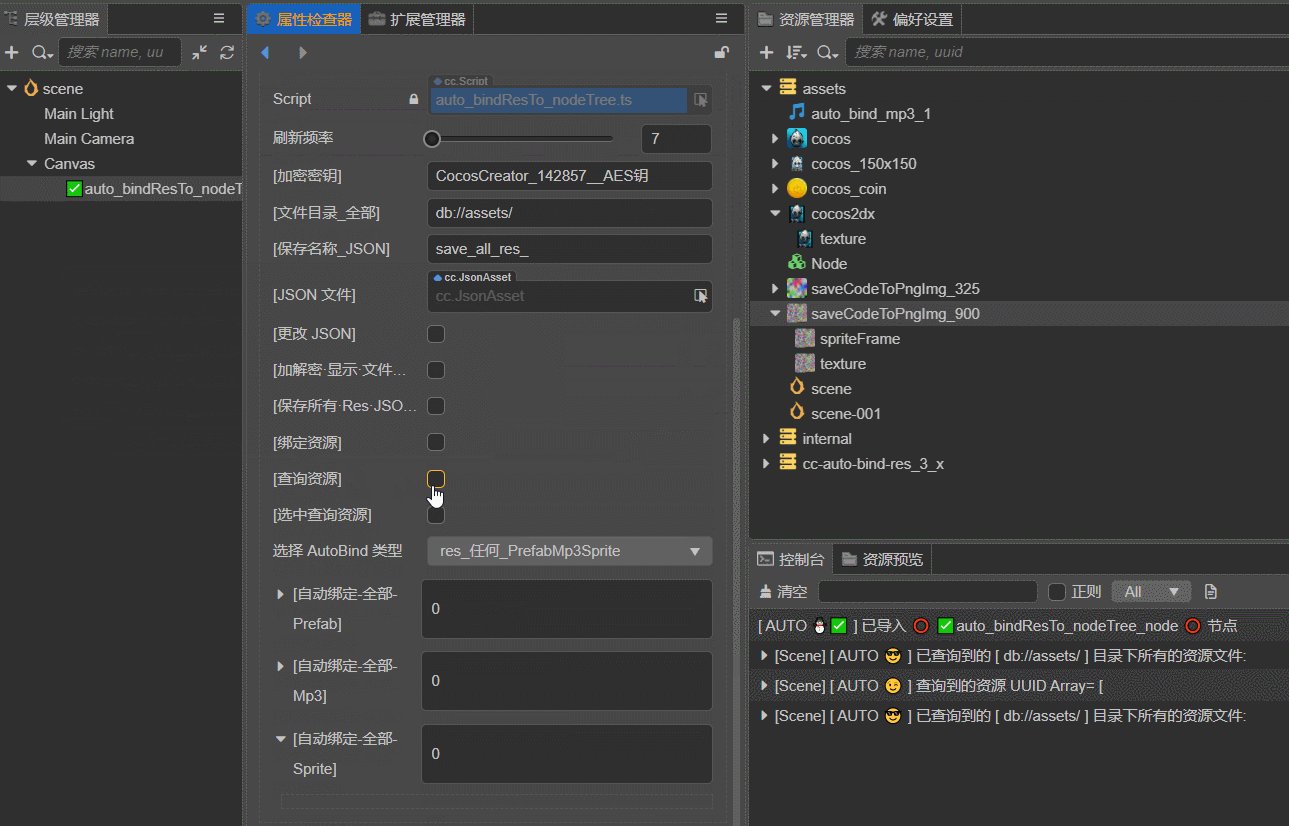
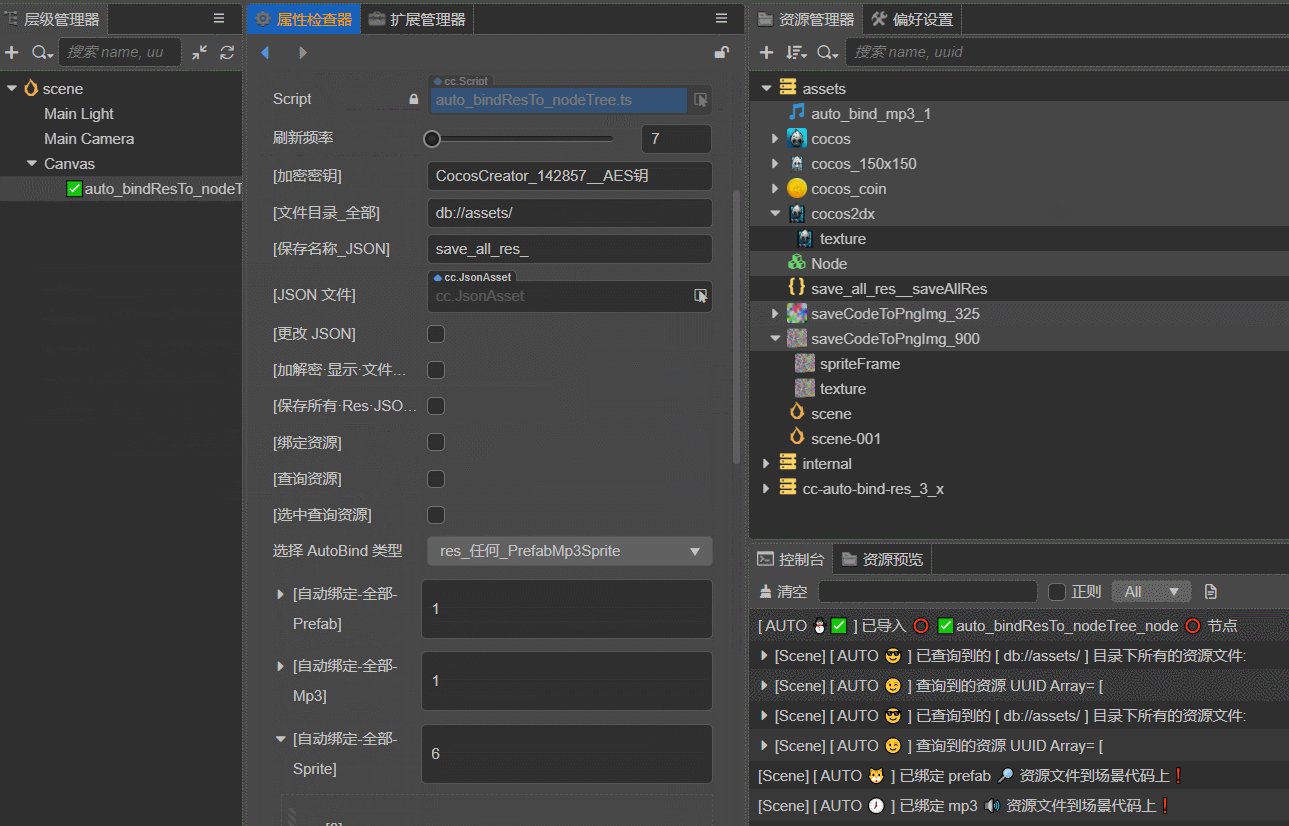
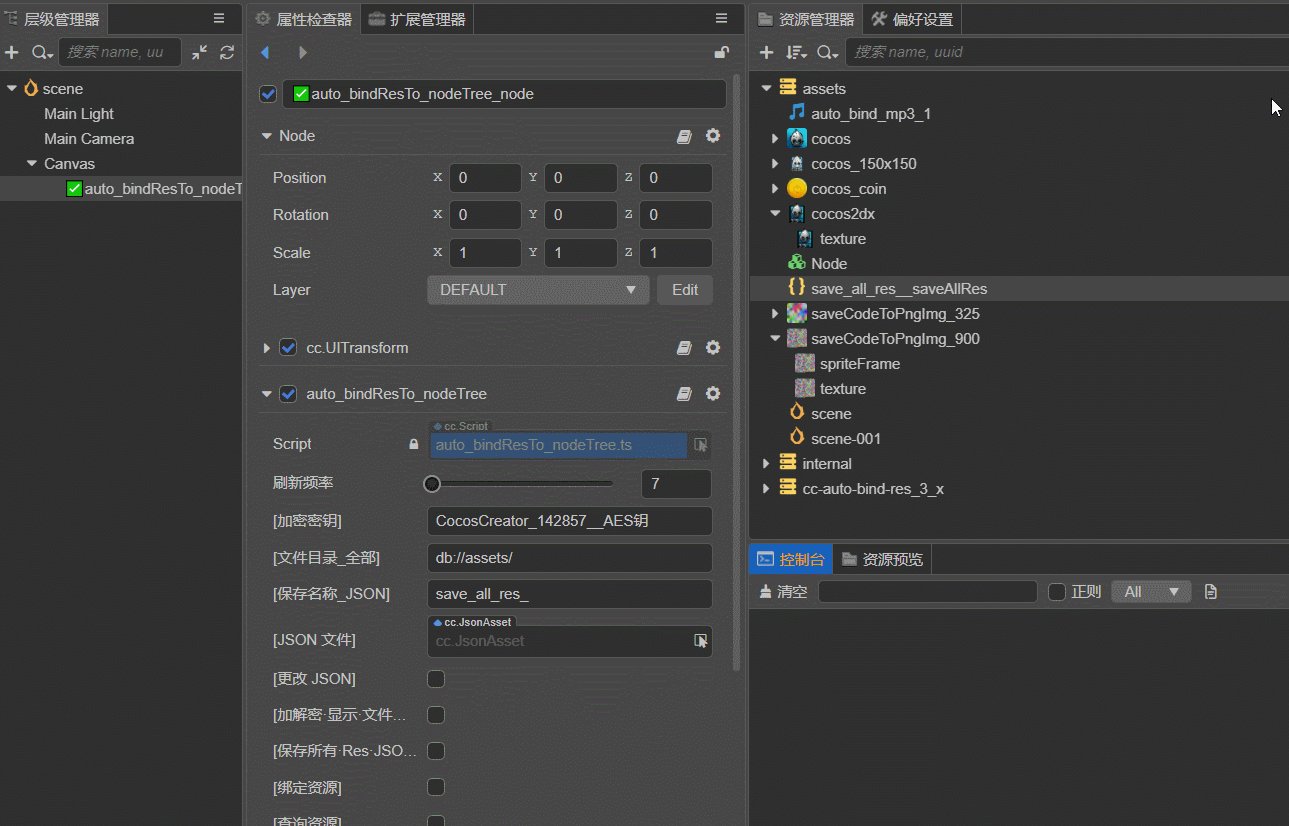
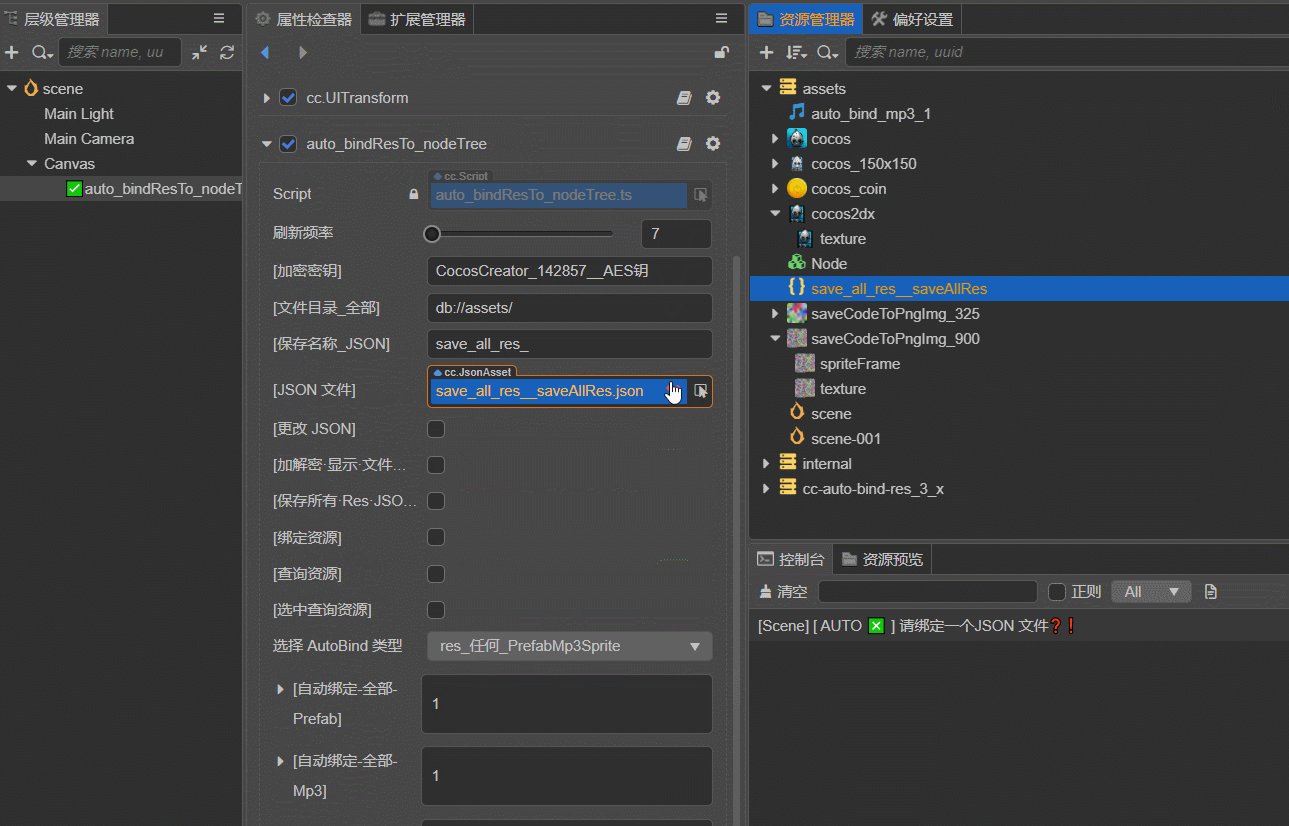
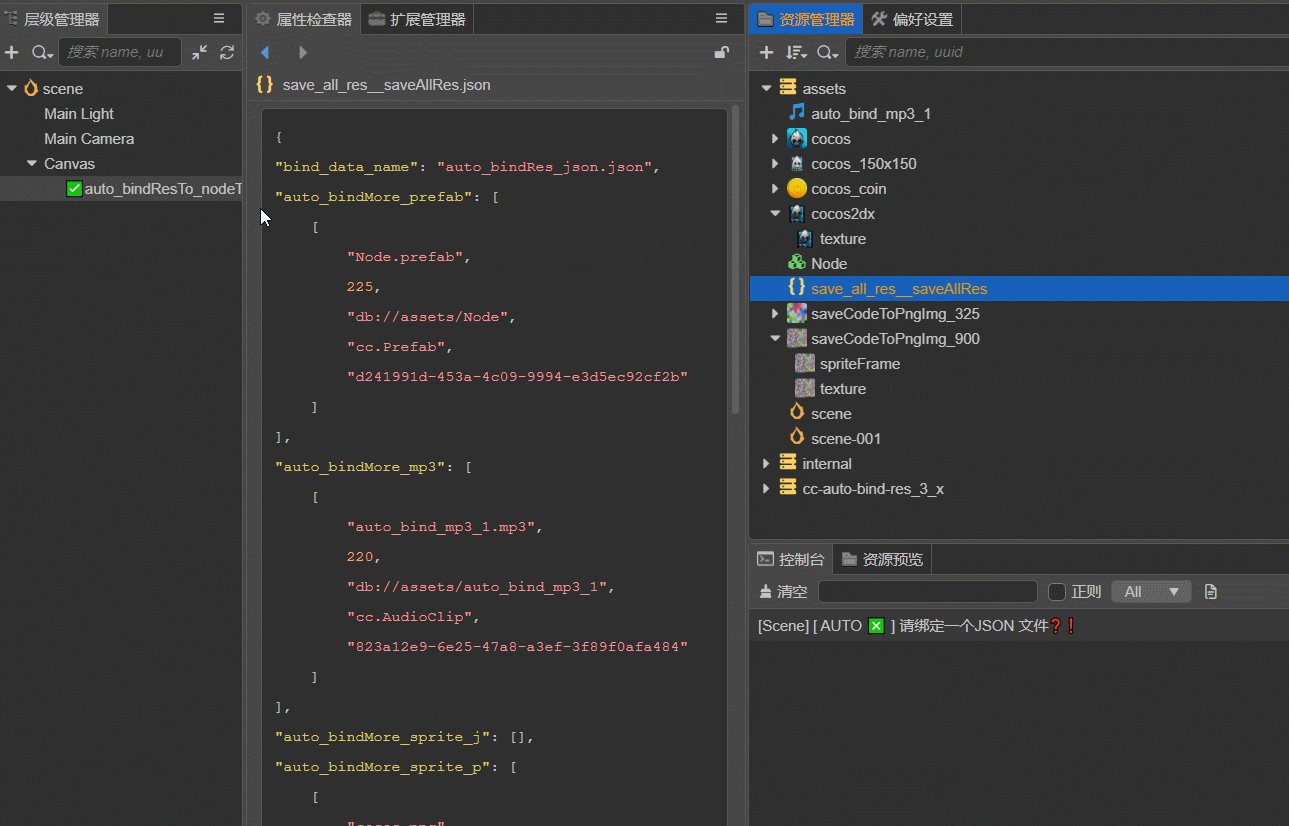
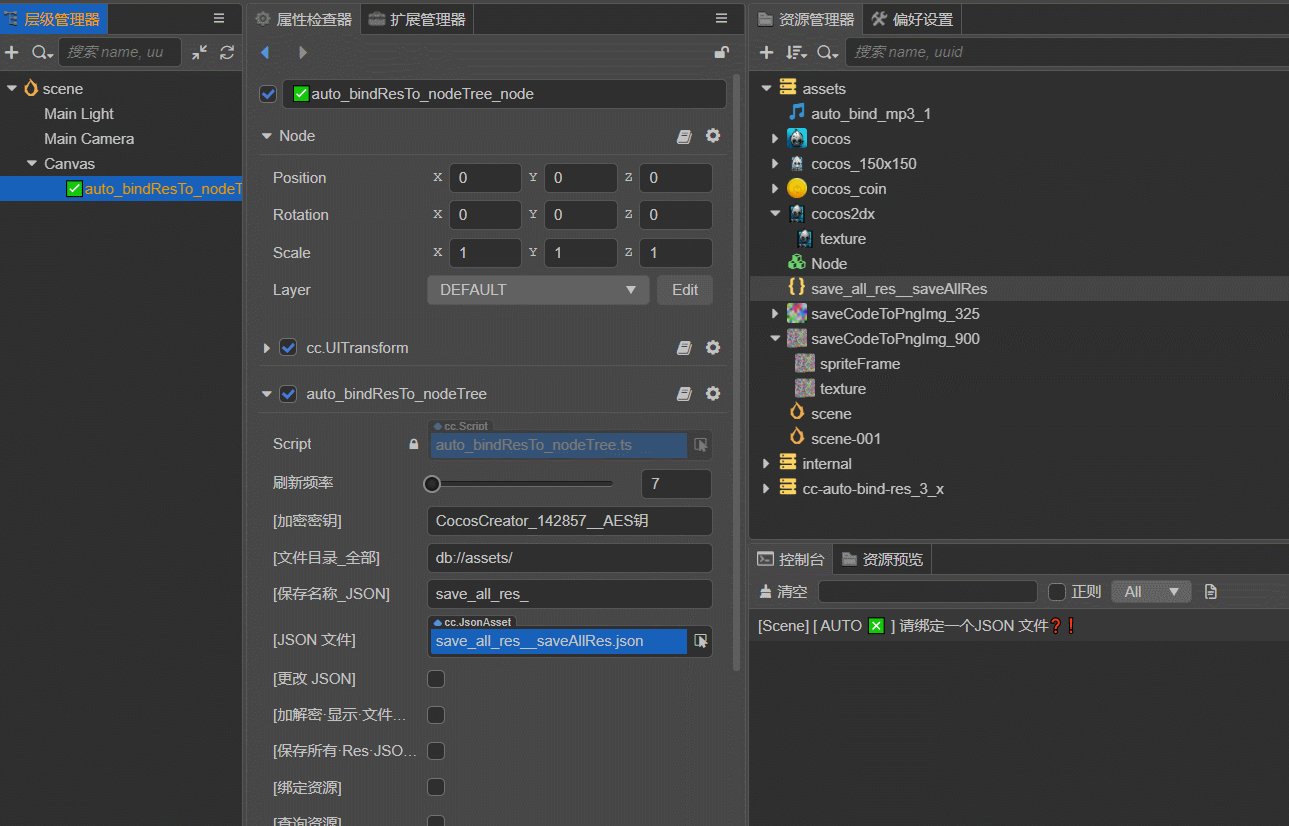
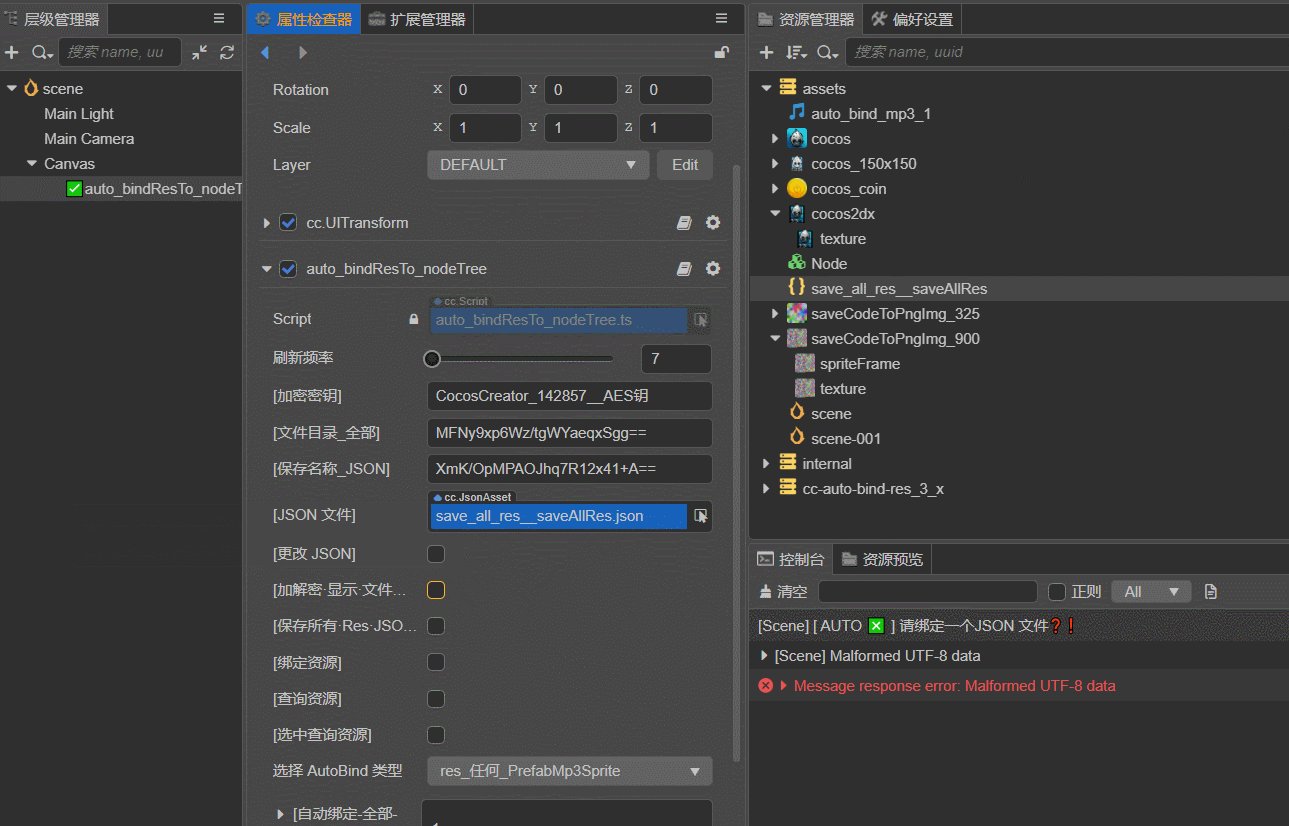
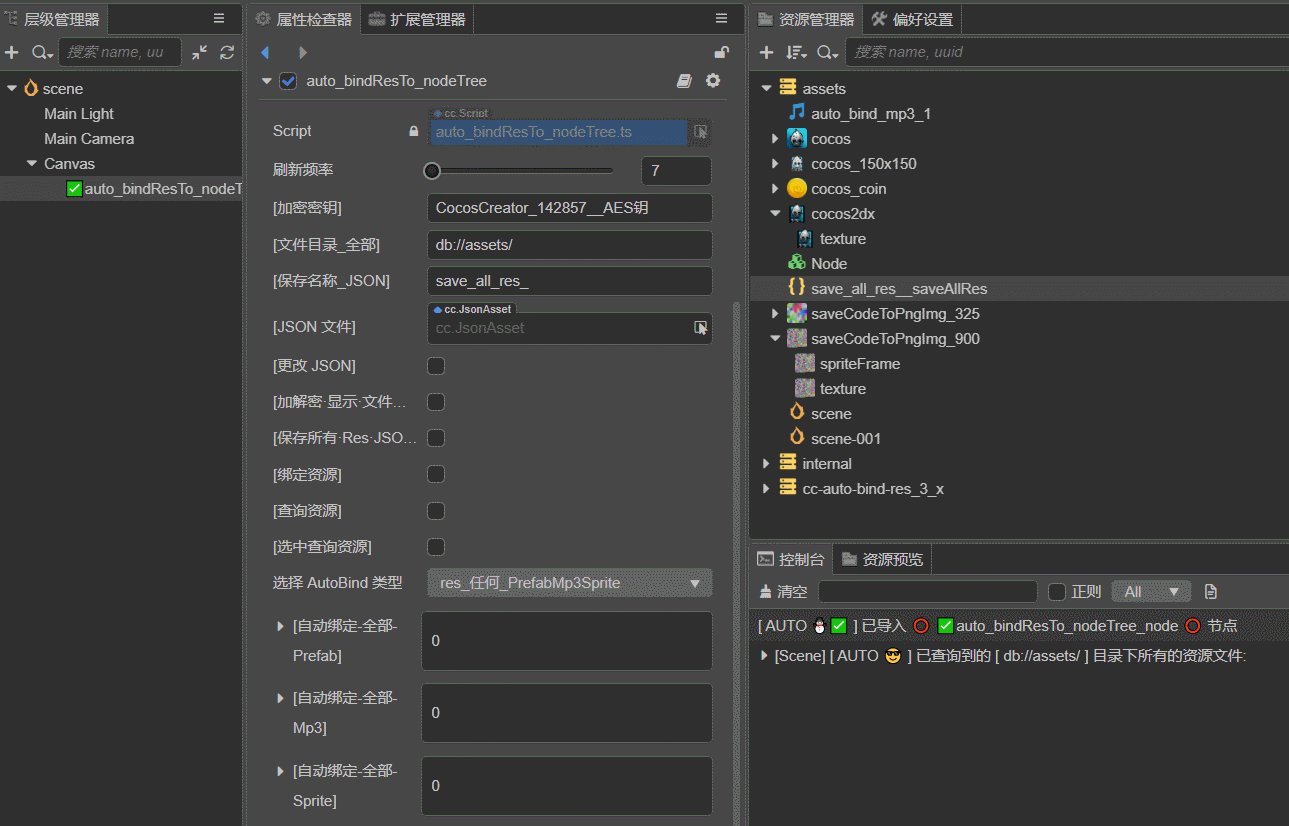
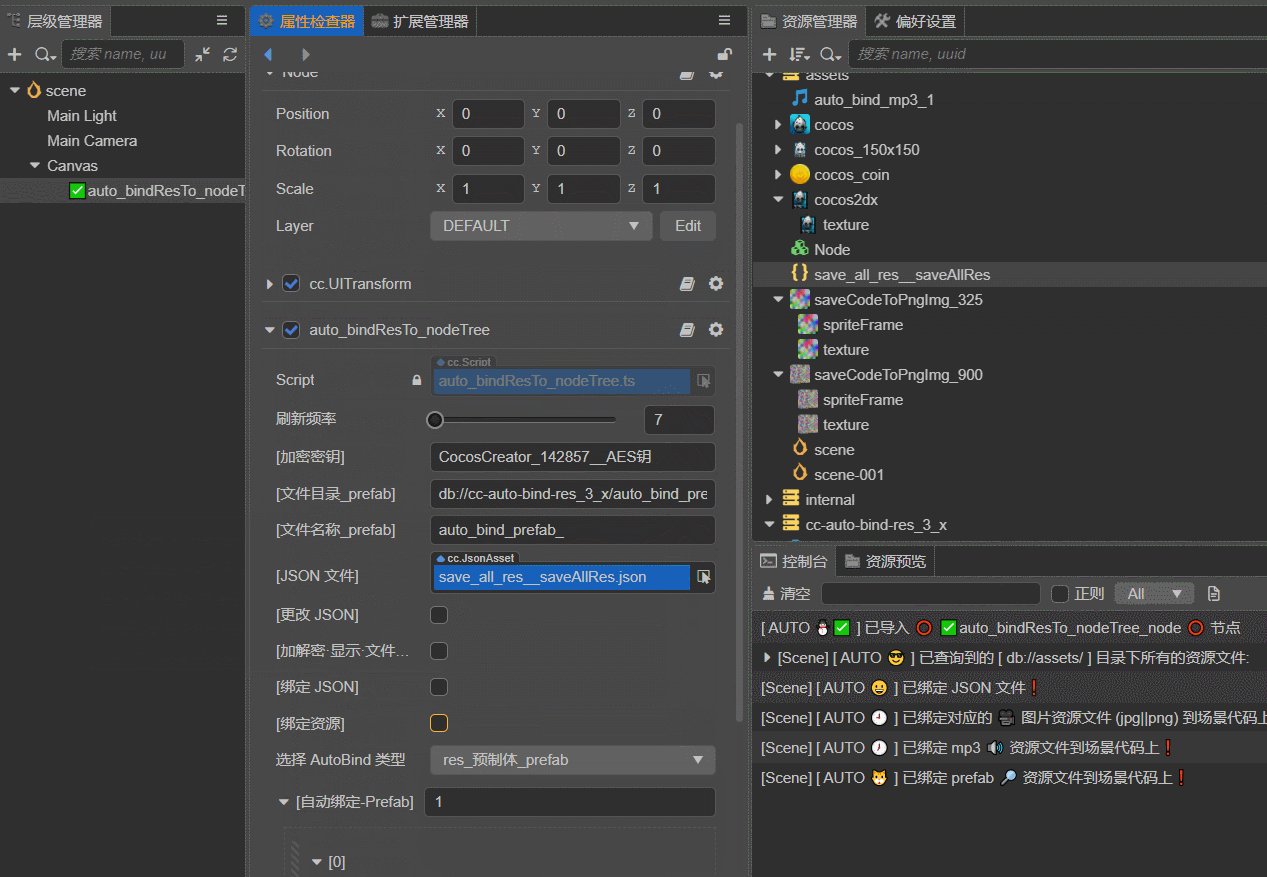
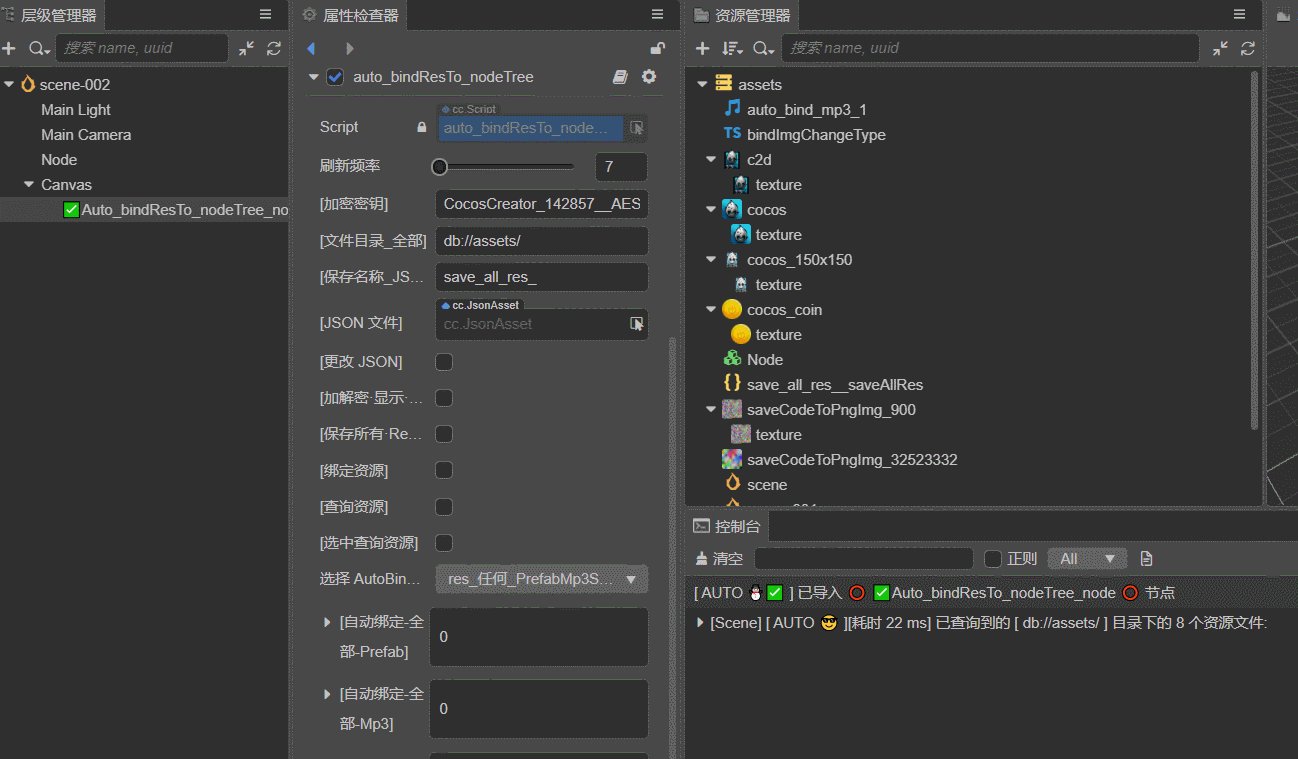
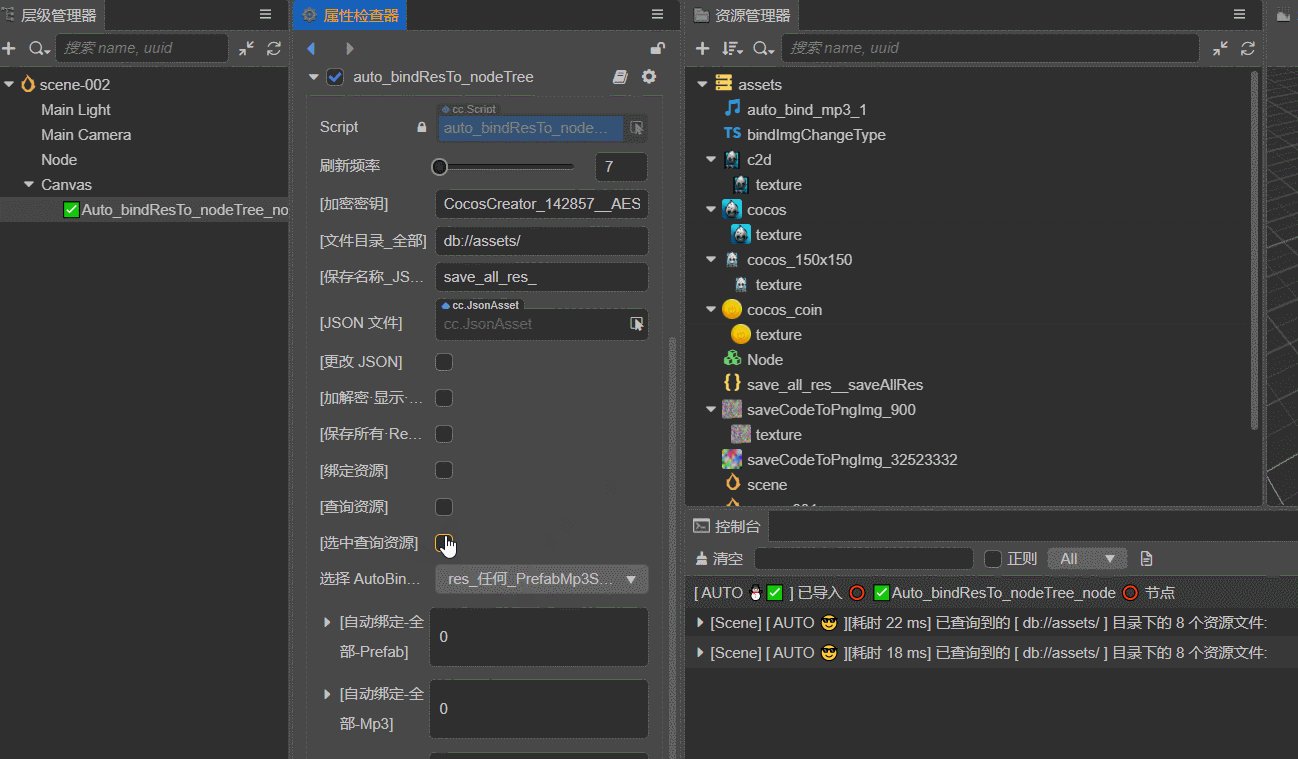
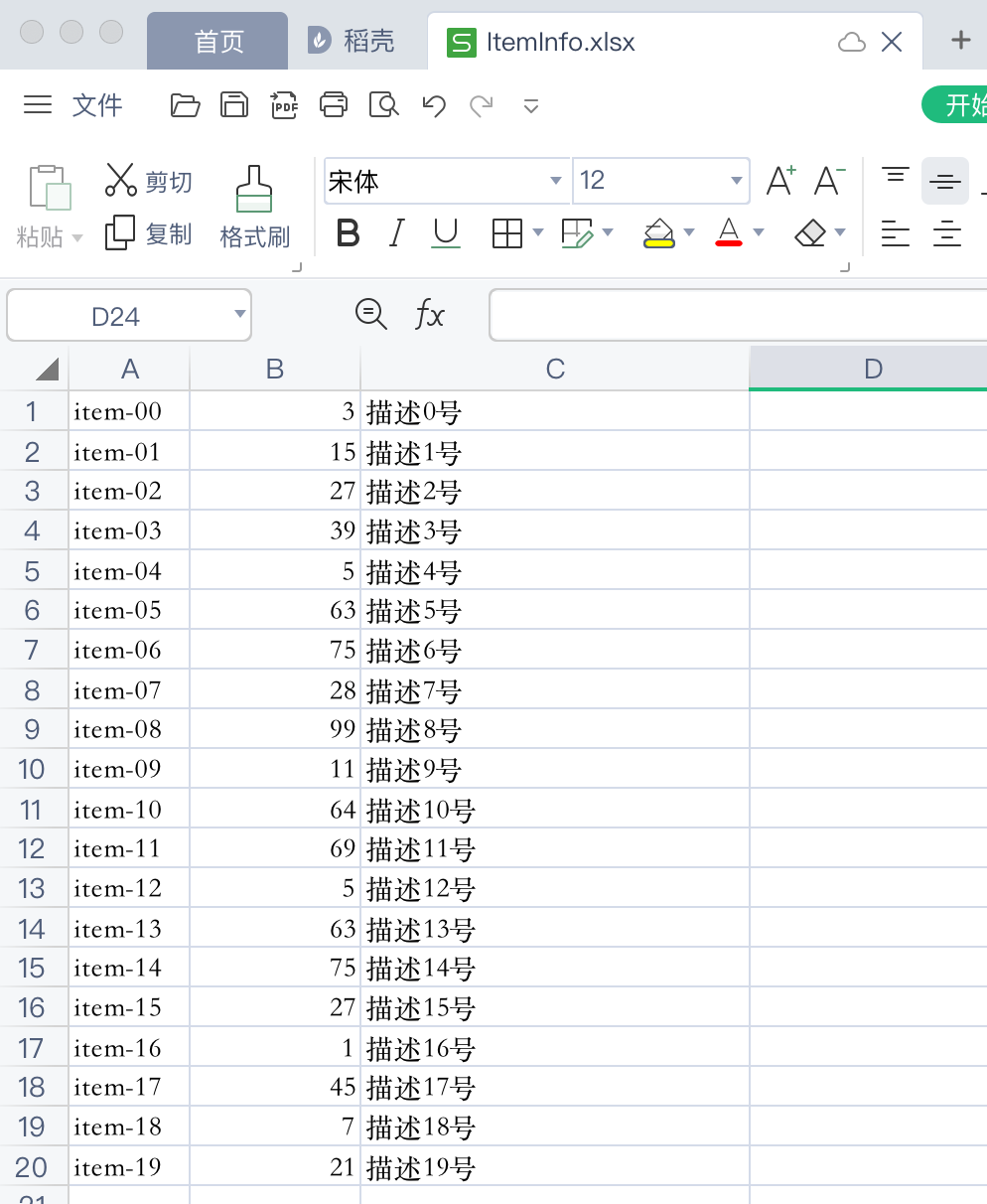
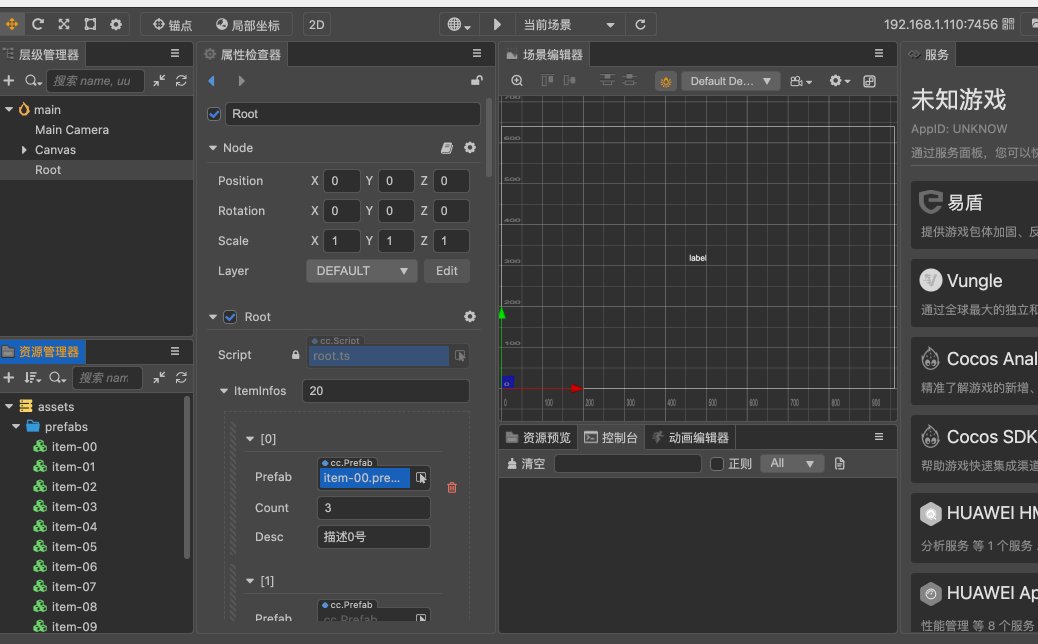
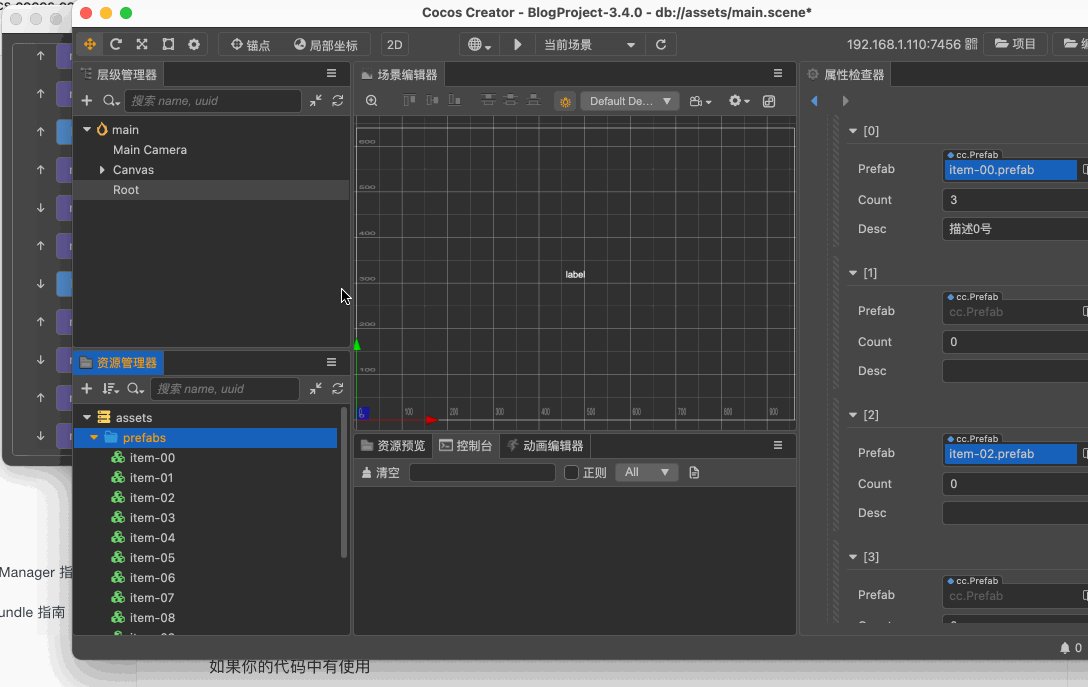
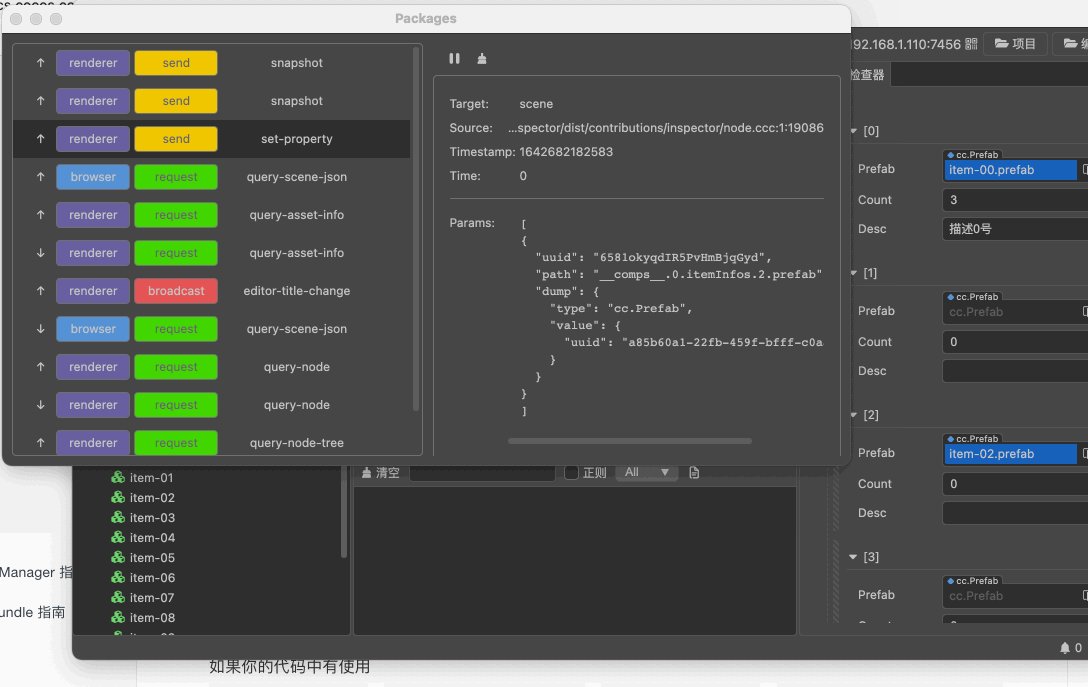
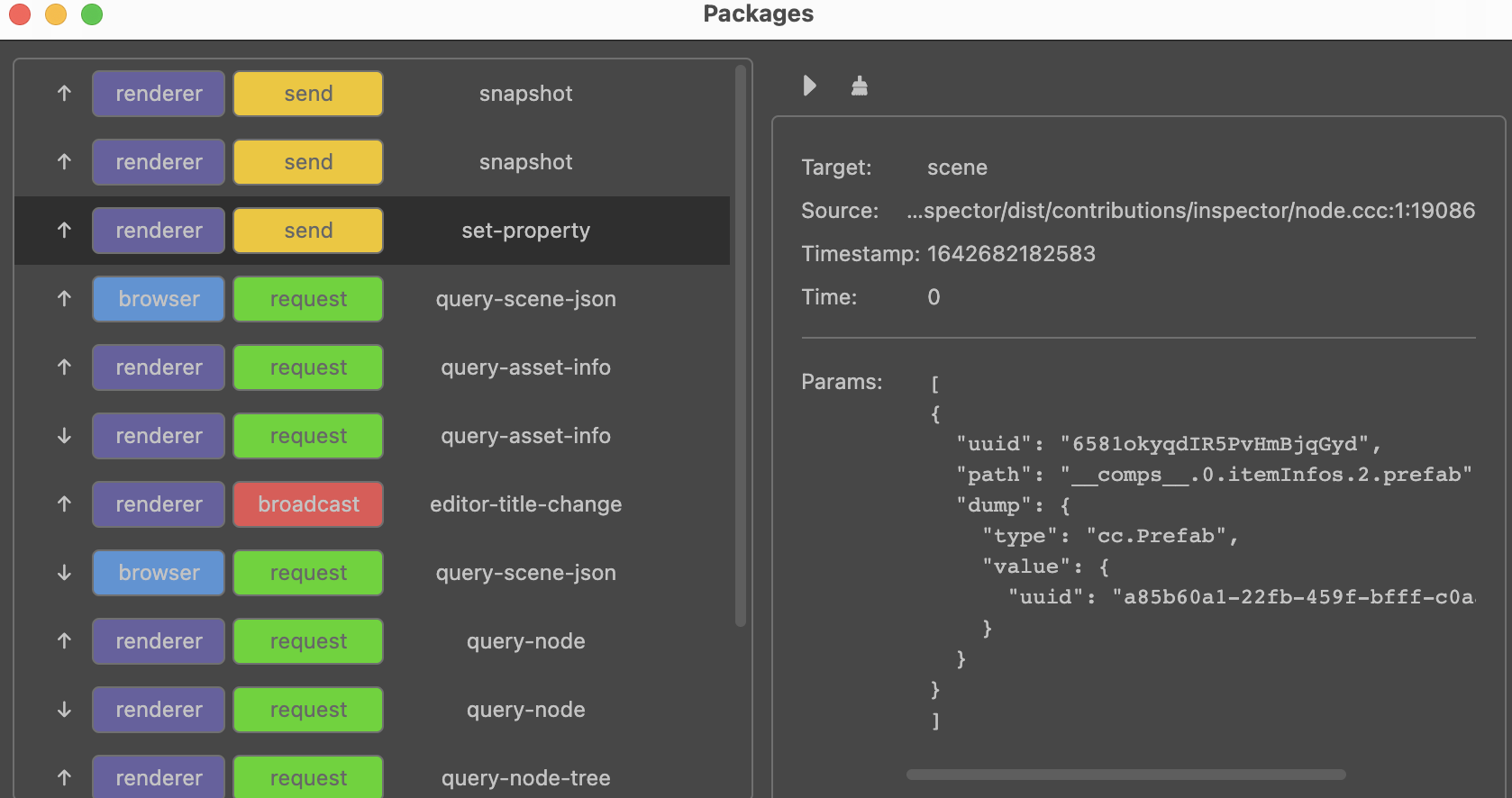
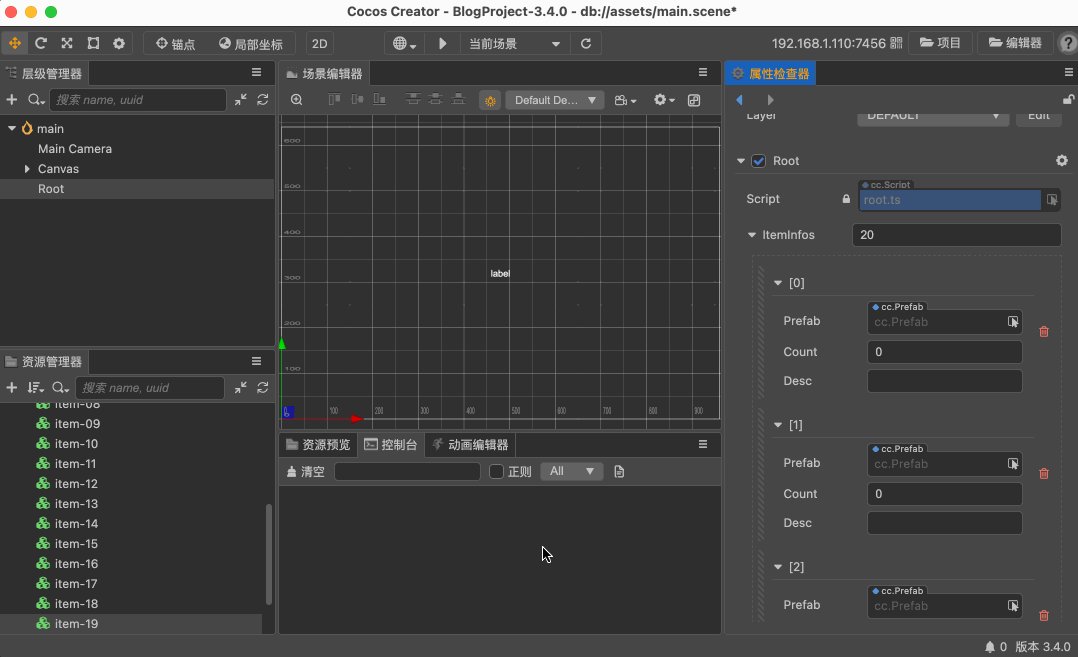
2.1 查询指定目录下的资源,绑定到组件面板上,并导出为 JSON 文件
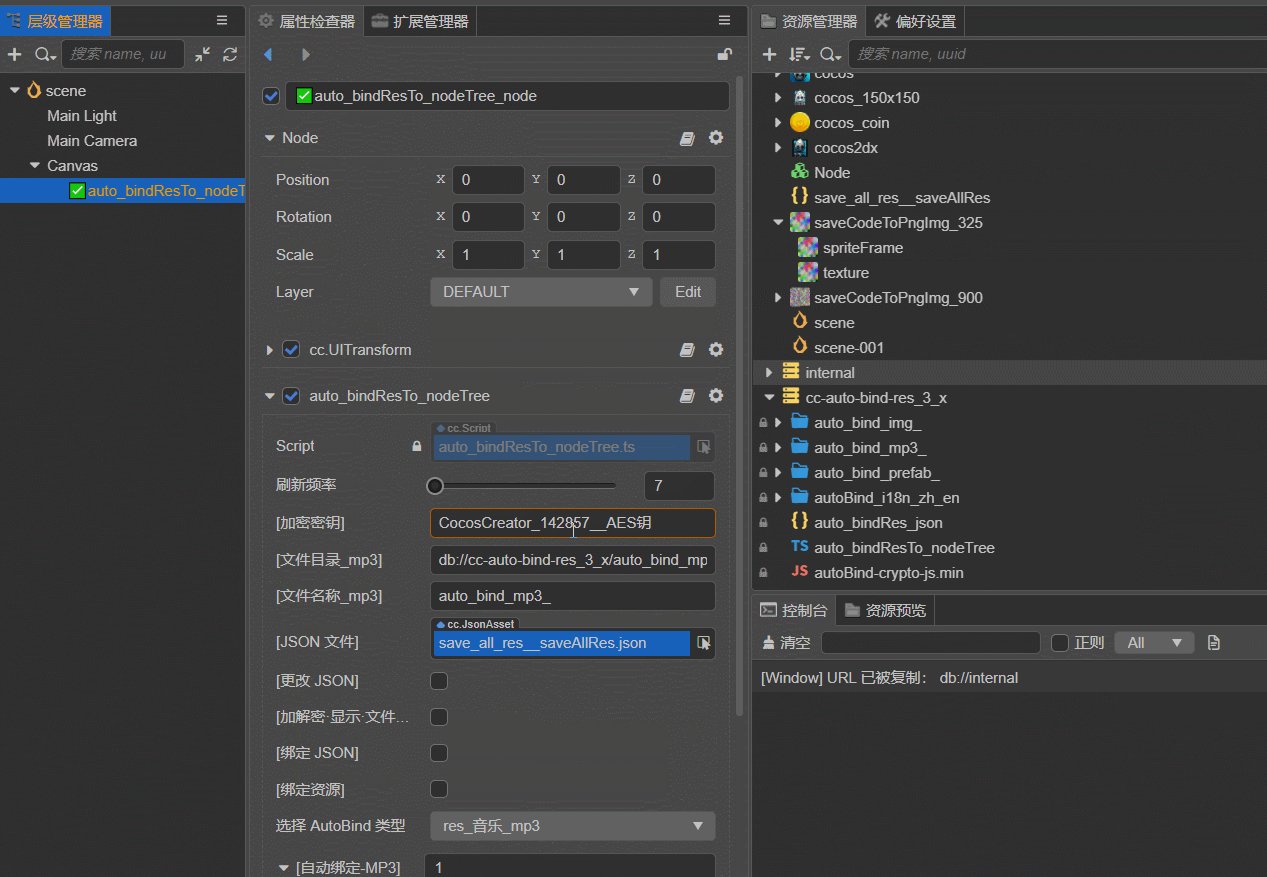
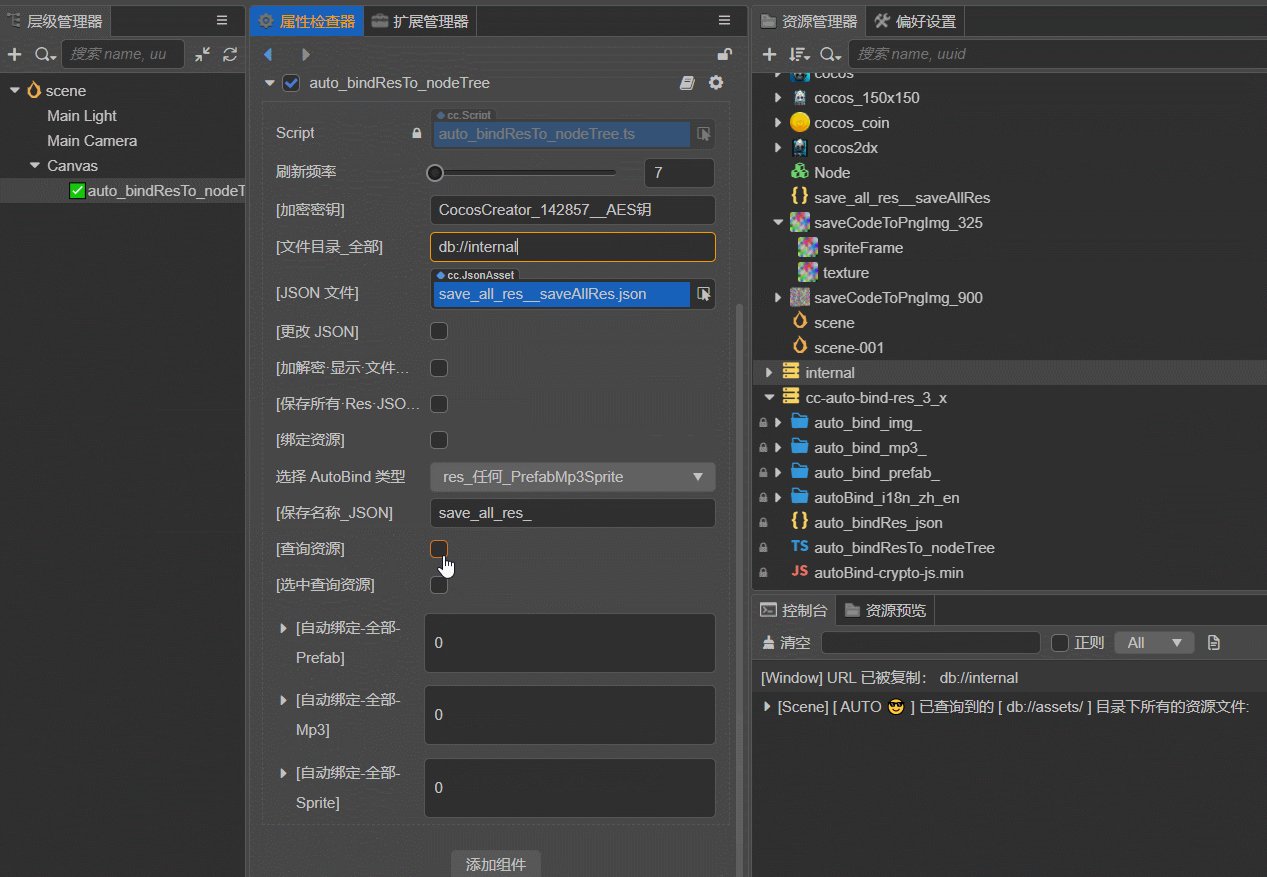
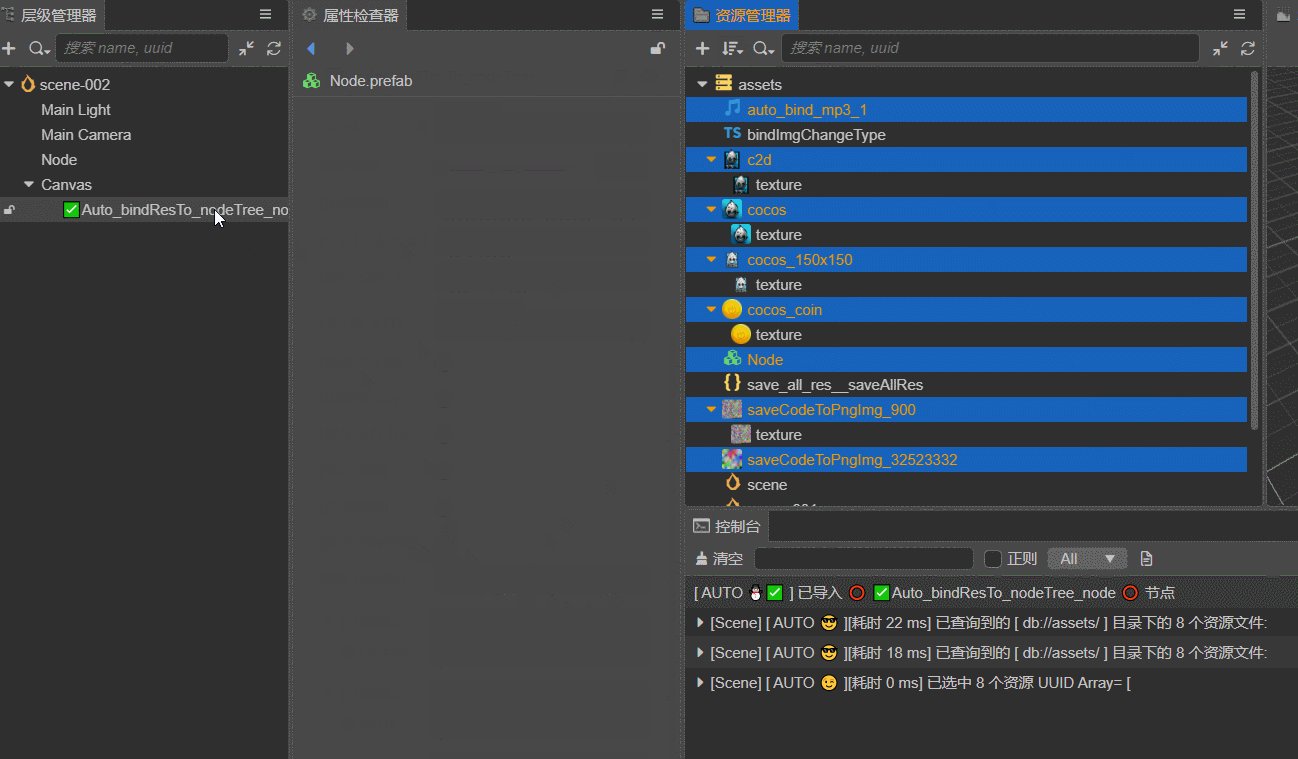
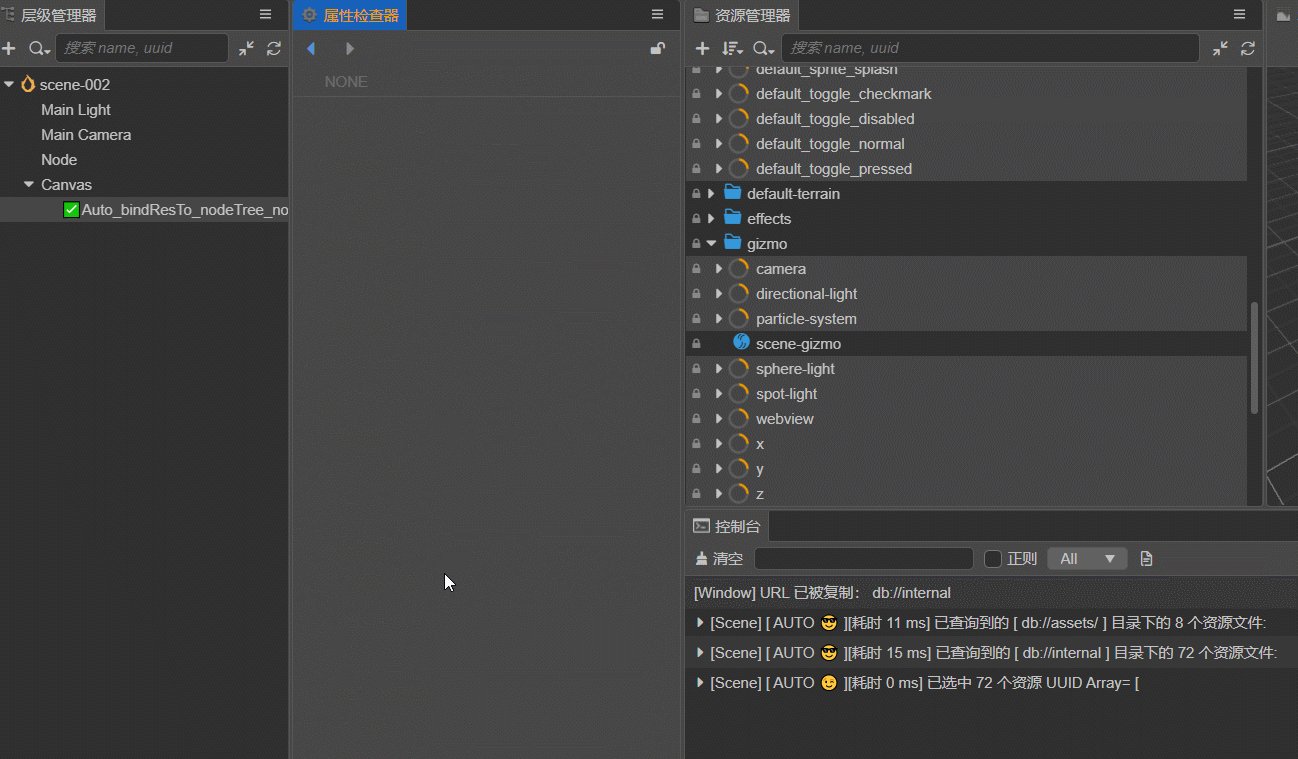
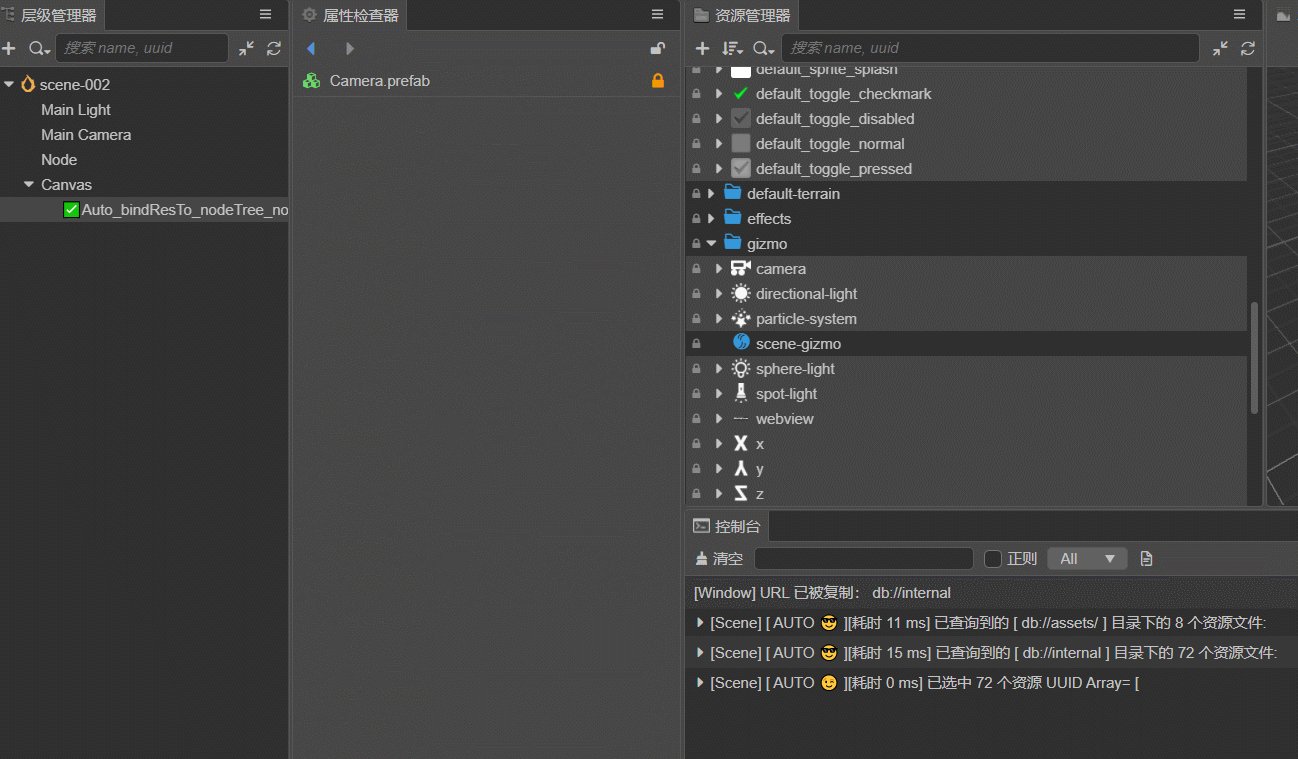
2.2 指定查询 internal 目录下的资源, 并选中已查询到的指定类型的资源
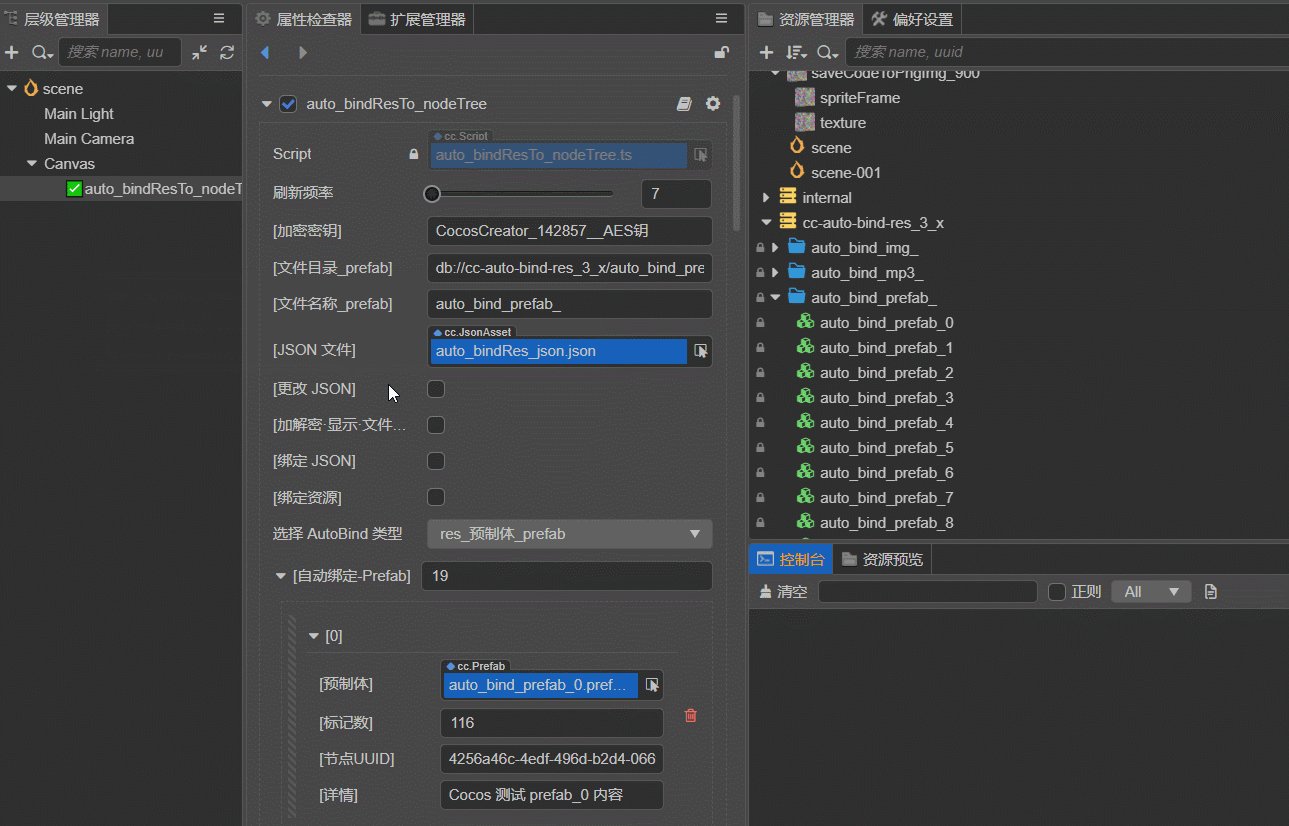
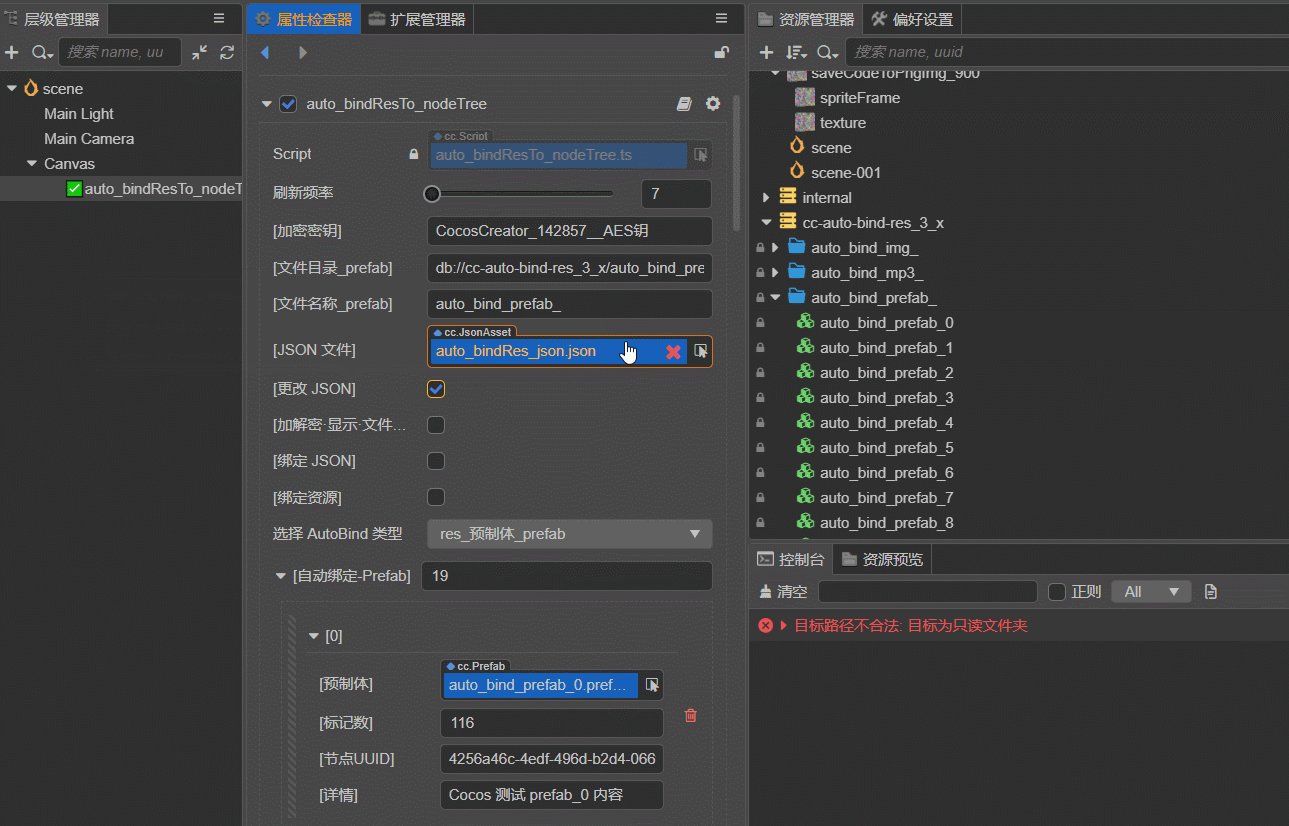
3.1 绑定非插件内的 JSON 文件插件内的已锁定, 格式化 JSON 文件
3.2 请注意, 上锁的插件内的 JSON 不允许格式化, 建议在 assets 文件夹内操作
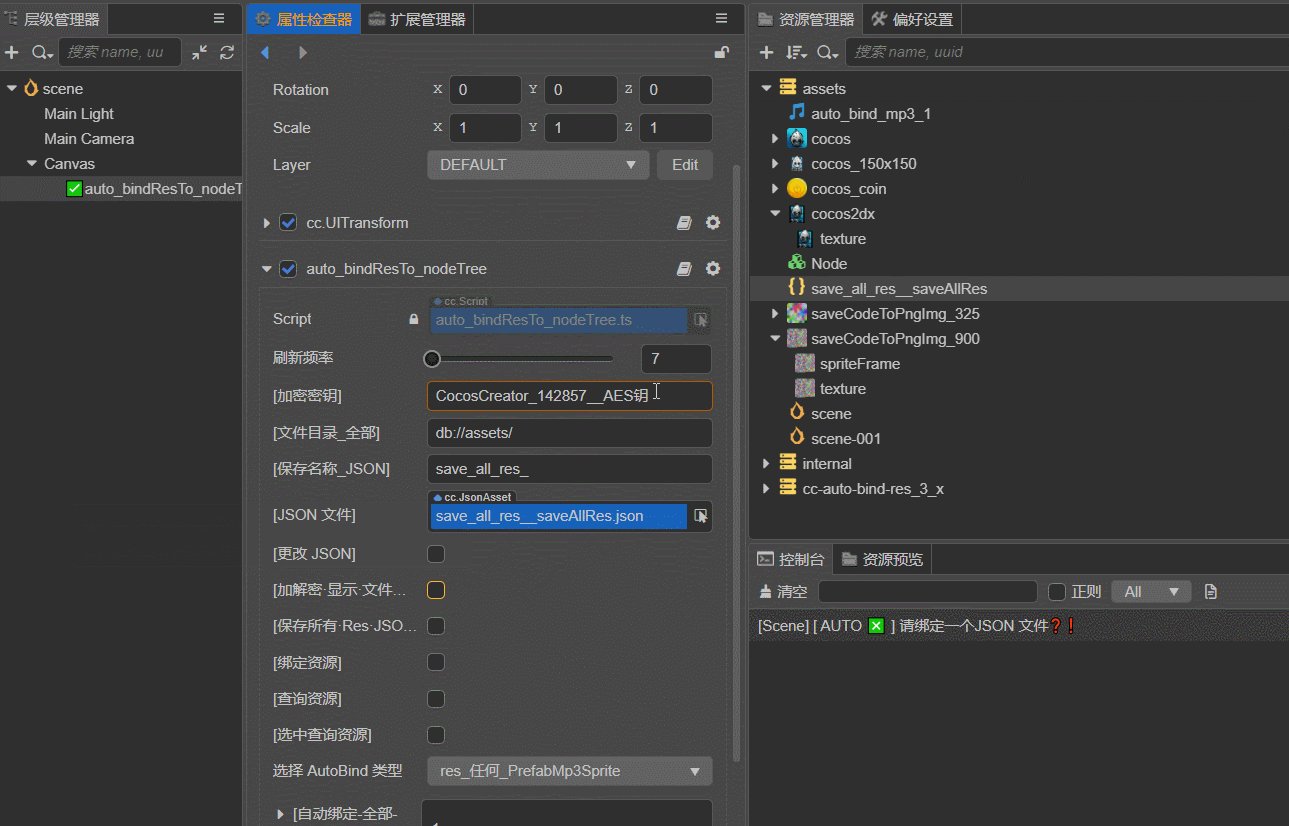
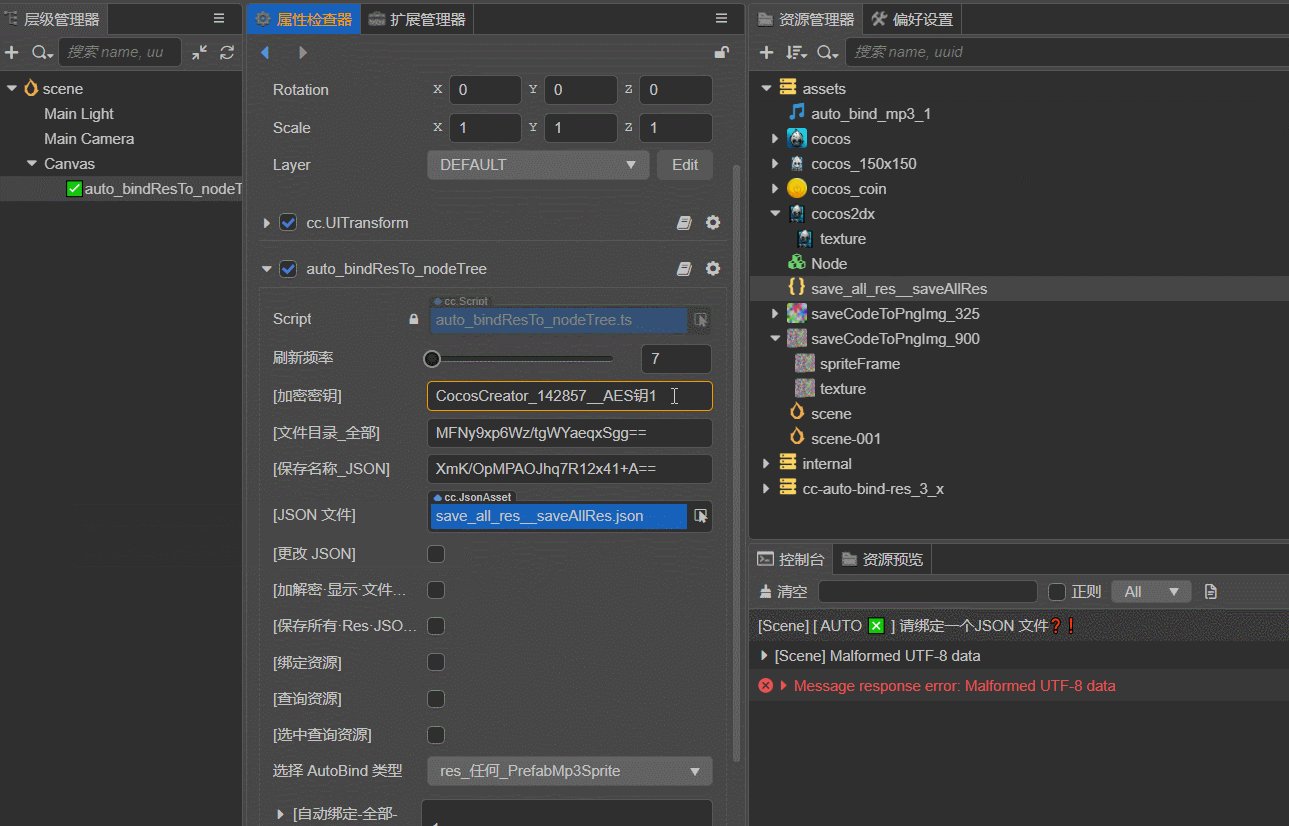
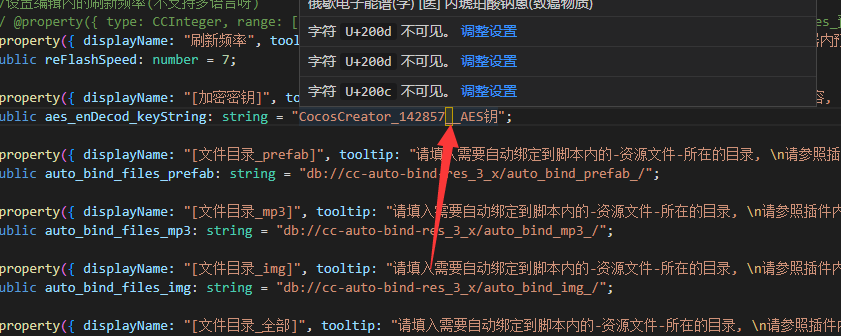
4. 加解密文件路径的字符串请注意秘钥要保持一致 8 ,16 , 32 位 , 秘钥可以用中文 (目前秘钥内放置了零宽字符)
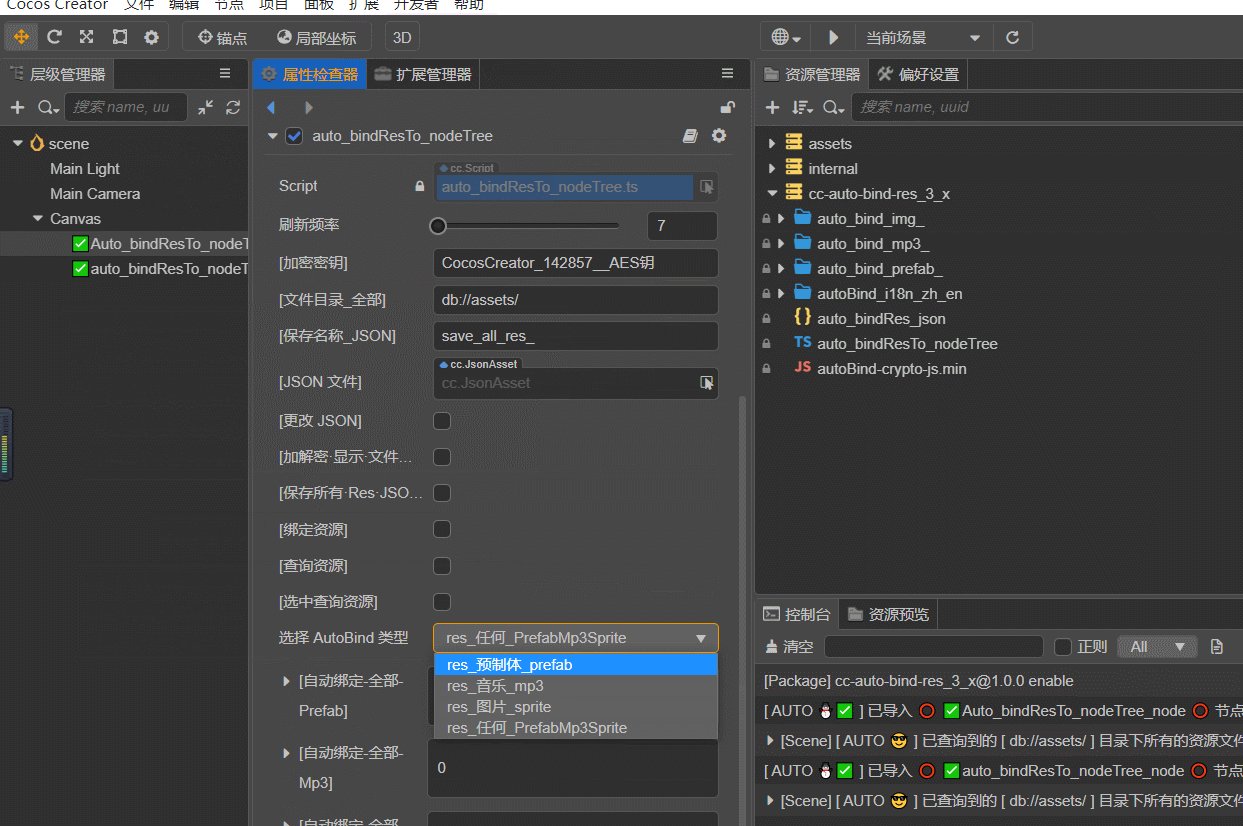
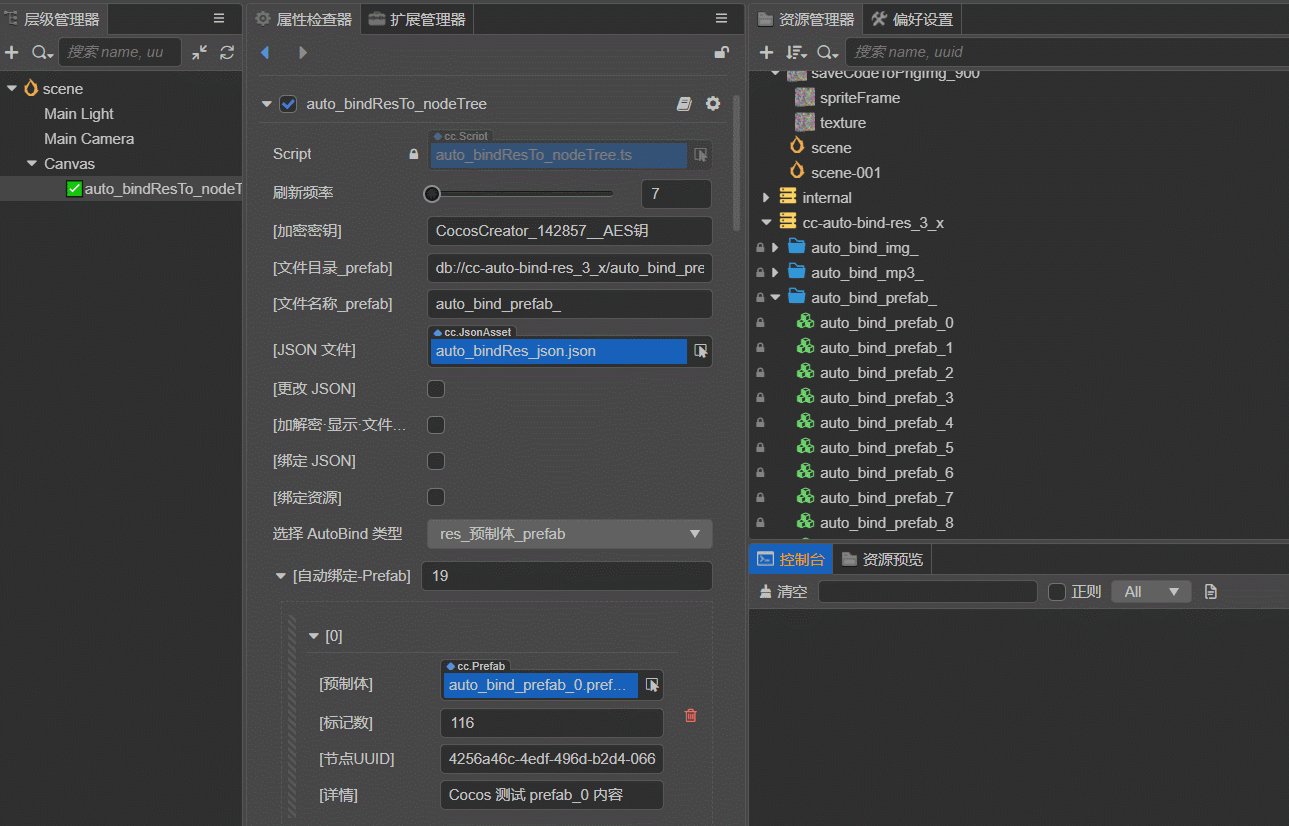
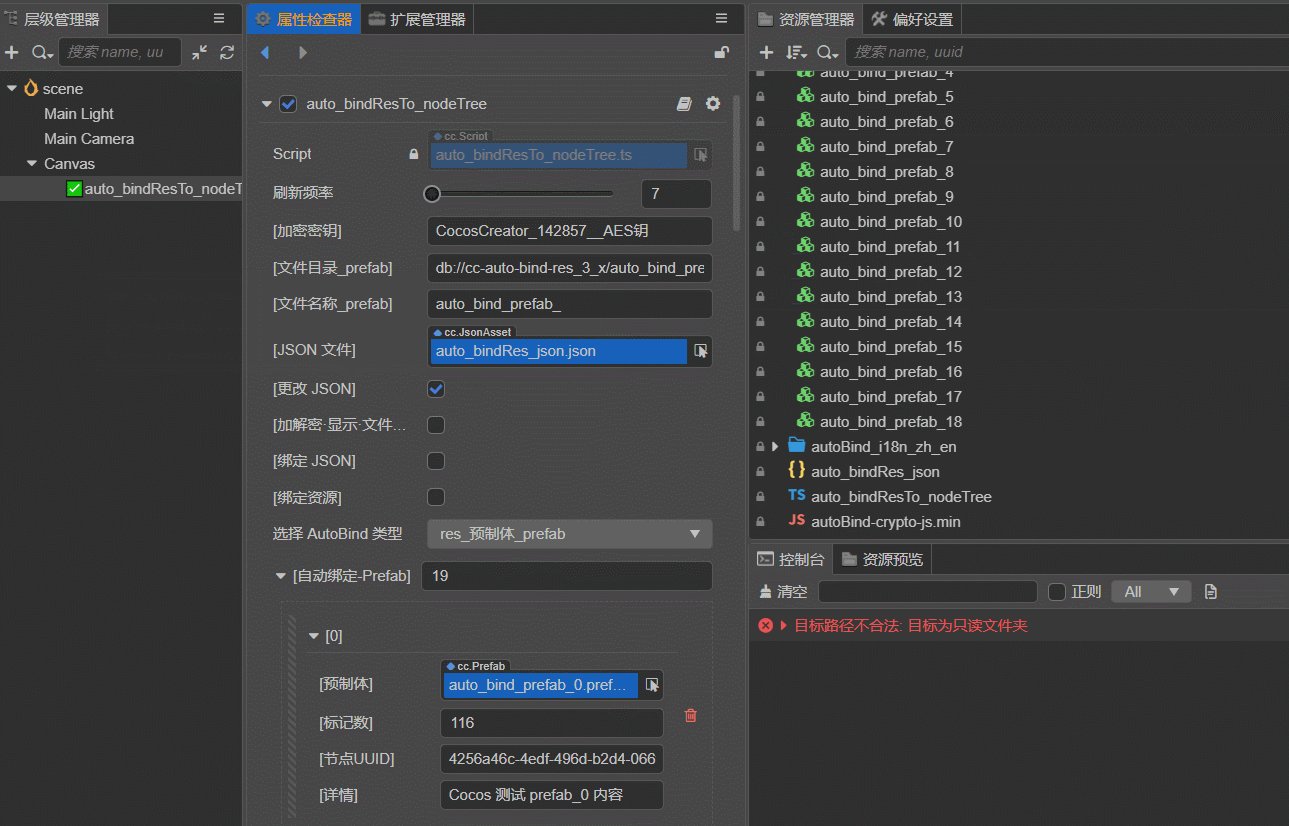
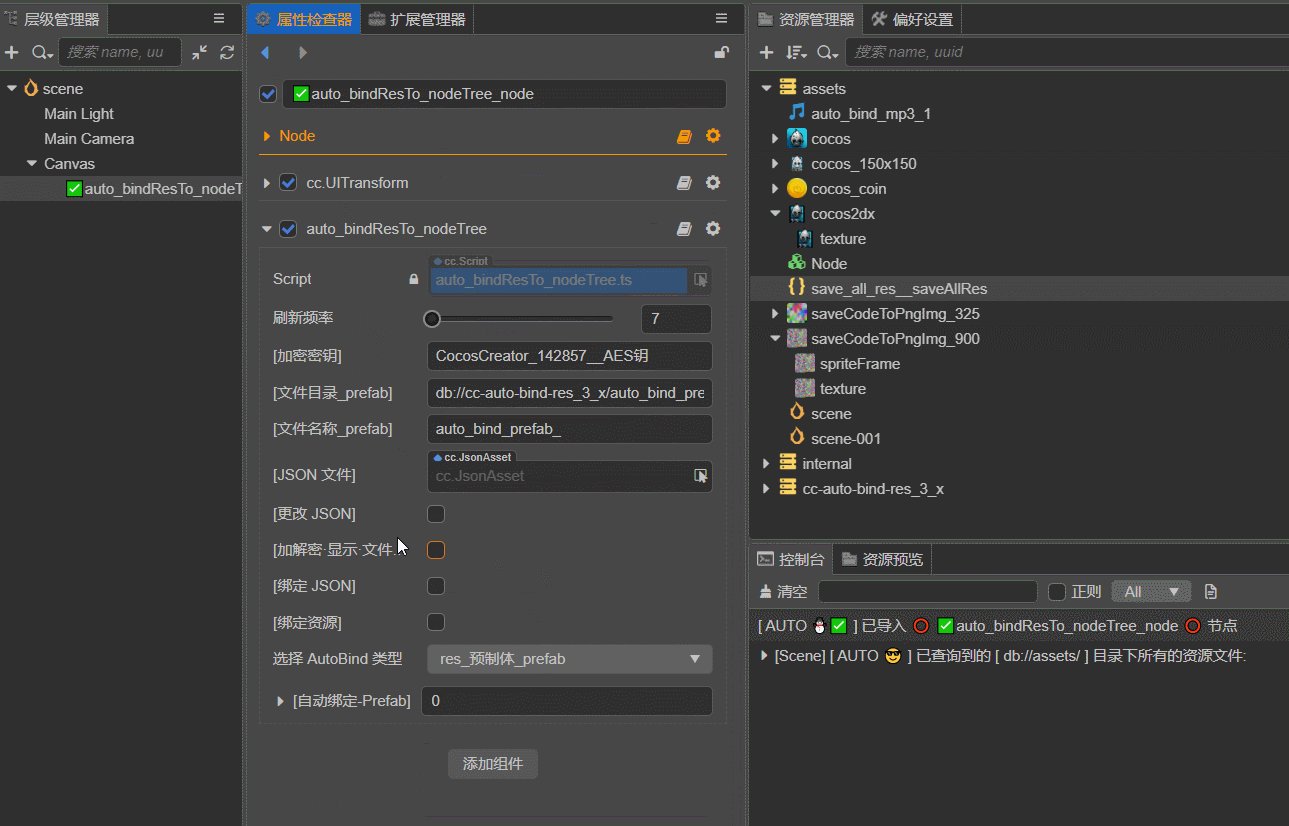
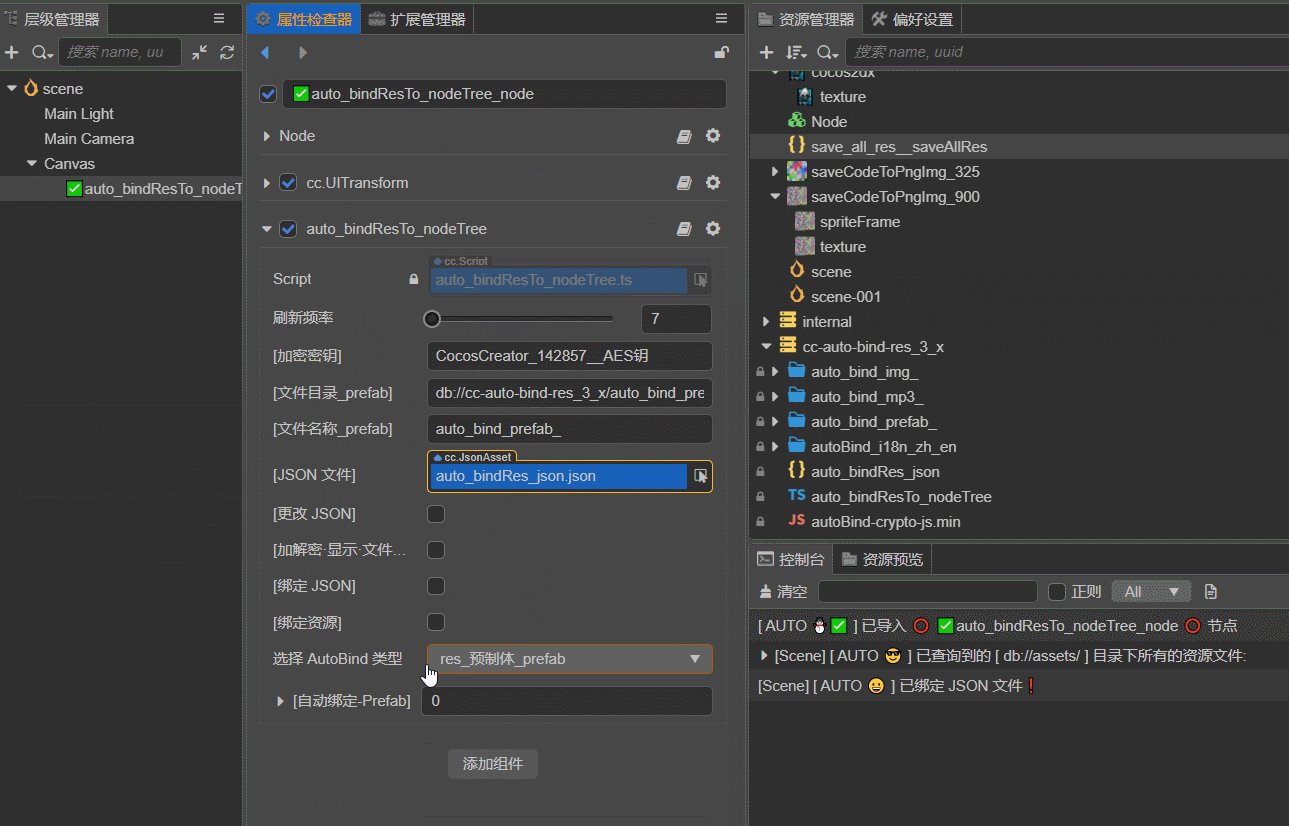
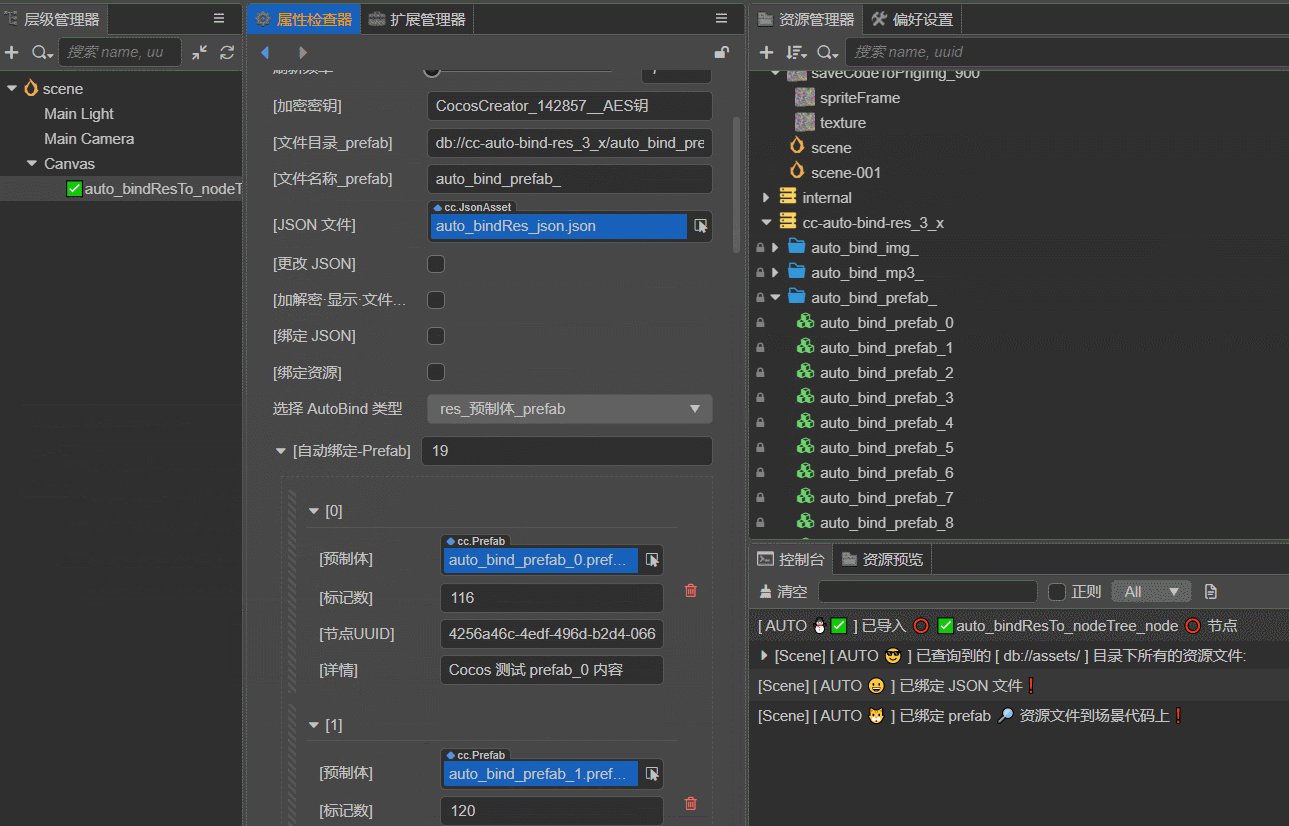
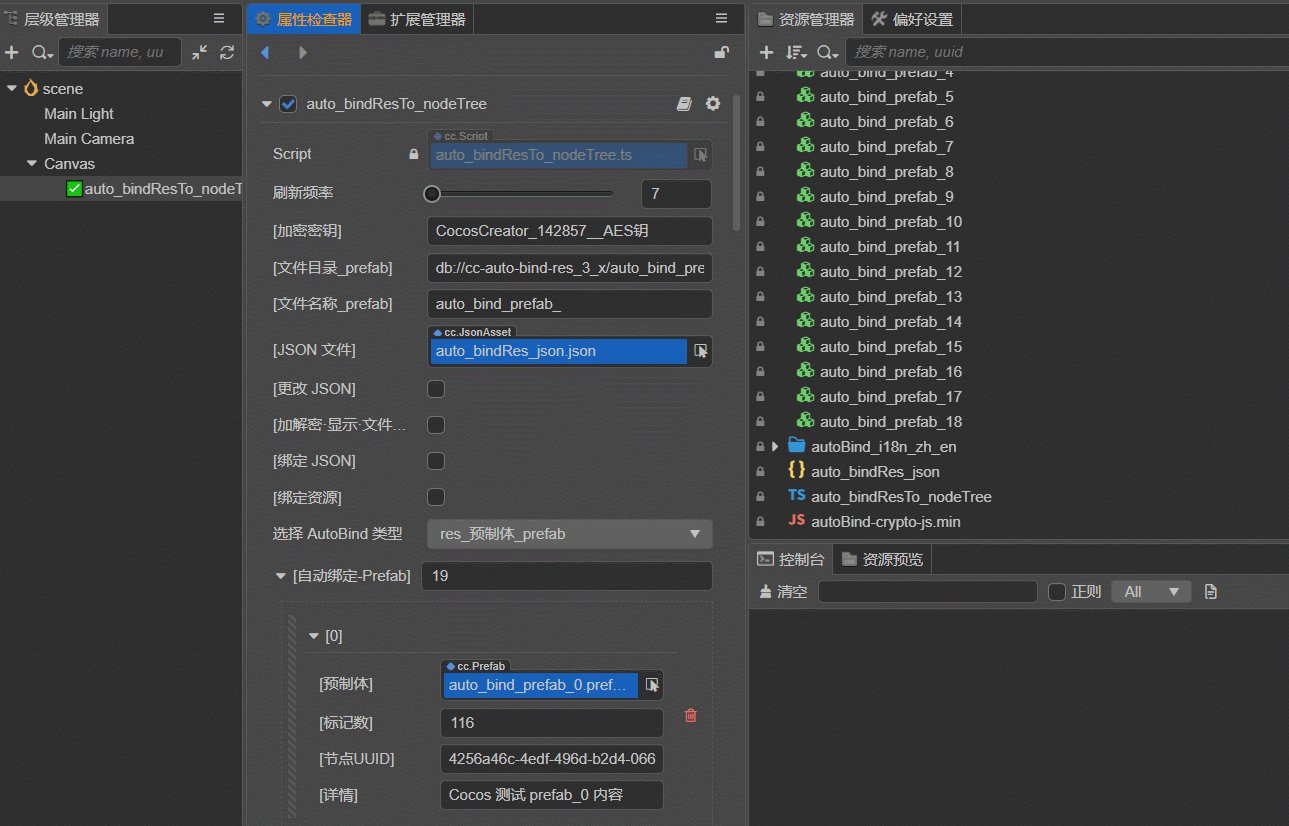
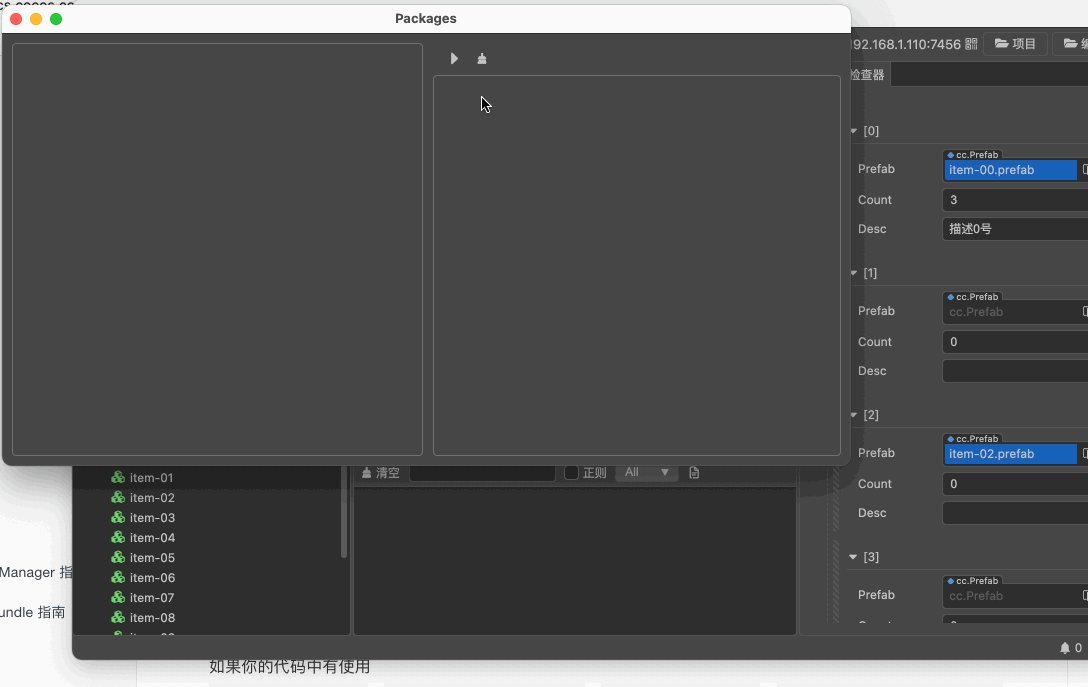
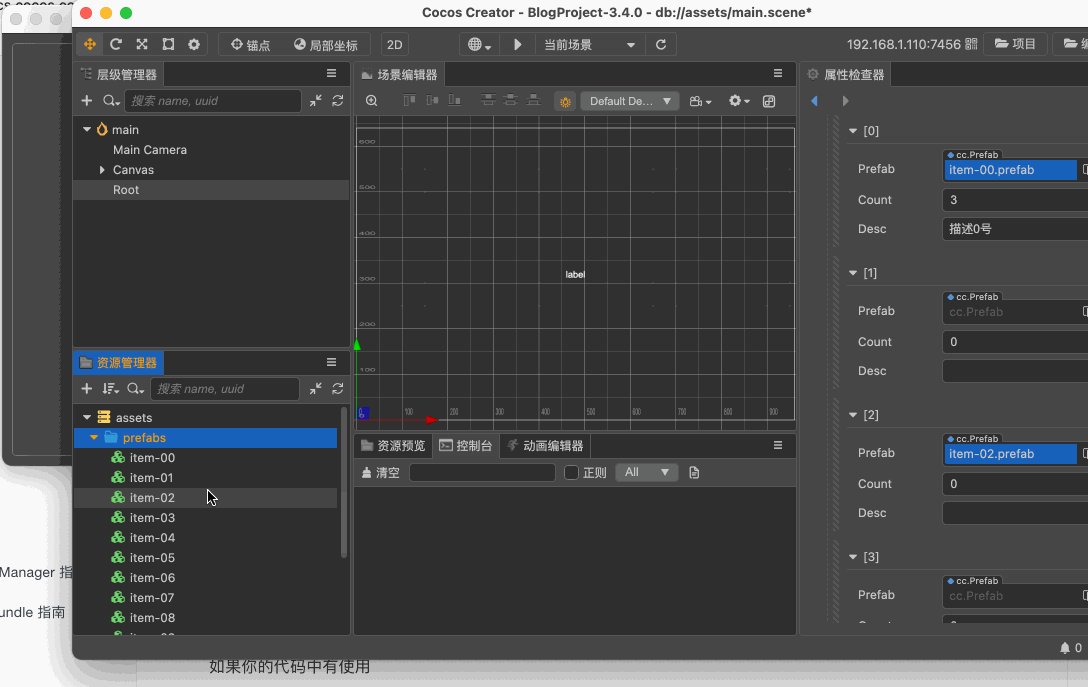
5. 绑定插件内的示例 JSON 文件, 选中绑定预制体选项, 查看效果
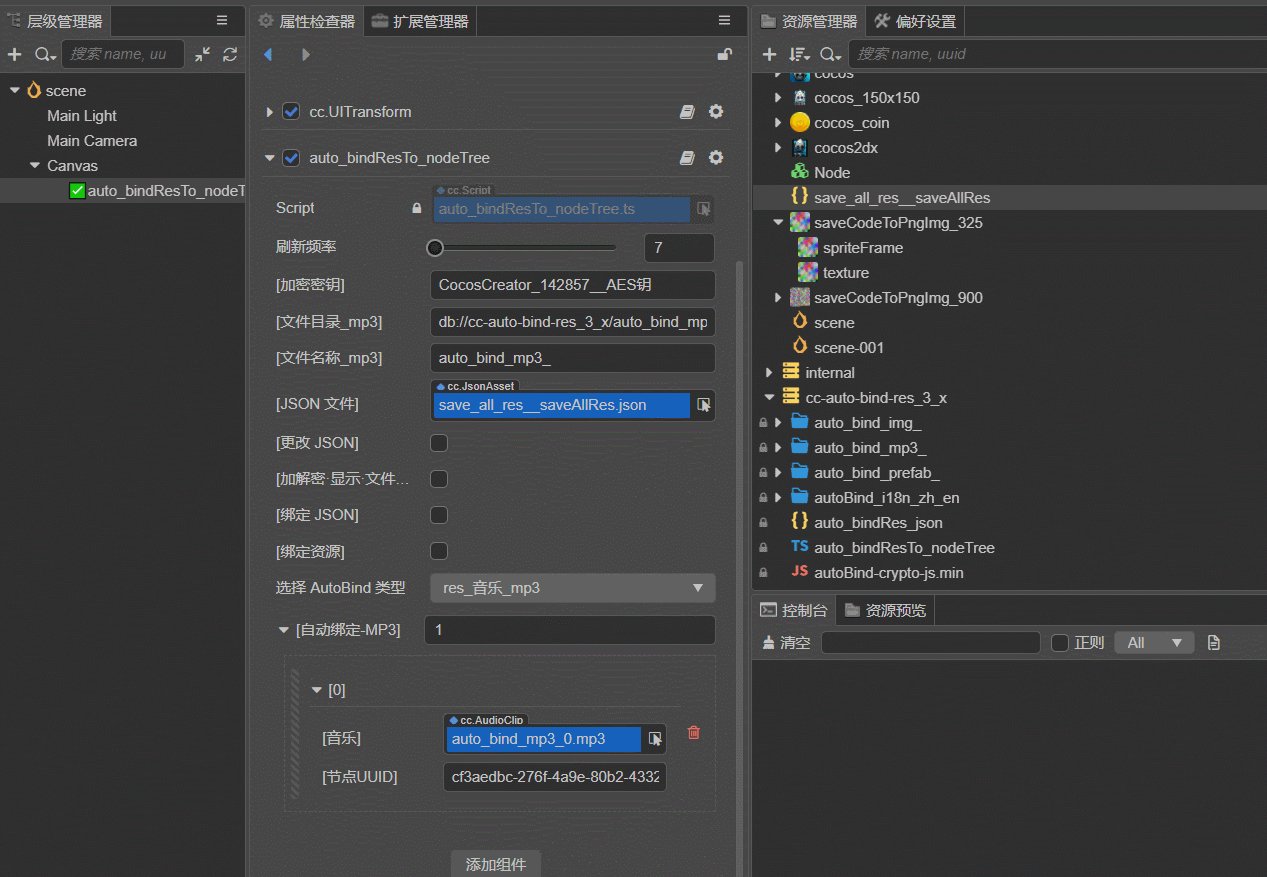
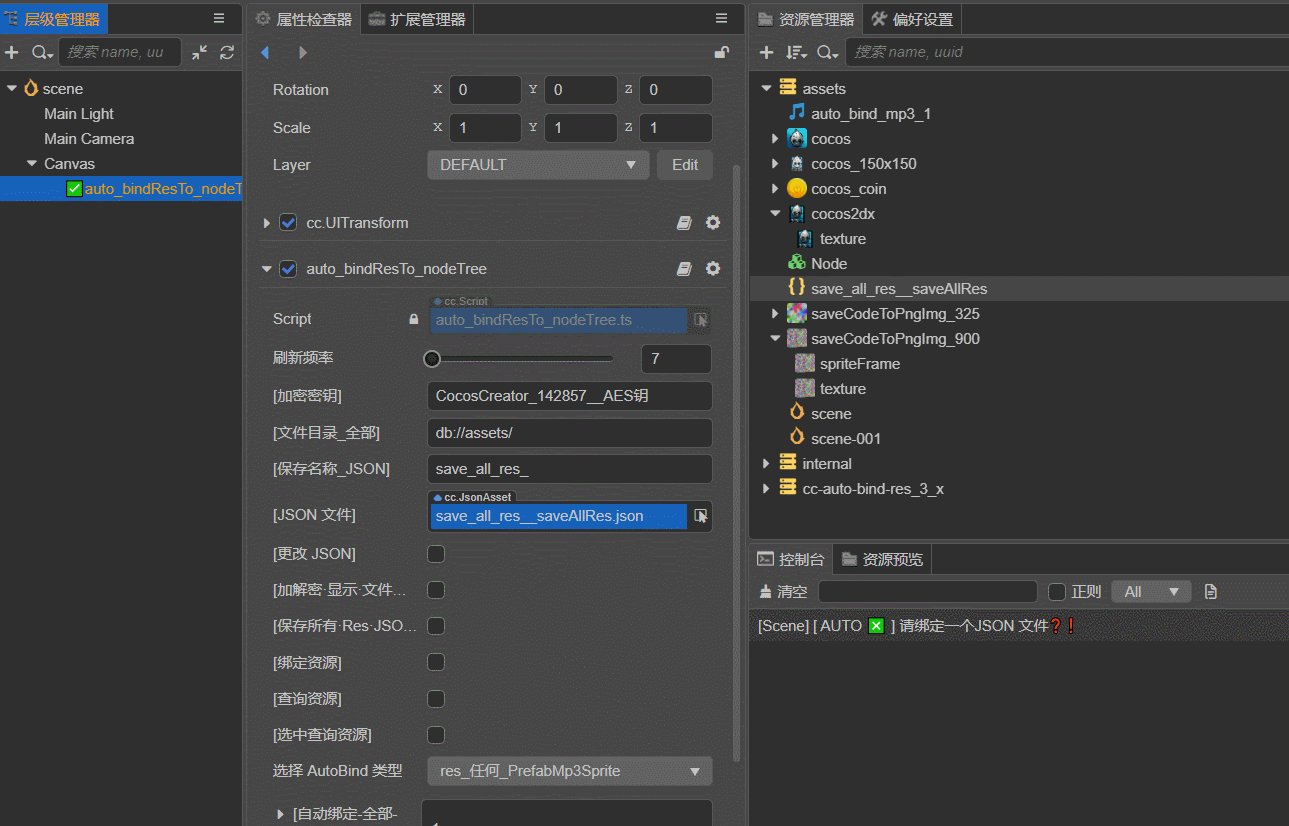
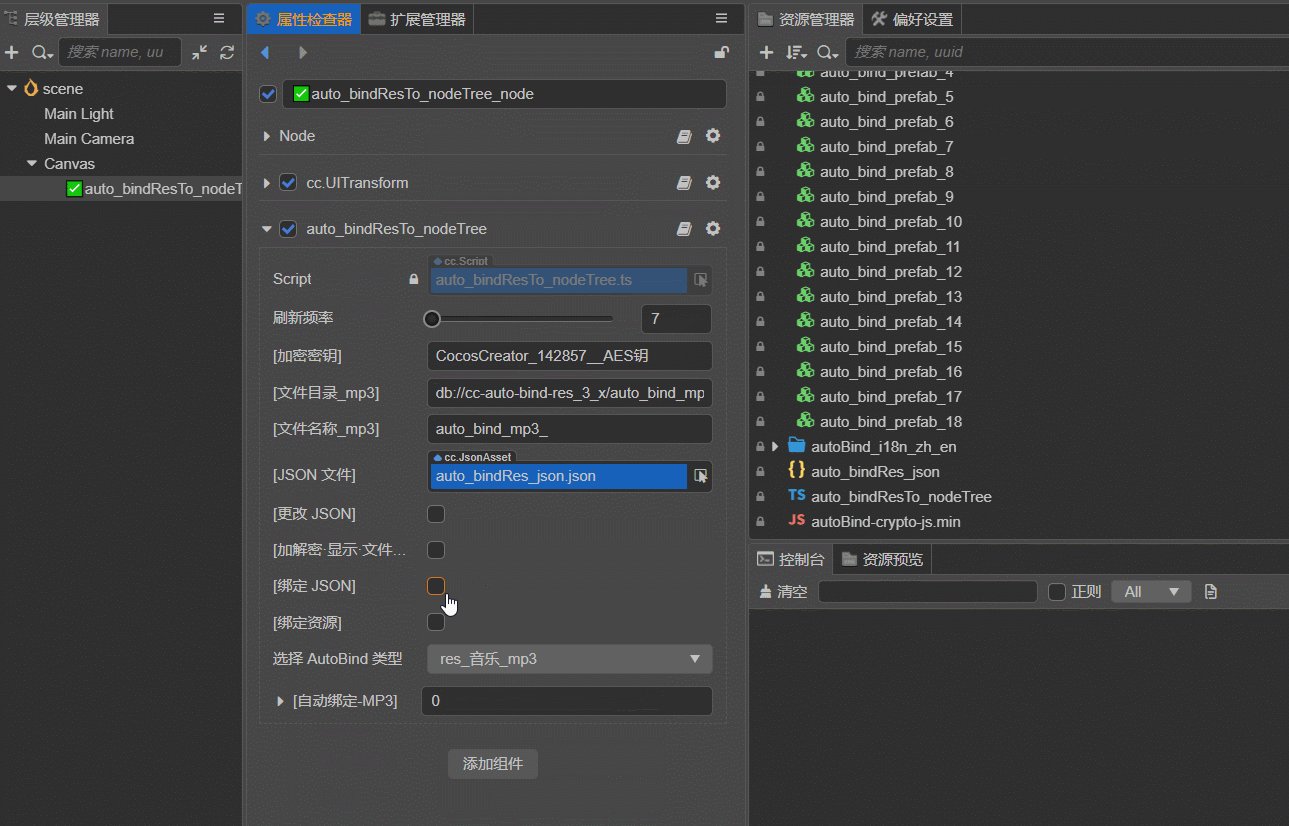
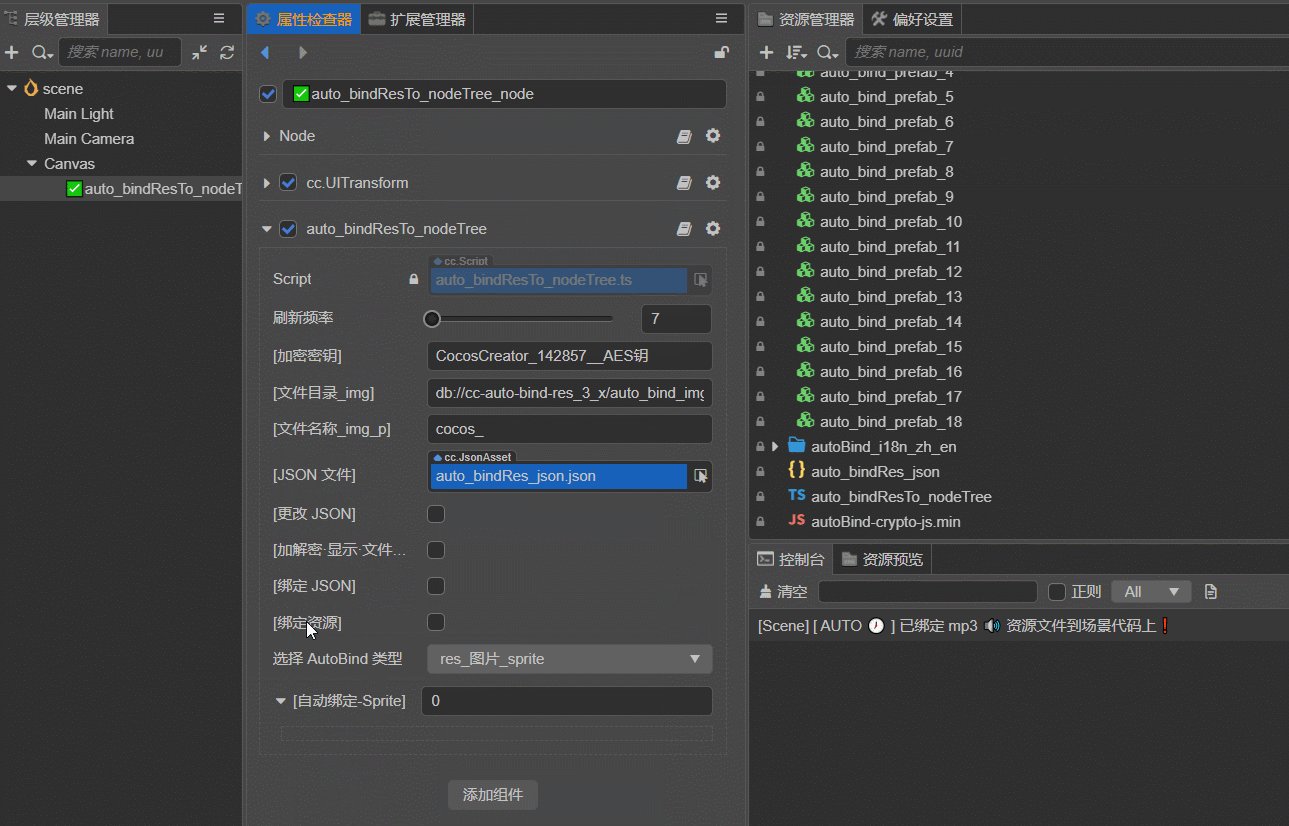
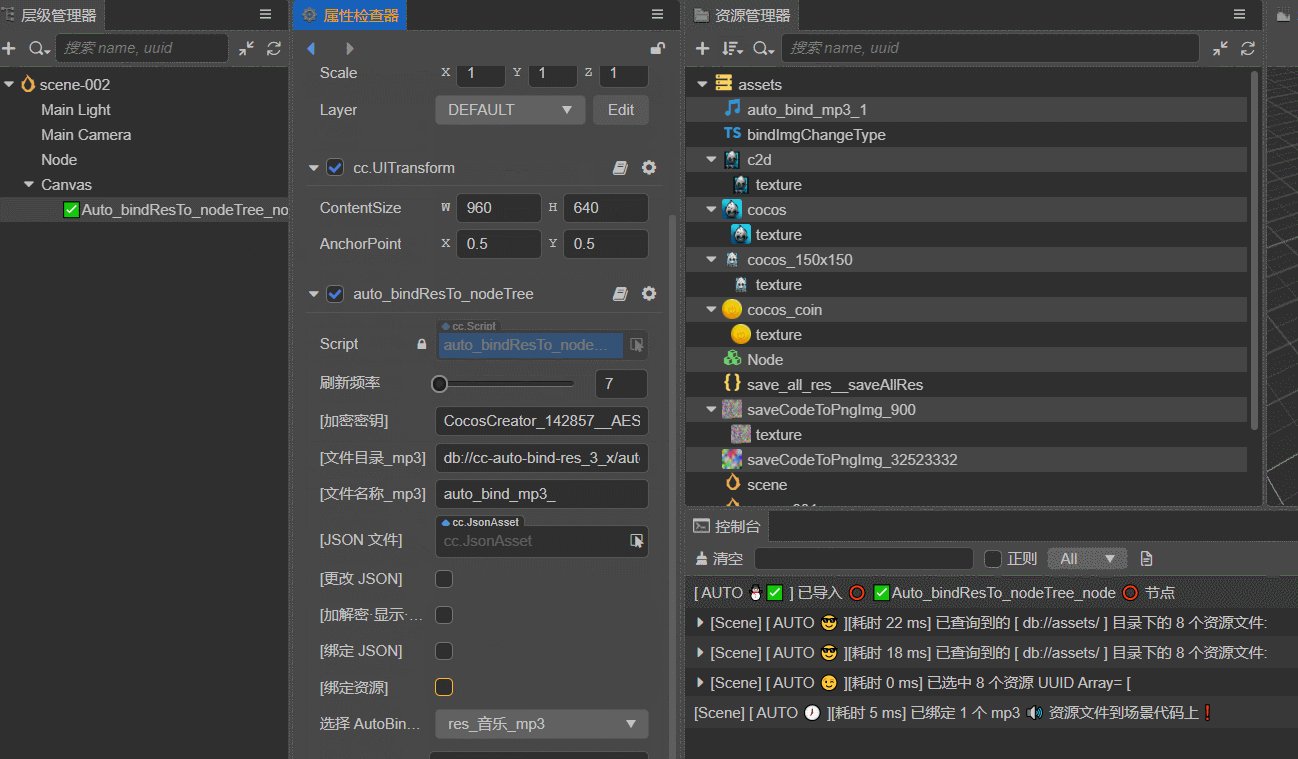
6.1 根据插件内的 JSON 文件来绑定指定 Mp3 和 Sprite 图片资源
6.2 采用之前生成的 assets 文件夹下的 JSON 文件来绑定资源
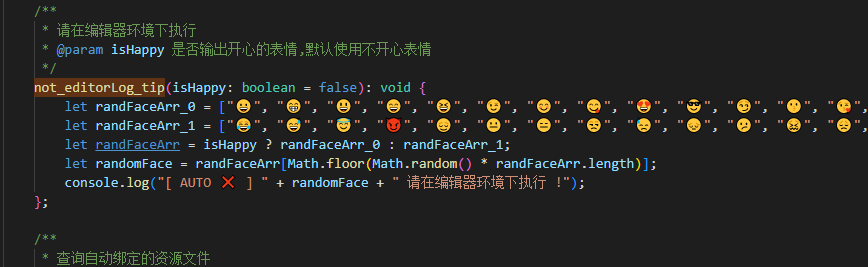
6.3 添加日志(非编辑器环境的提示)
关于 Vscode 和 零宽字符
Alt+z 可以切换 Vscode 的代码是否自动换行,
JSON 文件自动保存时,让 Vscode 不格式化, ctrl+k ctrl+shift+s 快捷键,
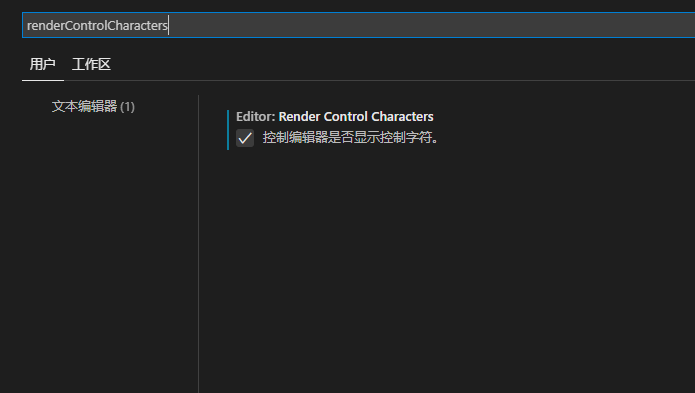
Vscode内可设置= renderControlCharacters + renderWhitespace 来查看一丝零宽字符的踪迹
- 零宽字符如下
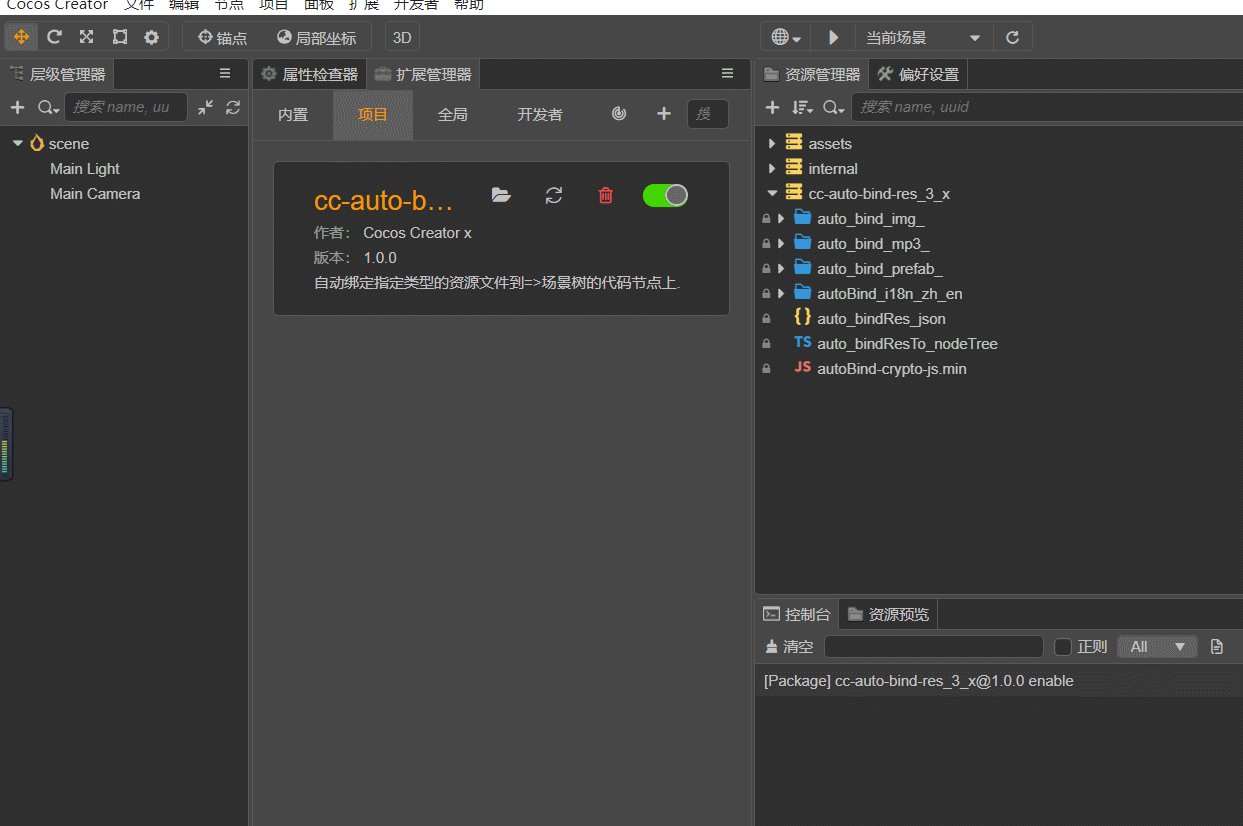
本插件的目录结构(内置一些个人思路)
(插件文件夹-代码+资源目录)
cc-auto-bind-res_3_x>tree /f
卷 Data 的文件夹 PATH 列表
卷序列号为 EC23-3D55
D:.
│ main.js (插件主代码)
│ package.json (插件配置文件)
│ sceneJs.js (插件运行在场景的代码)
│
├─i18n
│ en.js (自定义的中文菜单)
│ zh.js (自定义的英文菜单)
│
└─runtime_Ts
│ before_sources.meta
│ now_show_sources.meta
│
├─before_sources (主要备份文件用)
│ @types.d.ts.zip (Cocos 的一些代码)
│ auto_bindResTo_nodeTree.zip (主要代码备份)
│
└─now_show_sources
│ autoBind-crypto-js.min.js (AES 加解密资源的文件)
│ autoBind-crypto-js.min.js.meta
│ autoBind_i18n_zh_en.meta
│ auto_bindResTo_nodeTree.ts (主要绑定资源文件的所有代码 > 1000 行)
│ auto_bindResTo_nodeTree.ts.meta
│ auto_bindRes_json.json (测试的 JSON 文件)
│ auto_bindRes_json.json.meta
│ auto_bind_img_.meta
│ auto_bind_mp3_.meta
│ auto_bind_prefab_.meta
│
├─autoBind_i18n_zh_en (失败的多语言代码)
│ autoBind_i18n_zh_enTs.ts
│ autoBind_i18n_zh_enTs.ts.meta
│
├─auto_bind_img_ (自制的简单类型的图片)
│ cocos_j_00.jpg
│ cocos_j_00.jpg.meta
│ cocos_j_01.jpg
│ cocos_j_01.jpg.meta
│ cocos_j_02.jpg
│ cocos_j_02.jpg.meta
│ cocos_j_03.jpg
│ cocos_j_03.jpg.meta
│ cocos_j_04.jpg
│ cocos_j_04.jpg.meta
│ cocos_j_05.jpg
│ cocos_j_05.jpg.meta
│ cocos_j_06.jpg
│ cocos_j_06.jpg.meta
│ cocos_j_07.jpg
│ cocos_j_07.jpg.meta
│ cocos_j_08.jpg
│ cocos_j_08.jpg.meta
│ cocos_p_00.png
│ cocos_p_00.png.meta
│ cocos_p_01.png
│ cocos_p_01.png.meta
│ cocos_p_02.png
│ cocos_p_02.png.meta
│ cocos_p_03.png
│ cocos_p_03.png.meta
│ cocos_p_04.png
│ cocos_p_04.png.meta
│ cocos_p_05.png
│ cocos_p_05.png.meta
│ cocos_p_06.png
│ cocos_p_06.png.meta
│ cocos_p_07.png
│ cocos_p_07.png.meta
│ cocos_p_08.png
│ cocos_p_08.png.meta
│
├─auto_bind_mp3_ (简单 MP3 文件)
│ auto_bind_mp3_0.mp3
│ auto_bind_mp3_0.mp3.meta
│ auto_bind_mp3_1.mp3
│ auto_bind_mp3_1.mp3.meta
│ auto_bind_mp3_2.mp3
│ auto_bind_mp3_2.mp3.meta
│ auto_bind_mp3_3.mp3
│ auto_bind_mp3_3.mp3.meta
│ auto_bind_mp3_4.mp3
│ auto_bind_mp3_4.mp3.meta
│ auto_bind_mp3_5.mp3
│ auto_bind_mp3_5.mp3.meta
│ auto_bind_mp3_6.mp3
│ auto_bind_mp3_6.mp3.meta
│
└─auto_bind_prefab_ (简单预制体文件)
auto_bind_prefab_0.prefab
auto_bind_prefab_0.prefab.meta
auto_bind_prefab_1.prefab
auto_bind_prefab_1.prefab.meta
auto_bind_prefab_10.prefab
auto_bind_prefab_10.prefab.meta
auto_bind_prefab_11.prefab
auto_bind_prefab_11.prefab.meta
auto_bind_prefab_12.prefab
auto_bind_prefab_12.prefab.meta
auto_bind_prefab_13.prefab
auto_bind_prefab_13.prefab.meta
auto_bind_prefab_14.prefab
auto_bind_prefab_14.prefab.meta
auto_bind_prefab_15.prefab
auto_bind_prefab_15.prefab.meta
auto_bind_prefab_16.prefab
auto_bind_prefab_16.prefab.meta
auto_bind_prefab_17.prefab
auto_bind_prefab_17.prefab.meta
auto_bind_prefab_18.prefab
auto_bind_prefab_18.prefab.meta
auto_bind_prefab_2.prefab
auto_bind_prefab_2.prefab.meta
auto_bind_prefab_3.prefab
auto_bind_prefab_3.prefab.meta
auto_bind_prefab_4.prefab
auto_bind_prefab_4.prefab.meta
auto_bind_prefab_5.prefab
auto_bind_prefab_5.prefab.meta
auto_bind_prefab_6.prefab
auto_bind_prefab_6.prefab.meta
auto_bind_prefab_7.prefab
auto_bind_prefab_7.prefab.meta
auto_bind_prefab_8.prefab
auto_bind_prefab_8.prefab.meta
auto_bind_prefab_9.prefab
auto_bind_prefab_9.prefab.meta
引用参考
- 快捷键以及其它请参考 官方文档
- Cocos 论坛和 Cocos 公众号里面的 AES 加密的 crypto-js 代码
后续计划 (免费更新)
- 优化使用体验
- 或增或减内容
补充说明
- 目前的是Beta版本, 功能不多, 请酌情考虑是否购买
- 后续功能完善后,价格也会随之提高,感谢支持
- 如果有发现bug,请联系我,我会尽快修复
- 感谢各位的支持
购买须知
- 请各位朋友看后仔细思考,是否符合您的项目或者研究需求,谨慎使用
- 目前内容相对比较少, 后续才会迭代
- 因为本产品为付费虚拟商品,一经购买成功概不退款,请在购买谨慎确认购买内容。