起因是我需要做一个功能,就是两个scrollView组件放在一起时,我想让它既能左右滑动也能上下滑动。
于是我通过查源码,发现会在某个函数阻止了触发。
scroll-view.ts
if (!event || event.eventPhase !== Event.CAPTURING_PHASE) {
return false;
}if (captureListeners) { // captureListeners are arranged from child to parent for (const listener of captureListeners) { const item = listener; if (this.node === item) { if (event.target && (event.target as Node).getComponent(ViewGroup)) { return false; } return false; } if (item.getComponent(ViewGroup)) { return false; } } } return false;
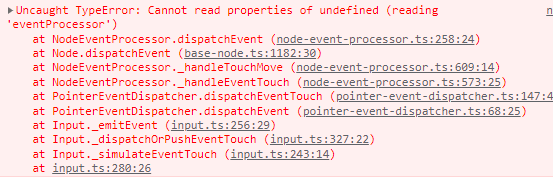
于是我它的返回全部改为false。功能是实现了,但有个问题就出现了,当两个组件一起滑动的时候,会报错,这个报错不影响功能,但会卡进程。


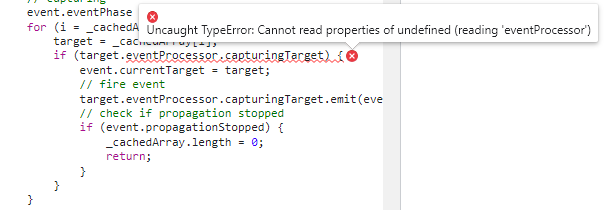
本来我是想继续改一下源码,发现这个函数引入了它这个脚本的外围属性。_cachedArray
一下子我就没办法了,改不了,求助一下大家有没有办法。

