Oops Framework开源至今已有一年多的时间,有不少同学加入到框架的交流QQ群中,在尝试学习与使用这套框架开发游戏。
在这段时间中,也接触到一些初次尝试用Cocos Creator开发游戏的同学,在看到框架代码后,感觉框架内容比较多,不知道从哪个点入手开始学习。所以在后续的维护中了进一步把大多模块设计成为可选方式,设计思路与Cocos Creator中的模块剔除功能相同。而这些技术点,与游戏业务非强依赖的,可在我们理解后在选中,这样可以更平滑的学习,每个项目学一个技术点。
同时还设计了一套游戏项目模板,直接下载后就可以在上面开发自定义的游戏业务逻辑,省去下载演示项目后,还要手动剔除不需要的演示代码。
Oops Framework 介绍
Oops Framework是基于Cocos Creato 3.x游戏引擎以TypeScript语言设计的一套游戏框。
框架针对游戏开发常用技术进行了封装,使游戏开发更加简单,提高开发效率。让开发者把更多精力放在游戏内容与游戏体验上,从而提高游戏品质。
最新版本的框架是以插件方式提供,这样设计的目的是为了后续升级只需要对插件目录执行git pull就可以更新到最新版本。
框架模块之间业务耦合较低,core文件夹下内容为框架核心代码,为游戏开发必备技术;libs文件夹为可选技术,可根据项目情况自定义剔除不需要的内容;module文件夹为游戏通用模块,可以理解为core或libs里技术的具体应用。
插件版框架源码目录结构与模块说明
core - 框加核心技术库
common - 游戏公共模块
audio - 音频模块
event - 全局事件
loader - 加载模块
log - 日志模块
manager - 时间管理、随机管理
storage - 本地存储
game - 游戏世界类
gui - 游戏界面类
layer - 多层界面、窗口管理
prompt - 公共提示窗口
utils - 游戏各类工具库
Oops.ts - 框架功能访问接口
Root.ts - 框架视图层根节点管理组件
libs - 框架中可选技术库
animator - 动画状态机
animator-effect - 动画特效组件
animator-move - 动画移动组件
behavior-tree - 行为树框架
camera - 三维摄像机控制组件
collection - 数据集合处理
ecs - ECS框架
gui - 界面组件
badge - 红点提示组件
button - 按钮组件
label - 标签组件
language - 多语言组件
model-view - MVVM框架
network - 网络模块
render-texture - 渲染纹理组件
security - 安全组件
module - 游戏通用模块
common - 公共模块
config - 配置模块
创建游戏模板项目
- 下载模板项目
git clone https://gitee.com/dgflash/oops-game-kit.git
注:模板项目基于Cocos Creator 3.6开发,请下载最新版本编辑器后打开项目,点击下载 Cocos Creator 3.6,后续正式版出来可直接在CocosDashboard中下载。
第一次安装框架插件
windows
md extensions
cd extensions
git clone -b master https://gitee.com/dgflash/oops-plugin-framework.git
git pull
mac
mkdir -p extensions
cd extensions
git clone -b master https://gitee.com/dgflash/oops-plugin-framework.git
git pull
模板项目目录结构
res - 预制引用的静态资源
resources - 动态加载引用的资源
audio - 音乐资源
common - 公共资源
config - 配置资源
game - 游戏自定义内容配置数据表
config.json - 框架默认配置资源(可扩展内容)
content - 自定义动态加载内容资源
game - 核心玩法内容资源
gui - 界面资源
loading - 游戏初次加载界面
language - 多语言资源
script - 游戏脚本
game - 游戏业务模块
common - 游戏公共模块
config - 游戏配置
GameEvent.ts - 全局事件配置
GameUIConfig.ts - 界面窗口配置(提供oops.gui模块使用的配置数据)
table - 游戏配置表对象(可通过oops-plugin-excel-to-json自动生成)
initialize - 游戏初始化模块
SingletonModuleComp.ts - 游戏单例业务模块
Main.ts - 游戏入口脚本
根据上面的目录结构,在开发游戏时,可将资源存放到对应的文件夹中管理。这套模板项目自带以下游戏必备功能。
- 屏幕自适应
- 游戏本地配置数据获取
- 游戏地址查询参数获取
- 游戏初始化业务流程
- 初始可自定义资源加载提示界面
- 加载与现实第一个游戏自定义界面
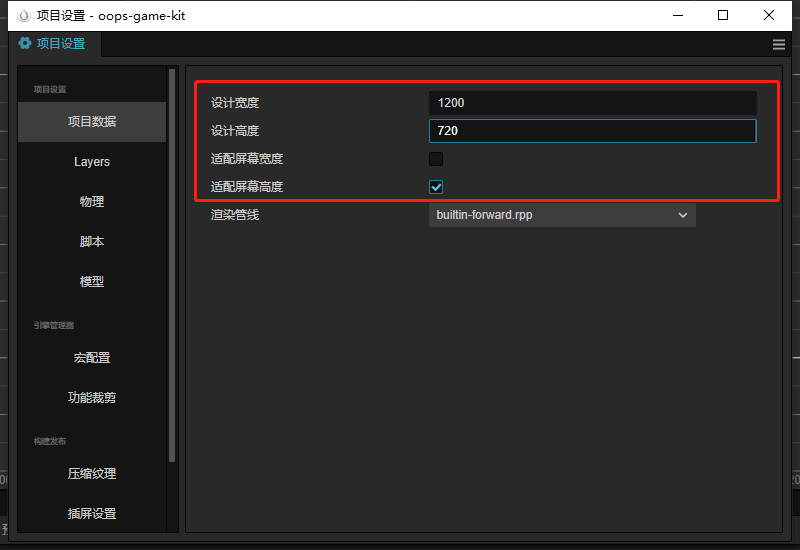
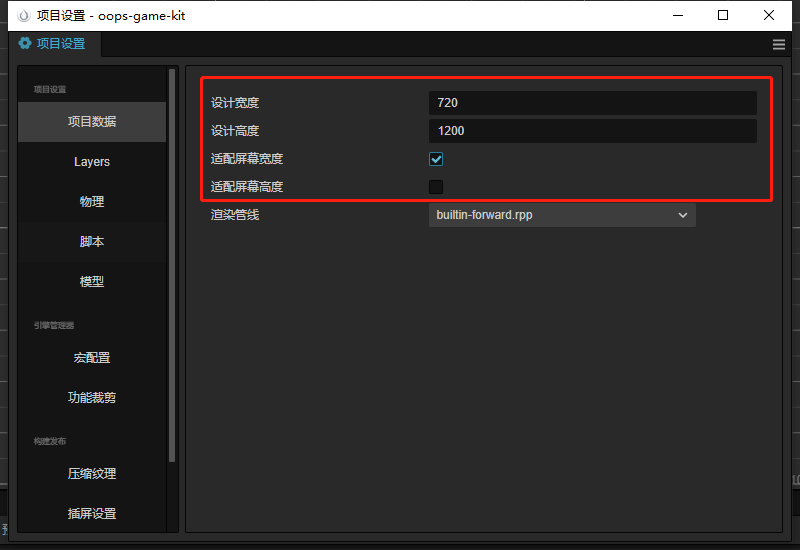
屏幕自适应
Cocos Creator 菜单->项目->项目设置
横屏自适应
竖屏自适应
设置好后,其它的交给框架自动处理即可。
游戏初始化模块
游戏启动时加载的必备资源
initialize/bll/InitRes.ts
这个脚本管理游戏启动时加载的必备资源,此处要注意的是,这里配置的资源尽量小一些,避免无提示加载阶段黑屏时间过长,导致游戏体验下降。
- 加载公共资源
- 加载多语言包(可选)
- 加载自定义资源(可选)
initialize/view/LoadingViewComp.ts
这个脚本是游戏内容资源加载界面的控制脚本,游戏内容资源一般较大,会有加载进度条提示来提高游戏体验。所有资源加载完后,会通过执行以下脚本来显示游戏第一个自定义界面。
oops.gui.open(UIID.Demo);
下一步就可以开发自定义游戏逻辑了,模块代码风格可以参考Oops Framework中的角色模块实现方式。