[Cocos 参赛插件] [godxkey] 批量更改图片的 Meta 信息 (优惠中)
开发环境
- 引擎版本:Cocos Creator 3.4.0
- 编程语言:Javascript + Typescript
蓝色的链接都是可以点击的
我正在参加 Cocos 社区开箱即用插件征集赛,
我的作品是《[godxkey] 自动绑定指定资源到组件代码内》,
作品链接:如下
[godxkey] 批量更改图片的 Meta 信息 | Cocos Store
注:
本插件参与 Cocos 论坛的活动插件比赛第 1 期
可点击地址查看 「开箱即用」Cocos 插件有奖征集赛
灵感来源
- Cocos Store 的 <一键修改图片资源为像素游戏格式 Zjcs>
- 但是作者只做了个 Node.js 的版本, 个人感觉可以完善并设计成一个插件, 于是做了这个
- 本插件的功能整的也有点多了…
插件介绍
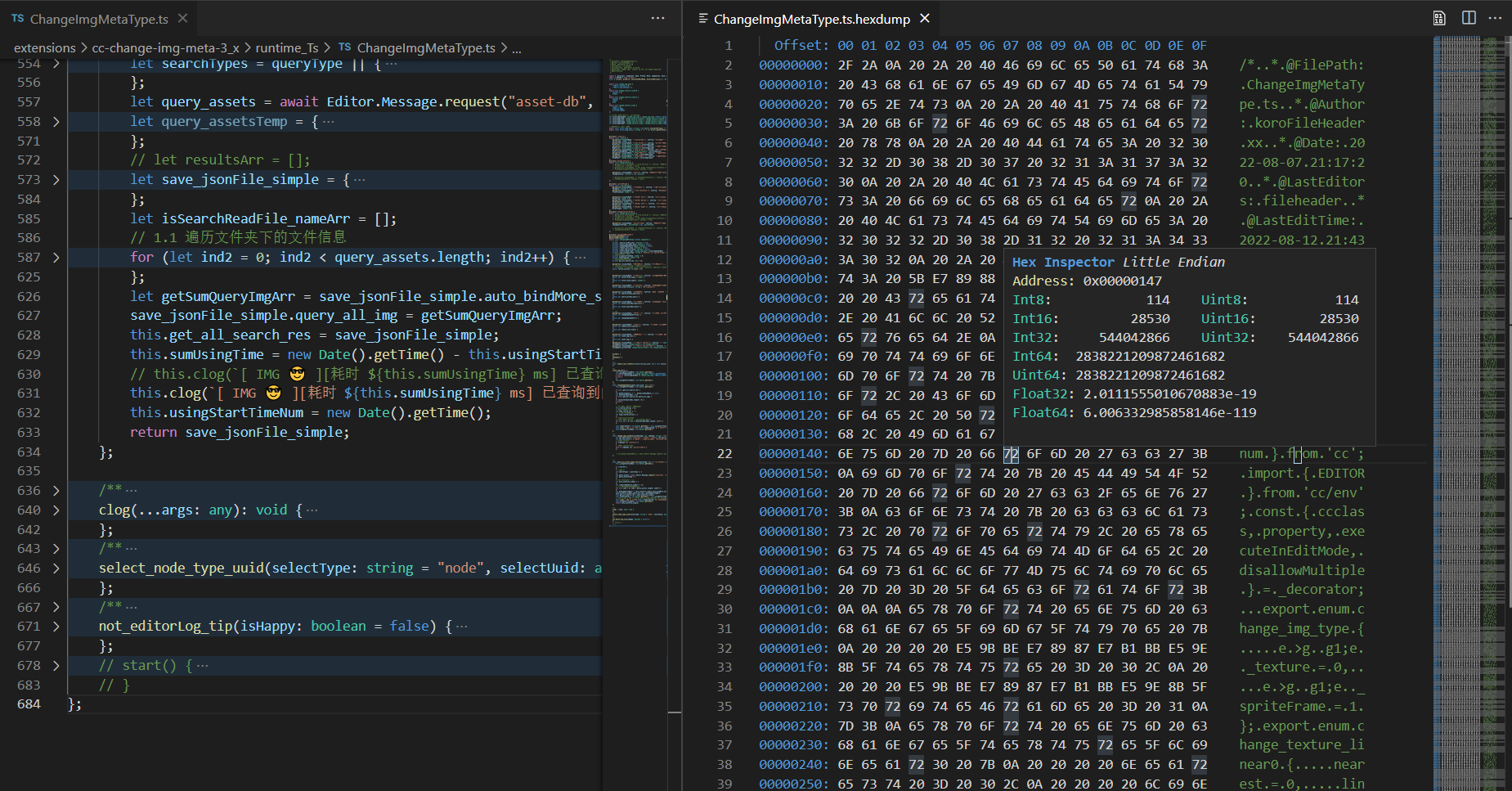
- 本插件所有内容都不加密 (以供大家研究)
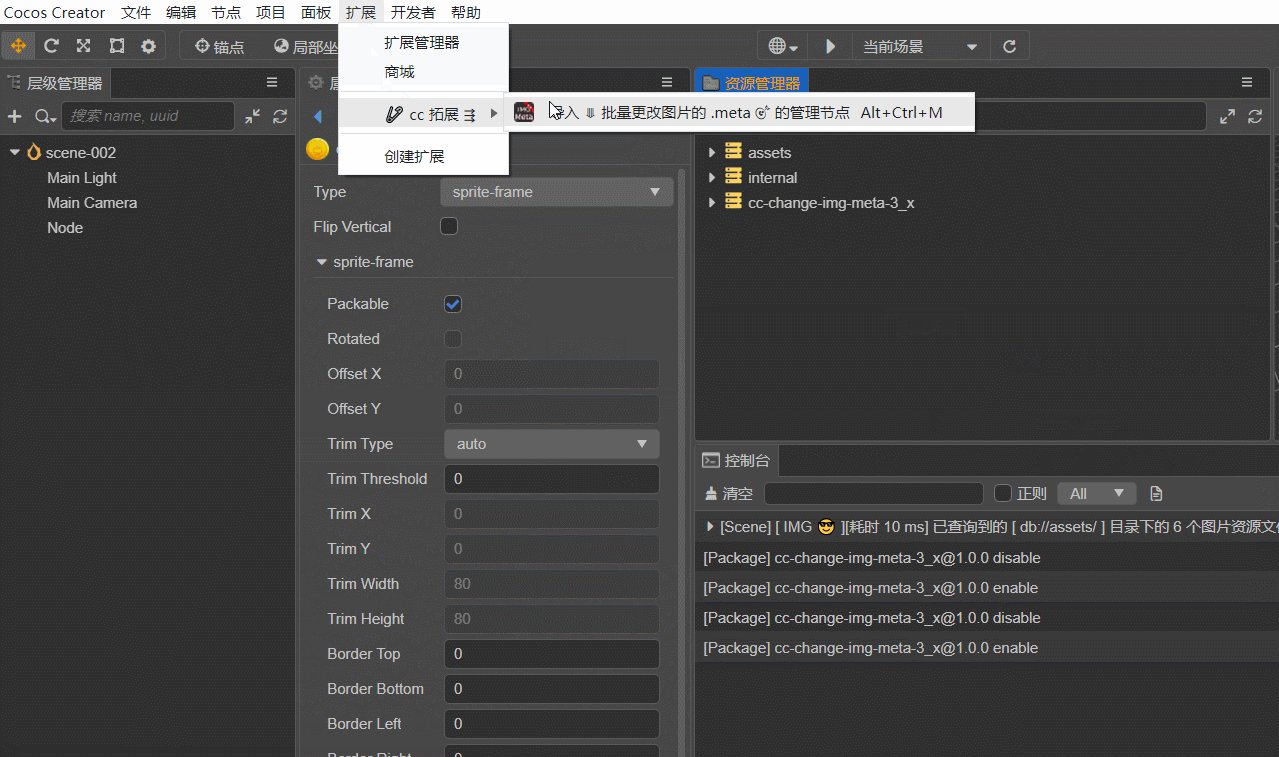
- 菜单栏随着编辑器语言进行多语言切换
- 节省手动选择图片去修改图片的信息的时间(.meta 文件)
- 支持批量查询和修改指定目录下的 jpg 或 png 的图片
- 支持高亮选中资源, 支持重置图片的默认属性
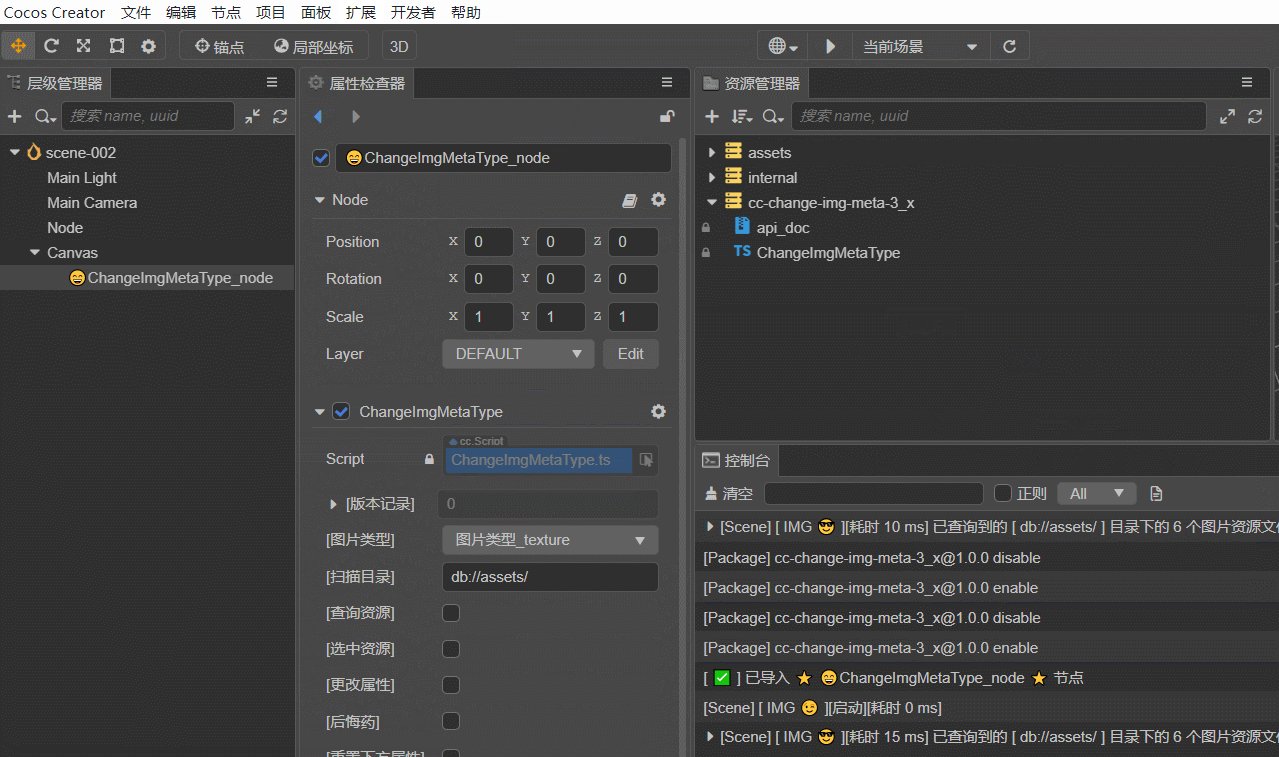
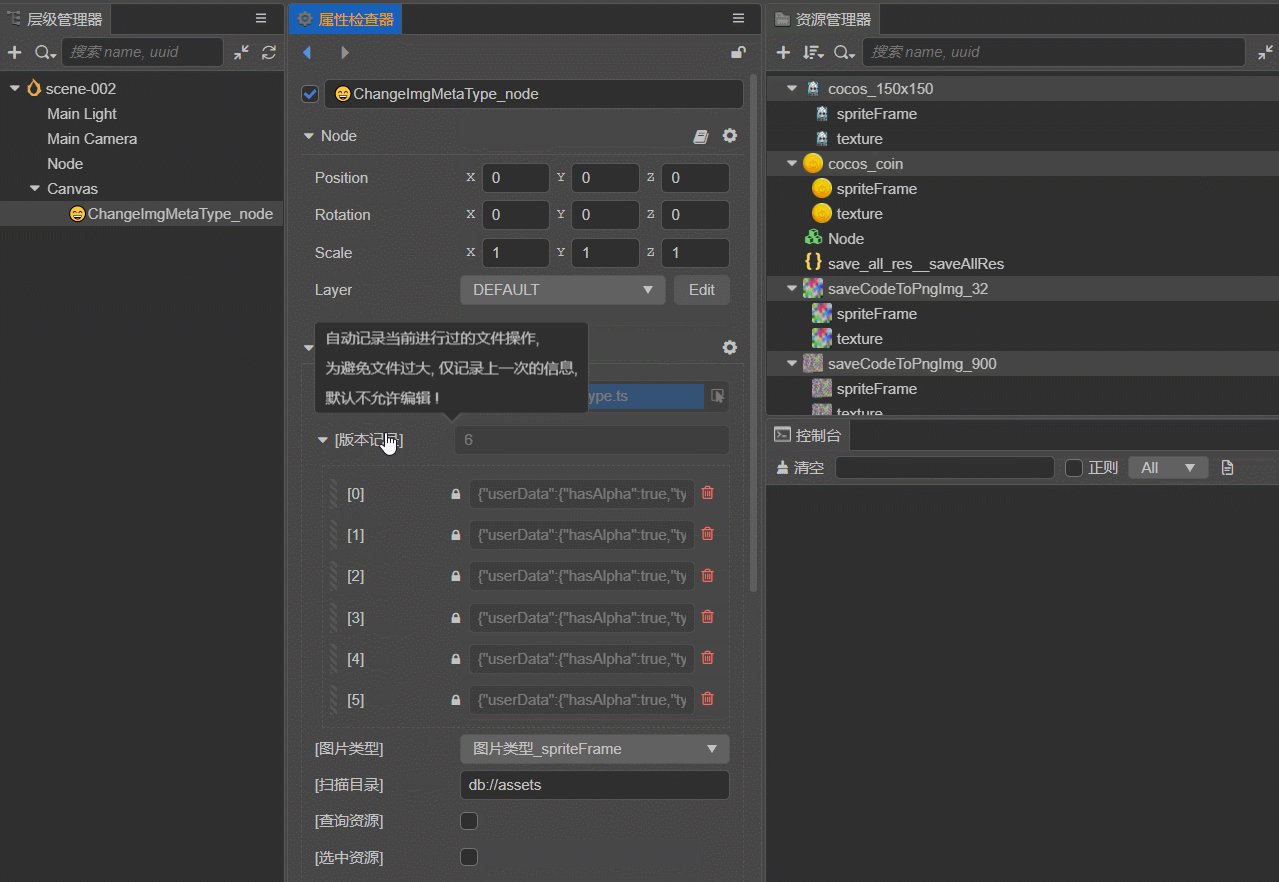
- 批量修改图片类型, 批量修改 texture 和 sprite-frame 的单独信息
- 支持一次后退机会(如果改错了的话, 有后悔药)
- 内部代码结构清晰可见, 文件格式标准, 汉语注释讲解
目前已测试平台
 Cocos Creator 3.4.0
Cocos Creator 3.4.0
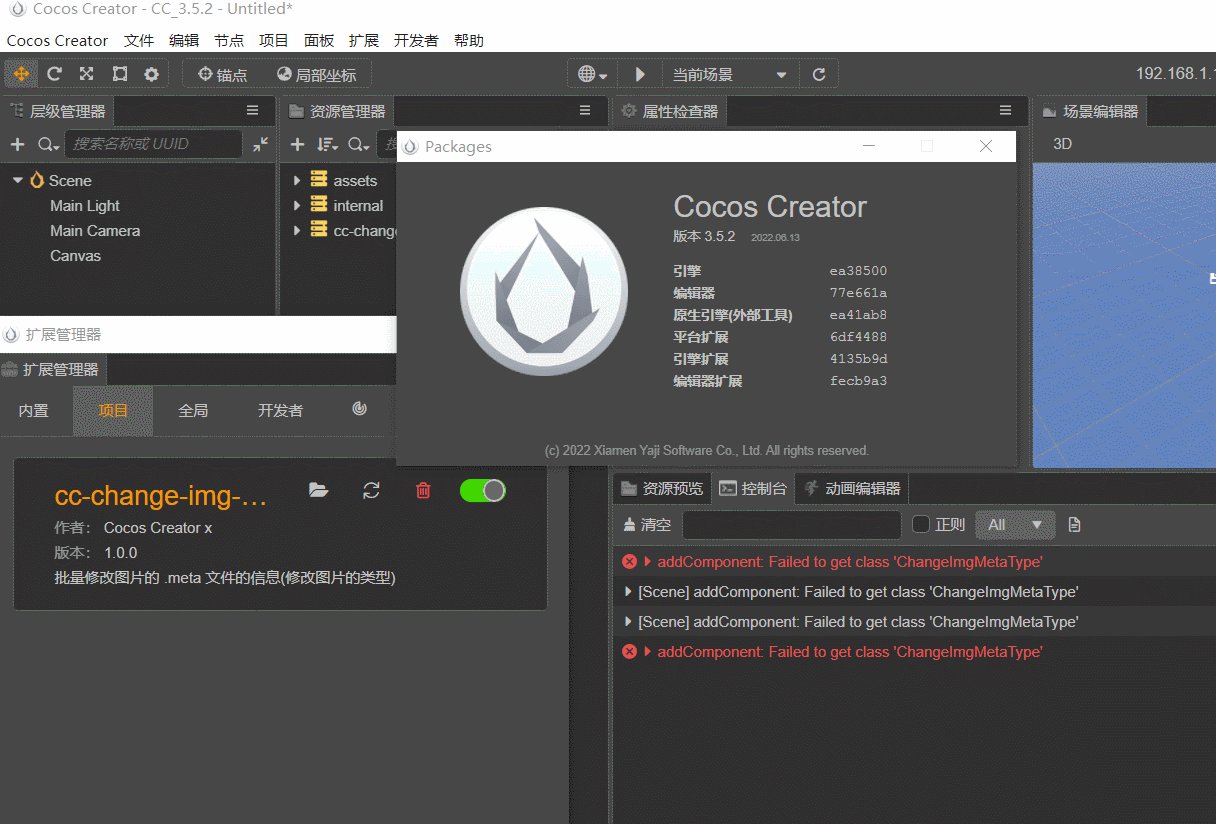
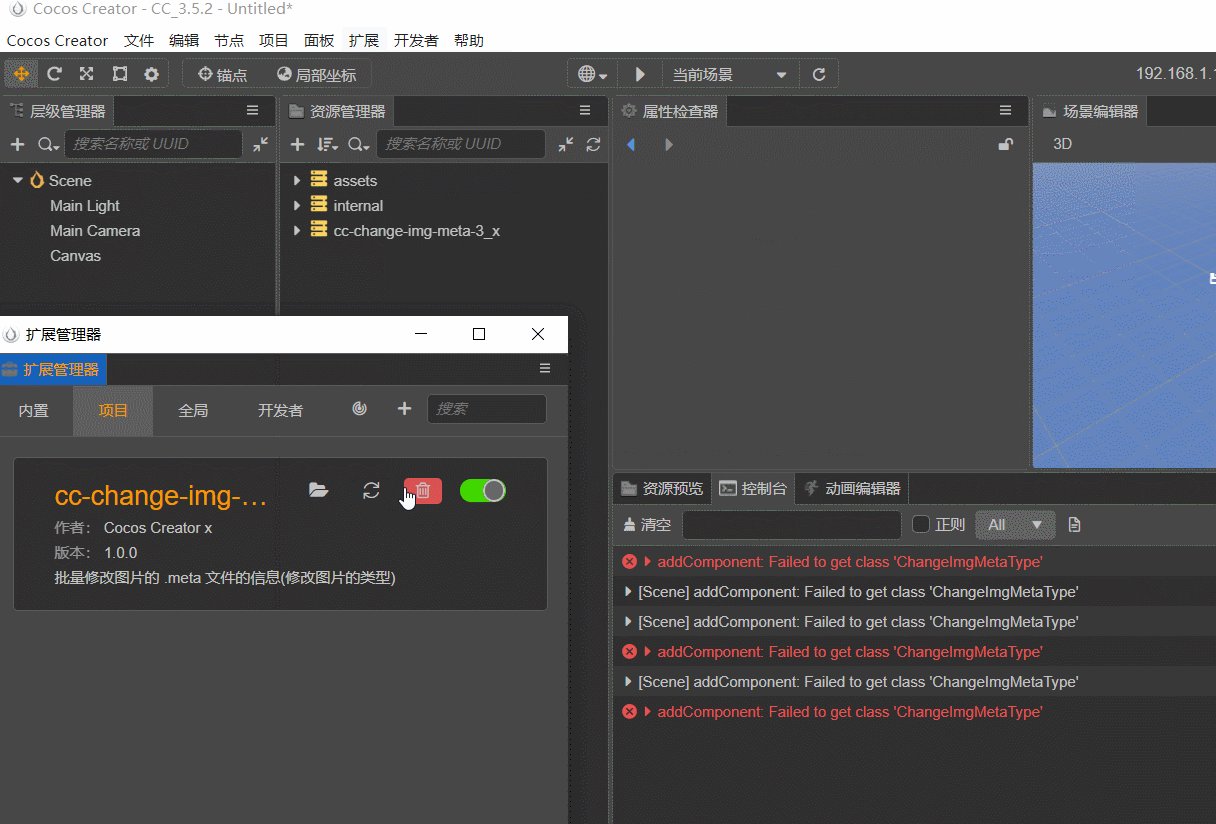
 Cocos Creator 3.5.2
Cocos Creator 3.5.2
 Cocos Creator 3.6.0
Cocos Creator 3.6.0
目前主要的 TS 代码 > 650行 (内部写有较多注释)
如何使用 (步骤)
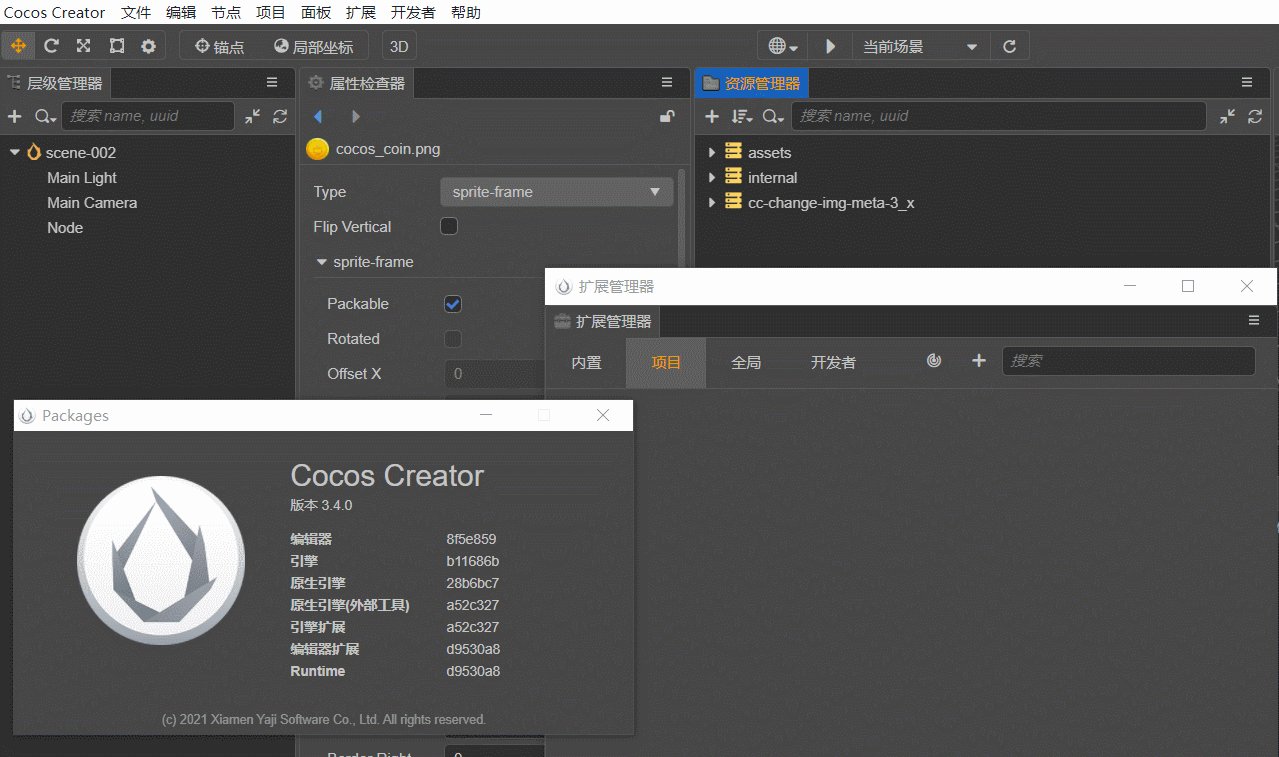
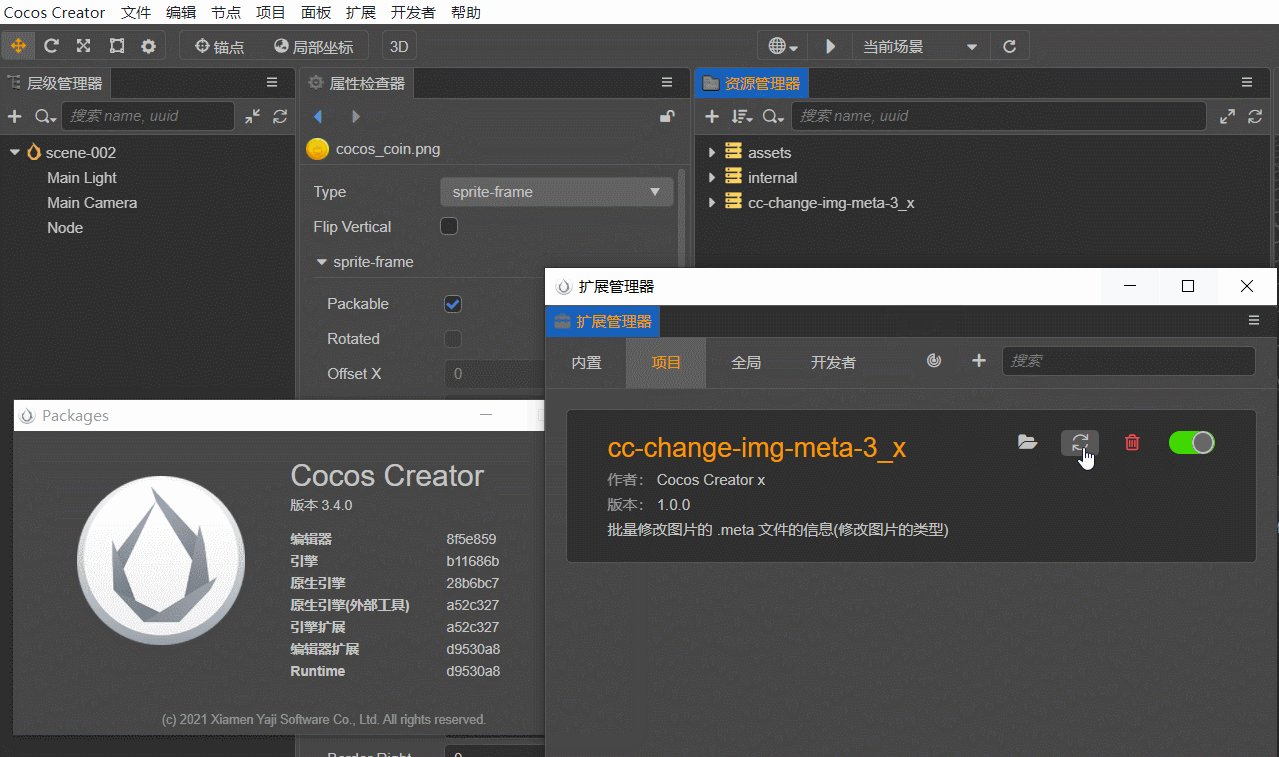
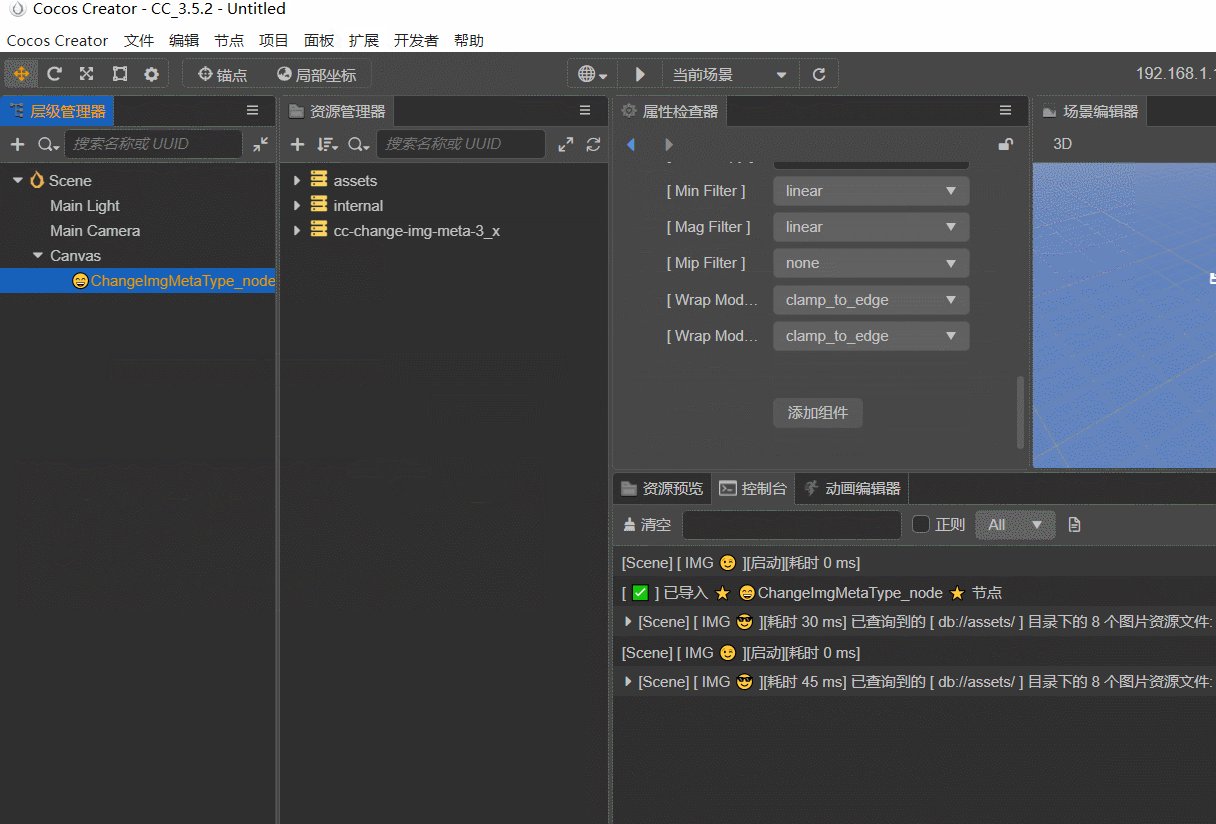
1. 启用并导入 ImgMeta 批量修改插件
支持快捷键导入 Ctrl + Alt + M
1.2.2 如果第一次添加失败, 稍等一两秒, 再添加即可
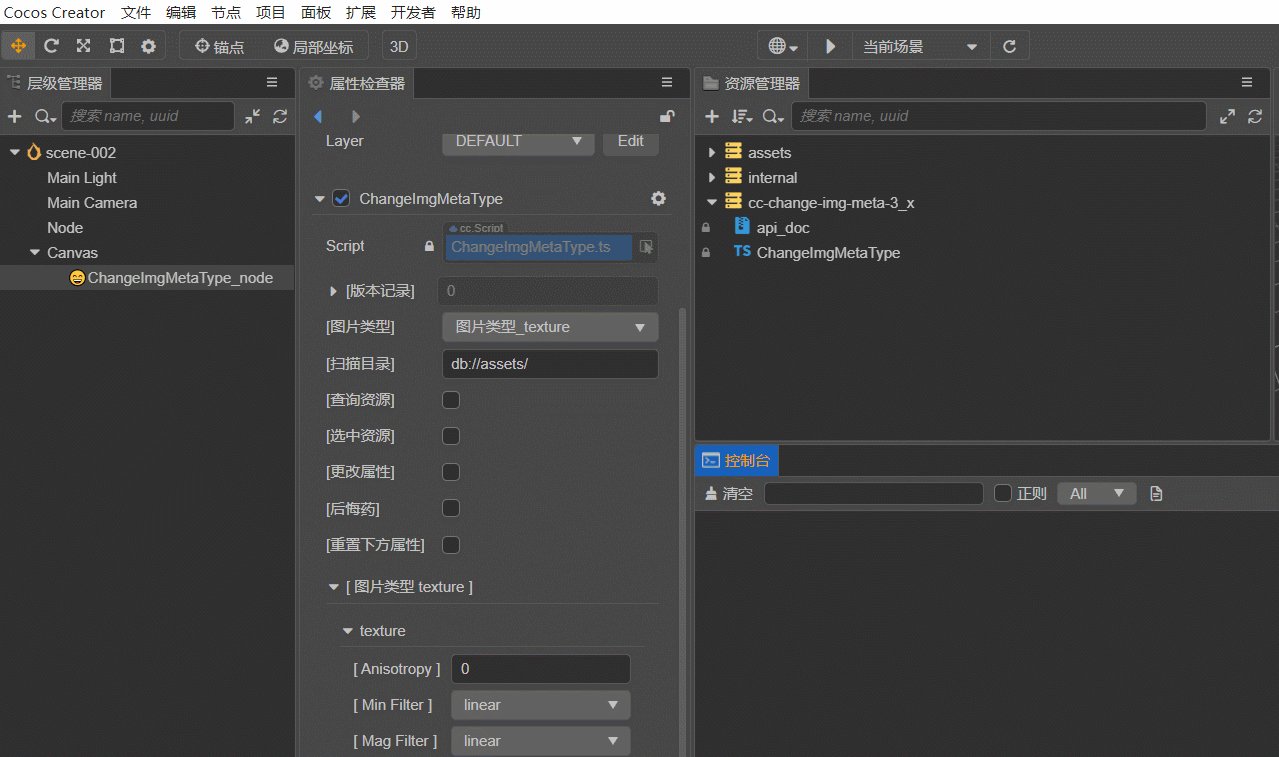
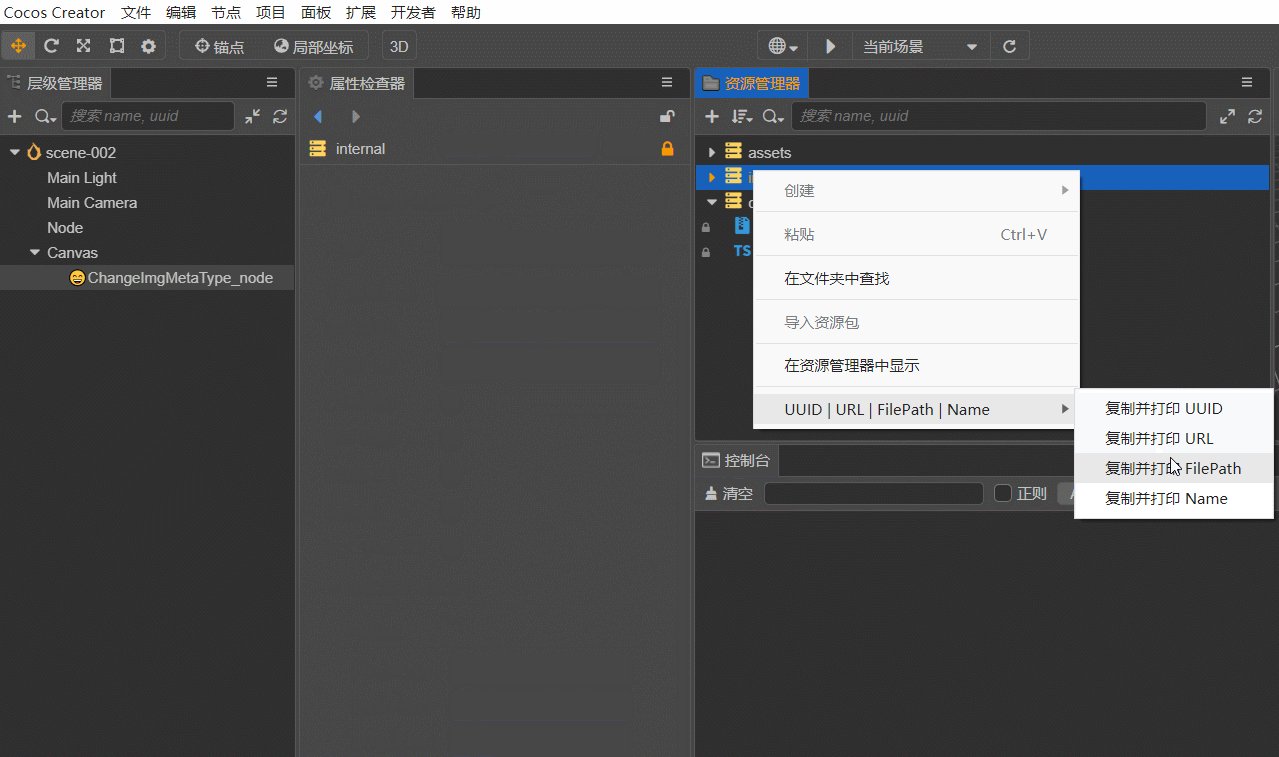
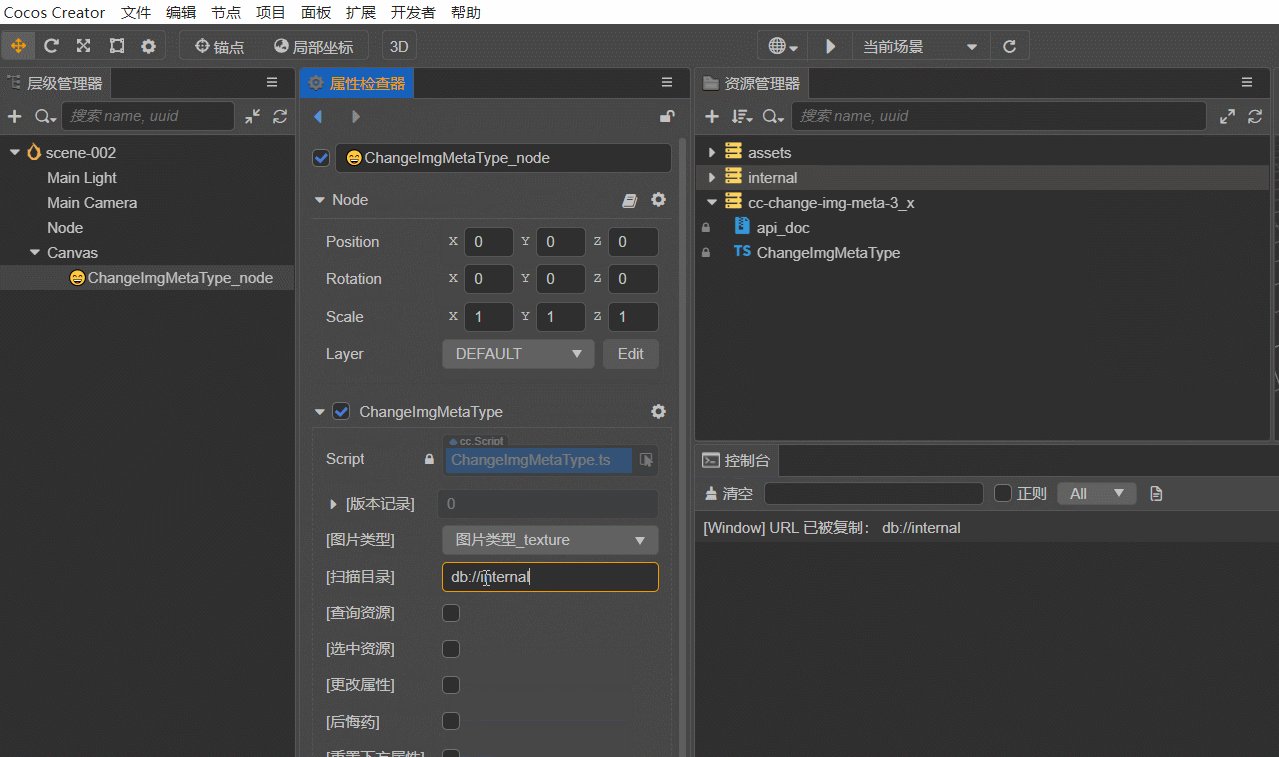
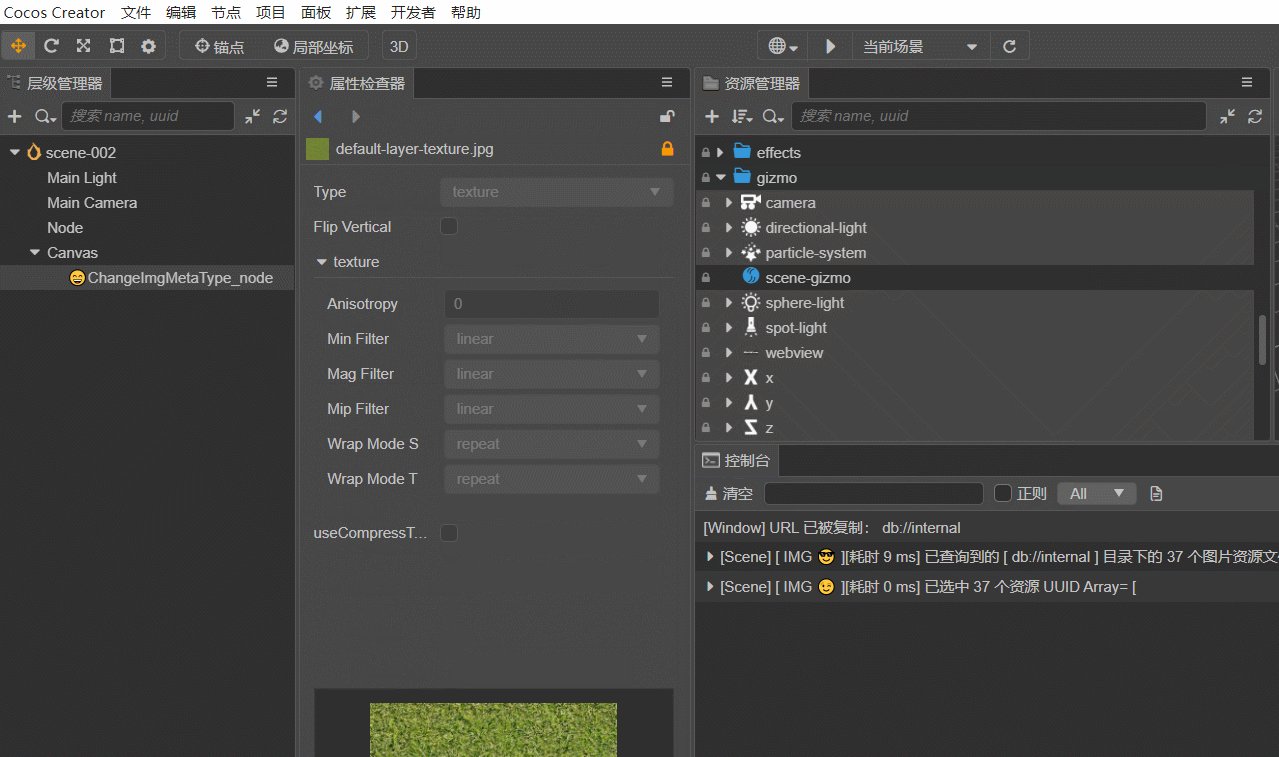
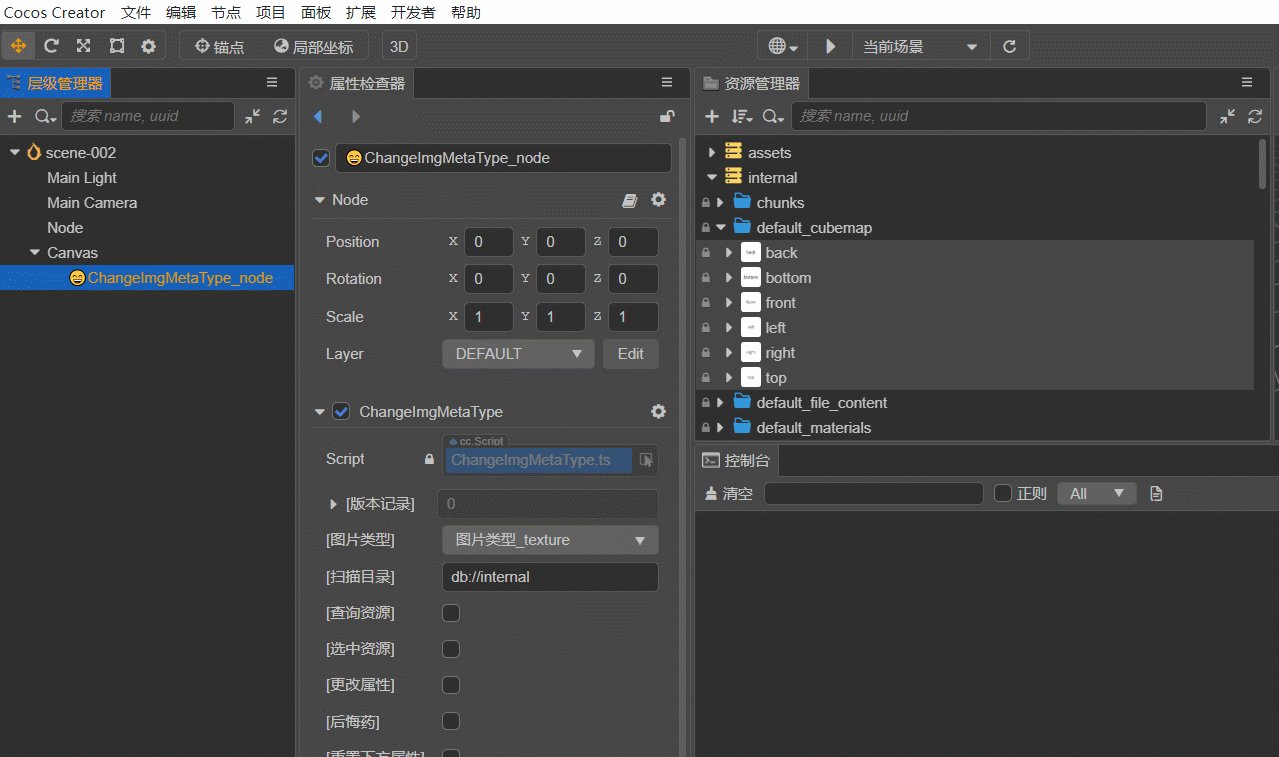
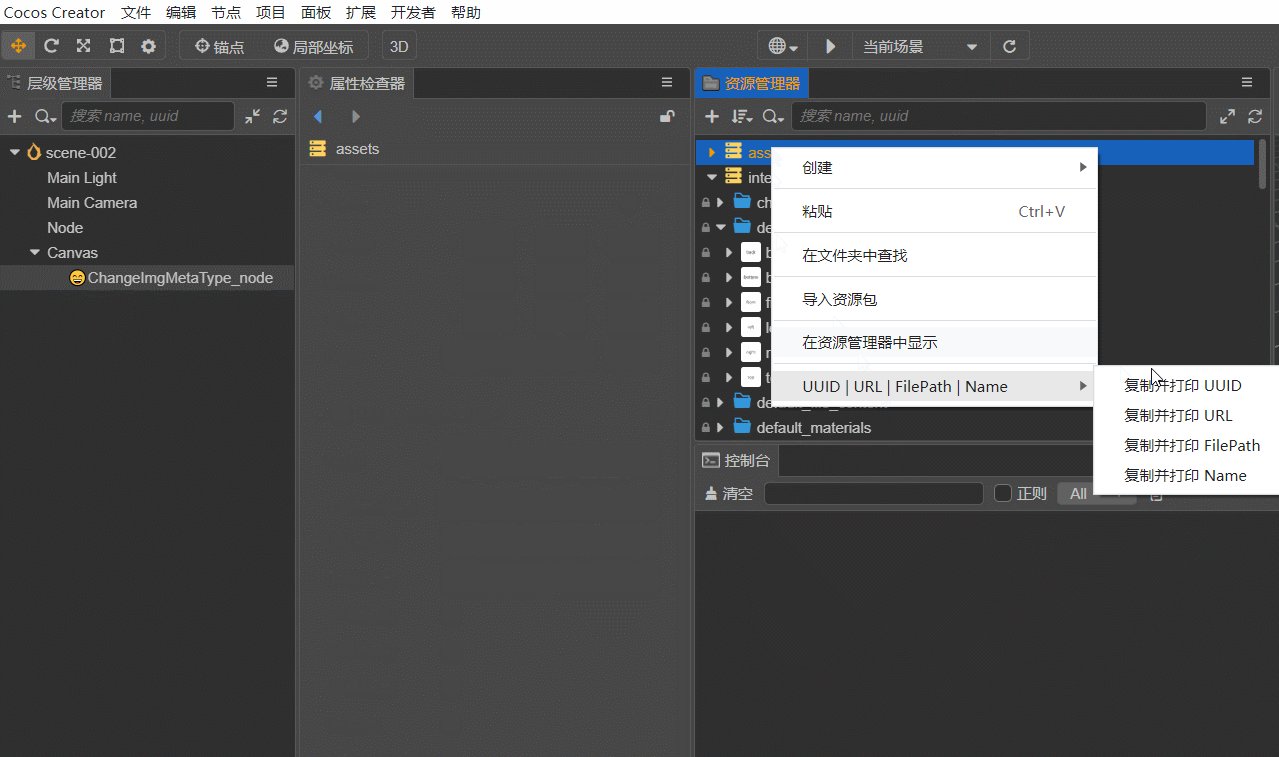
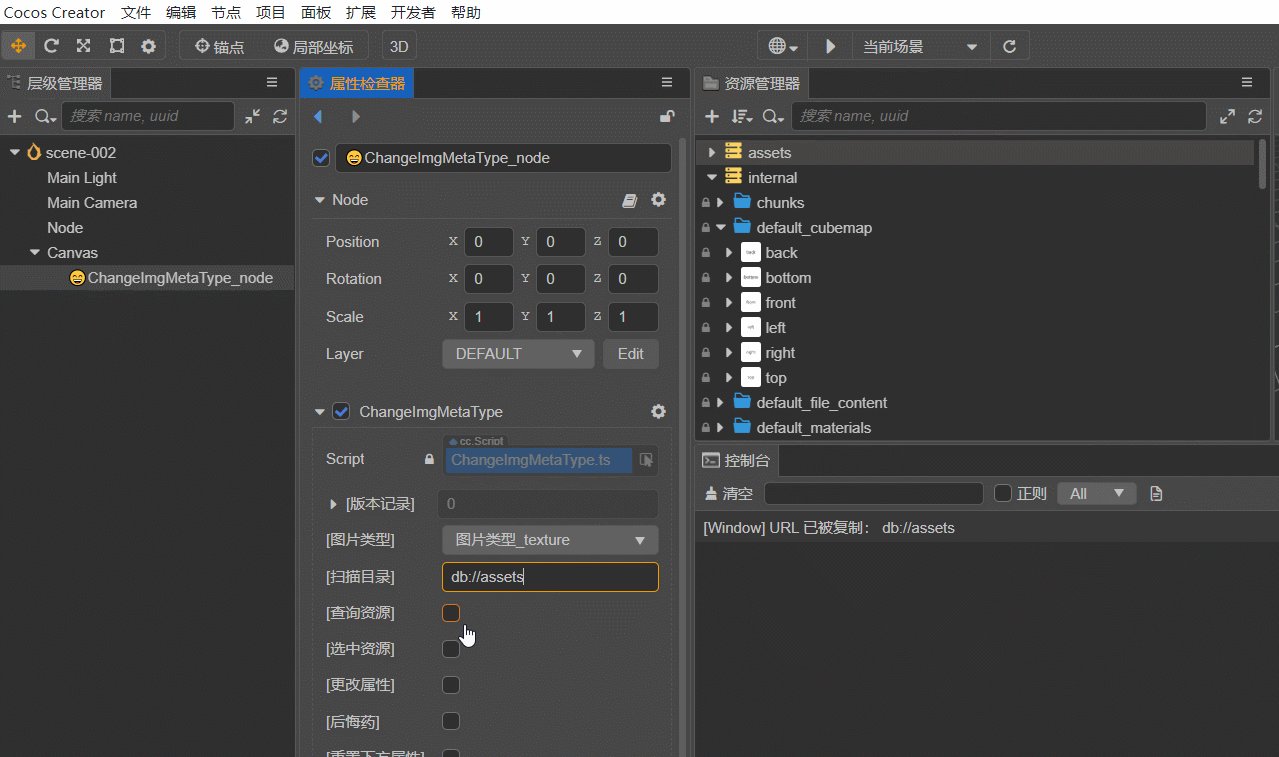
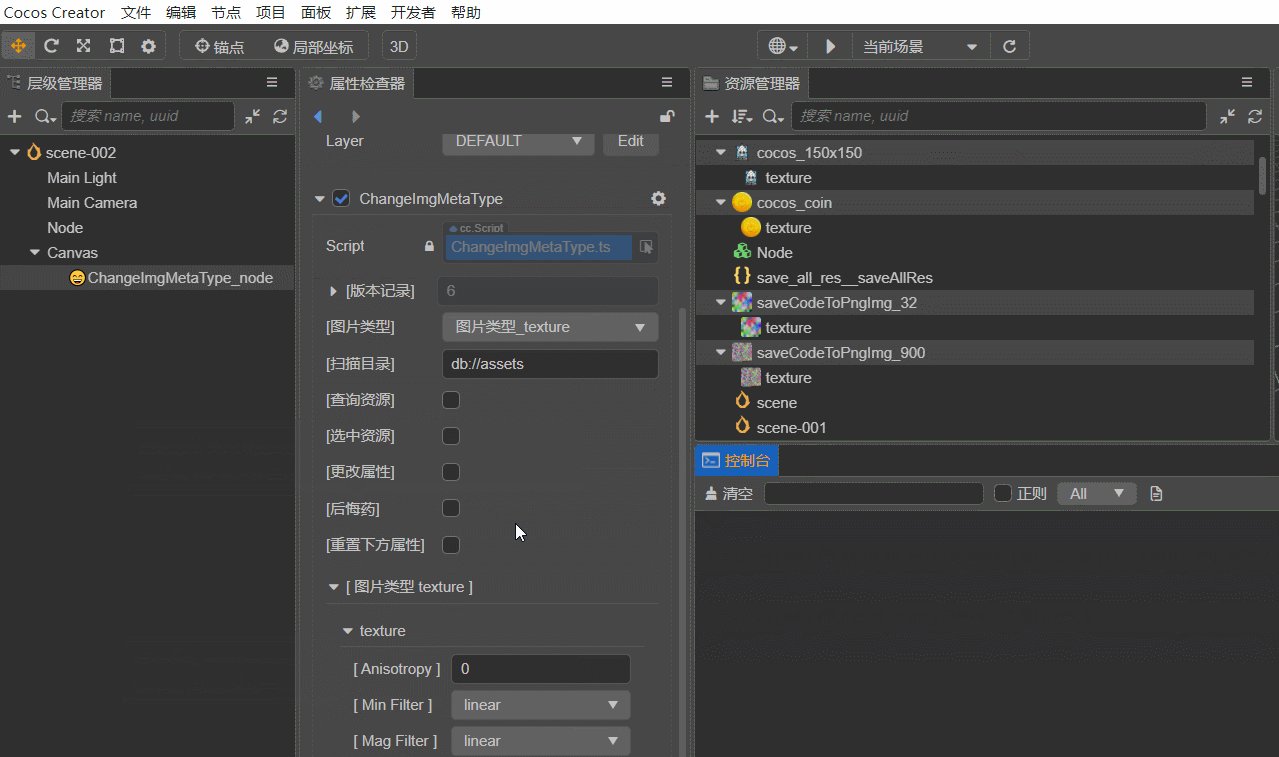
2.1 指定目录查询图片并选中
2.2 指定目录查询图片并选中
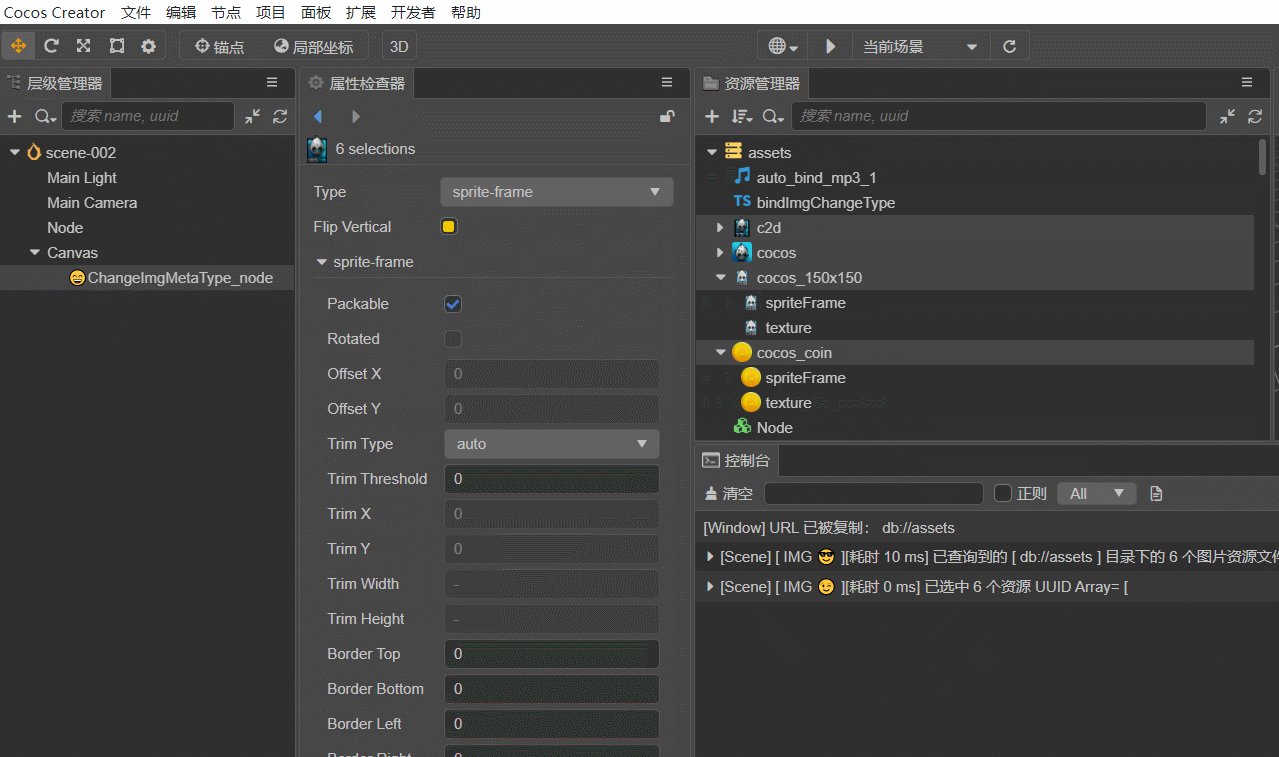
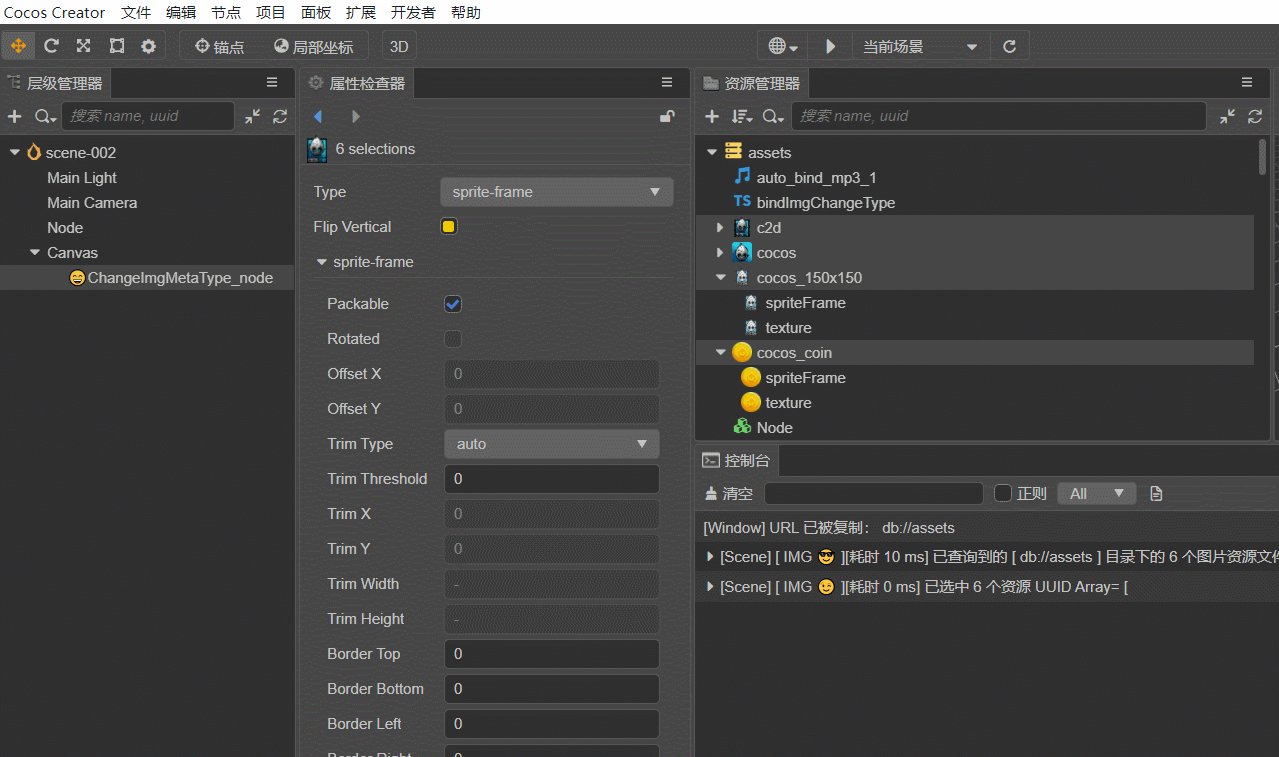
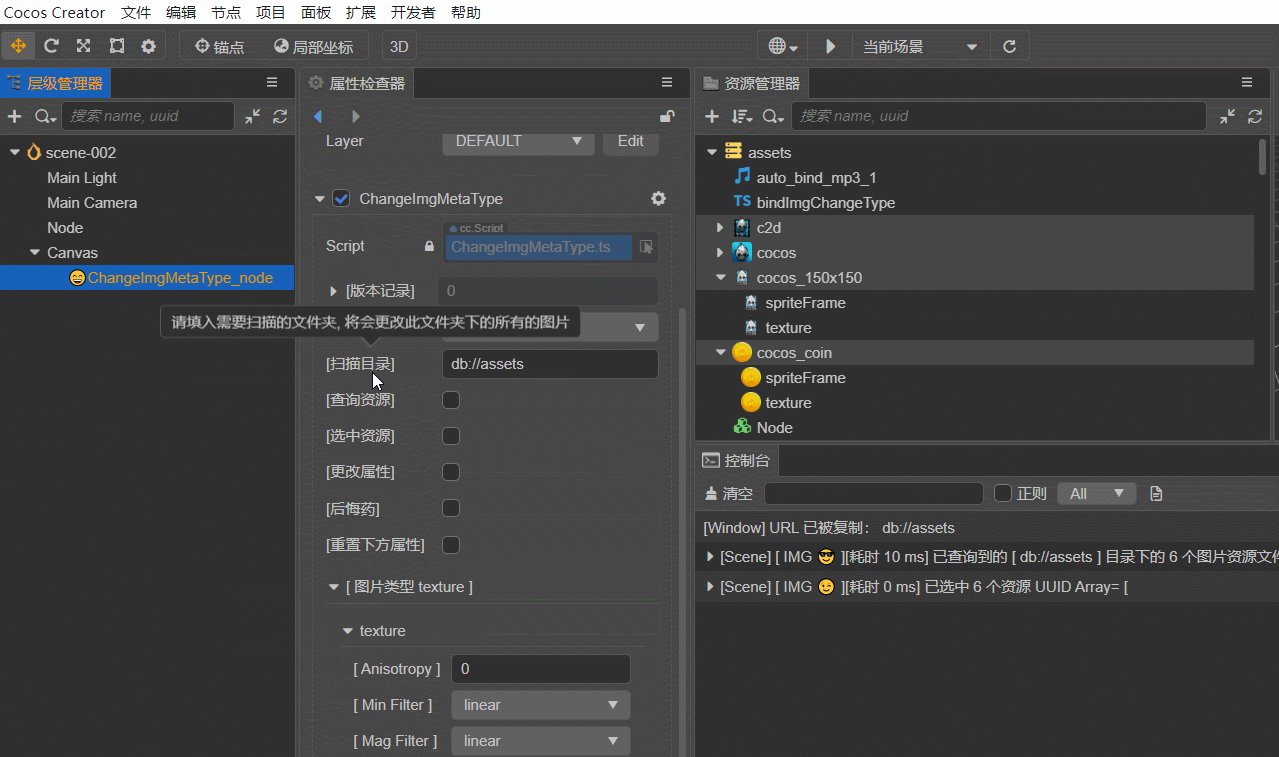
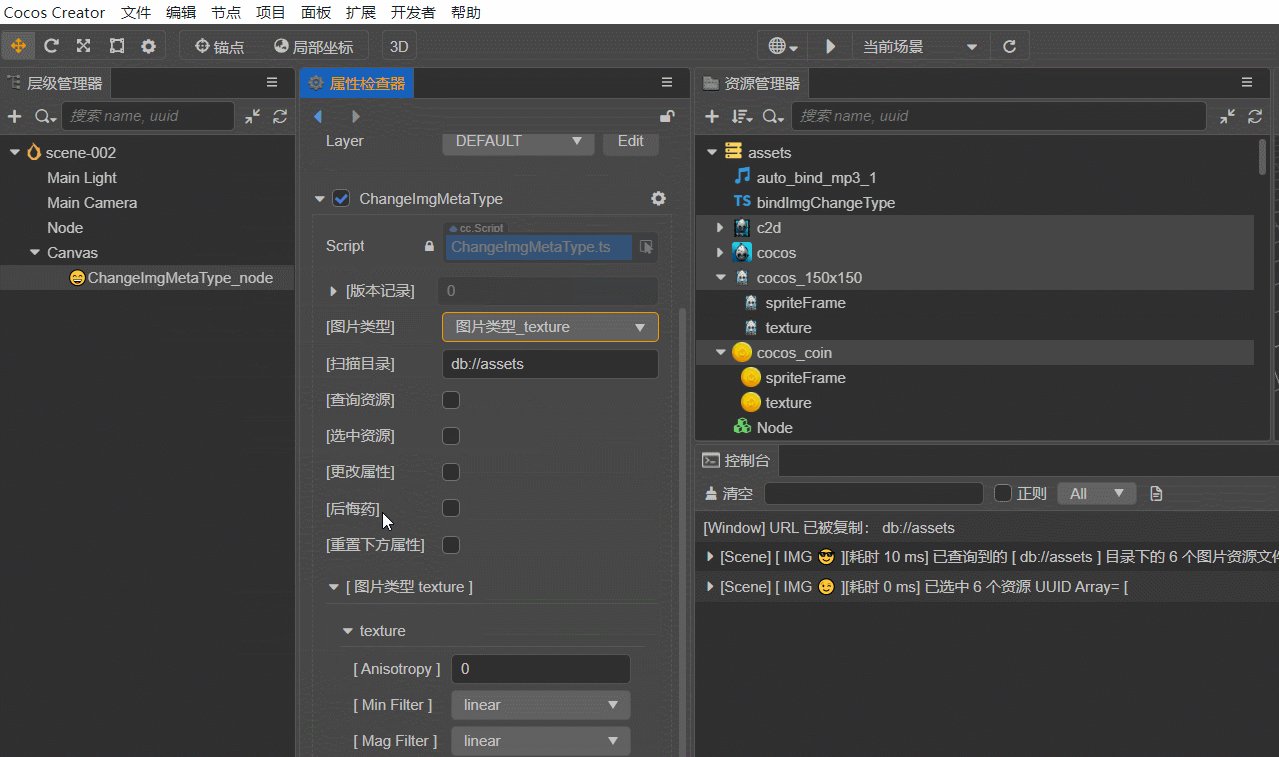
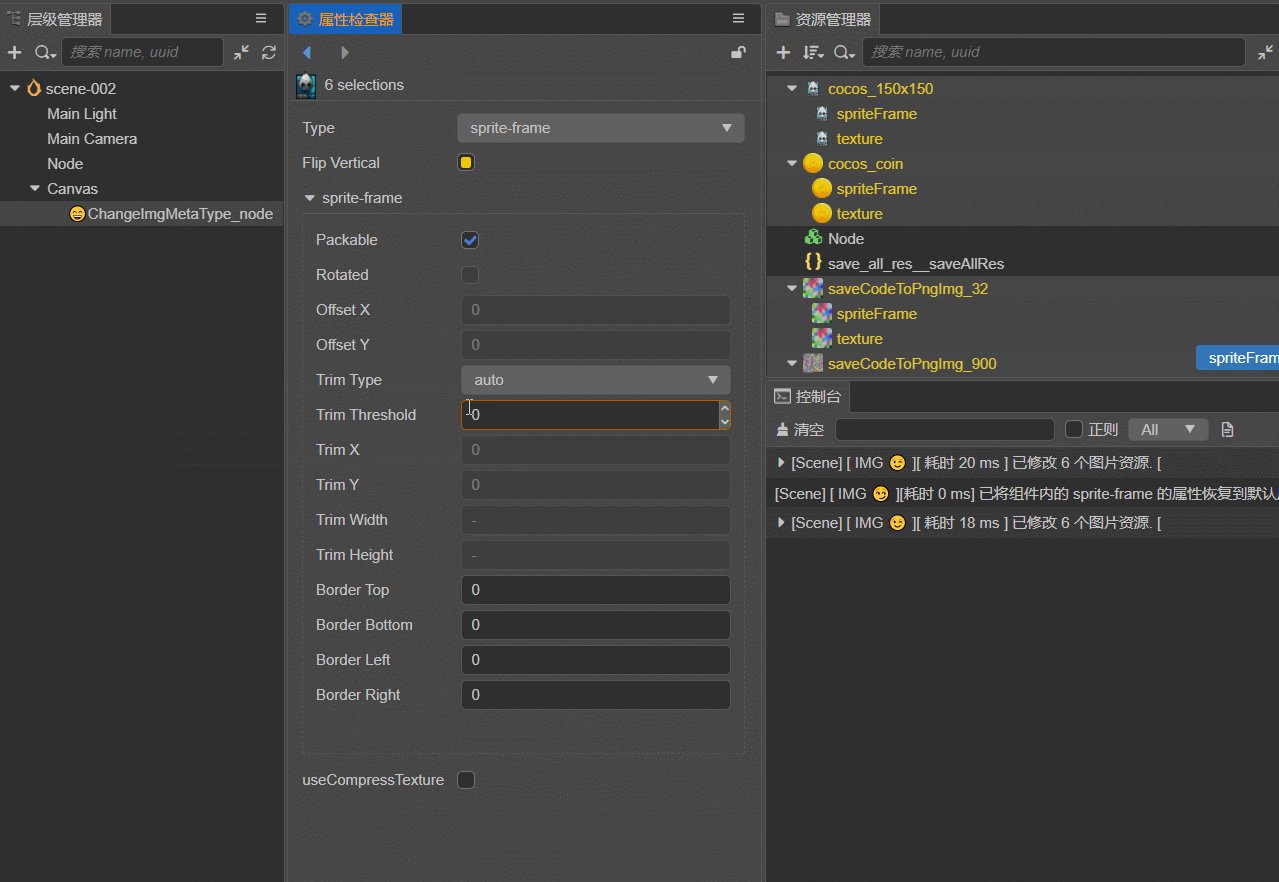
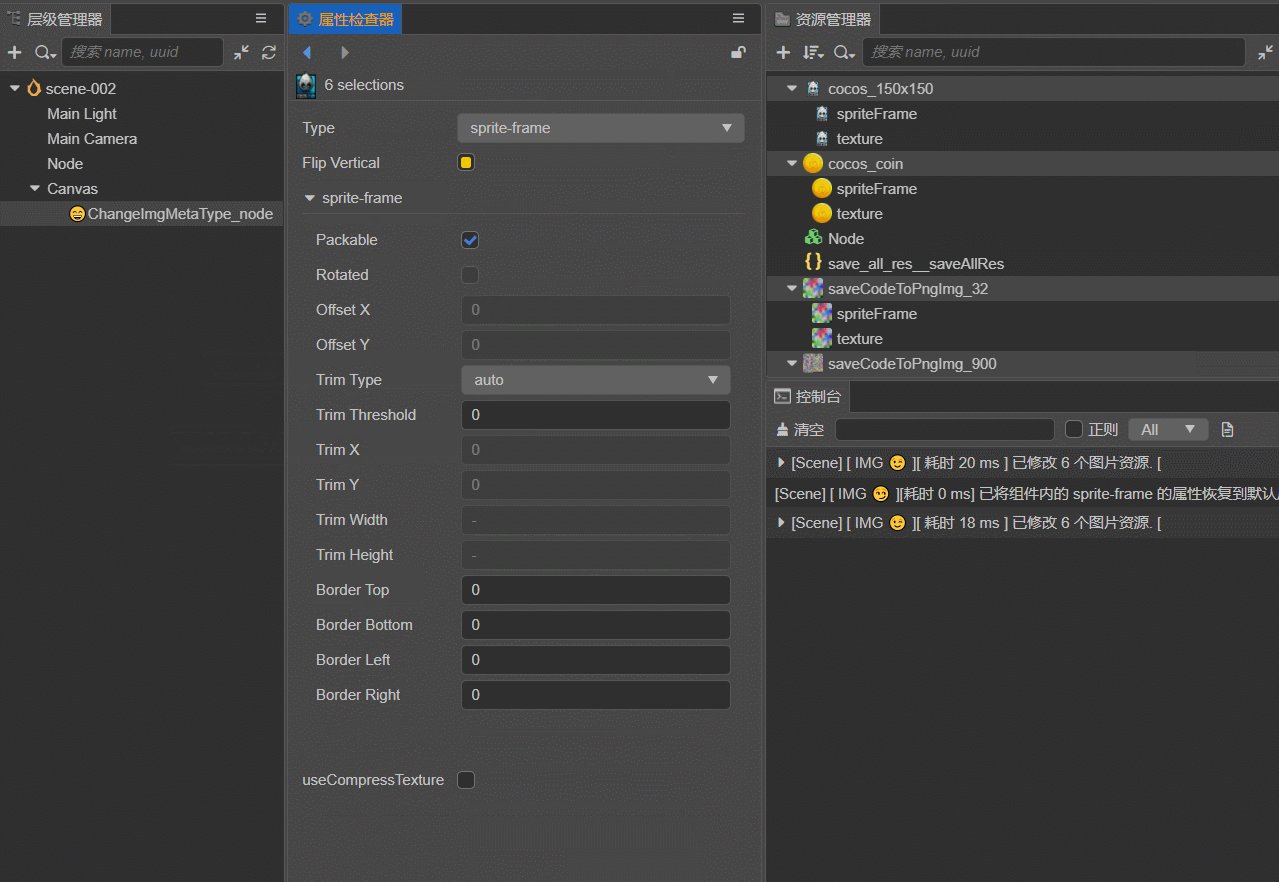
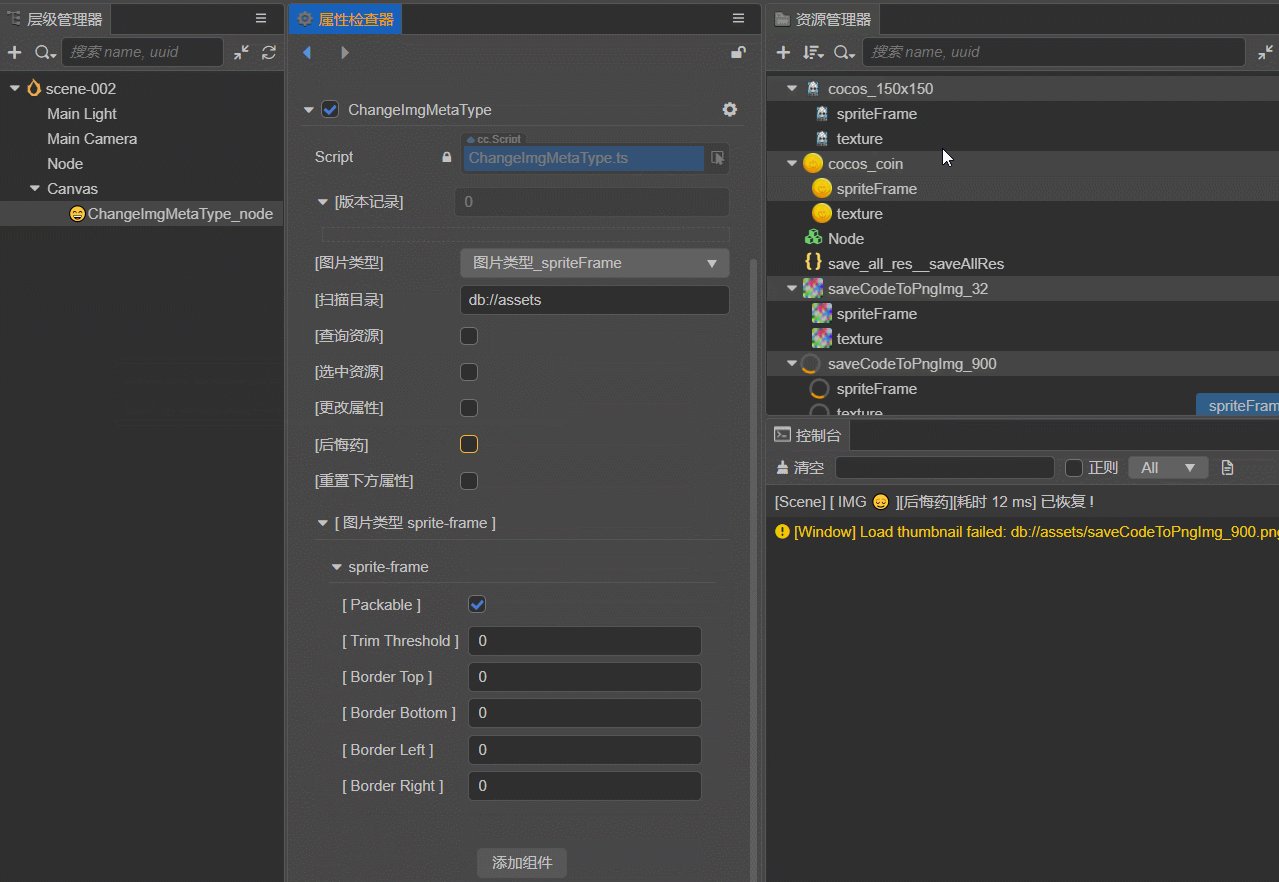
3. 批量修改图片信息, 批量更改图片类型为 texture
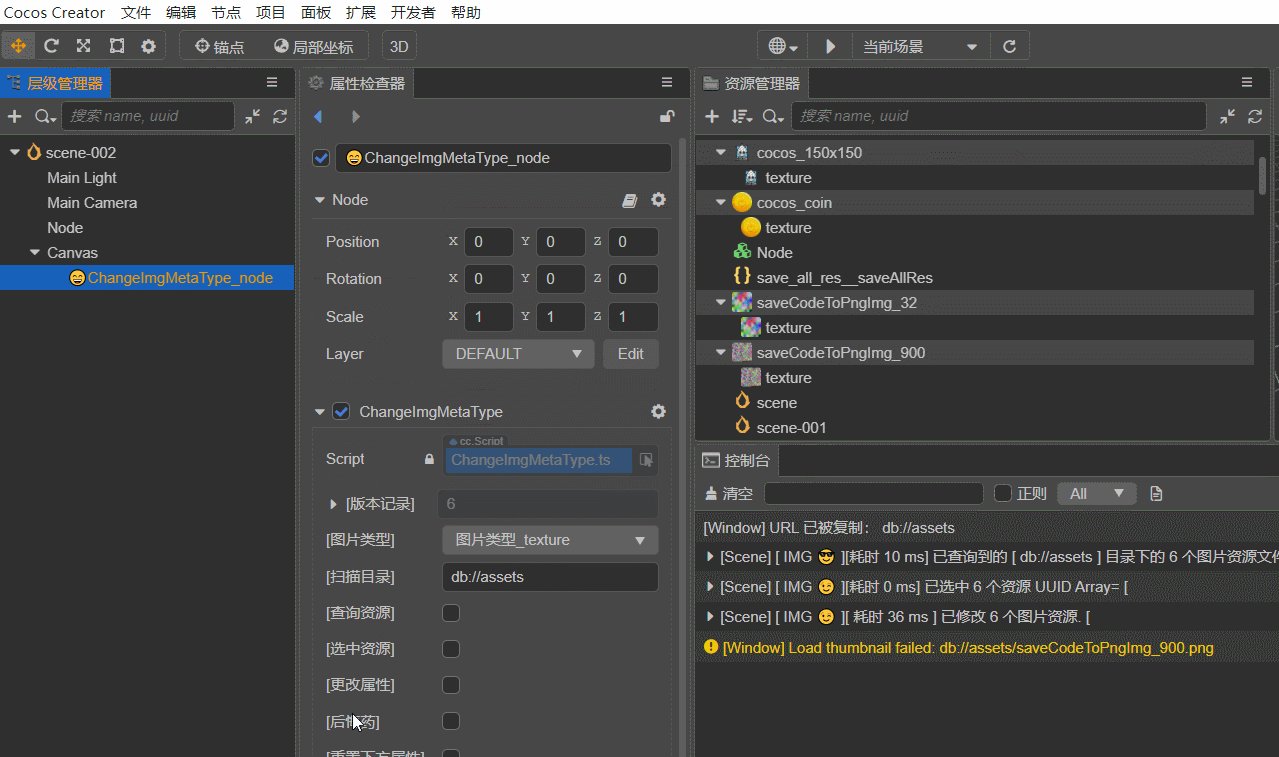
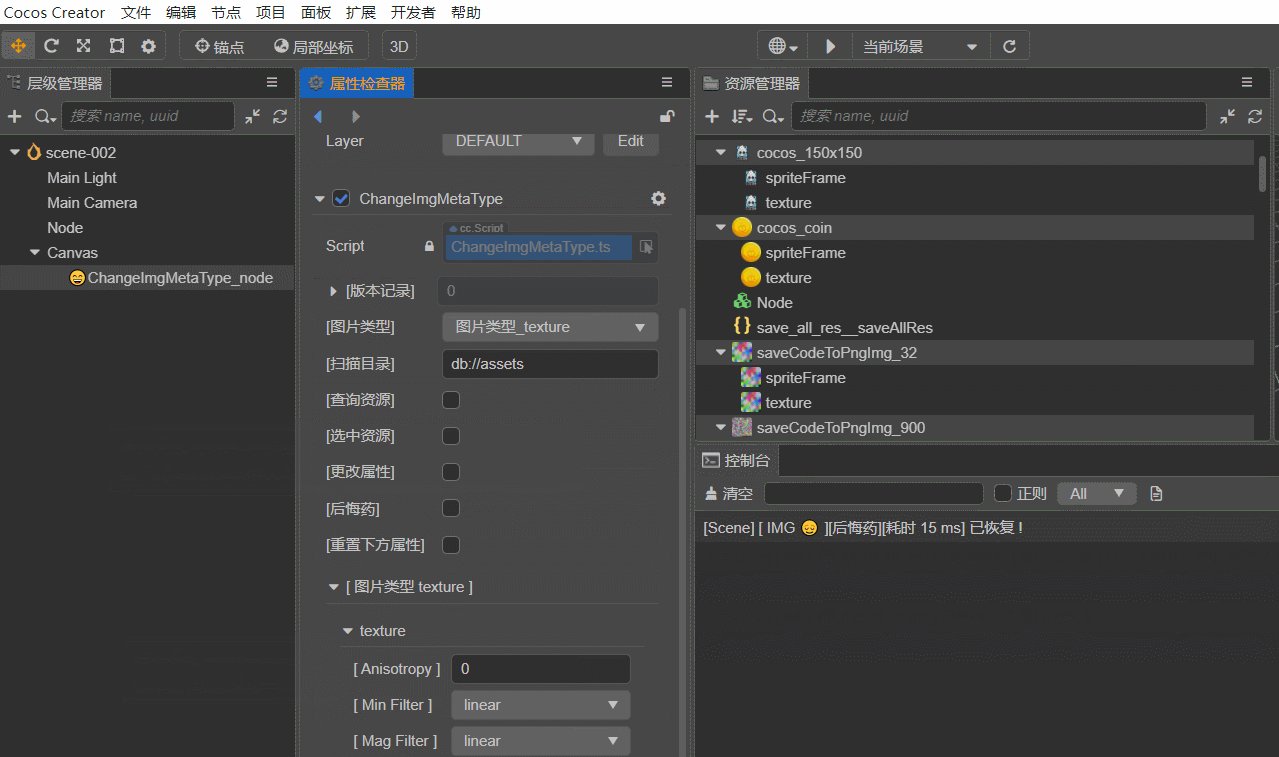
4. 试试 [后悔药] 的效果
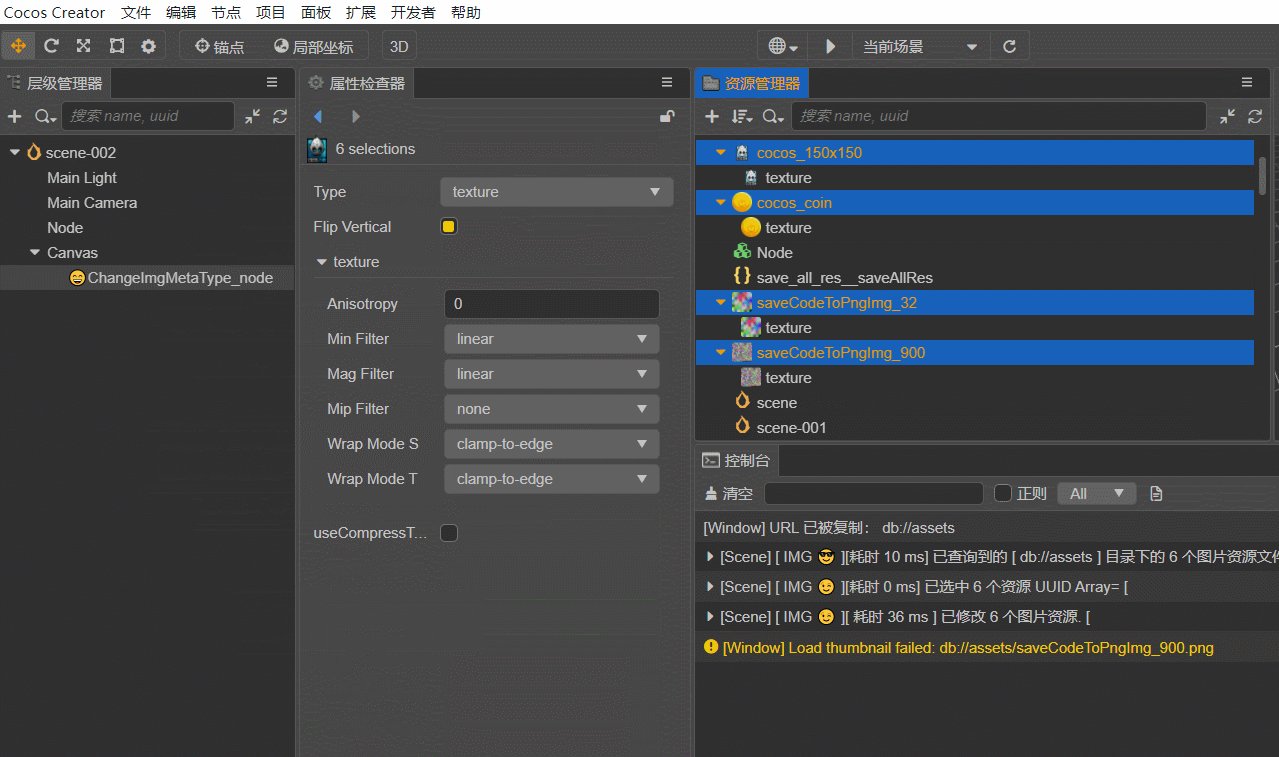
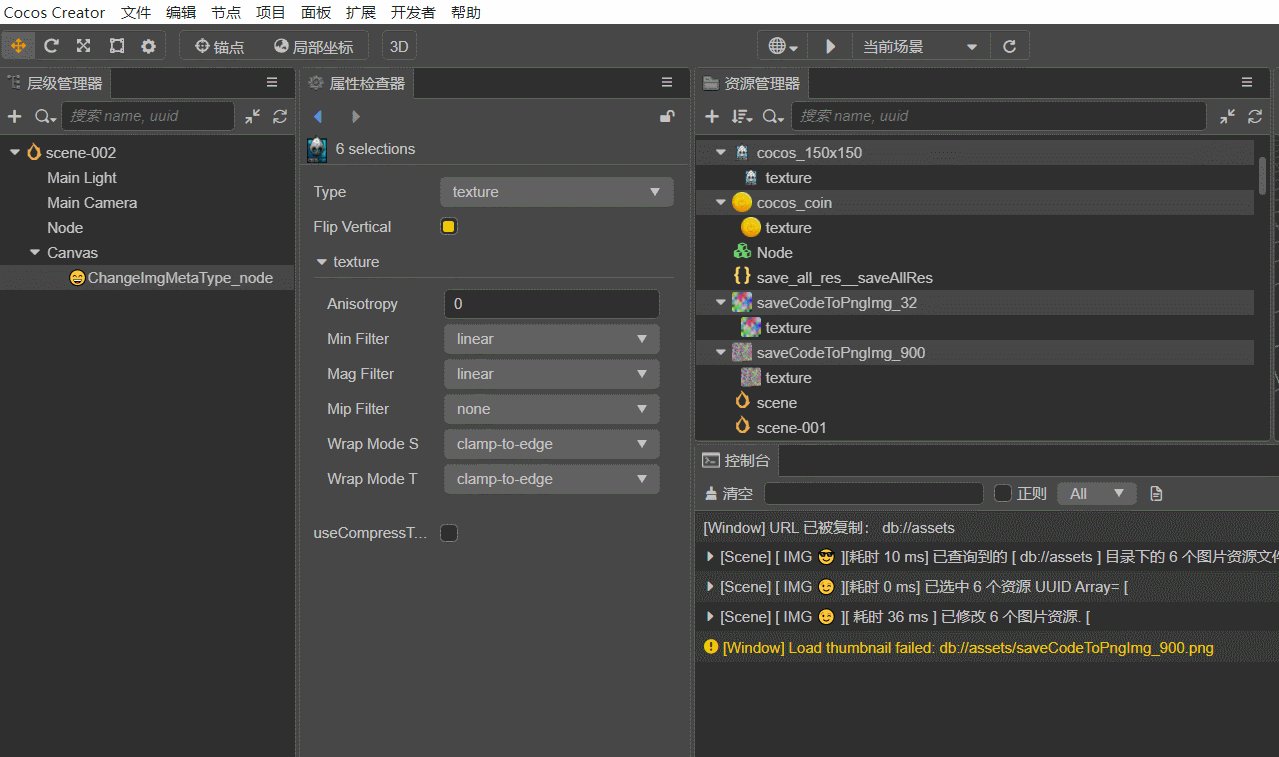
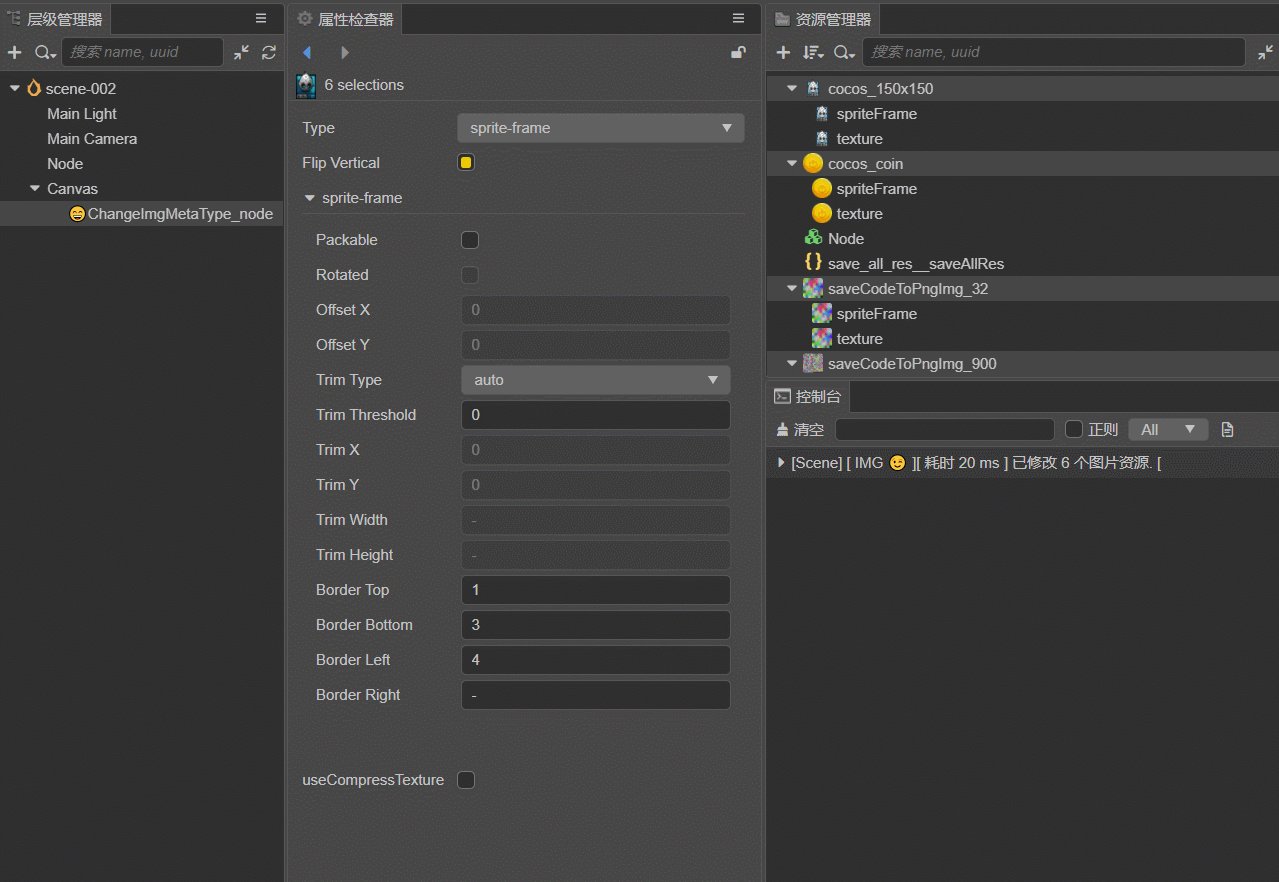
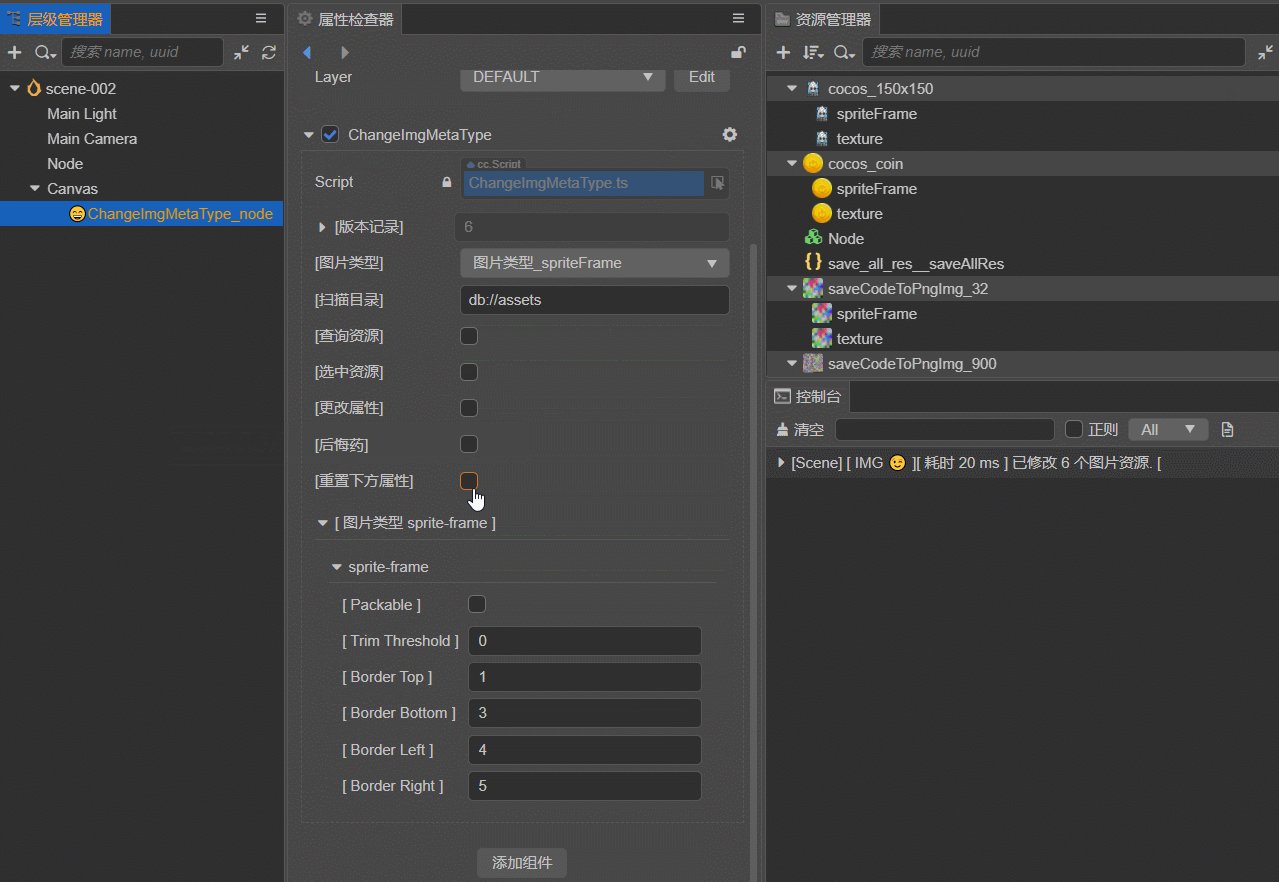
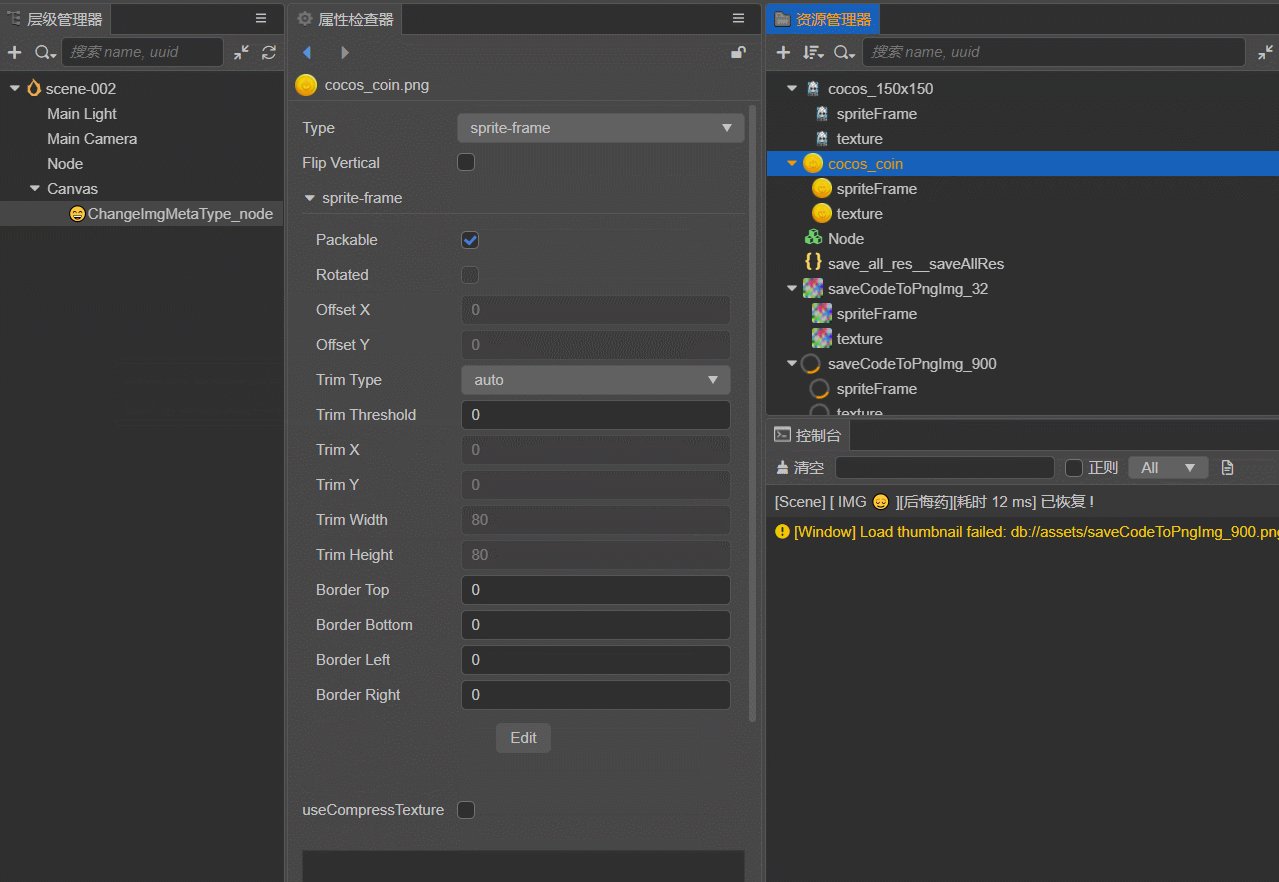
5. 重置属性, 批量修改
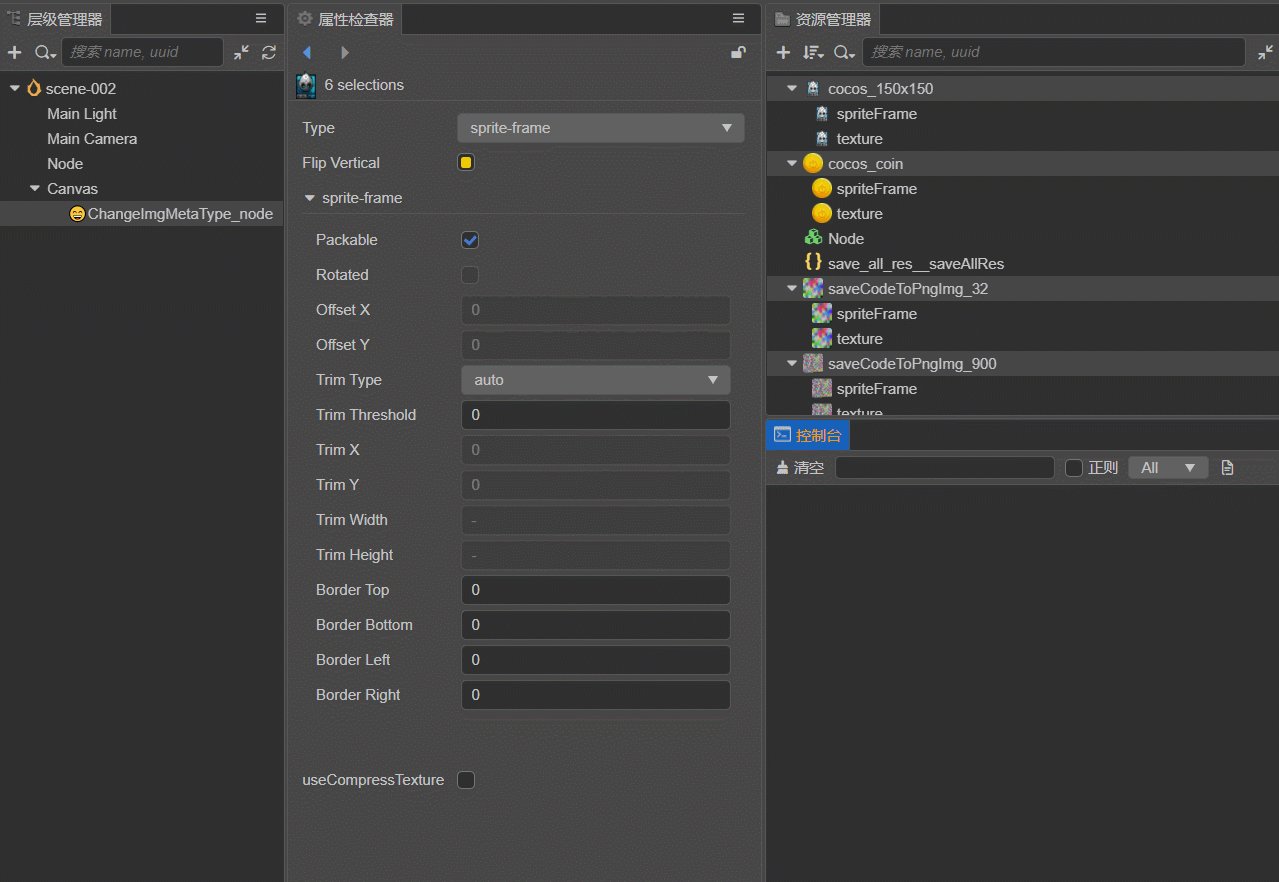
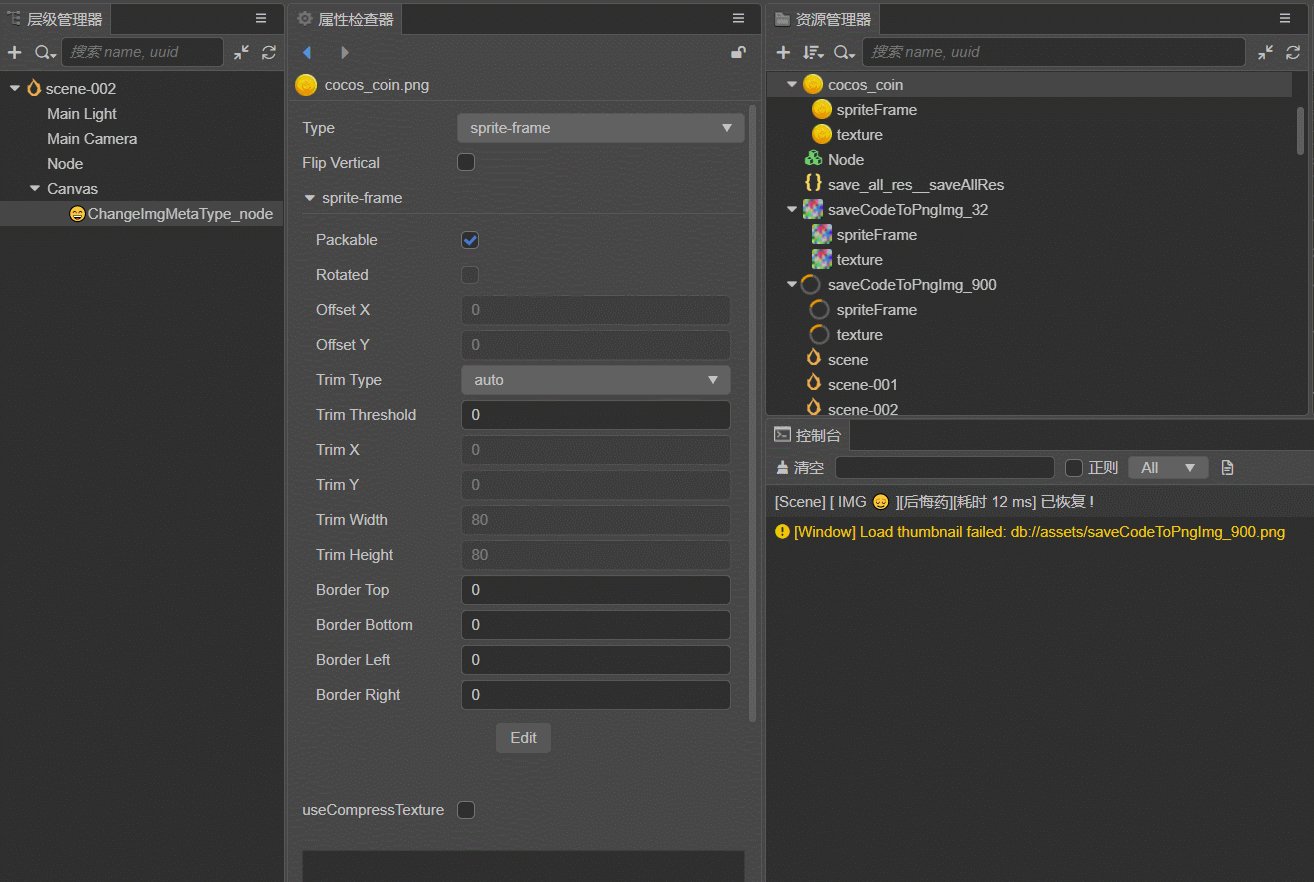
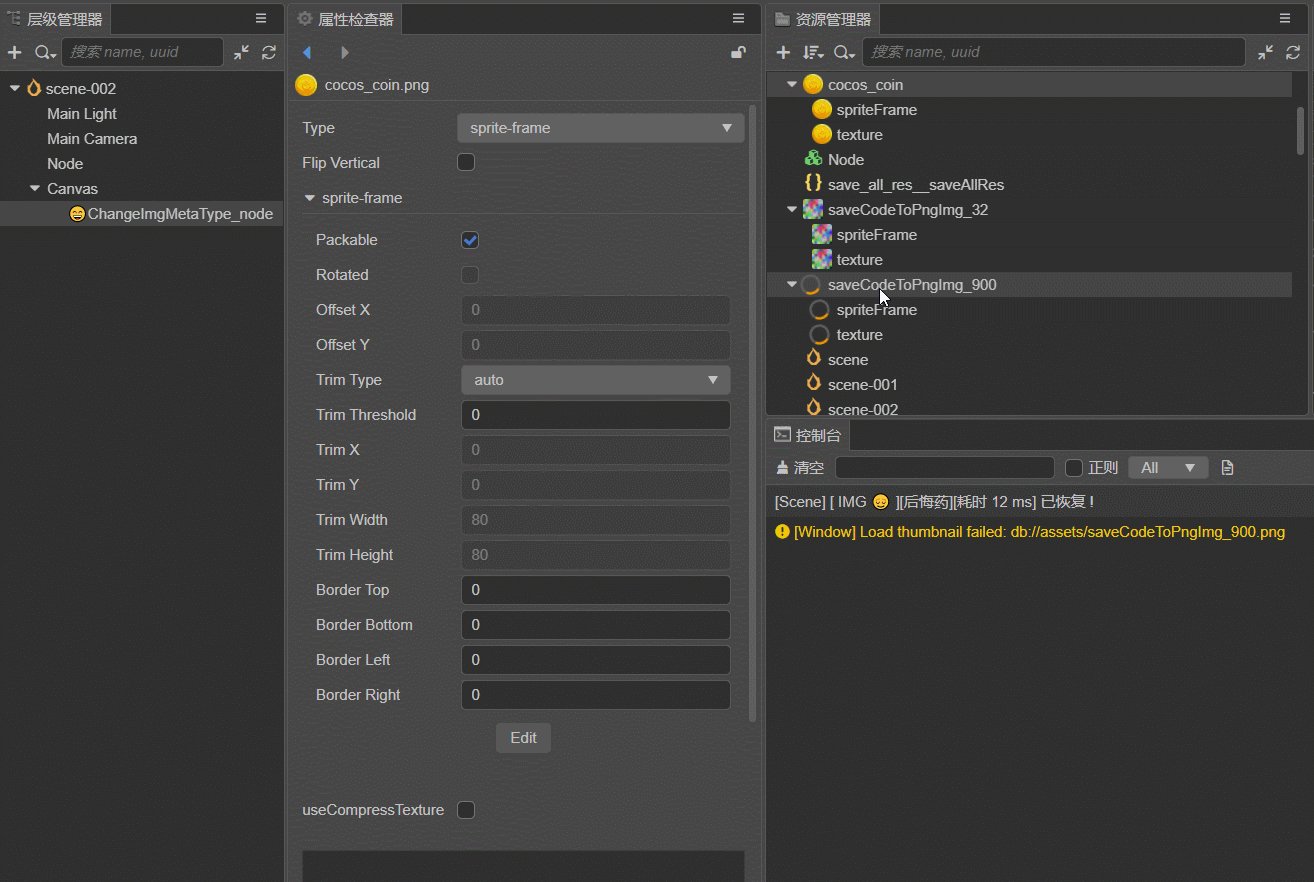
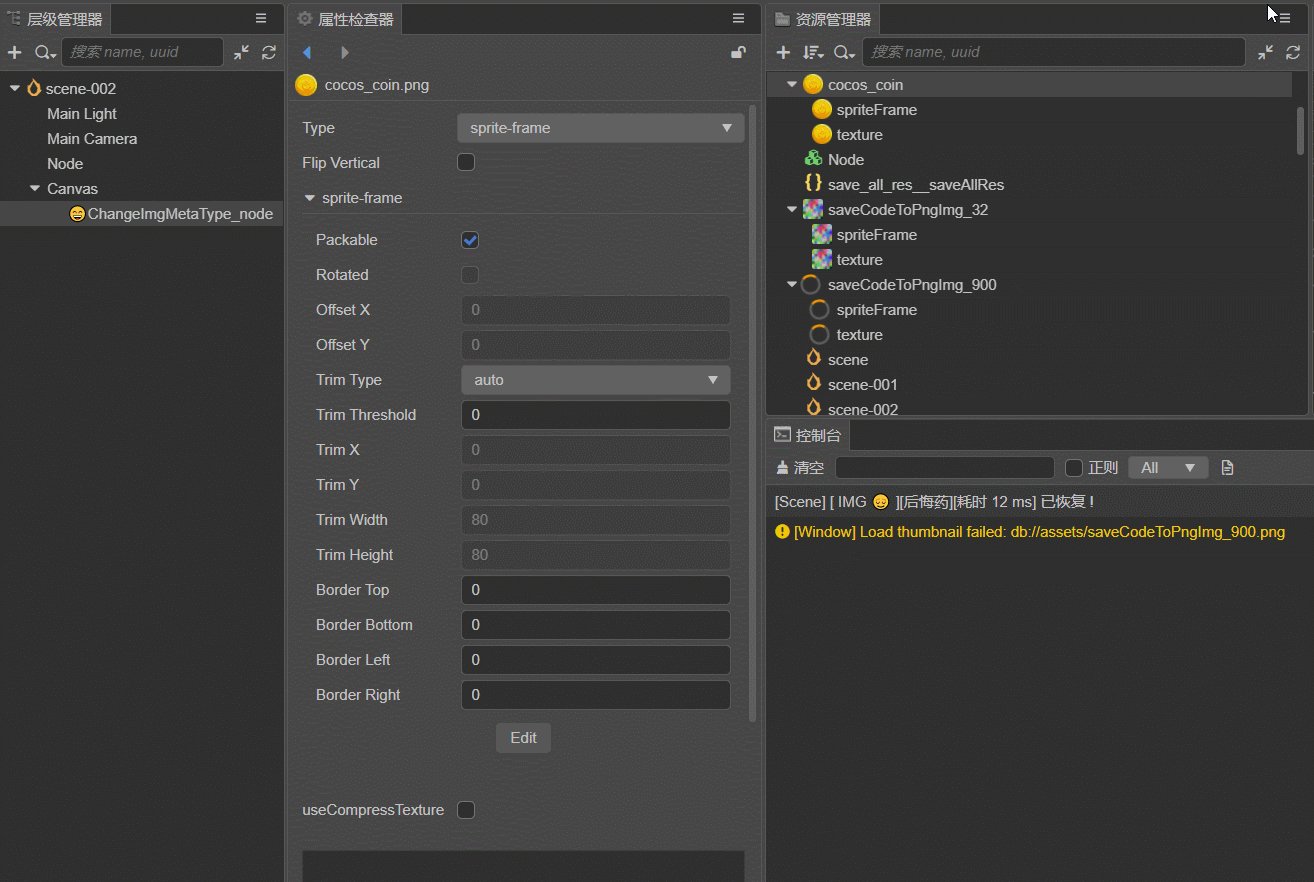
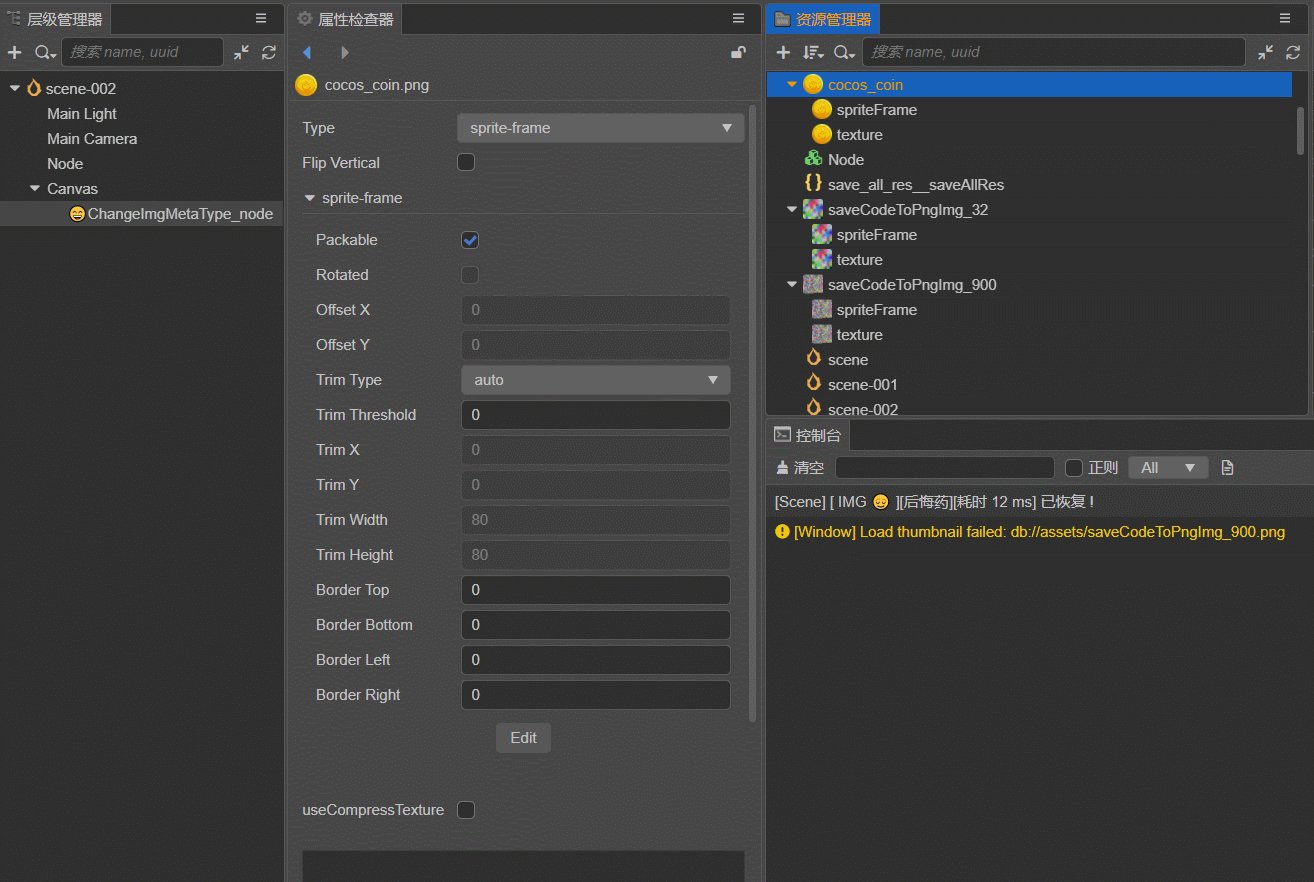
6.1 再来试试 [后悔药] 的效果
6.2 遇到转圈的图片, 此时手动点下这个刷新即可, 不点也不影响
本插件的目录结构(内置一些个人思路)
(插件压缩包总计 56.7kb 的大小)
cc-change-img-meta-3_x>
│ main.js
│ package.json
│ sceneJs.js
│
├─i18n
│ en.js
│ zh.js
│
├─icon
│ icon_changeMeta_16.png
│ icon_changeMeta_32.png
│
└─runtime_Ts
api_doc.zip (附带的一些插件 API 代码逻辑, 暂时不用)
api_doc.zip.meta
ChangeImgMetaType.ts (主要代码逻辑)
ChangeImgMetaType.ts.meta
后续计划 (免费更新)
- 优化使用体验
- 或增或减内容
补充说明
- 目前的是Beta版本, 功能不多, 请酌情考虑是否购买
- 后续功能完善后,价格也会随之提高,感谢您的支持
- 如果有发现 bug, 请联系我, 我会尽快修复
- 感谢各位的支持
购买须知
- 请各位朋友看后仔细思考,是否符合您的项目或者研究需求,谨慎使用
- 目前内容相对比较少, 后续才会迭代
- 因为本产品为付费虚拟商品,一经购买成功概不退款,请在购买谨慎确认购买内容。